神奇的前端——复盘系列一
深度思考和持续复盘是人类进步的阶梯。
任何一门技术都博大精深,尤其是前端。最近还是要觉得需要复盘一些学习和工作中遇到的问题的,接下来就做一下复盘笔记。
关注并将「趣谈前端」设为星标
定期推送技术干货/优秀开源/技术思维
1. 如何让滚动条不占位?

我们都知道当网页内容溢出出现滚动条时,滚动条会占据一定的空间,有时这种情况会影响我们对界面的整体设计,那我们该怎么办呢?
我们可以使用:overflow-y: overlayoverflow的值为overlay,它的行为与auto相同的,但是在溢出时出现滚动条的展示方式有区分,overlay是覆在内容上面,它是不占位的。
注意:在Chrome浏览器中受支持;火狐浏览器中无法像谷歌浏览器里那样overlay。
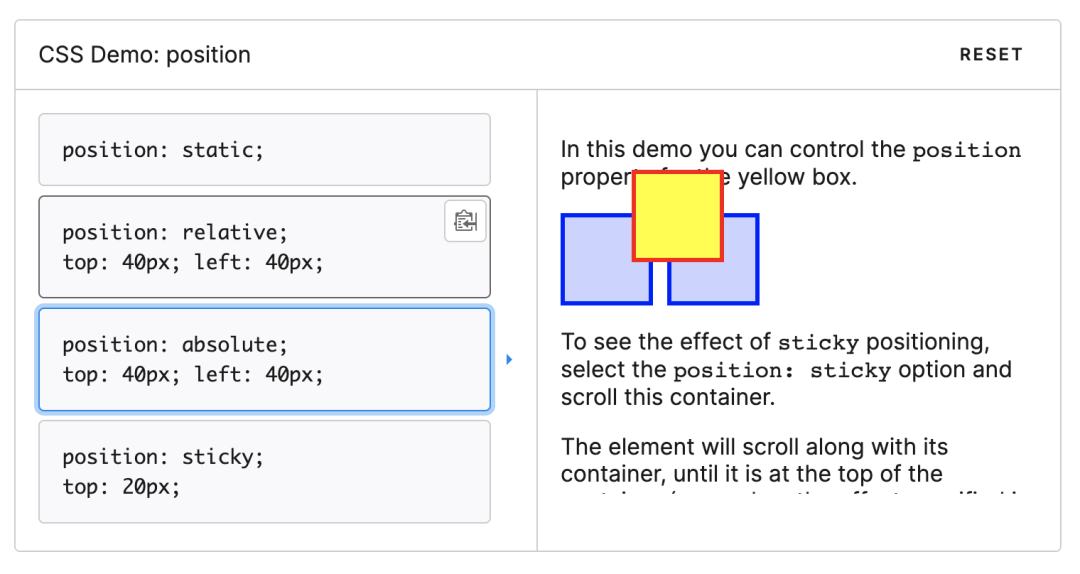
2. fixed 一定是相对于浏览器窗口进行定位吗?

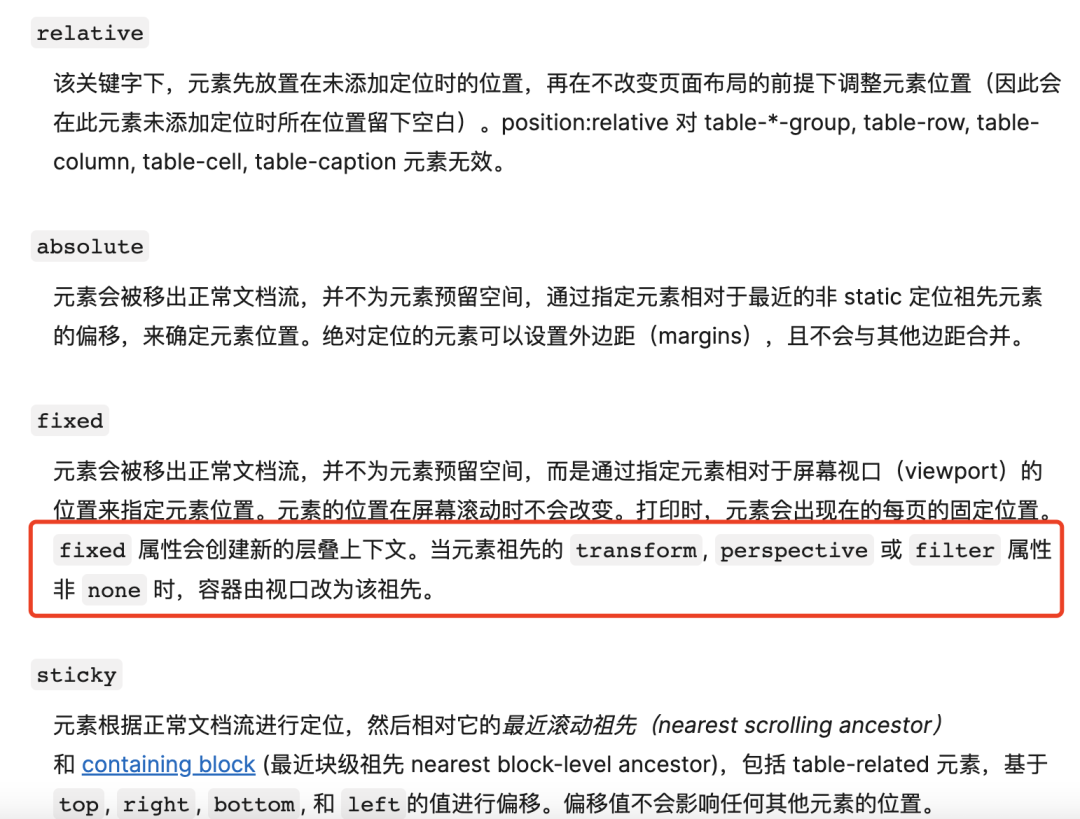
我们以前也许都知道fixed定位是相对于浏览器窗口进行定位的,所以不管我们将fixed元素放在哪里,它都不会改变自己的定位基准,但是直到最近工作中遇到了一个问题,才打破了我的认知——原来fixed在某些条件下可以基于父元素定位!

这里重点摘出这句话:当元素祖先的 transform, perspective 或 filter 属性非 none 时,容器由视口改为该祖先。
各位切记。
3. git pull 时报 fatal: Not possible to fast-forward, aborting该如何解决?

我们在多人协作时往往会出现或多或少的冲突情况,我最近在工作中就遇到了上图的问题。
这个错误出现的原因就是:我和其他人修改了同一份文件,而且那个人比我先提交。
解决方案:
# dev指的是当前修改的分支
git pull origin dev --rebase
执行完上面的命令就可以更新和提交代码了,如果出现了冲突, 我们把冲突解决,提交完代码后,然后执行如下命令:
git rebase --continue
这样问题就解决了。
前端还有很多神奇诡异的现象,归根结底还是文档看的不够细,后续有机会会继续总结,希望你也能从中收获,成长,做更好的自己。

点个在看你最好看
评论
