SegmentFault 思否社区本周精彩回答汇总

Q1:TS如何定义对象中key的类型?
报错说string[]类型不能赋给never[]类型,也就是说ts默认给viewerImages对象中的array赋了never[],我现在想给这个array赋string[]类型应该就不会报错了,该如何赋值?
A1:
{
array: [] as string[]
}
或者
{
array: new Array<string>()
}
问答链接:
https://segmentfault.com/q/1010000039727787#
Q2:为什么Java中0左移的结果是1?
System.out.println(1<<0);//1
System.out.println( 0 >> 1);//0```
第一个输出结果不解,0左移结果不应该是0吗
A2:0左移结果不应该是0吗?,然而你写的是 1<<0
问答链接:
https://segmentfault.com/q/1010000039726226
Q3:js高并发下如何删除数组的某个对象
let userIndex = this.userList.findIndex(q => q.userId == userId);
this.userList.splice(userIndex, 1);
A3:是的,不存在你这种情况。js是单线程顺便多说一句。你的删除效率是 n。删除n个就是 N N。如果真的是高并发,可以自己整个数据结构。或者说缓存几个,然后一并删除。删除的时候从后往前删。当然还得看你多高的并发。每秒几百个?还是每秒几个?
问答链接:
https://segmentfault.com/q/1010000039723392
Q4:jquery 返回上一个页面而不刷新页面
一个jquery+laiui写的后端管理系统,里面镶嵌一个商城,在商品页面点击进入详情页,浏览器上的url是不变的,商品页面可以无限滚动获取商品,现在是想要在浏览完详情页之后返回商品页面,商品页面不刷新,还在当时浏览的位置.
使用了window.history.go(-1);和history.go(-1)回去都还是刷新,想问一下还有什么可以解决的方式呢?
A4:我看你这个不是单页面应用,本质上应该是无解.但是有些弯弯道道可以考虑模拟解决。比如,用url hash标记当时进去的滚动位置,出来后自动再次滚动条到原来的位置,但是你这个是无限滚动,可能数据获取有点麻烦也带来性能影响
再比如:用户单击商品详情的时候,不跳转页面,弹出一个iframe页面遮住当前的视图,模拟一种跳转页面的假象,用户单击回退时关闭这个iframe显示原来的页面,或者详情页直接用大弹窗处理。
问答链接:
https://segmentfault.com/q/1010000039701034
Q5:如何动态改变返回json的映射关系
比如说权限控制时,角色role1只能访问数据表table1的部分字段。我的想法是将建立一个role-数据表-字段的表table2,然后在查询table1后会根据orm返回一个对象,然后再查询table2, 返回json时只对允许访问的字段进行映射。
但是我只知道怎么建立静态的映射以及过滤,不知道如何动态地进行映射?
除了这种方式,还能如何控制字段的访问权限?
A5:其实呢,控制字段权限有没有啥好东西可用,之前我没遇到过类似需求,没太关注,但是根据跟题主的评论来看,其实就是动态的序列化。其他不说Jackson我记得就是可以做到动态序列化的
例如如下,这样就只有id被序列化出来了
@Data
@AllArgsConstructor
@JsonFilter("user")
public class User {
private Long id;
private String name;
public static void main(String[] args) throws JsonProcessingException {
User user = new User(1l, "haha");
ObjectMapper objectMapper = new ObjectMapper();
SimpleFilterProvider simpleFilterProvider = new SimpleFilterProvider();
simpleFilterProvider.addFilter("user", SimpleBeanPropertyFilter.filterOutAllExcept("id"));
objectMapper.setFilterProvider(simpleFilterProvider);
String s = objectMapper.writeValueAsString(user);
System.out.println(s);
}
}
如果仅仅只是为了达到这样的效果,其实也就够了叭。仅供参考嗷...
问答链接:
https://segmentfault.com/q/1010000039722472
Q6:JavaScript let 块级作用域对作用域链的影响?
