Python制作可视化大屏全流程!

文 | 酷头
来源:印象python「ID: python_logic」
欢迎来到学习python的宝藏基地~~~

长按下方二维码可以添加我为好友哦

前两天发了一篇《用Python制作可视化大屏,特简单!》,留言区非常火爆,发现大家都对可视化部分非常感兴趣。

而恰好大屏可视化这一部分又没太细讲,今天就详细讲一下Pyecharts制作可视化大屏。
注意,本文由于篇幅问题不会放置全部代码,会在文末提供全部代码的下载。

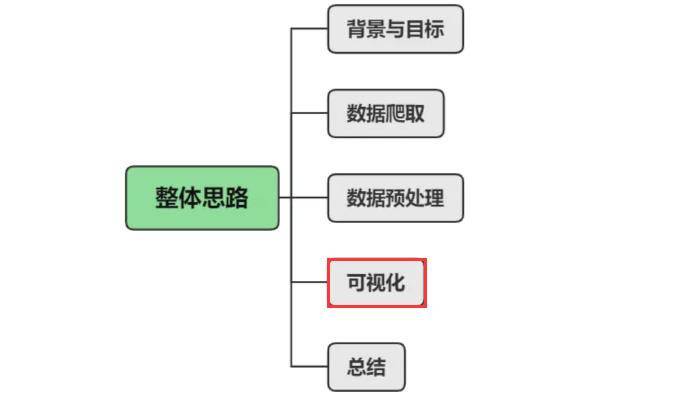
承接上文《用Python制作可视化大屏,特简单!》,不再赘述数据爬取和数据预处理。
ECharts是由百度开源的基于JS的商业级数据图表库,有很多现成的图表类型和实例,而Pyecharts则是为了方便我们使用Python实现ECharts的绘图。使用Pyecharts制作可视化大屏,可以分为两步:
1、使用分别Pyecharts分别制作各类图形;
2、使用Pyecharts中的组合图表功能,将所有图片拼接在一张html文件中进行展示。
小五认为影响大屏美观最重要的两个因素就是:配色和布局!在本文中,会特意强调这两点。
Pyecharts可视化
本文缩减了图表,只选用2020东京奥运会各国金牌分布图、2020东京奥运会奖牌榜详情、2020东京奥运会中国各项目获奖详情。
这类图表都很简单,参照官方文档直接复制示例就可以学习。图表配色都使用的Pyecharts默认颜色,大家实际使用时尽量形成自己的风格。
Map世界地图
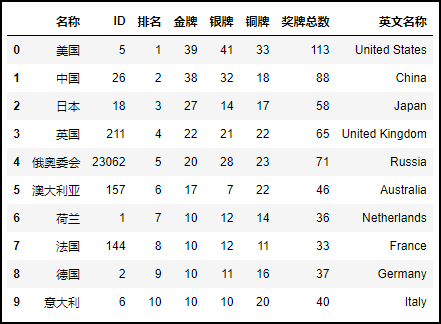
Pyecharts绘制世界地图时,名称必须是英文。所以我们在前文中引入了国家名称中英文对照表,左连接形成了df4:
 df4
df4单独提取英文名称和奖牌总数两列数据,用来可视化。
data_list=[[i,j] for i,j in zip(df4['英文名称'],df4['奖牌总数'])]
data_list[:5]

