关于门户的前端权限管理
关注并将「趣谈前端」设为星标
每天早 08 : 30 按时推送技术干货/优秀开源/技术思维
❝前沿:我所理解的门户Portal就是一个入口, 可快速整合应用入口,用来统一账号管理、统一认证登录,打破信息孤岛等,做统一的权限管理,也可以实现单点登录 SSO。早期的MVC时代,web应用其实就有通过权限去控制页面、菜单、按钮等的显示和隐藏,只不过呈现方式不同,大多以php和jsp等为主,随着前后端分离后,前端也成了权限控制的扛把子,主要是从以下这几个角度去实现,路由层面、视图层面以及接口层面
❞

1.路由层面
❝一般SPA应用结合vue-router和vuex实现完成的一套路由体系,主要两种方式,一种是通过vue-router addRoutes 方法注入路由实现控制,另外一个是直接通过vue-router beforeEach钩子限制路由跳转
❞
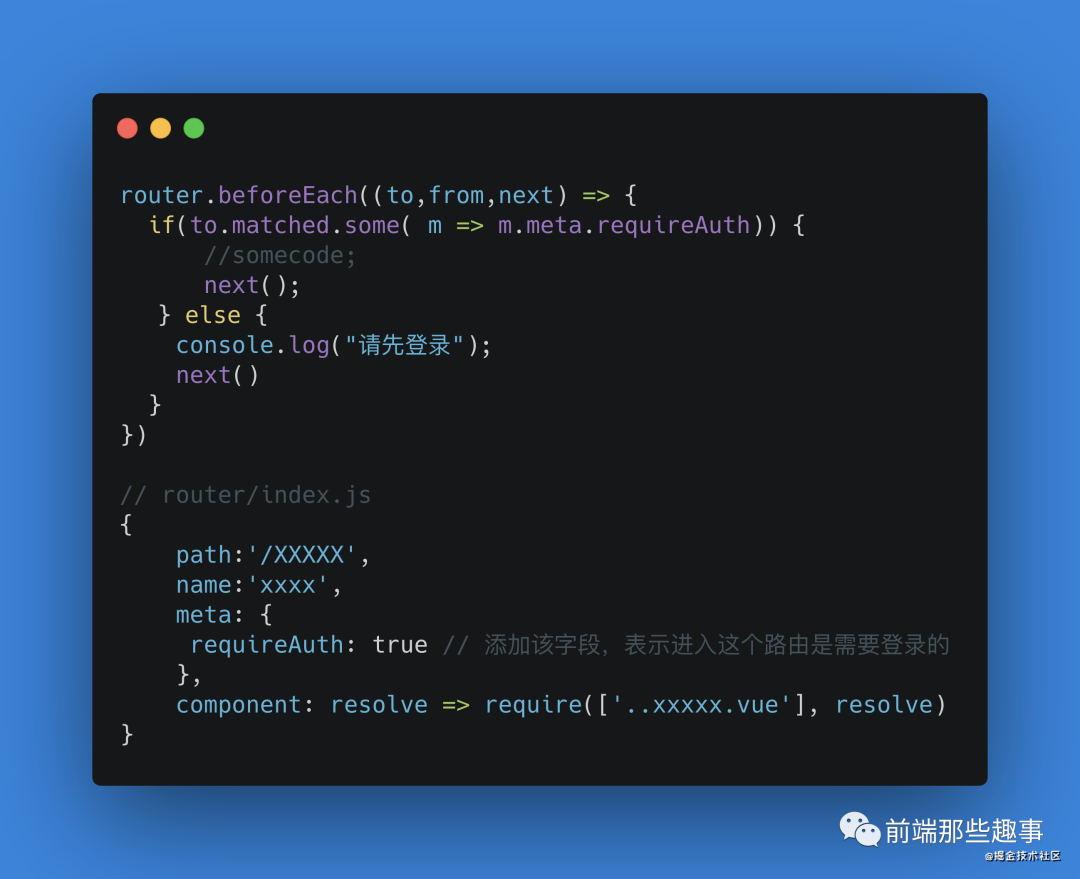
1.1 router.beforeEach()
❝beforeEach钩子函数就是在路由跳转前执行的,通过注册 router.beforeEach 钩子对路由的每次跳转进行管理,每次跳转都进行检查,如果目标路由不存再于基本路由和当前用户的用户路由中,则取消跳转,转为跳转错误页或登录页面
❞
在路由定义时添加meta的一个属性,来控制判断该页面是否需要登录权限

1.2 动态路由 (DynamicRoutes)
❝用来实现页面访问权限,动态路由通过
❞router.addRoutes(),来只挂载当前用户拥有权限的路由,如果用户直接访问未授权的路由,则会进入404页面。但是前提是需要用户登录后获取路由权限,一般动态挂载是在router.beforeEach处理的,下面我们看具体实现
