巧用css圆角实现有点意思的加载动画
程序源代码
共 2208字,需浏览 5分钟
·
2020-12-27 00:57
作为一名前端工程师, 需要对css技巧有充分的研究和了解, 接下来笔者将会带大家一起掌握如何用css的圆角属性来实现有点意思的加载动画.
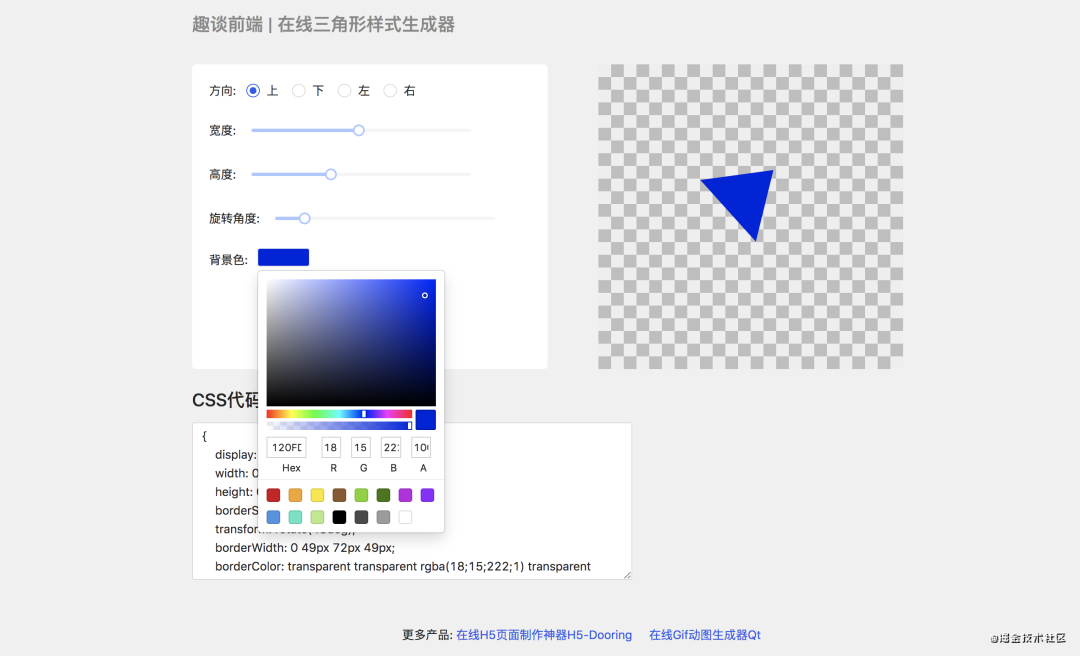
css实用技巧, 可以参考笔者以下的文章: 手撸一个在线css三角形生成器