数据准备好了,开始利用pyecharts绘制世界地图。
from pyecharts import options as opts
from pyecharts.charts import Map
c = (
Map()
.add("", data_list, "world",
is_map_symbol_show=False,
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
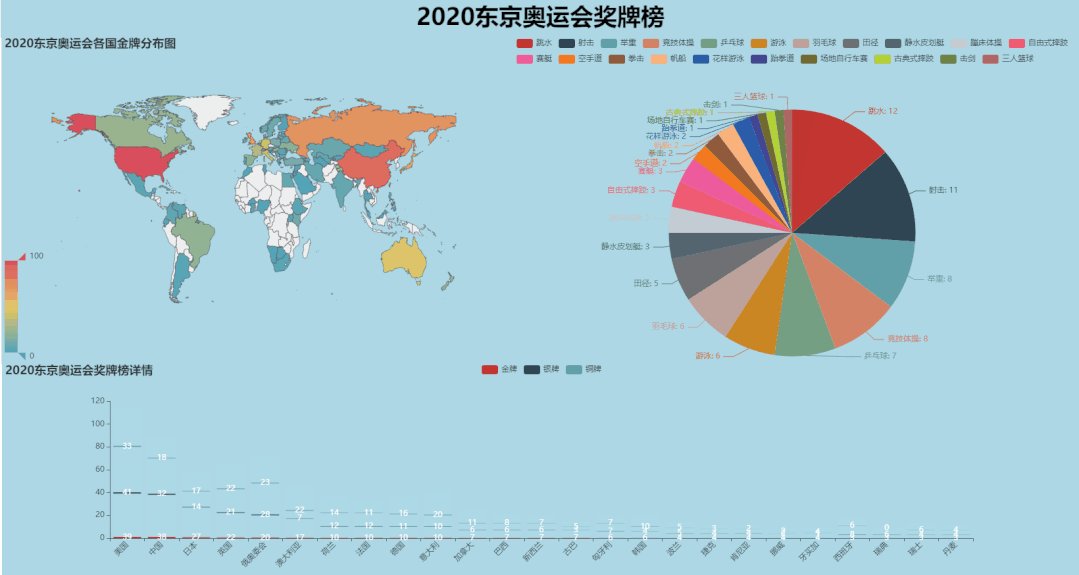
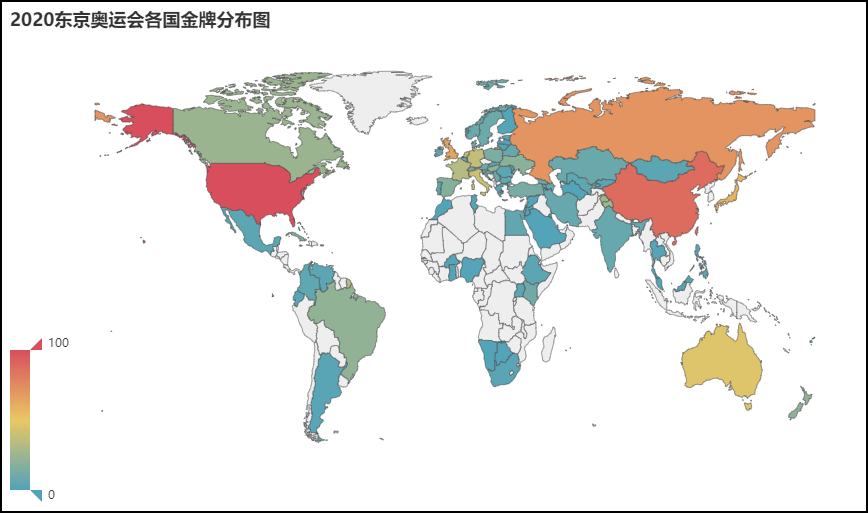
title_opts=opts.TitleOpts(title="2020东京奥运会各国金牌分布图"),
visualmap_opts=opts.VisualMapOpts(max_=100)
)
)
c.render_notebook()
非常简单