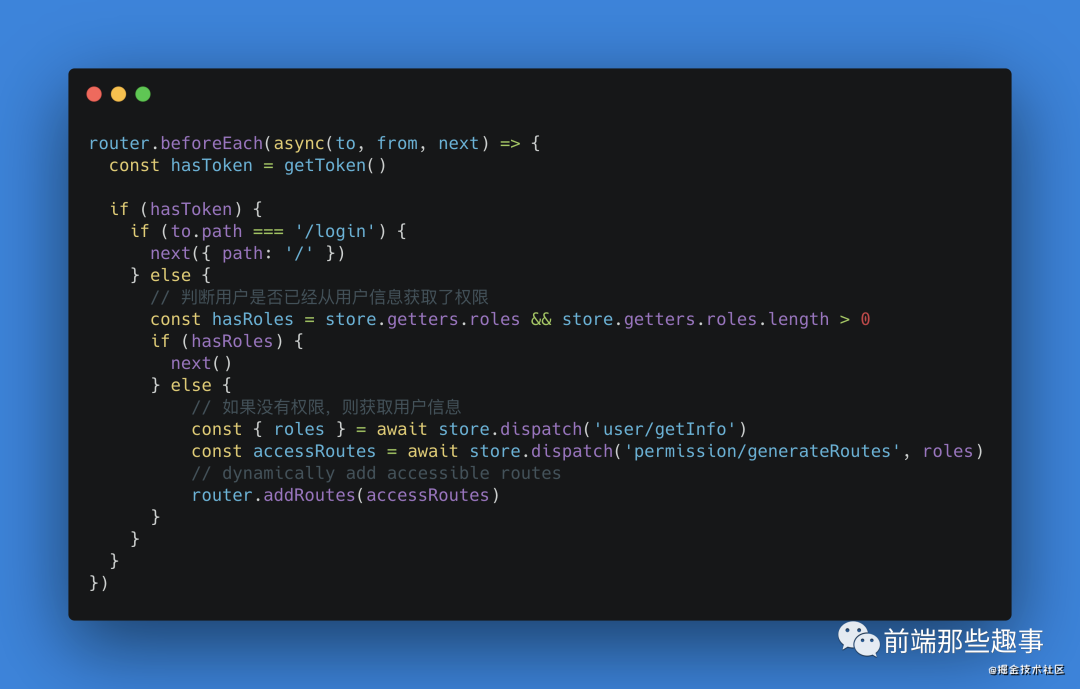
定义好需要动态挂载的路由,区分是分为初始路由和根据role角色来动态挂载的“用户路由”,比如
constantRoutes和asyncRoutesrouter.beforeEach添加router.addRoutes事件 文档链接🔗
为了防止重复配置相同路由,在添加路由之前判断是否已经存在角色权限
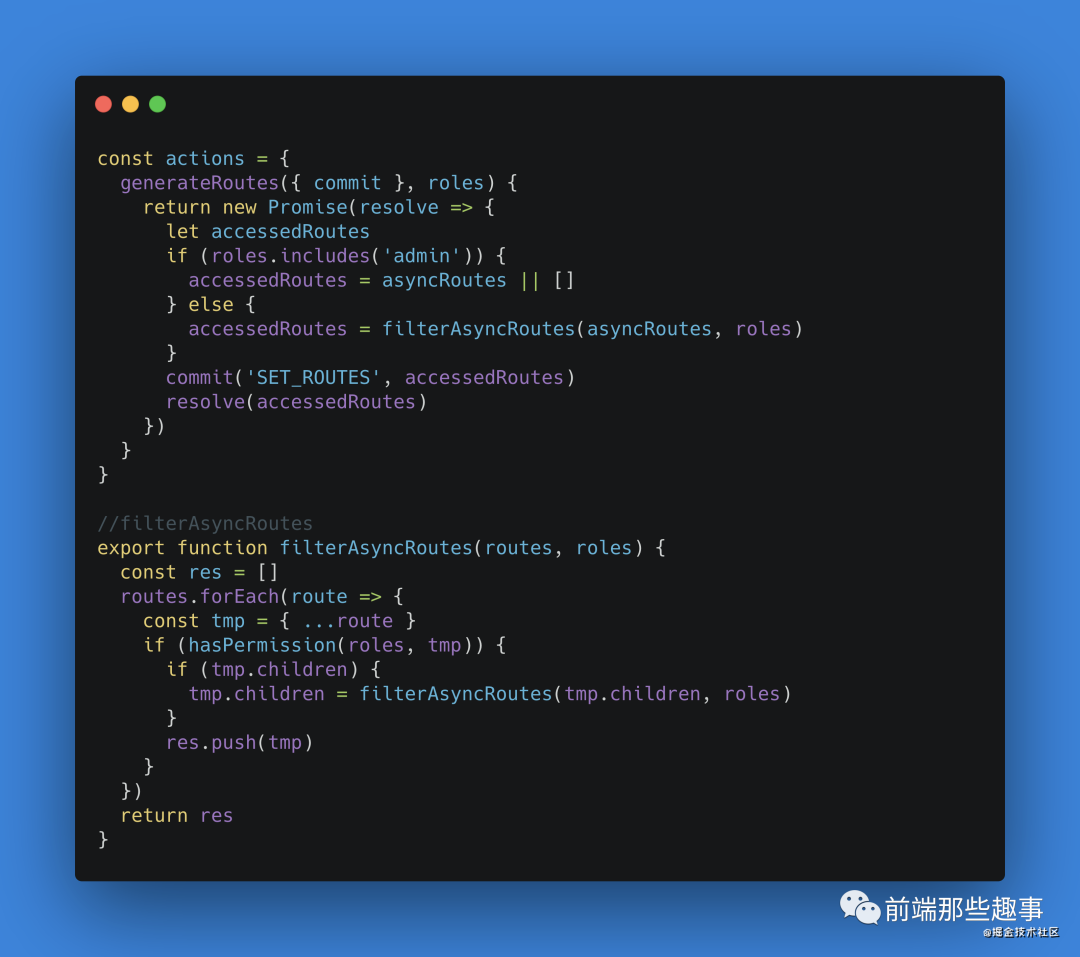
获取拥有权限的路由, generateRoutes的实现

通过递归的方式去过滤去用户的路由权限,通过router.addRoutes()动态添加所有符合权限的路由,当然这种方式需要依赖后端。对于不同角色的用户,是由后端将路由列表告诉给前端注册
❝👨🎓 啊乐同学: 如果这个时候我退出登录了,然后没有刷新页面,重新登录另一个不同权限的用户,那岂不是路由会重复?