手撸一个在线css三角形生成器  轻松使用纯css3打造有点意思的故障艺术
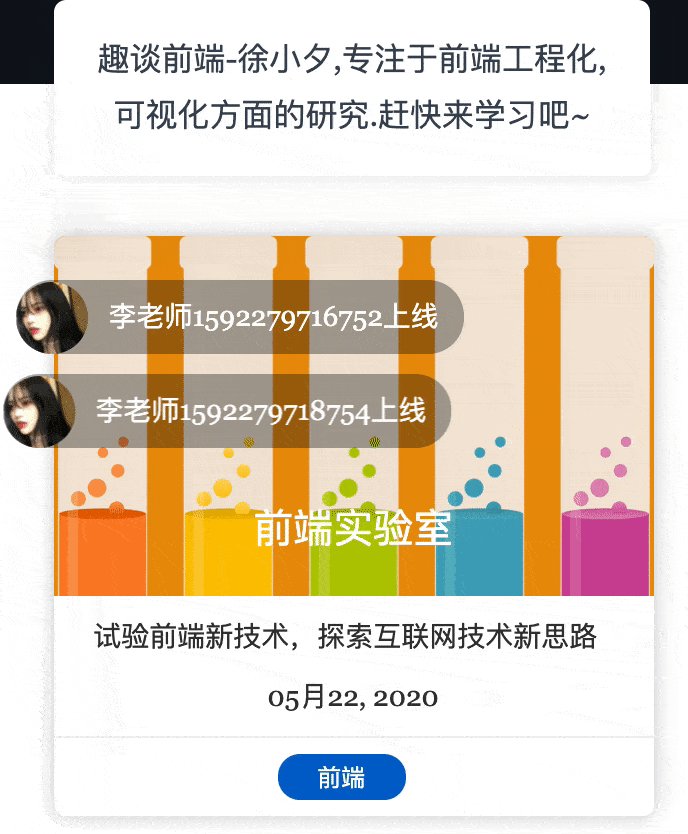
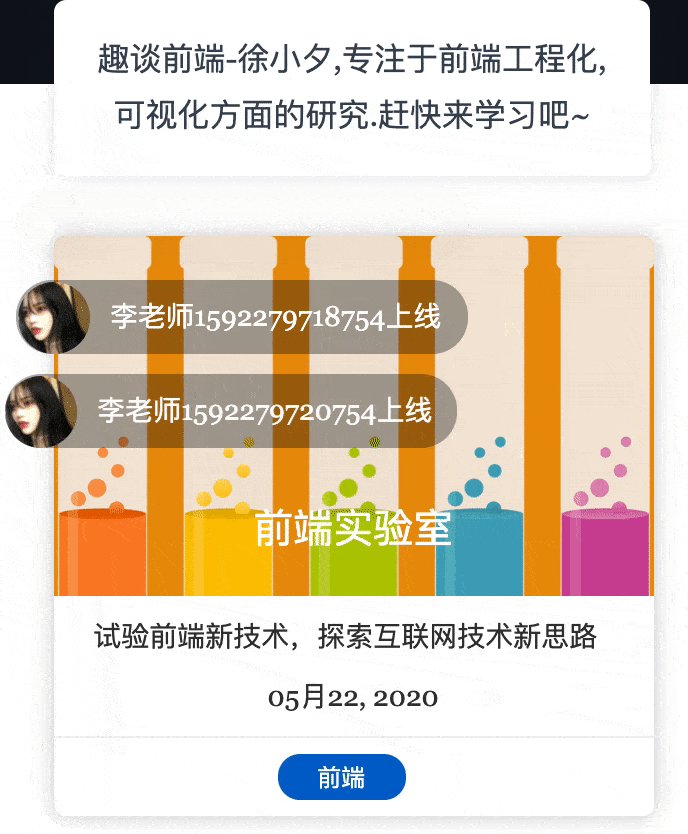
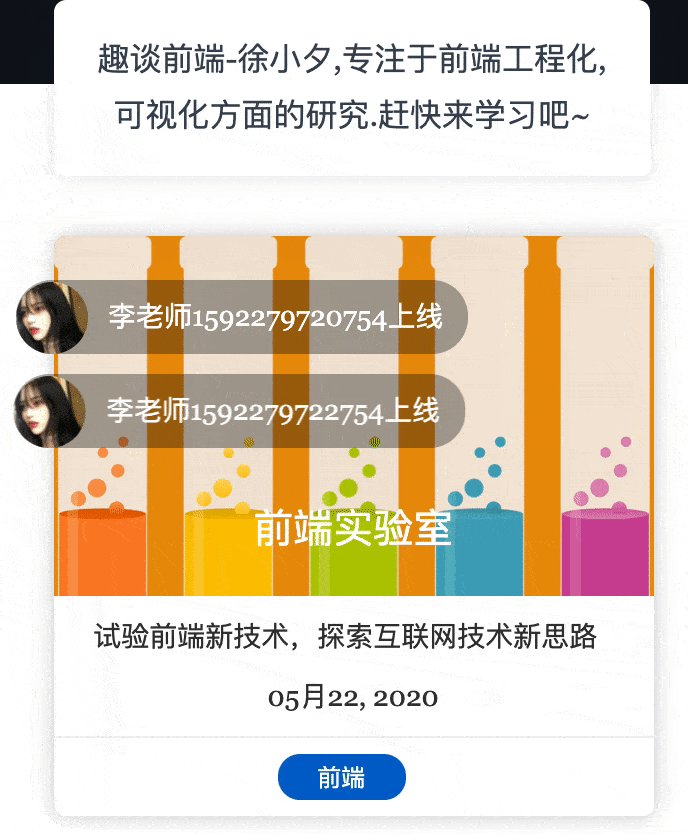
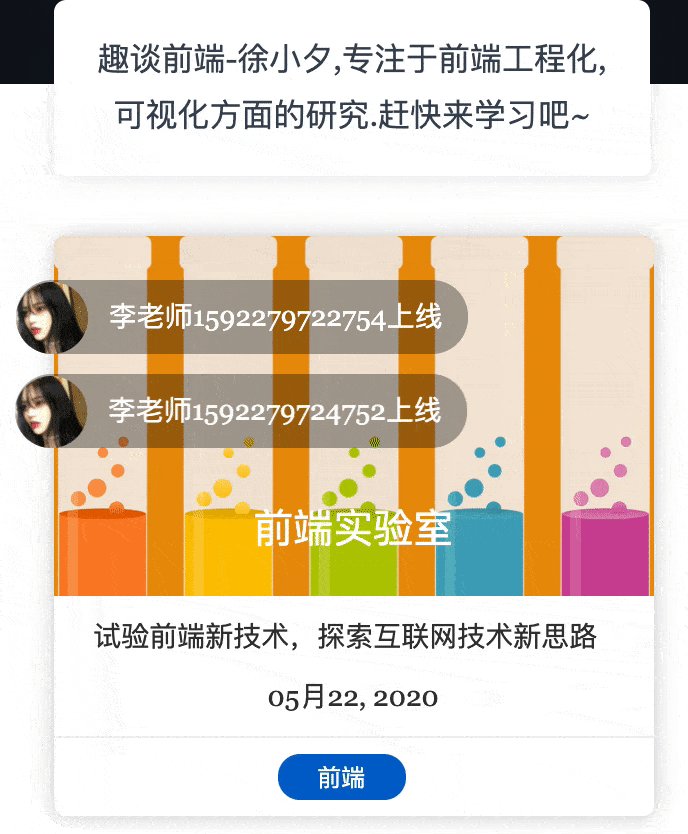
轻松使用纯css3打造有点意思的故障艺术  使用css3实现一个类在线直播的队列动画