同理,依次绘制其他两类图形。
柱状图、饼图
柱状图(Bar)
from pyecharts import options as opts
from pyecharts.charts import Bar
c = (
Bar()
.add_xaxis(df4['名称'].head(25).tolist())
.add_yaxis("金牌", df4['金牌'].head(25).tolist(), stack="stack1")
.add_yaxis("银牌", df4['银牌'].head(25).tolist(), stack="stack1")
.add_yaxis("铜牌", df4['铜牌'].head(25).tolist(), stack="stack1")
.set_series_opts(label_opts=opts.LabelOpts(is_show=True, position="inside", font_size=12, color='#FFFFFF'))
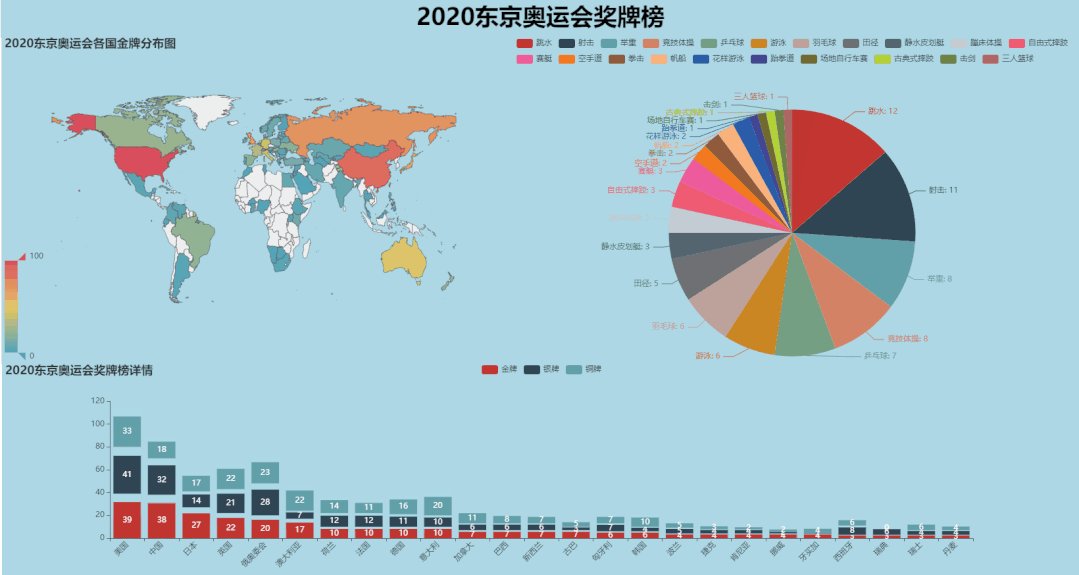
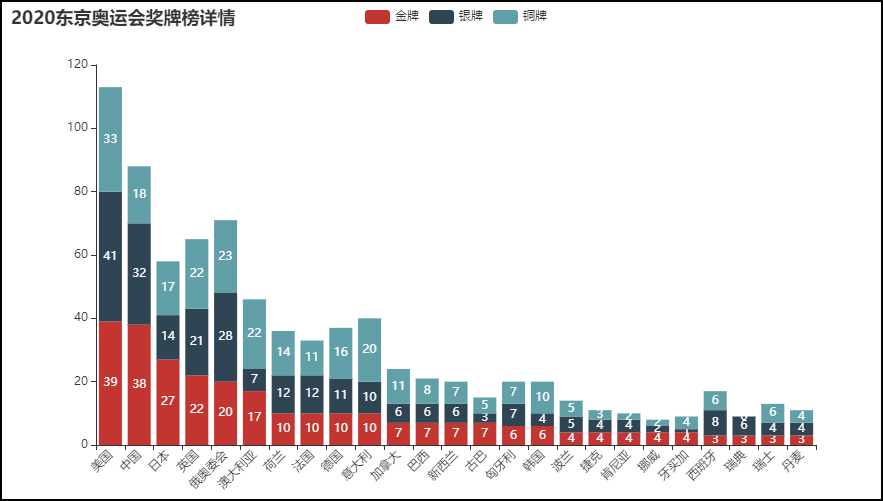
.set_global_opts(title_opts=opts.TitleOpts(title="2020东京奥运会奖牌榜详情"),
xaxis_opts=opts.AxisOpts(type_='category',
axislabel_opts=opts.LabelOpts(
rotate=45),
)))
c.render_notebook()
 2020东京奥运会奖牌榜详情
2020东京奥运会奖牌榜详情饼图(Pie)
from pyecharts import options as opts
from pyecharts.charts import Pie
c = (
Pie()
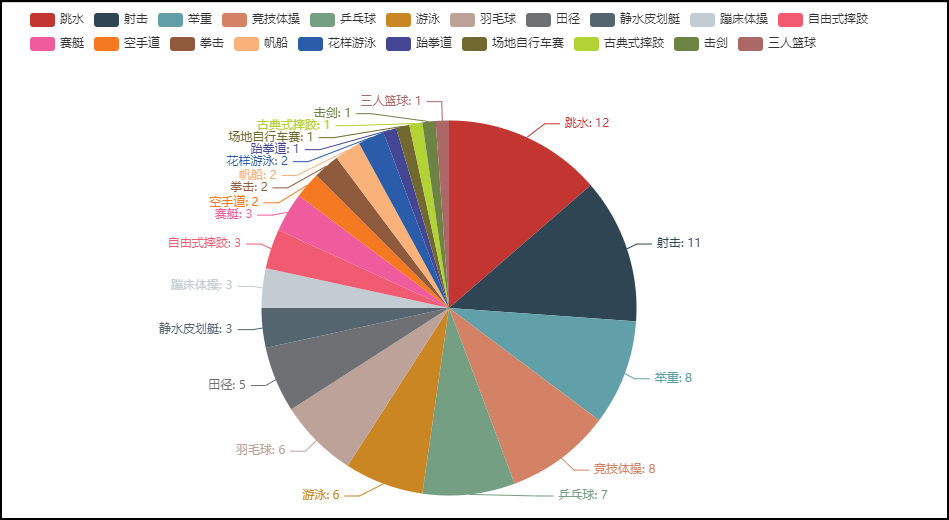
.add("", [['跳水', 12], ['射击', 11], ['举重', 8], ['竞技体操', 8], ['乒乓球', 7], ['游泳', 6], ['羽毛球', 6], ['田径', 5], ['静水皮划艇', 3], ['蹦床体操', 3], ['自由式摔跤', 3], ['赛艇', 3], ['空手道', 2], ['拳击', 2], ['帆船', 2], ['花样游泳', 2], ['跆拳道', 1], ['场地自行车赛', 1], ['古典式摔跤', 1], ['击剑', 1], ['三人篮球', 1]],
center=["50%", "60%"],)
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
)
c.render_notebook()
 2020东京奥运会中国各项目获奖详情
2020东京奥运会中国各项目获奖详情这样需要用到的三张图表就绘制好了。
Pyecharts组合图表
Pyecharts进行可视化大屏第二步就是组合图表,大致可分为四类:
- Grid:并行多图
- Page:顺序多图
- Tab:选项卡多图
- Timeline:时间线轮播多图
官方文档:https://pyecharts.org/#/zh-cn/composite_charts
这里用Page(顺序多图)居多,在组合图表之前,还要先把前面的图表绘制代码改为函数。
def map_world() -> Map:
c = (
Map(init_opts=opts.InitOpts(chart_id=2, bg_color='#ADD8E6'))
.add("", data_list, "world",
is_map_symbol_show=False,
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="2020东京奥运会各国金牌分布图"),
visualmap_opts=opts.VisualMapOpts(max_=100)
)
)
return c
顺便还在其中增加了背景颜色bg_color、图表IDchart_id,后者用于多图表时定位区分。背景颜色的话,我选择了淡蓝色#ADD8E6。后续图片的布局是根据图表ID的对应关系进行布局,所以每张图都要分别设置其id。

