产品设计的从0到1全流程:以优惠券为例
本文由作者 B端周玥 发布于社区
如何将产品从需求调研到落地的全流程拆解?
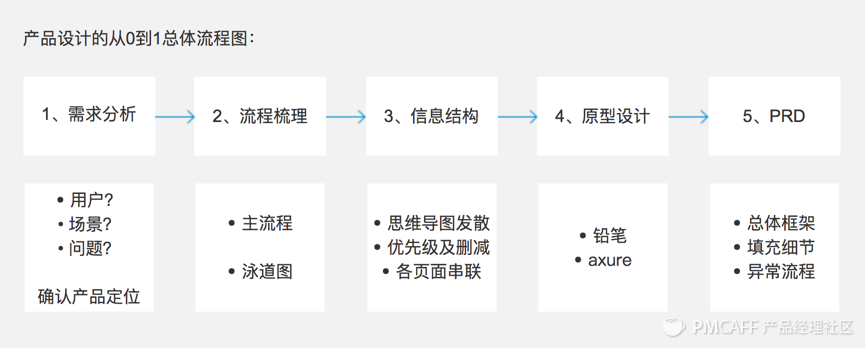
本文是自己当产品1年时候写的,适合于初阶功能点的产品设计 我们刚开始做产品时,可能都会有这样的困惑:老板说要做某个新功能或模块,但是不知道从何下手,怎么做?做成什么样子?怎么样才能做完业绩蹭蹭涨呢?而老板说的做xx,可以详细拆解成数步。产品经理每天要做的,就是把需求做好、落地。 本文以优惠券功能为例,主要谈下我自己在做产品设计时的总体思路,期望用这个文章让大家把每一块散点的技能串联起来。 注:优惠券品类比较多,本篇仅讨论商家优惠券。 产品设计的从0到1总体全流程图(重要)
01
需求分析 1、回答一个填空题:什么用户,在什么场景下,遇到了什么问题。 (注意:这个用户可能是多方的,不仅仅是一方)
消费者:购物时发现无优惠活动,平台一直无优惠活动,不能减少成本。 商家:在平台销售,无法进行相应运营活动,为消费者让利,促销 平台:无优惠券这类营销方式,不利于运营推广,吸引消费者
注意:谁提出的功能,和谁在使用这个功能可能是两个人,一定要考虑清楚,比如某个功能可能是老板提出的,老板想要。但是真正使用功能的用户是基层员工。所以在设计产品时一定要考虑实际使用的用户是谁,要最大化减小产品的学习成本。否则有可能功能上线,无人使用,白费功夫。 同时也可以整理一份原始需求记录,将产品的根本目的、注意点记贴在墙上,时时提醒自己,为后面设计不跑偏做准备。一般我会在PRD最后贴上客户原话或者聊天记录,因为你翻译后的定位可能会有偏差。 可参考的竞品:京东、淘宝等主流电商网站
02
流程梳理 1、先分析功能的关键逻辑