使用css3实现一个类在线直播的队列动画css的border属性和border-radius属性
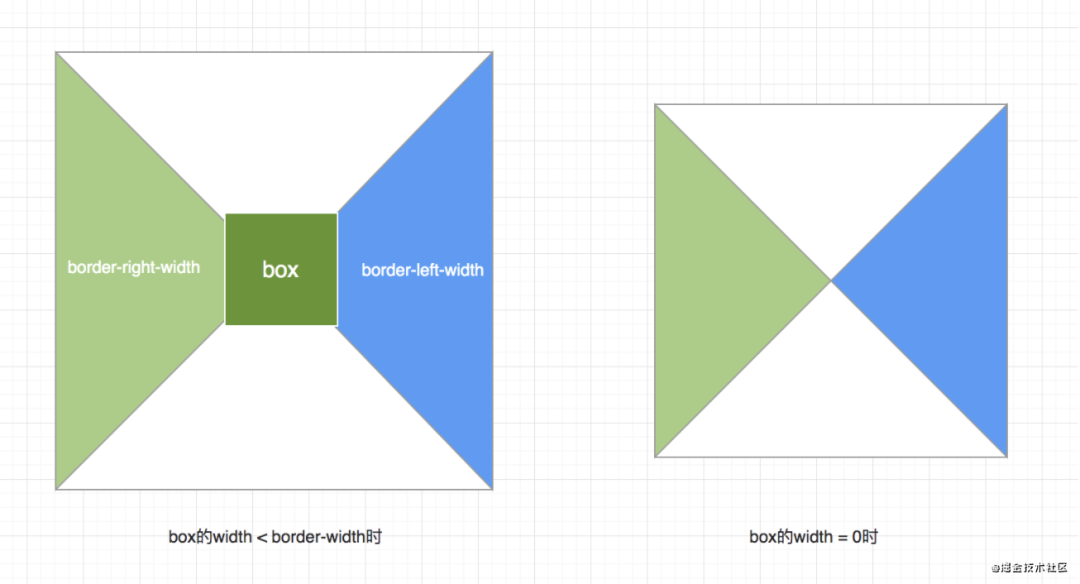
border来实现不同的形状, 比如三角形, 如下为原理图:
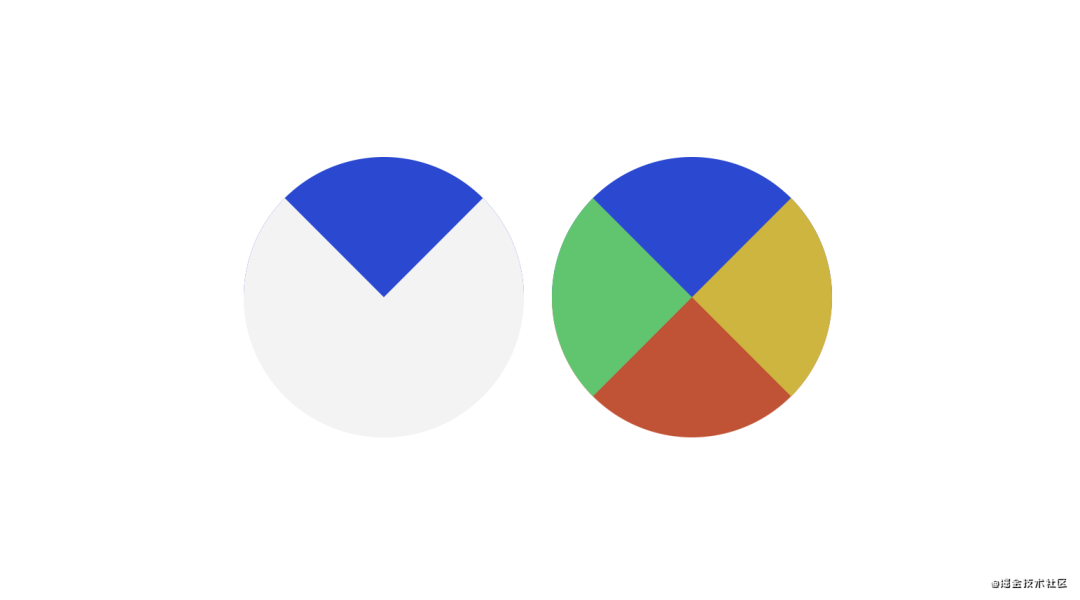
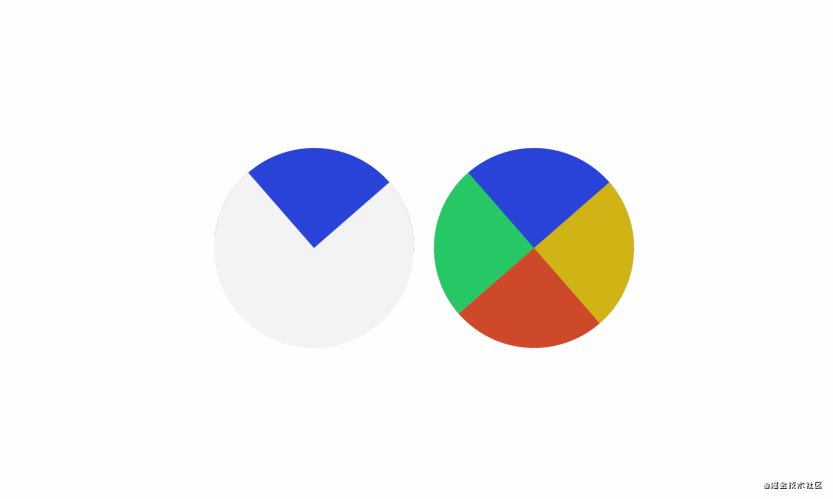