接着使用page = Page(layout= Page.DraggablePageLayout)模式对图片进行展示,这一步是为了调整布局。
page = Page(layout=Page.DraggablePageLayout, page_title="2020东京奥运会奖牌榜")
# 在页面中添加图表
page.add(
title(),
map_world(),
bar_medals(),
pie_china(),)
page.render('test.html')
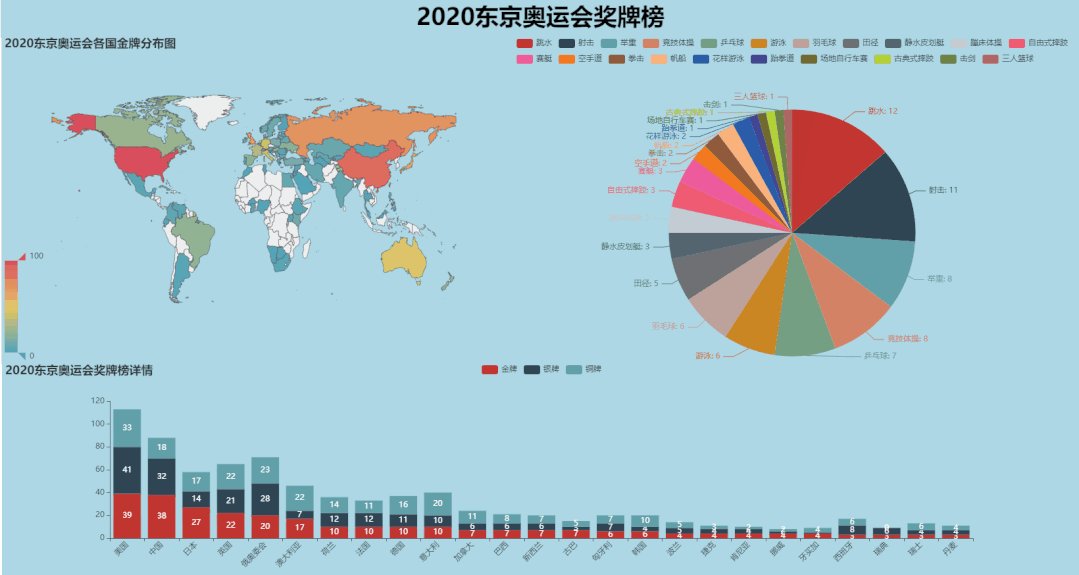
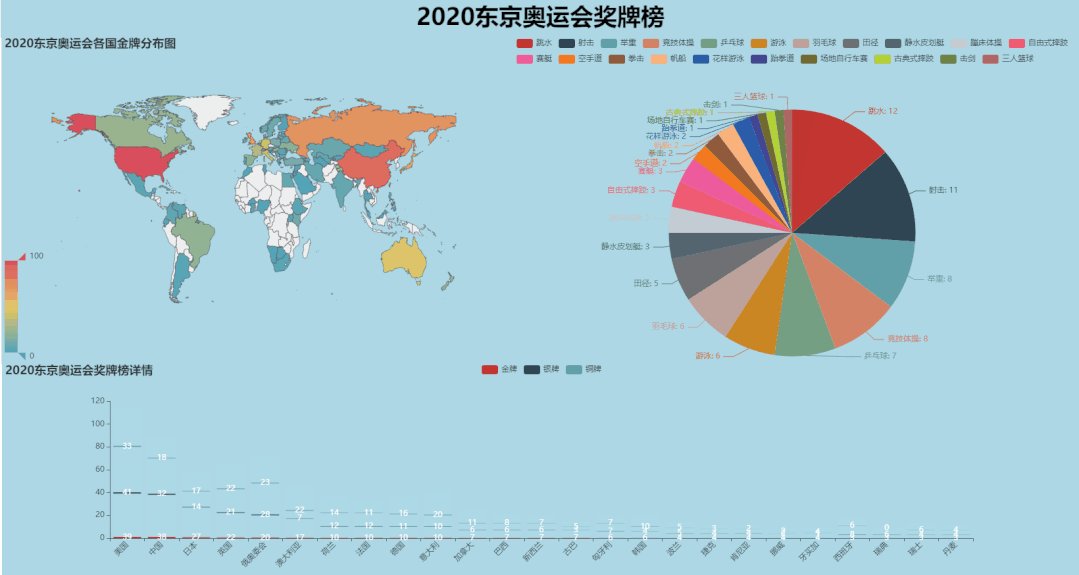
调用绘制函数后生成一个 test.html 文件。
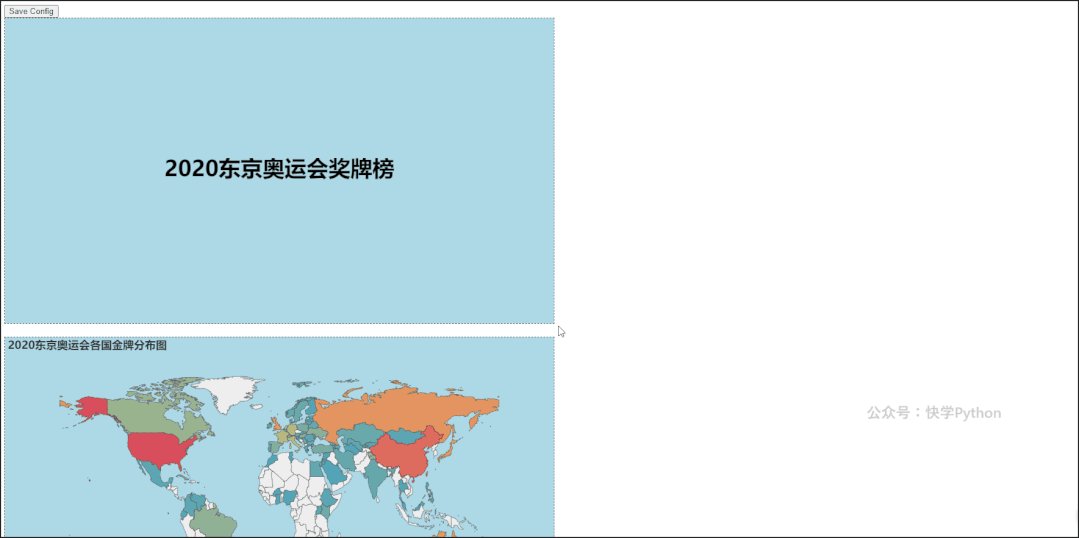
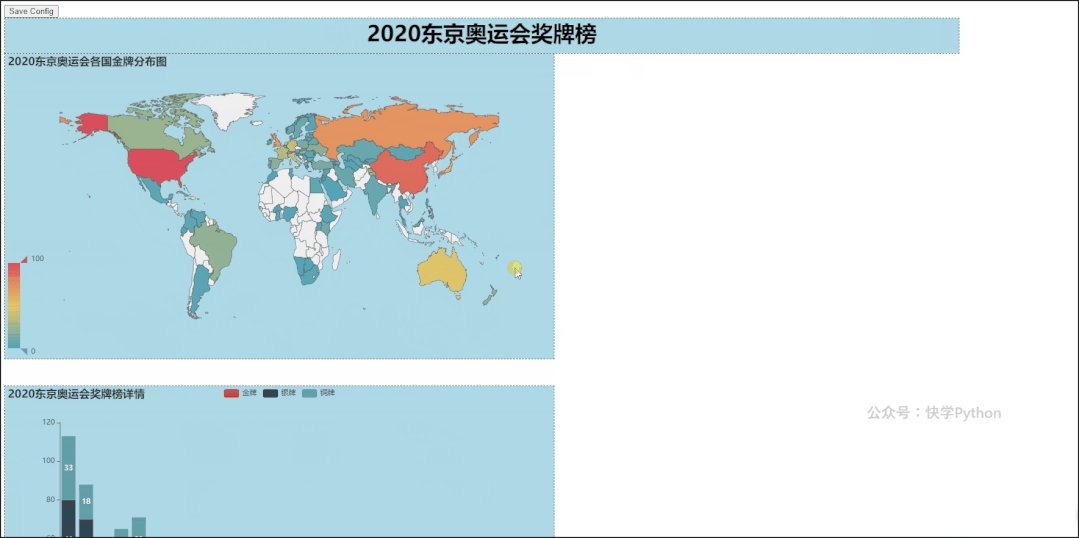
打开后可以其中的图片进行拖拽,来实现自定义布局。