❞
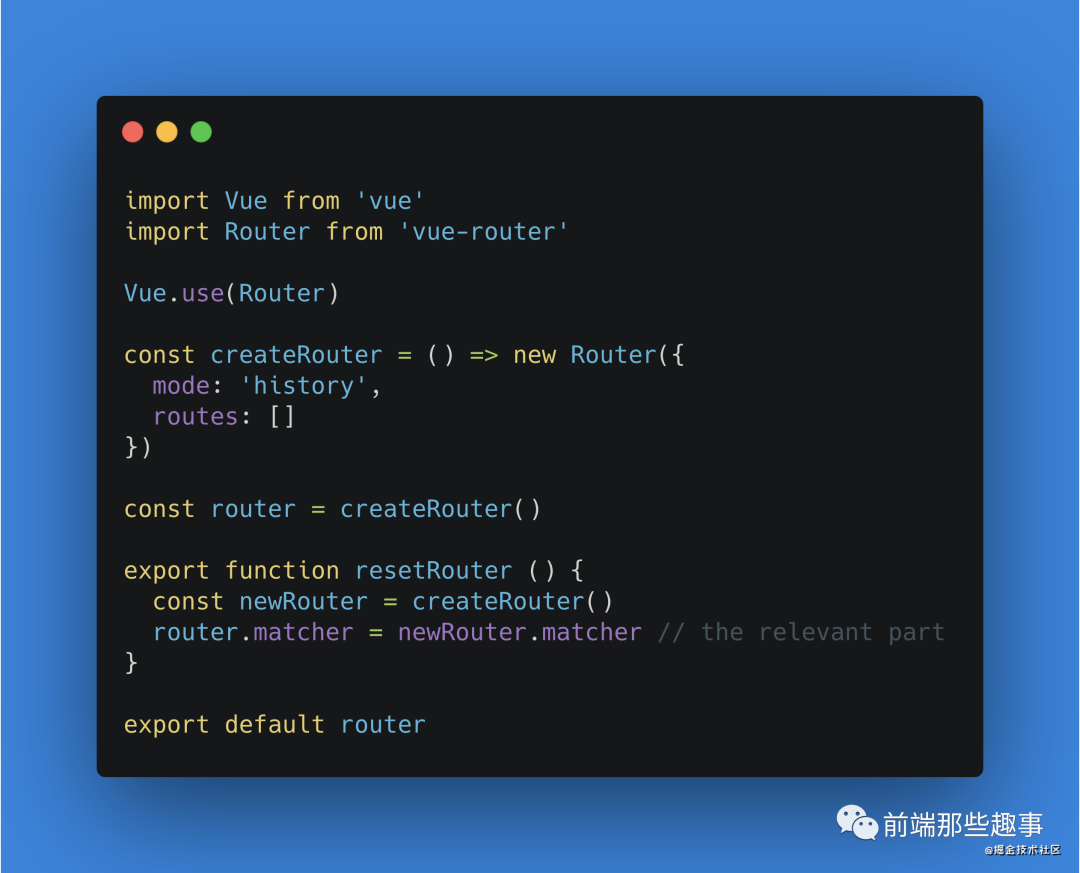
答:你在路由文件中定义resetRouter的方法,新建一个全新的 Router,然后将新的 Router.matcher 给当前的Router,在登出的模块中调用resetRouter方法

总结:
beforeEach是需要靠我们手动去帮 vue-router “辨别哪些页面可以访问,哪些不可以 ”addRoutes则是通过注入路由配置告诉 vue-router “我就只认这些路由,其它路由地址跟我无关”
2.视图层面
❝上一节聊的路由方面的权限控制,主要在控制菜单页面权限,那如果是按钮权限,应该怎么做?比如页面中的按钮 (增、删、改、查)的权限控制是否显示
❞
2.1 指令控制