border-radius 设置为圆形(比如50%), 我们是不是就能实现一个饼图了呢? 我们来看看效果:
border-color的样子和设置四个边的border-color的样子, 所以说实现饼图用css就够用了. 代码如下:.rotate-animate {
border:100px solid #f3f3f3;
border-radius:50%;
border-top:100px solid #2842d8;
}
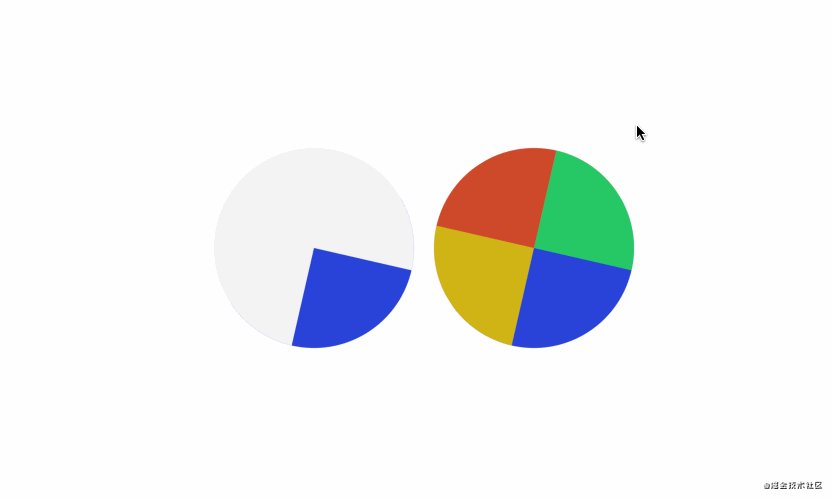
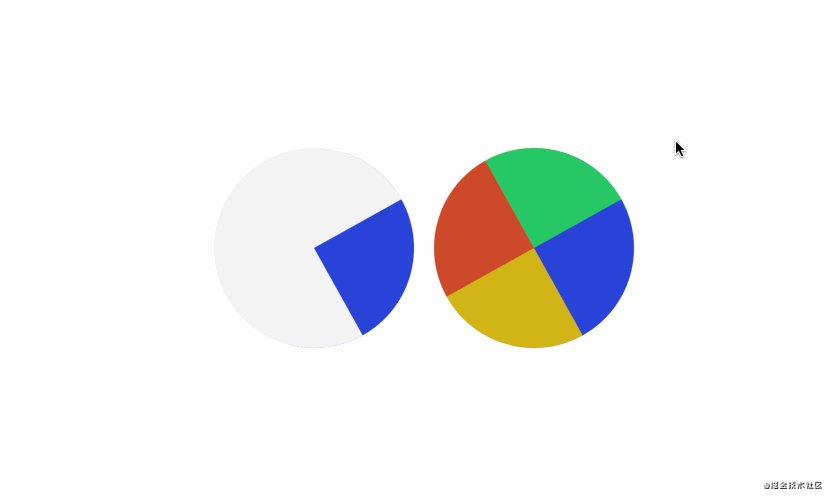
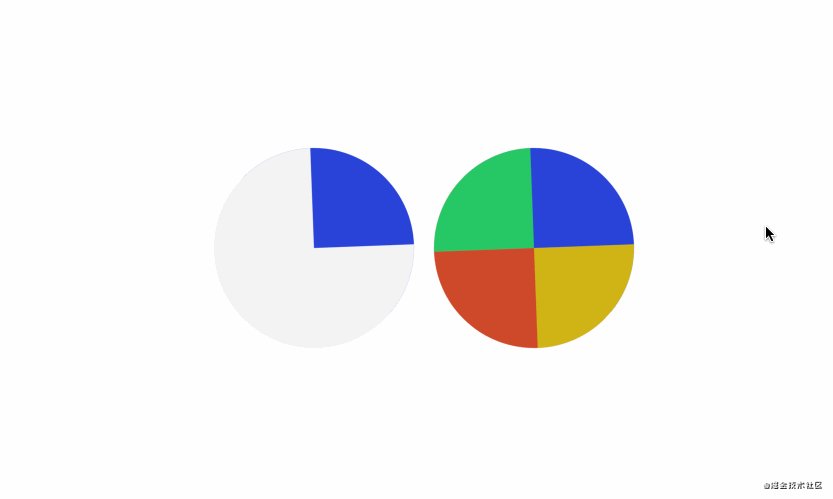
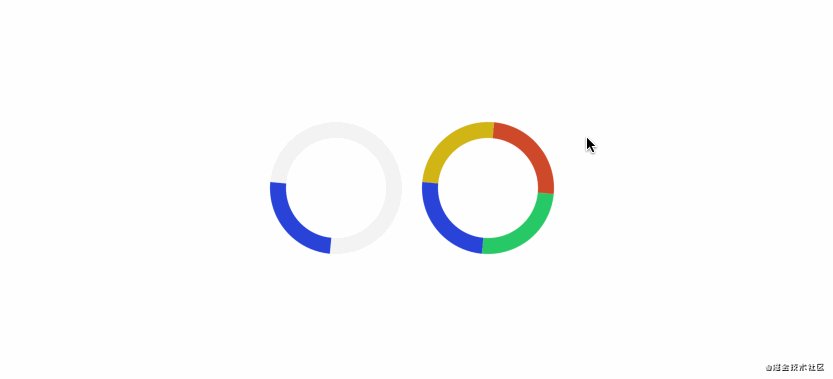
border-width即可, 有了以上知识, 我们结合animation动画是不是可以实现下面的加载动画了?
