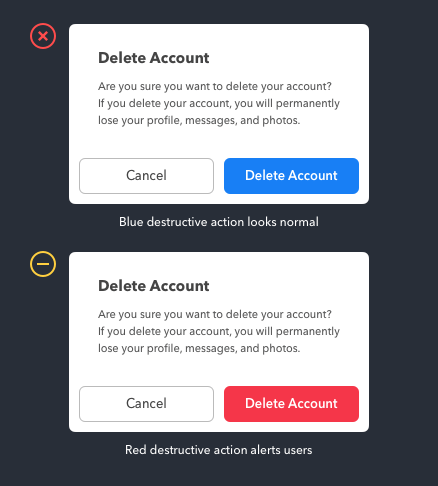
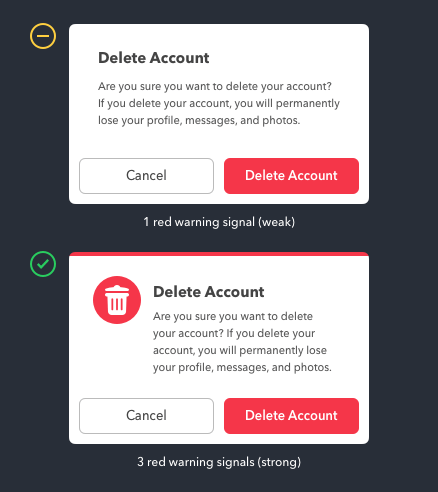
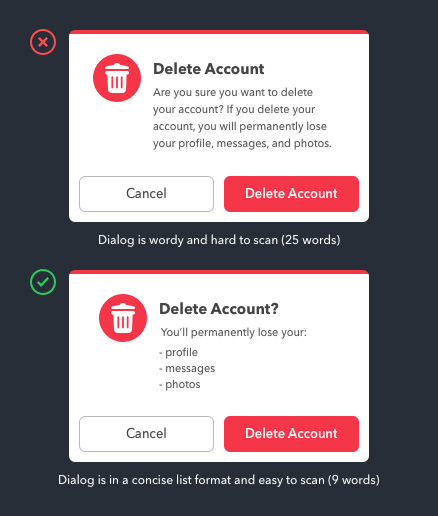
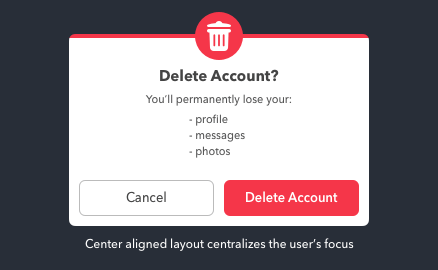
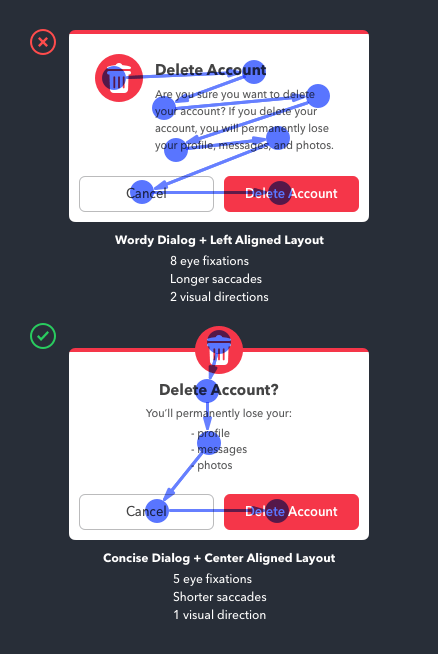
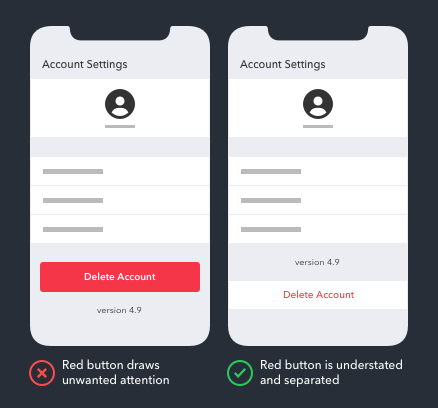
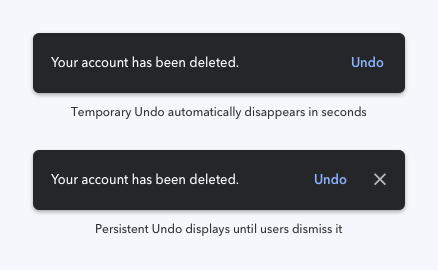
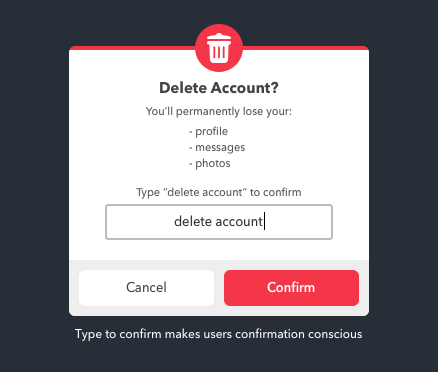
如何设计防止数据丢失的破坏性操作
三分设
共 4309字,需浏览 9分钟
·
2022-06-26 21:34
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步 
译客 2019 · 第 14 篇
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步 

译客 2019 · 第 14 篇









热门文章推荐
共创成长训练营
三分设·星火会员
我们一起聊设计
三分设·微信读者群/城市群
欢迎添加 ⭐️ 星标,获取每日好文推荐,每天早上 8 点,准时充电。加入设计微信交流群 三分设读者 5 群,期待与更多优秀用户体验设计师一起成长, 添加 益达 微信号【 Lil_Bug 】or【 Red-boy2020】,备注【 三分设读者 】加入读者群!
分享设计心得,定期直播,零距离连麦,答疑解惑
↓↓↓点开『阅读原文』,欢迎你的加入星球
评论