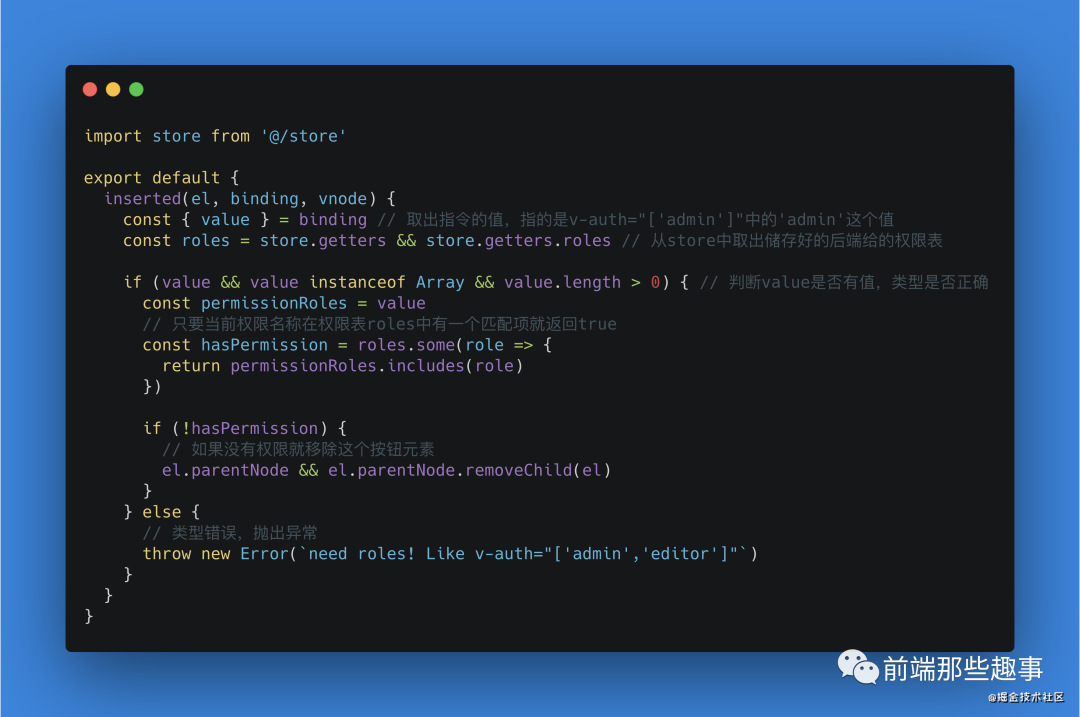
❝可以结合vue的自定义指令,实现一个权限指令比如
❞v-auth来控制权限,来判断对应模块是否拥有某个权限时,如果没有则移除当前按钮dom元素,下面我们看下这个实现方式👇

通过自定义权限指令v-auth来实现按钮权限控制,通过传入权限角色数组列表,来控制元素是否显示
❝👨🎓 啊乐同学: 为啥不直接用
❞v-if或者v-show去控制显示隐藏,而是自定义指令?
答:因为 v-show 的话,dom其实没有隐藏,用户可以改变display就看到,v-if呢,则是删除之后会遗留备注<!-- -->
思考🤔 : 如果要实现按钮显示但是禁用的情况,上面的例子应该如何修改?
🌲 推荐阅读:
vue-element-admin后台前端解决方案 手摸手,带你用vue撸后台 系列二(登录权限篇)
