转转搭建 iconfont 平台实践

点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
背景
icon 的管理是设计稿转代码过程中,重要但容易被忽视的环节。
所以在实际的业务代码中 icon 问题的解决方案往往也是八仙过海,能用就行。比如导出为 png, svg 格式的文件,在项目中作为静态资源直接引用,或者上传到 CDN 作为外链引用。显然这些方案多少都存在着一些小问题:
-
在用户体验上,包括在高分辨率屏幕上显示模糊、增加额外的 http请求、异步加载造成页面抖动等; -
在开发体验上,包括无法通过 CSS控制样式以便和文本保持一致、难以复用和更新等。
为了解决上述问题,规范一点的做法是把设计稿 icon 转换成 iconfont 字符集,在项目中导入字体文件使用。对于初创团队而言,淘宝免费的 `iconfont`[1] 网站无疑是快速的解决方案:上传 icon ——生成项目——一键下载,非常方便。然而有几个问题阻碍了它成为企业级的解决方案:
-
一个是项目间无关联,相同 icon无法复用和统一更新; -
一个是无法强绑定企业账户,在团队协作和人员更迭交接时不可控; -
最后一个是 icon的版权问题,所有人都可以免费使用所有人上传到平台的icon,这可能不是公司所希望的。
所以上述的解决方式在项目初期可能确实可以快速解决问题,但随着业务复杂度的指数级别增长,开发周期的拉长,以及项目维护人员的更迭, 这都可能成为后期无法维护的技术债,降低开发效率,影响用户体验。在转转的技术体系中,iconfont 平台作为物料中心建设的组成部分,是不可或缺的一环。
预期目标
icon 作为设计规范和物料资源,也有着团队协作和版本更迭的强需求,正如成熟的研发团队往往会部署自己私有的 GitLab 服务管理代码资源一样,搭建自有的 iconfont 平台也应该在合适的时候被提上日程,以解决上述痛点。
我们希望 iconfont 平台可以实现:
-
明确角色的职责:UI 贡献 icon;FE 使用icon -
权限管理体系 -
可持续的迭代、同步、和维护 -
icon统一分发、同步更新 -
快速接入到项目中使用
技术选型
从零搭建一套功能完善的 iconfont 管理平台成本是很高的,我们决定先调研市面上支持私有部署的开源项目,通过简单的改造使项目快速落地。直接说结论:其实选择并不是很多,比较好改造的就 Nicon 和 YIcon。基于以下几个因素,我们最终选择了 YIcon 作为原型:
-
Nicon 是个人开源的项目,YIcon 是去哪儿团队开源的项目,有企业级应用的实际场景; -
从功能上来说:YIcon 功能更加完善,包括角色权限管理等; -
迭代版本和使用率来说:YIcon 迭代了更多的版本,使用人数也更多; -
技术栈来说:数据库 Nicon 使用的是 MongoDB,YIcon 使用的是MySQL,更符合公司的技术规划方向。
YIcon 架构介绍
YIcon[2] 是一个集图标上传、展示、使用于一身的字体图标管理平台,拥有严格的审核流程、可控的项目版本和完善的权限管理。系统的 iconfont 使用 unicode 编码(尽管大部分编码都有其固定作用,但 unicode 留出了一个『私用区』可以用来进行字体扩展,这一区域的码值范围是:E000 - F8FF),大概能容纳 6400 个 icon,这个数量虽然不能肆意挥霍,但对于正常的业务需求也可以算是绰绰有余了。
技术栈上,YIcon 基于 React + Koa + MySQL 搭建,前端后端和数据库都采用了比较成熟的技术栈,源码的学习成本不算太高。
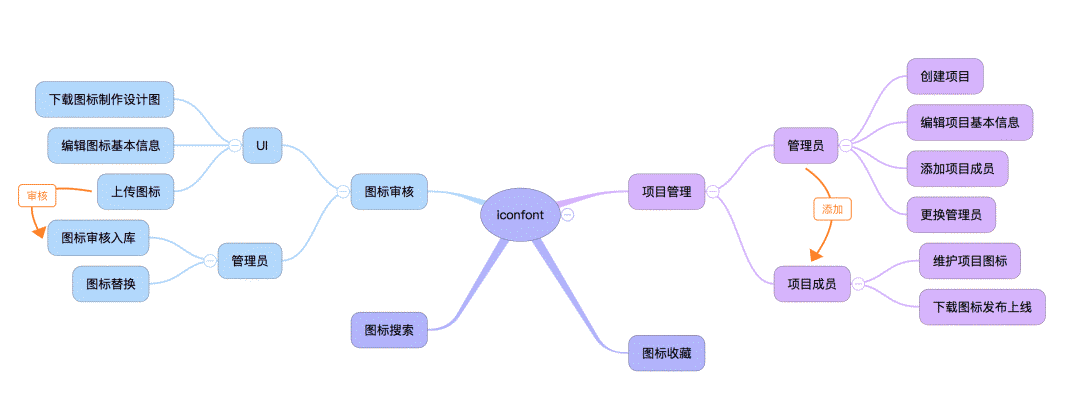
YIcon 提供的功能如下所示:

