手把手教你从零开始搭建个人博客,20分钟上手

一、前言
二、Hexo基本介绍
三、Hexo+Github搭建博客网站流程
四、开始动手动脑
4.1 基础准备
4.2 安装Hexo
4.3 初始化一个Hexo Blog
4.4 Hexo基本命令介绍
4.5 Hexo基本配置介绍修改
4.6 将Hexo博客部署到GitHub
4.7 设置应用自己的域名
五、下集预告
一、前言
大家好,我是爱思思爱猫爱技术的老表,最近一直在研究个人博客搭建,目前正在进行的有Django个人博客搭建系列,最近了解到还有很多现成的博客搭建框架,准备后面依次给大家分享下。
本文是基于Hexo框架来构建个人博客的,整个过程十分简单,如果顺利的话,可能只需要10-20分钟就可以完美构建部署好一个专属于你的个人博客了,记得点赞~

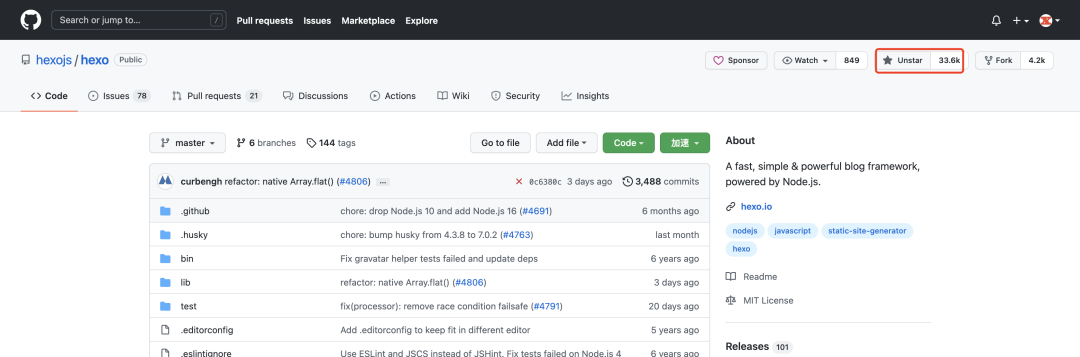
二、Hexo基本介绍
Hexo 是一个快速、简单且功能强大的博客框架。你用Markdown(或其他标记语言)写帖子,Hexo 会在几秒钟内生成带有漂亮主题的静态文件。
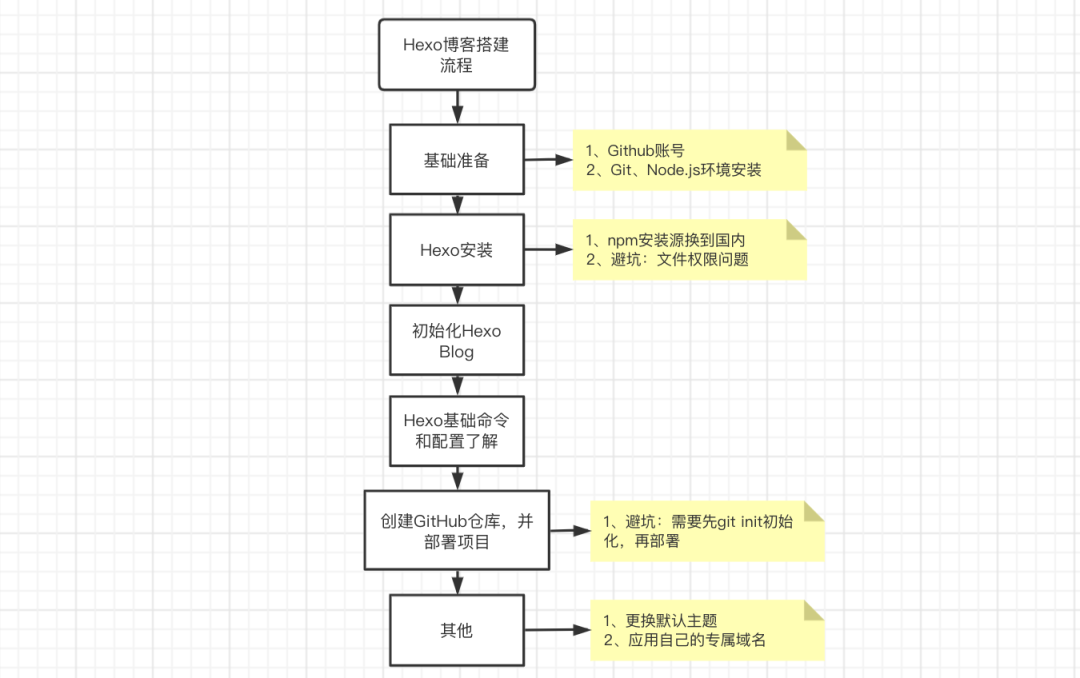
三、Hexo+Github搭建博客网站流程