对图片布局完毕后,要记得点击左上角“save config”对布局文件进行保存。
点击后,本地会生成一个chart_config.json的文件,这其中包含了每个图表ID对应的布局位置。

最后,调用保存好的布局文件,重新生成html。
运行下面这行代码。
page.save_resize_html('test.html', cfg_file='chart_config.json', dest='奥运.html')
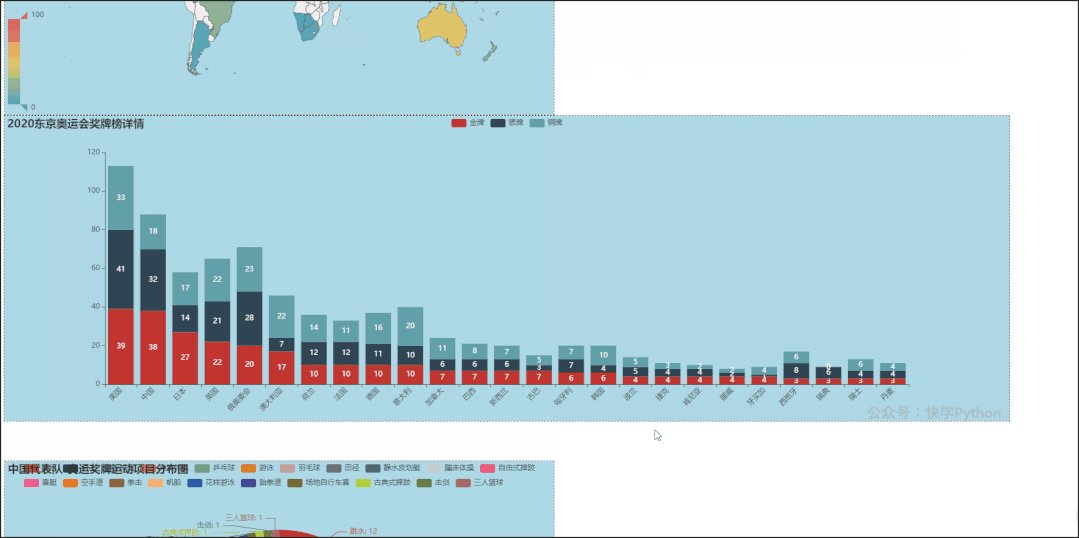