简单来讲,iconfont 管理平台主要面向 UI 和 FE,提供这样一个工作流:
-
UI 负责把 icon上传到平台,通过不同的“大库”区分业务线,形成一个icon池; -
而 FE 则根据项目需要,从 icon池中挑选icon,生成项目,导出外链,引入到项目中使用。
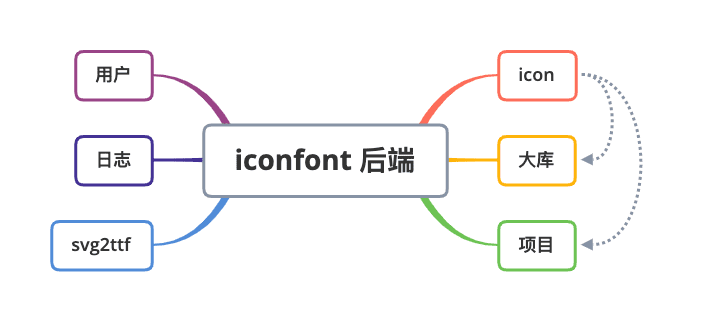
所以 iconfont 平台的系统架构由以下几个部分组成:

-
icon:对上传的 svg文件统一处理,保存完整的路径信息 -
大库:和 icon 建立映射关系,对 icon 进行分组、编辑、更新,主要面向 UI -
项目:也是和 icon 建立映射关系,面向 FE,挑选 icon创建项目,负责生成外链、下载图标等能力 -
用户:对接企业微信扫码登录系统,负责角色和权限管理 -
日志:记录图标的上传、审核、编辑;人员角色的变动;项目的更新等日志信息,使系统的所有操作可追溯 -
svg2ttf:解析 svg路径,转换成ttfwoffeot等通用的字体文件,并打包上传到 CDN
项目改造
回顾我们之前列出的预期,可以说 YIcon 在很大程度上是满足了我们的需求的,接下来我们就对未满足的环节进行改造。
登录系统
YIcon 原设计是支持内部系统 cas、sso 或 ldap 等三种登录模式,但是不支持第三方登录。这需要改造成转转内部系统统一的企业微信扫码登录模式,并调用账号系统接口做权限处理,登录后自动注册角色,初始化权限。
使用方式
YIcon 原先的使用方式,类似于淘宝的 iconfont,需要在项目中点击“下载图标”按钮,把一大堆字体文件下载到本地,拷贝到项目中,然后按部就班地修改以下代码:
-
定义生成的 font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
-
定义使用 iconfont的样式
.iconfont{
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
-
挑选相应图标并获取字体编码
<i class="iconfont">3</i>
这非常繁琐,用户体验很差。淘宝的 iconfont 后面推出了 font-class 的引用方式来简化这个步骤,而 YIcon 并不支持,所以我们需要大幅降低使用成本——把首选的“下载图标”改成“生成外链”——这一步会把原本需要下载到本地的一大堆字体文件统一上传到 CDN,并生成一个 css 文件链接,在项目中引入即可。
@import url('https://s1.zhuanstatic.com/common/font/my-iconfont-1.0.3.css');
然后配合 zz-ui 组件库,开箱即用。
<z-icon class-prefix="my-iconfont" name="star" />
另外,项目的每一次变动都会生成递增的版本号,所以作为普通静态资源使用强缓存策略即可,对性能也非常友好。
功能性改造
YIcon 最后一次更新是在 2017 年,年久失修,坦白讲改造工作的成本比预期的要高得多,无论是流程的不合理还是系统自带的 bug,数量都超过了我们对开源项目的理解。
-
MySQL数据库升级,语句优化和规范 -
升级 svg2ttf,解决版本过低导致的svg解析错乱 -
流程优化(包括上传、审核、版本更迭、角色权限等环节的各种 bug)
项目落地
这部分的工作虽然属于推动项目落地部分,但前期的调研,其实比后期的推广更重要。做一个面向用户的产品,先了解用户的痛点和需求,只有戳中了用户的痛点和需求,才能得到用户的认可,项目才能顺利落地。做技术要避免“自嗨”,避免醉心于酷炫的技术而忽视了用户的诉求,这也是转转价值观中重要的理念。
前期调研
所以我们前期花了大量的时间,在 UI 团队和 FE 团队调研和沟通,以确保 iconfont 平台正是他们想要的。
这其实是第一节背景介绍的内容,正是因为了解到无论是 UI 团队还是 FE 团队,对 iconfont 平台都有着各自的迫切诉求,希望设计能更好的被还原,希望设计资源能更好的被归档和迭代,希望能有更省心省力的系统来对接工作...等等。
后期推广
在平台上线之后,我们也面向 UI 团队和 FE 团队分别做了推广,明确了各方的职责,以更好地相互配合。这样的工作流是十分清晰的:
-
UI 负责统一管理 icon资源——把icon上传到平台,通过不同的“大库”区分业务线,形成icon池; -
而 FE 则只需关心自己的项目——从池中挑选 icon,生成项目,导出外链,引入到项目中使用。
小插曲
接入新的工作流的过程中,其实也有一些历史遗留问题。
比如之前 UI 并不需要自己把 svg 转换成 iconfont,所以在设计的时候也自然不会去考虑路径闭合、形状合并或者尺寸规范之类的问题,导致部分图标上传到平台后无法解析的问题。放在以前这都是 FE 需要头疼的问题,也可能会导致相互扯皮,而如今 UI 则需要梳理一下历史图标,自己把握 icon 的质量。

成果
最后回顾一下 iconfont 项目,虽然遇到了一些波澜,但总体上还是完成了预期的目标。在提高 UI 团队和 FE 团队的配合效率、提高 iconfont 资源的可维护性和最终呈现的用户体验等环节,都有显著的成效。
后续 iconfont 平台也会进一步提高体验,比如这两天淘宝 iconfont 团队分享的文章,iconfont 支持全新的彩色字体图标,就很值得关注和跟进,彩色化一定会让 iconfont 有更广阔的应用前景。
参考资料
iconfont: https://www.iconfont.cn/collections/index
YIcon: http://ued.qunar.com/yicon/index.html


“分享、点赞、在看” 支持一波 