2、补充关键逻辑中细节功能,每个里面细节就是核心的功能点

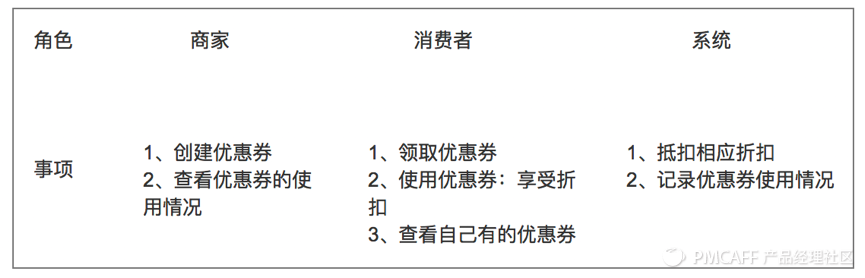
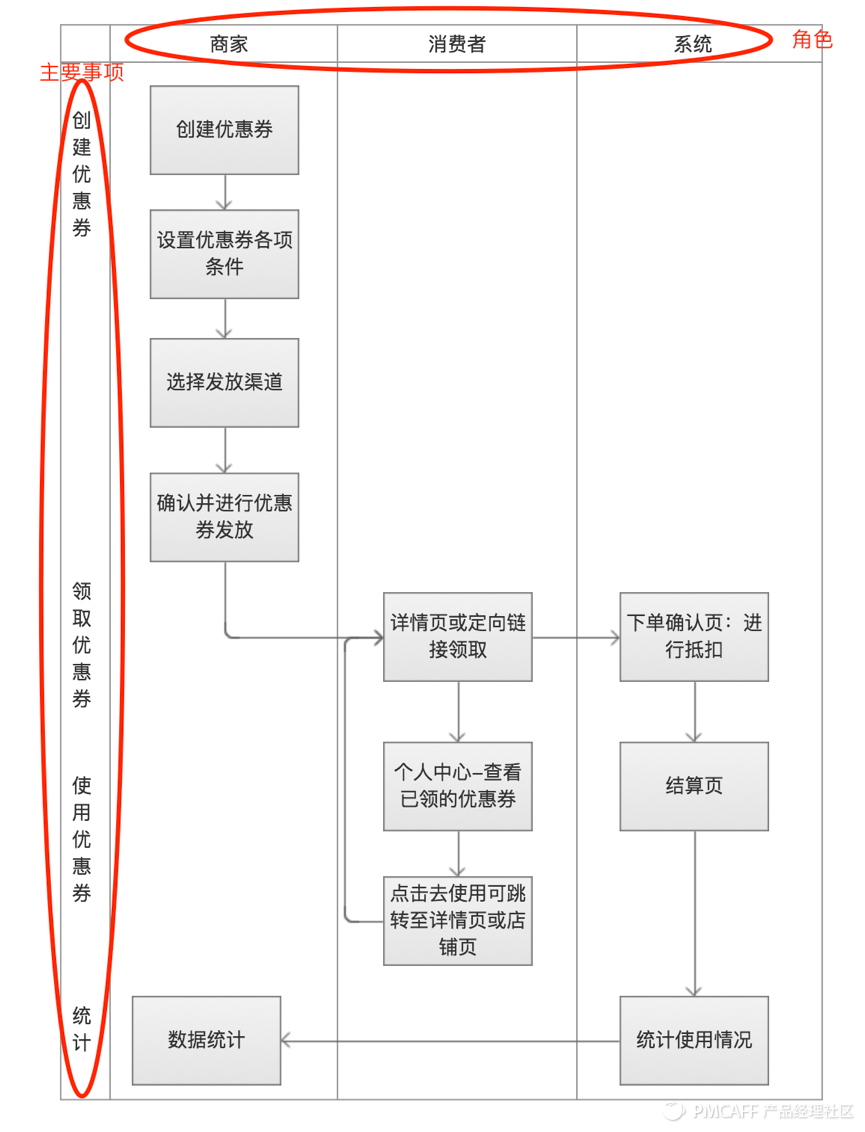
3、泳道图(复杂多角色流程)
角色:都有什么角色参与到功能里 事项:每个角色要做什么事情 信息流程:要完成任务,顺序(流程)是如何的
 2)明确开始于结束路径
2)明确开始于结束路径
03
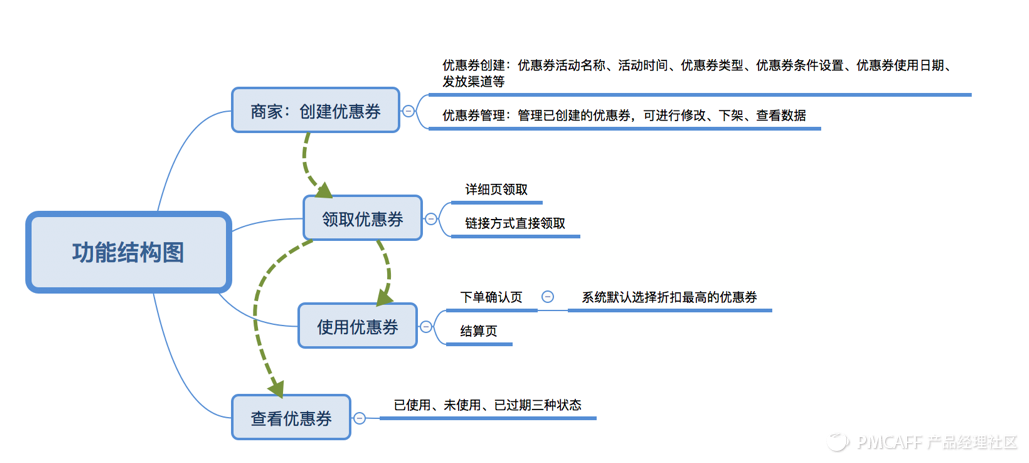
信息结构及功能结构图
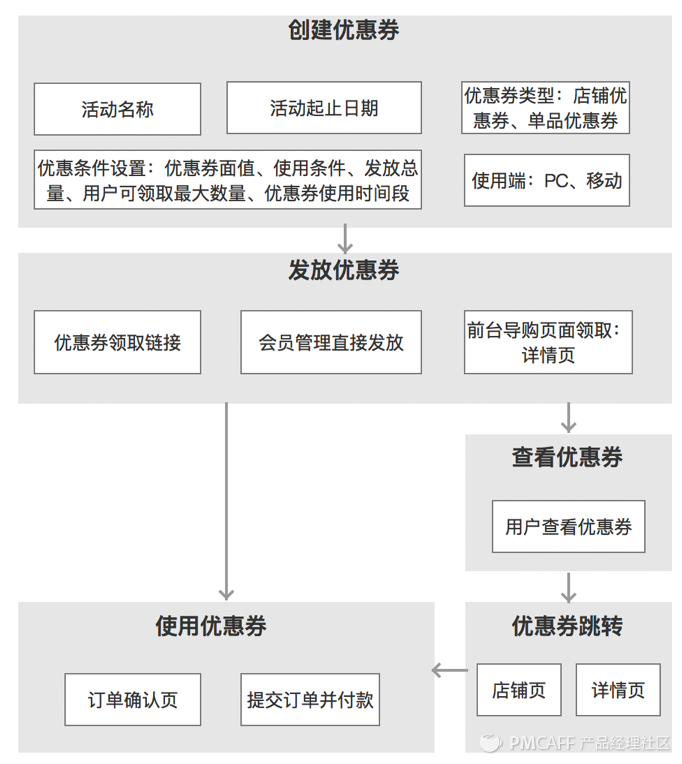
1、功能结构图(xmind)
在思维导图中,先写出主流程,作为子主题,比如仍然是创建——领取——使用——查看 再进行每个模块详细的发散。比如创建优惠券,可能要设置相应条件、发放渠道。创建后需要进行数据查看等等,可以先广泛发散 进行连接:每个连接都是页面与页面的连接关系。为等会原型设计做准备。其实在功能结构图这步,下一步就可以按照功能结构图去绘制各个页面及页面间的关系了