css代码如下:.rotate-animate {
border:100px solid #f3f3f3;
border-radius:50%;
border-top:100px solid #2842d8;
animation:rotate 2s linear infinite;
}
@keyframes rotate{
0%{
transform: rotate(0deg);
}
100%{
transform:rotate(360deg);
}
}
css3动画时经常会用到transform 和 animation, 所以建议大家把这两个属性掌握.补充:如果要实现扇形, 是不是也很简单了?
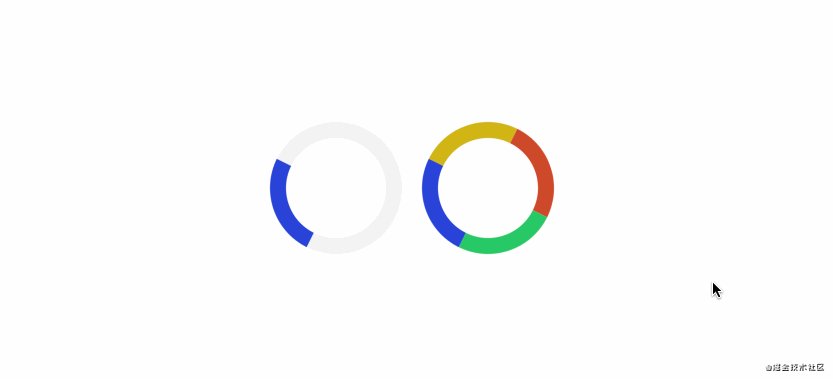
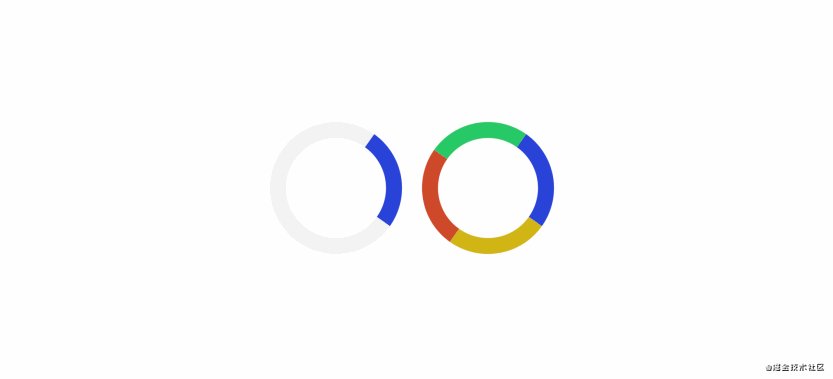
实现更优雅的圆环加载动画
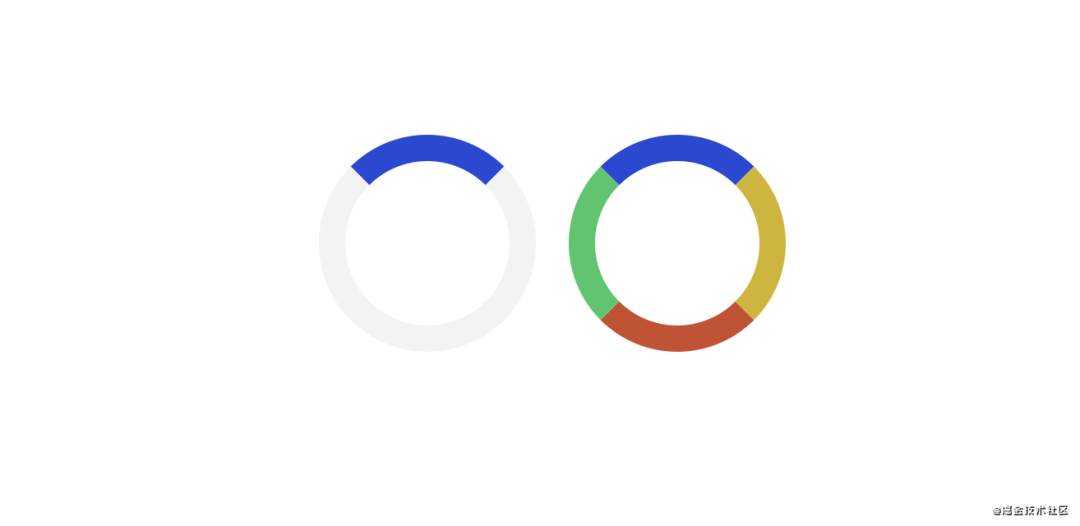
css知识, 我们再来思考一下, 如何用最简短的代码实现一个圆环呢? 其实也很简单, 我们在上面用到了圆角和border来做圆形和饼图, 如果我们设置一个元素的宽度width和高度height, 并且背景透明(transparent), 会怎么样呢, 我们来看看:
.rotate-animate {
border:16px solid #f3f3f3;
border-radius:50%;
border-top:16px solid #2842d8;
width:100px;
height:100px;
}

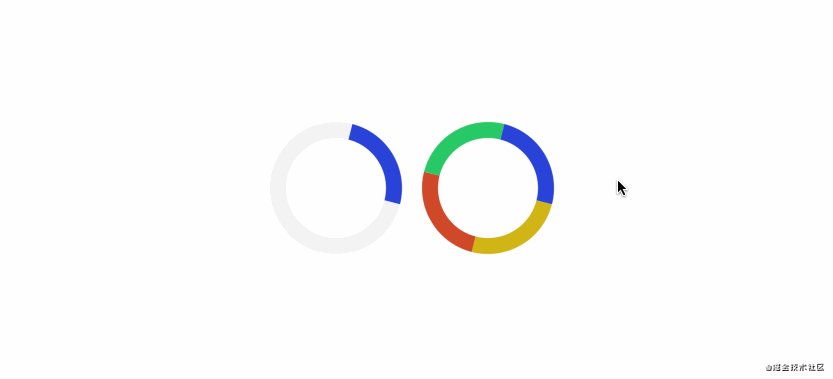
<style>
.rotate-animate {