四、开始动手动脑
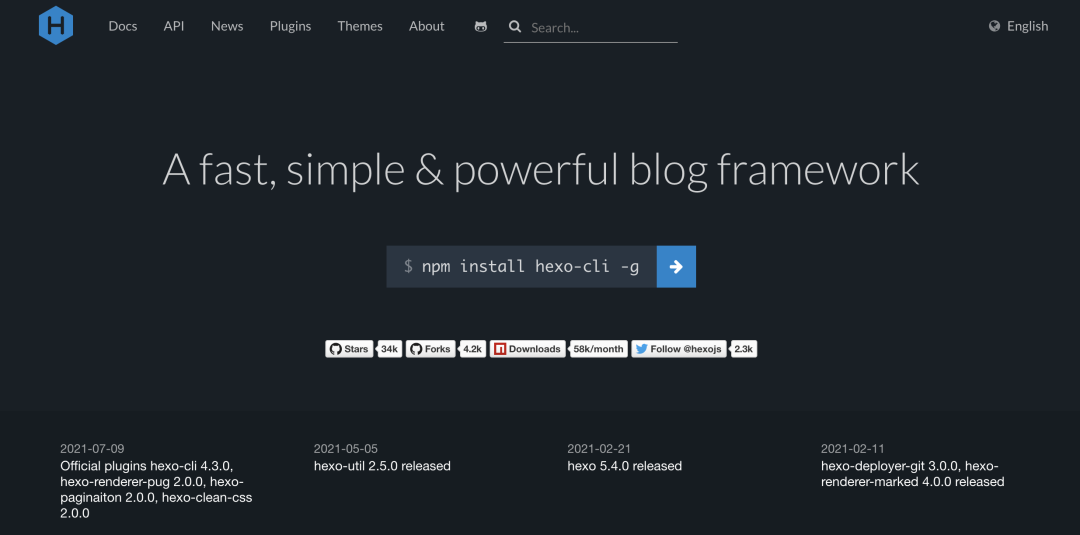
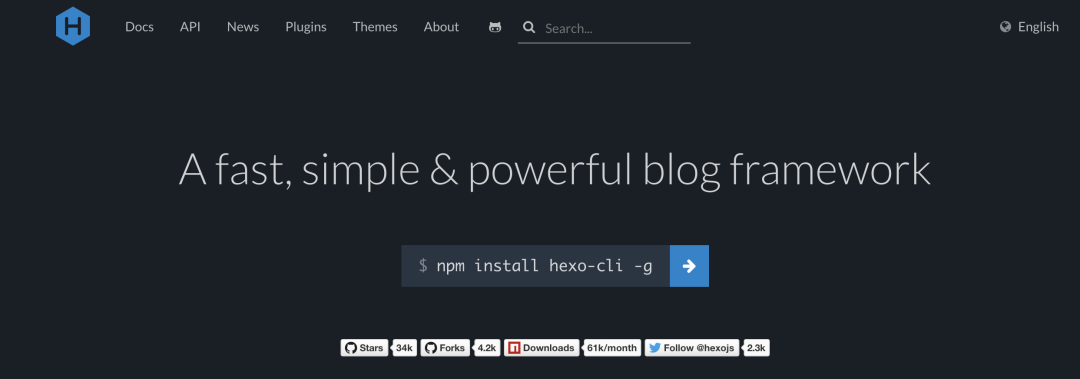
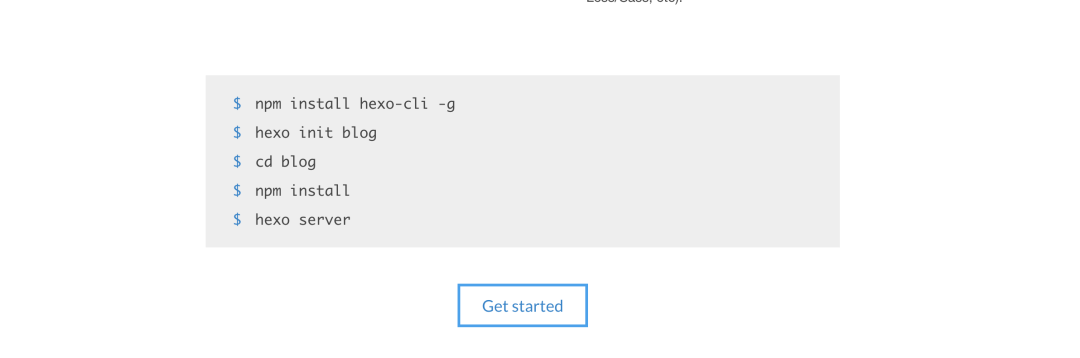
首先我们进入Hexo的官网:https://hexo.io/

就可以看到对于Hexo的详细介绍,直接下滑,然后点击Get Started,即可进入Hexo使用介绍文档,也可以直接访问:https://hexo.io/docs/ 进入。