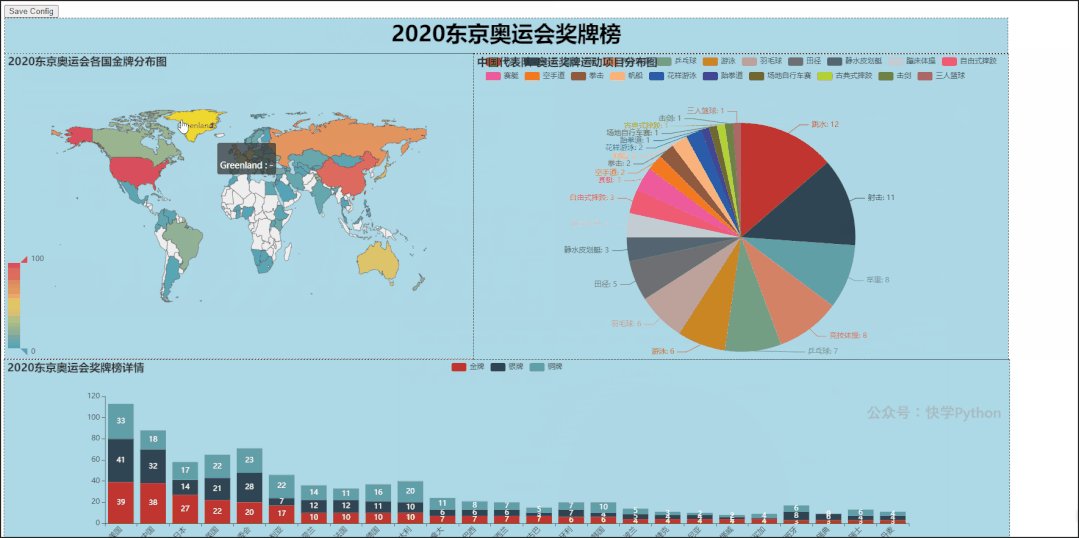
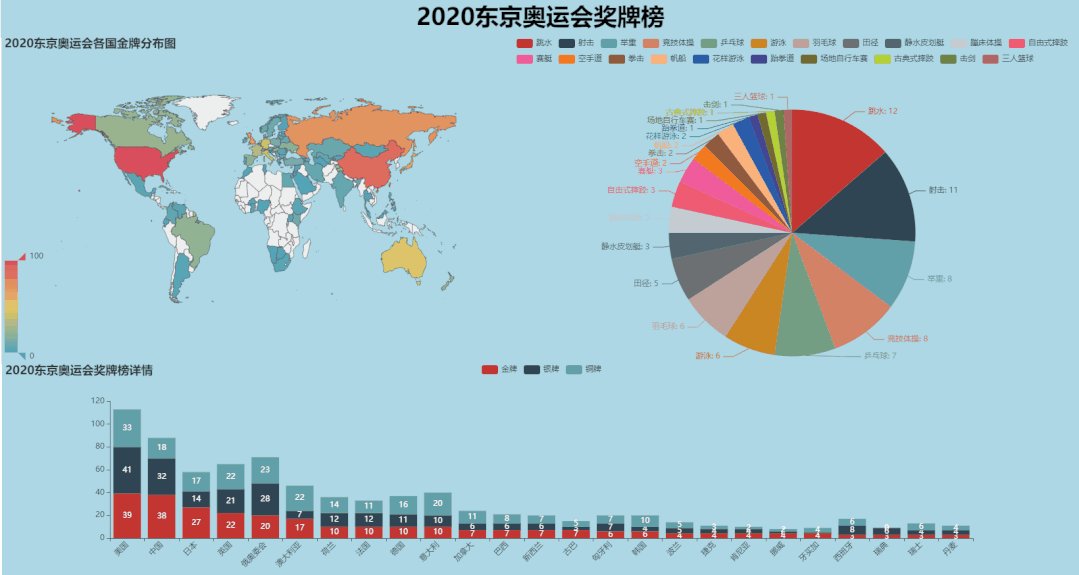
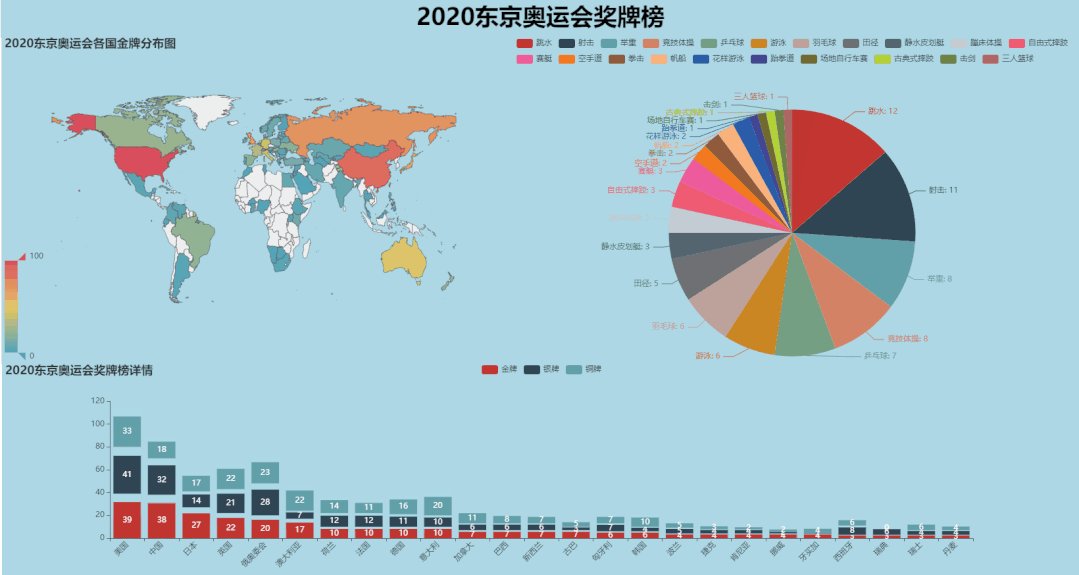
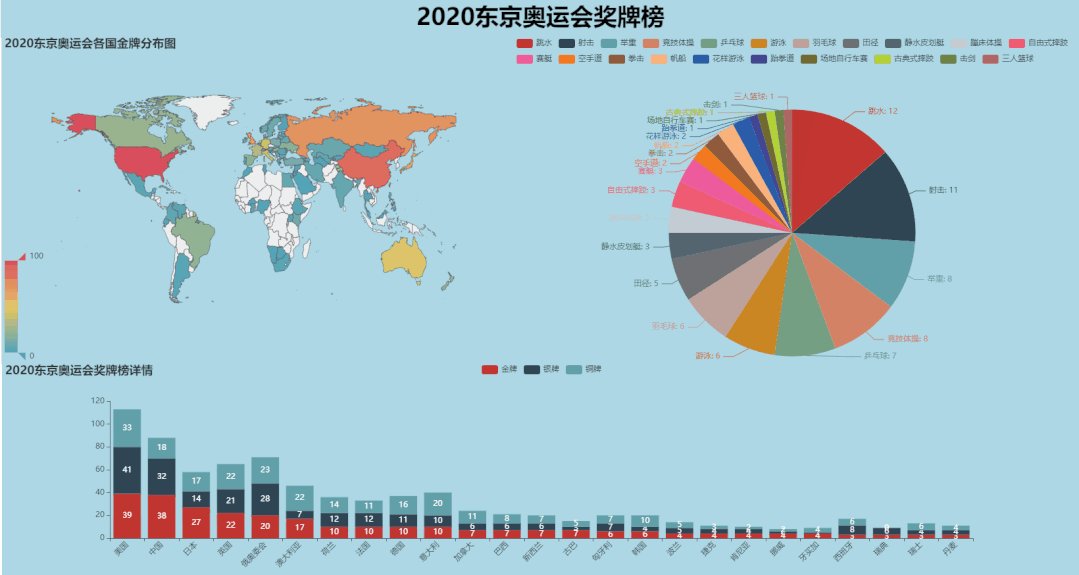
其中test.html 为生成的所有图表的文件、chart_config.json 为下载的布局文件、奥运.html 为布局好的的仪表盘文件、打开仪表奥运.html:

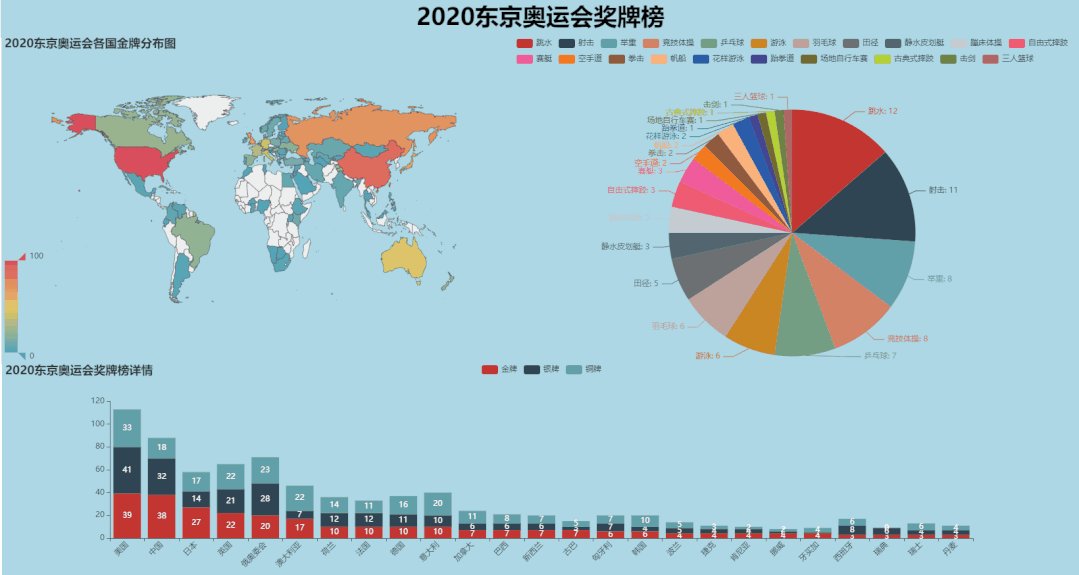
这样就实现了一次数据可视化——大屏展示。
但还有还有很多不足之处,比如若图表配色没有特殊去做调整。
整张大屏只是一个静态的展示,而非具有商业场景的数据仪表盘。

真正的数据大屏往往更喜欢用BI软件生成,能够实现图、表、切片器之间交叉筛选,希望以后有机会能用Python使用制作出来。
▼
往期精彩回顾▼ PScrapy爬取B站666张小姐姐美照并存入Mysql和Excel答应我以后不要再用print打印了,冰淇淋来了!让人无法拒绝的pandas技巧,简单却好用到爆!S实战| 全国鸿星尔克门店分布图,你的城市是最多的那个吗?我用Python爬取了B站3948评论,围观最近超火的“杀疯了!这就是国家队的美貌吗?”评论区
分享

收藏

点赞

在看