for (var i = 0; i < 3; i++) {
setTimeout(function () {
console.log(i); //依次输出3,3,3
}, 1000);
}
for (let j = 0; j < 3; j++) {
setTimeout(function () {
console.log(j); //依次输出0,1,2
}, 1000);
A6:
每次执行到循环体中的 setTimeout方法,该方法都会将调用的回调函数放入“任务队列中”,等待主线程(执行栈中)的事件全部执行完毕后,执行队列头的事件。第一次循环后,任务队列中只有一个被 setTimeout方法放入的回调函数,其作用域链中记录的是i的初始值0由于let 声明的变量只存在于块级作用域内,因此每一次循环体执行完毕都会销毁该变量,然后在for循环出的新块中let声明一个新的变量j,按for循环原本既定的顺序为其赋值,然后执行循环体 因此第二次循环时,任务队列中的回调函数的作用域链中,记录的是新创建的,重新被赋值为 1的变量i正是由于块级作用域的相互独立,互不影响,才不会覆盖j的值,就此,我有点理解为什么let能防止数据污染了(还有es6规定let不能重复声明这一点)
问答链接:https://segmentfault.com/q/1010000039715476
Q7:JS 字符串 两侧的引号问题
const body = document.body;
const imgArr = ['../img/login01.jpg','../img/login02.jpg','../img/login03.jpg','../img/login04.jpg'];
body.style.backgroundImage = `url(${imgArr[Math.floor(Math.random()*imgArr.length)]})`; //写法1
// console.log(`"url('${imgArr[Math.floor(Math.random()*imgArr.length)]}')"`); 写法2
console.log(body.style.backgroundImage);
A7:你要根据情况分析不成功的原因:
地址为空(表示赋值不成功) 地址不为空,但路径不对
根据情况,你的是2,是你存储的信息不对,修改匹配
如果是1则要追踪数据产生流程啦。
问答链接:
https://segmentfault.com/q/1010000039715216#
Q8:node服务器
用ssh连接在腾讯云服务器,开启node服务器后,可以通过域名加端口号访问,可是当关闭终端后就访问不到了。
网站都使用什么发布的,是要放在把node打包放apeach文件里吗,还是可以让这个端口一直开着,怎么才能永远可以访问。
A8:pm2,用起来还好吧。可以自动重启,然后还能起别的服务。用起来也挺简单 node index.js 改成 pm2 start index.js 就好了。
问答链接:
https://segmentfault.com/q/1010000039699330
Q9:padding-bottom: 20px;和padding: 0 0 20px 0;从性能上来说,哪个更好
A9:理论上来说前者会好一些,后者毕竟怎么都得有一次 split 或 parse 的开销。但对于现代浏览器而言,这点差别执行百万次都不一定会有毫秒级的抖动……
问答链接:
https://segmentfault.com/q/1010000039713838
Q10:有没有轻量级的 DOM 操作 js 库,像 jquery 的 DOM 操作一样?
我想要一个 DOM 操作的 js 库,轻量级的,体积越小越好。能像 jquery 进行 DOM 操作。jquery 体积太大,里面除了 DOM 操作还有其他的,如 ajax 等。
A10:DOM 7
问答链接:
https://segmentfault.com/q/1010000039347421
Q11:jq如何监听文本框的变化
//监听文本框改变事件
$(document).on('change keyup changed', "input,textarea,select", function() {
alert("改变了");
});
//按钮改变的值无法监听
$(document).on("click", "button", function(e, row) {
$('input').val(111111);
})
A11:修改完成之后手动触发一下试试:
$('input').trigger('change');
问答链接:
https://segmentfault.com/q/1010000039712623
Q12:CSS如何实现局部光照效果?
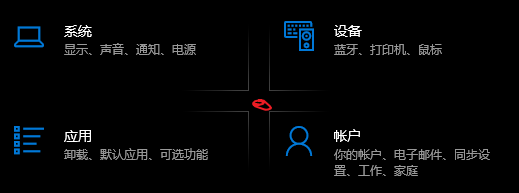
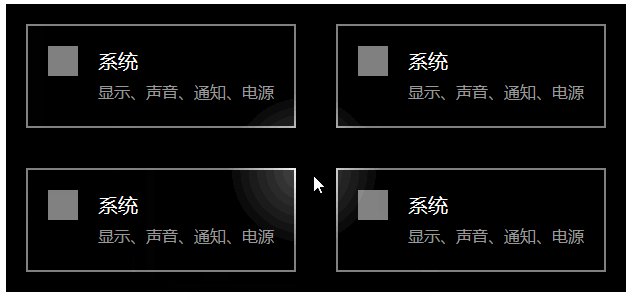
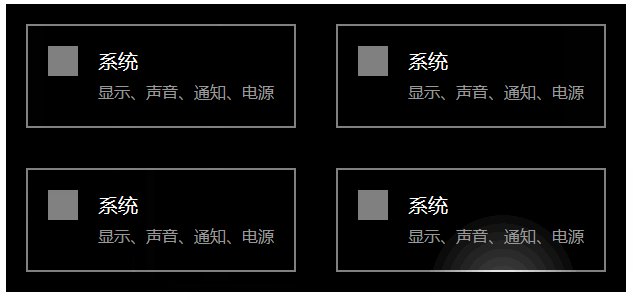
在Win10中,可以看到这样的效果

当鼠标处于图中红色标记位置时,周围会带有一个局部光,可以照亮原本是黑色的线框,背景也由原来的纯黑变成了一部分受光照影响,请问这种效果用CSS怎么实现?