2、信息结构(xmind或者Excel)

3、优先级及版本计划
04
原型设计 1、手绘(铅笔)
05
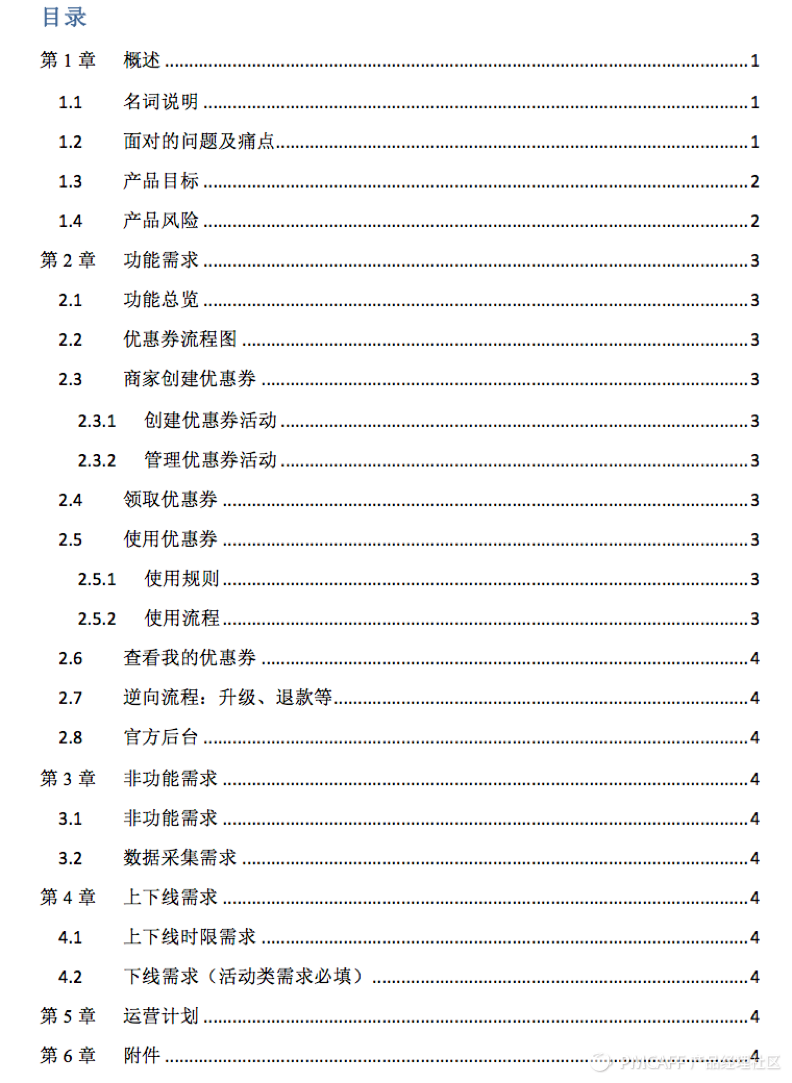
完成PRD书写
1、搭建框架
按页面元素分解:上→下,左→右 按用户操作步骤分解:提交→展示→展示后编辑 按在系统中所在位置分解:前台页面→商家管理后台→官方管理后台 按功能主次分解:主要功能→次要附属功能
背景及规划部分:远景目标、目标市场和客户、竞品分析、产品价值
核心部分:对功能主要优先级、初步拟定实现进度安排、产品和项目风险点、功能及页面描述
补充部分:产品软硬件要求、产品性能要求、运营方案、项目上下线要求

2、梳理主线
只需要关注功能主线,对应细节和特殊状态此时暂不关注 产品主要功能。在PRD要有完整体现 在主要功能点整理过程中,及时调整结构 与开发初步沟通
3、填充细节
↘好文推荐:
 点个“在看”吧
点个“在看”吧评论