手写个简单cli工具
共 3872字,需浏览 8分钟
·
2020-09-03 03:50
在做 iOS 期间,做了一个 CLI 工具替代一些列繁琐的工作,当时使用了 Python 实现。直到今天,我发现使用 Node 实现 CLI 工具是非常不错的选择,非常高效,很多现成的库,打造一个体验一流的 CLI 工具非常简单。通过本文来学习一下如何实现一个 CLI 工具。
本文没有实现 CLI 工具的具体功能,主要目的是希望你能够根据自己的需求创建一个 CLI 工具。

1、创建项目
创建一个项目,起名为 suyan-cli,在 shell 中输入:
mkdir suyan-clicd suyan-clinpm init -y
然后输入 code . 通过 VSCode 打开这个项目进行编辑。
安装依赖,这个工具主要用到了下面几个第三方库:
1》chalk,让你的 CLI 工具五颜六色;
2》figlet,让你的 CLI 显示一个漂亮的 logo;
3》commander,解析命令参数;
4》clear,清空控制台;
5》inquirer,交互式输入;
执行 npm install chalk figlet commander clear inquirer 安装这些库。
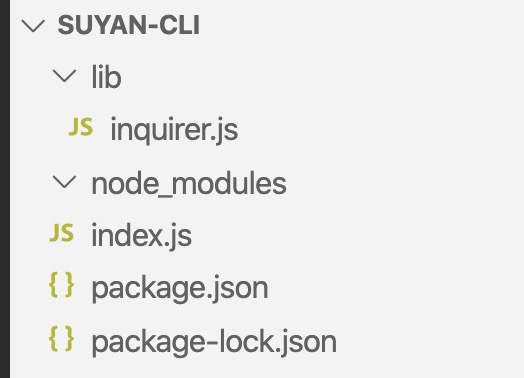
此时整个文件目录结果如下,lib 中主要放代码的具体实现逻辑代码,inquirer 主要是为了演示用户输入:

2、修改 package.json
主要添加一个 bin 属性,设置 suyan-cli 的执行文件为 index.js,这时如果在根目录下执行 npm install -g,这时既可以使用 suyan-cli 了。
{"name": "suyan-cli","version": "1.0.0","description": "创建一个 CLI 工具,来源于公众号素燕","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": ["Suyan","CLI"],"bin": {"suyan-cli": "./index.js"},"author": "公众号素燕","license": "ISC","dependencies": {"chalk": "^4.1.0","clear": "^0.1.0","commander": "^6.0.0","figlet": "^1.5.0","inquirer": "^7.3.3"}}
3、index.js 具体实现
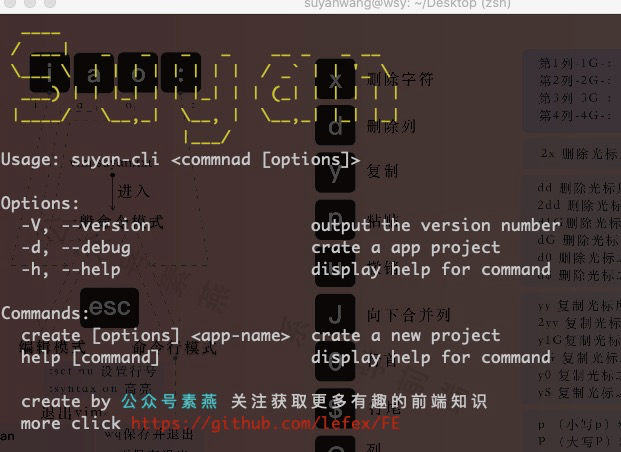
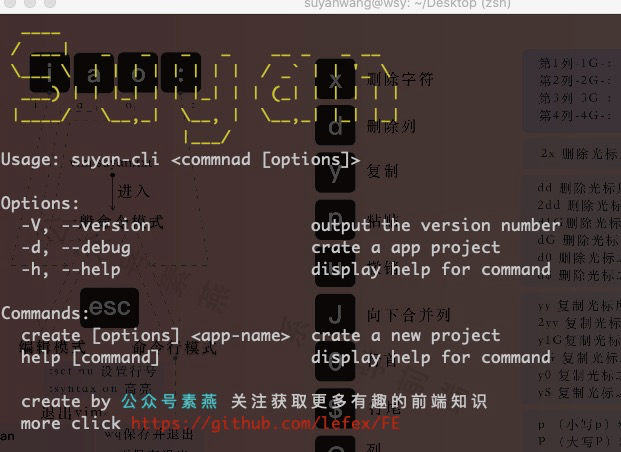
首先我们要显示一个漂亮的 logo,使用 figlet 和 chalk 这两个库来实现,具体代码如下:
console.log(chalk.yellow(figlet.textSync('Suyan', {horizontalLayout: 'full'})));
commander 主要用来解析命令行参数,具体使用看代码注释:
const program = new Command();// 版本program.version(packageJson.version).usage('' );// 可选参数program.option('-d, --debug', 'crate a app project');// create 命令program.command('create' ).description('crate a new project').option('-f, --force', 'Overwrite target directory if it exists').action(appname => {// 输入的 appname})// 触发 --help 后打印一些信息program.on('--help', () => {console.log();console.log(` create by ${chalk.cyan('公众号素燕')} 关注获取更多有趣的前端知识`);console.log(` more click ${chalk.red('https://github.com/lefex/FE')}`)console.log();});program.commands.forEach(c => c.on('--help', () => console.log()));// 开始解析参数program.parse(process.argv);// 无任何命令时输出帮助信息if (!process.argv.slice(2).length) {program.outputHelp();}
4、发布 package 到 npm
到此 suyan-cli 这个工具就完成了,我们需要把这个工具发布到 npm 上,供其它同学使用。
发布之前需要注册一个账号,点击下面这个链接进行注册:
https://www.npmjs.com/
注册完后,回到根目录执行 npm login,输入用户名、密码和邮箱:
➜ suyan-cli npm loginUsername: suyan_scydPassword:Email: (this IS public) suyan_scyd@163.comLogged in as suyan_scyd on https://registry.npmjs.org/.
执行 npm publish,此时如果出现 403 错误,需要登录你的邮箱进行确认。
npm ERR! code E403npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/suyan-cli - you must verify your email before publishing a new package: https://www.npmjs.com/email-editnpm ERR! 403 In most cases, you or one of your dependencies are requestingnpm ERR! 403 a package version that is forbidden by your security policy.
suyan-cli npm publishnpm noticenpm notice ? suyan-cli@1.0.0npm notice === Tarball Contents ===npm notice 327B lib/file.jsnpm notice 1.7kB index.jsnpm notice 646B lib/inquirer.jsnpm notice 633B package.jsonnpm notice === Tarball Details ===npm notice name: suyan-clinpm notice version: 1.0.0npm notice package size: 1.6 kBnpm notice unpacked size: 3.3 kBnpm notice shasum: 8b5cf500747ff03af5595cc46d3a2afb023f288dnpm notice integrity: sha512-eC85jsdBE4mJk[...]RPQHA0jzh8gJA==npm notice total files: 4npm noticesuyan-cli@1.0.0
你可以在这里看到我发布的 suyan-cli 工具:
https://www.npmjs.com/settings/suyan_scyd/packages
5、安装使用
这时,所有的小伙伴都可以使用这个工具了,我特意换了一台电脑执行
npm install suyan-cli -g
安装完成后,输入:suyan-cli --help

到此一个完整的 CLI 工具就算完成了。代码地址:
https://github.com/lefex/FE/tree/master/webpack/vue-webpack
大家加油!