border:16px solid #f3f3f3;
border-radius:50%;
border-top:16px solid #2842d8;
width:100px;
height:100px;
animation:rotate 2s linear infinite;
}
.rotate-animate.fill-color {
margin-left: 20px;
border-color: #2842d8 #d1b516 #cf4928 #27c965;
}
@keyframes rotate{
0%{
transform: rotate(0deg);
}
100%{
transform:rotate(360deg);
}
}
style>
<div class="rotate-animate">div>
<div class="rotate-animate fill-color">div>
css文章:开源项目更新日志
H5-Dooring可视化搭建平台还在持续更新, 主要更新如下:添加地图组件, 可自定义地理位置信息和标注 修复图片库不显示问题 添加日历组件 优化拖拽下载代码功能

觉得有用 ?喜欢就在看,顺便点个赞吧,你的支持是我最大的鼓励!
关注数:10亿+ 文章数:10亿+
粉丝量:10亿+ 点击量:10亿+
悬赏博主专区请扫描这里

喜爱数: 1亿+ 发帖数: 1亿+
回帖数: 1亿+ 结贴率: 99.9%
—————END—————
喜欢本文的朋友,欢迎关注公众号 程序员哆啦A梦,收看更多精彩内容
点个[在看],是对小达最大的支持!
如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~

评论