3.接口层面
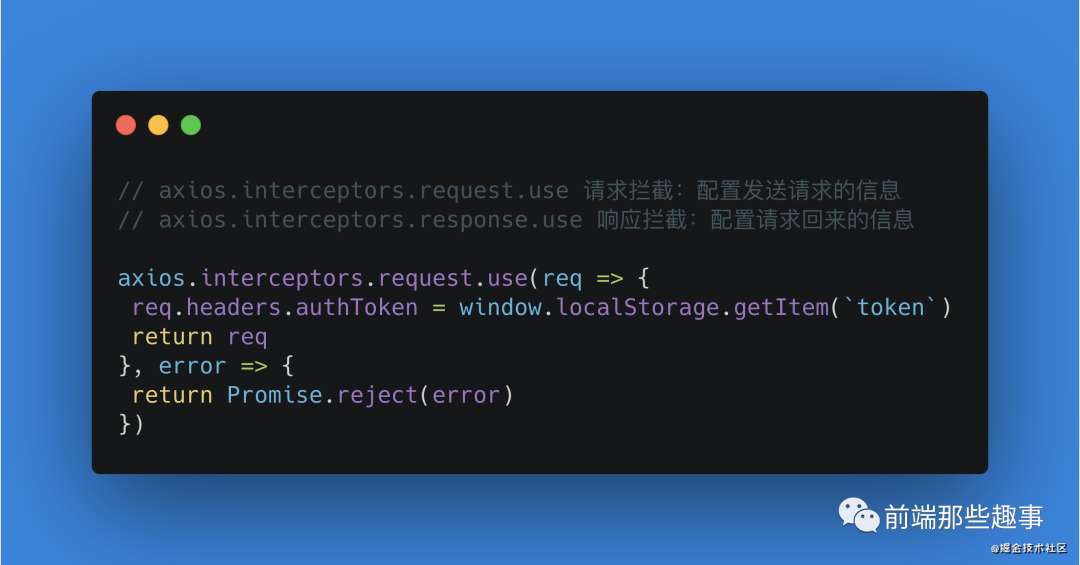
❝我们在项目使用中,请求库以axios较多,我们通常会使用axios的API
❞axios.interceptors.request.use也就是拦截器来做权限管理
请求头添加 token认证,或者也可以直接使用cookie中的授权信息,前提是要配置
withCredentials为true,也就是axios.defaults.withCredentials = true, 开启withCredentials后,服务器才能拿到你的cookie
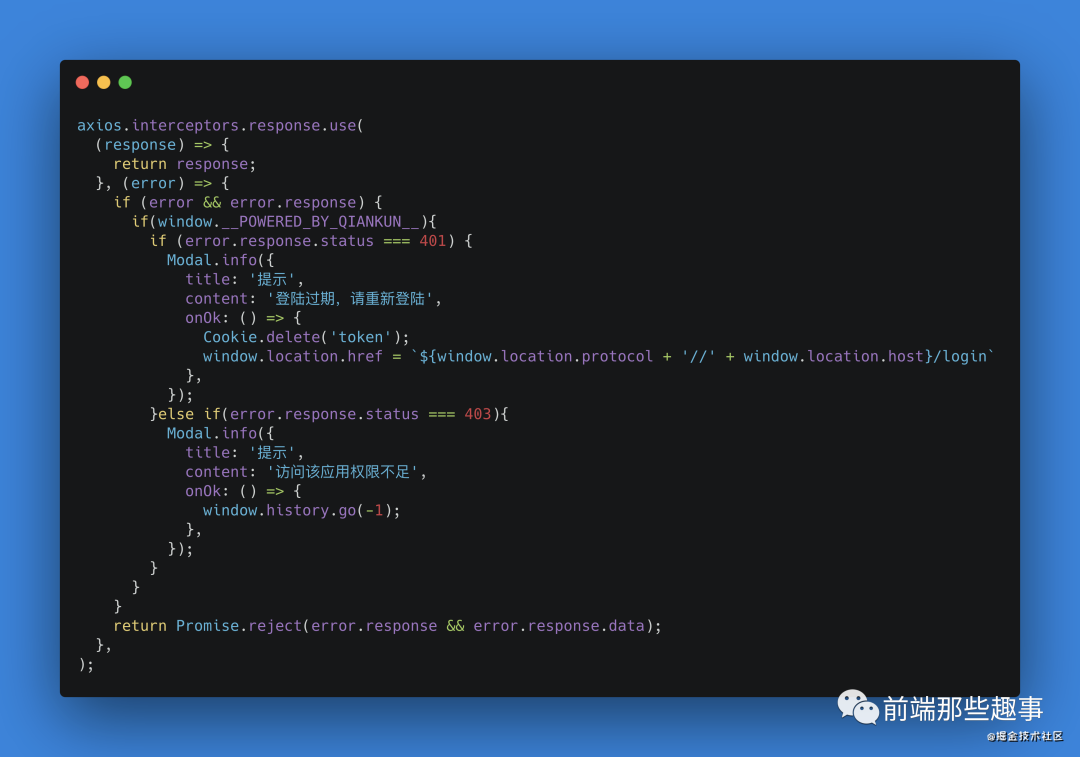
拦截器拦截接口返回结果,比如401没有登录权限。

END