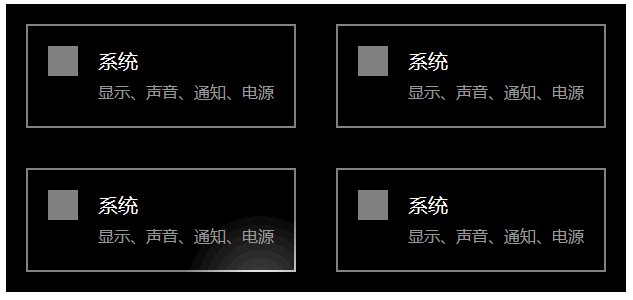
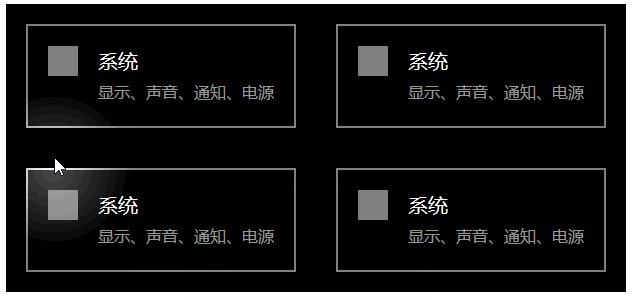
A12:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>light effect</title>
<style type="text/css">
.flex-row {display:-webkit-flex;display:flex;-webkit-flex-direction:row;flex-direction:row;}
.flex-row > .flex-main {-webkit-flex:1 1 auto;flex:1 1 auto;}
.flex-row > .flex-side {-webkit-flex:0 0 auto;flex:0 0 auto;}
.flex-row.flex-spacing > .flex-main:not(:first-child), .flex-row.flex-spacing > .flex-side:not(:first-child) {margin-left:0.5em;}
.flex-row.flex-margin {margin-left:0.5em;margin-right:0.5em;}
.flex-row.flex-padding {padding-left:0.5em;padding-right:0.5em;}
.flex-row .flex-warp {flex-wrap:wrap;}
.flex-column {display:-webkit-flex;display:flex;-webkit-flex-direction:column;flex-direction:column;}
.flex-column > .flex-main {-webkit-flex:1 1 auto;flex:1 1 auto;}
.flex-column > .flex-side {-webkit-flex:0 0 auto;flex:0 0 auto;}
.box {position:relative;display:inline-block;color:#FFF;font-size:20px;background-color:#000;
--pt-x : 0;
--pt-y : 0;
}
.box .effect {position:absolute;top:0;bottom:0;left:0;right:0;
background:radial-gradient(circle at calc(var(--pt-x) * 1px) calc(var(--pt-y) * 1px), #FFF, rgba(255,255,255,0) 4em);z-index:0;}
.box .item-list {z-index:2;}
.box .item-list .item {position:relative;margin:1em;padding:1em;line-height:1.5em;border:2px solid rgba(255,255,255,0.5);background-color:rgba(0,0,0,0.7);background-clip:padding-box;box-shadow:0 0 0 1em #000;}
.box .item-list .item .icon {margin-right:1em;width:1.5em;height:1.5em;background-color:rgba(255,255,255,0.5);}
.box .item-list .item .name {}
.box .item-list .item .desc {color:#999;font-size:16px;}
</style>
<script> document.addEventListener('DOMContentLoaded', function(){
let domBox = document.querySelector('.box');
domBox.addEventListener('mousemove', function($evt){
let rect = domBox.getBoundingClientRect();
domBox.style.setProperty('--pt-x', $evt.pageX - rect.left);
domBox.style.setProperty('--pt-y', $evt.pageY - rect.top);
});
});
</script>
</head>
<body>
<div class="box">
<div class="effect"></div>
<div class="item-list">
<div class="flex-row item-list-row">
<div class="flex-side flex-row item">
<div class="flex-side icon"></div>
<div class="flex-main">
<div class="name">系统</div>
<div class="desc">显示、声音、通知、电源</div>
</div> </div> <div class="flex-side flex-row item">
<div class="flex-side icon"></div>
<div class="flex-main">
<div class="name">系统</div>
<div class="desc">显示、声音、通知、电源</div>
</div> </div> </div> <div class="flex-row item-list-row">
<div class="flex-side flex-row item">
<div class="flex-side icon"></div>
<div class="flex-main">
<div class="name">系统</div>
<div class="desc">显示、声音、通知、电源</div>
</div> </div> <div class="flex-side flex-row item">
<div class="flex-side icon"></div>
<div class="flex-main">
<div class="name">系统</div>
<div class="desc">显示、声音、通知、电源</div>
</div> </div> </div> </div></div>
</body>
</html>
问答链接:
https://segmentfault.com/q/1010000039359551l
点击左下角阅读原文,到 SegmentFault 思否社区 浏览更多精彩问答。