「进阶高级」脱离 cli 搭 webpack 究竟需要掌握什么能力?
最近这几年,在前端代码打包器领域内,webpack 算得上是时下最流行的前端打包工具。

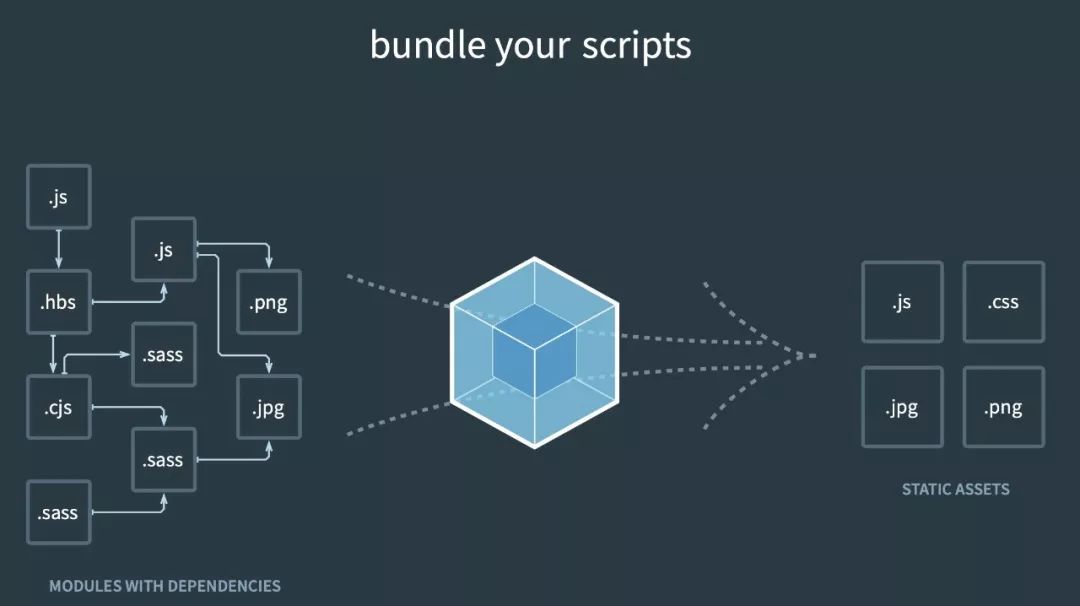
webpack 工作流程图
1.新概念众多。比如 entry、output、mode、loaders 和 plugins、热更新、Code Spliting、Tree-Shaking 等等,让初学者望而生畏
✎webpack面试题
有哪些常见的 loader?他们能解决什么问题?
webpack 的构建流程是什么? 从读取配置到输出文件的整个过程。
是否写过 loader 和 Plugin ?描述一下编写 loader 或 Plugin 的思路?
webpack 的热更新是如何做到的?说明其原理?
如何利用 webpack 来优化前端性能?(提高性能和体验)
看到上述题目你是不是也有点蒙?其实系统掌握 webpack,是有一定学习路线的。比如在掌握 webpack 打包的速度、体积,及页面加载时的性能优化之前,你需要先搞懂 webpack 内部的运行原理和插件机制。这样,你才能理解并彻底掌握后面的知识点。

👆扫码免费试看
拼团+口令「webpack88」到手仅 ¥89
低于 5 折抢购,即将涨价至 ¥199

具体内容,可以看看目录👇

老规矩我的粉丝享有专属优惠:
拼团+口令「webpack88」到手仅 ¥89
即将涨价至 ¥199,低于 5 折
建议你把握好,机会总是留给有准备的人。
△ 扫码免费试看
你真正想懂一门知识,系统化学习不必可少!
👇点击「阅读原文」,扫码免费试读。
以最低价 ¥89 入手,仅限前 50 人,手慢无
跟腾讯技术大牛一起,拿下 webpack!
评论