4.1 基础准备
在正式开始前,确保你已经准备好了:
1、一个GitHub账号,可以直接去官网注册:https://github.com/
2、安装好了Git、Node.js
Git安装方法很多,最简单的是直接官网下载软件包,然后安装(Mac和Windows及其他版本都有),
https://git-scm.com/downloads
 Mac电脑还可以直接利用
Mac电脑还可以直接利用brew install git 进行安装(默认应该自带git),或者yum、apt-get等包管理工具安装。
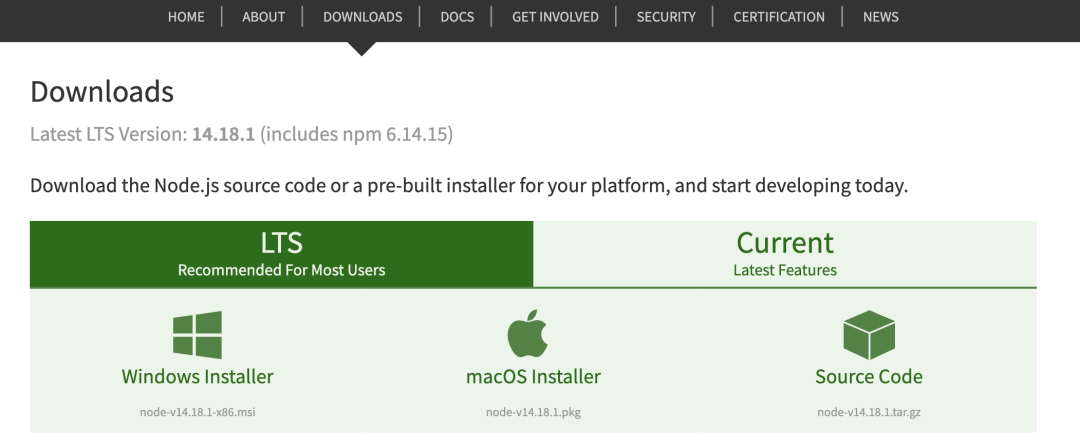
Node.js也可以直接去官网下载对应系统安装包,然后一步步安装即可。
https://nodejs.org/zh-cn/download/
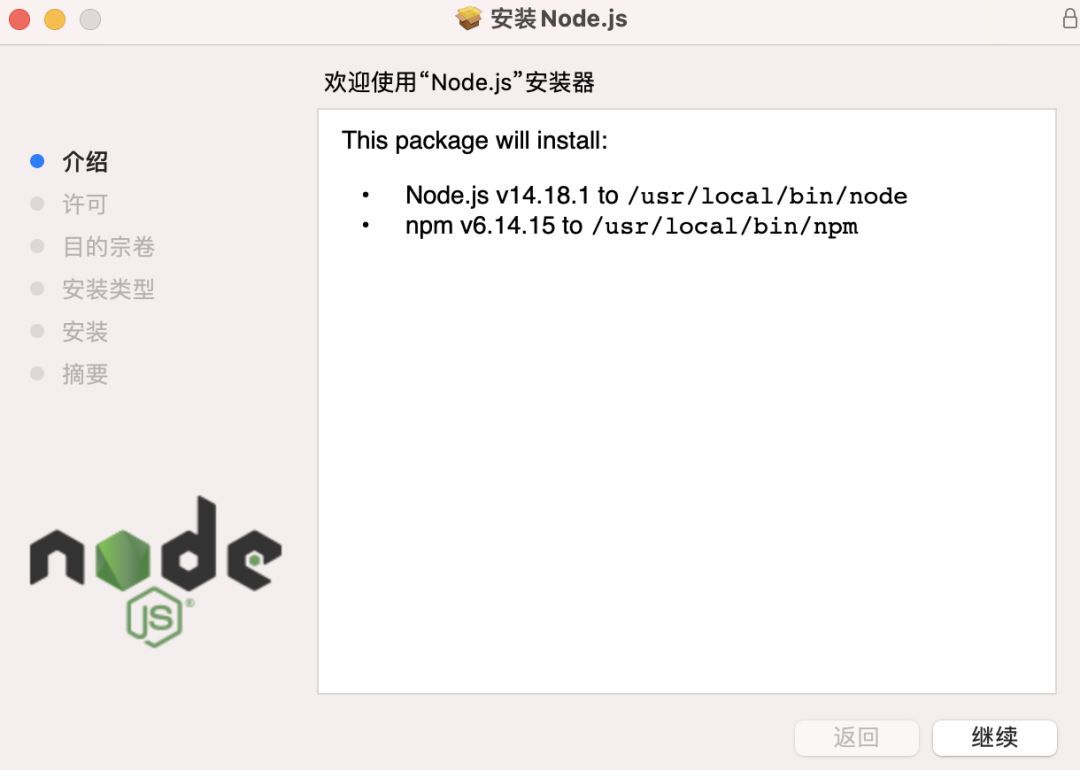
 下载好后直接点击软件包,默认会给我们安装好Node.js和npm(Node.js的包管理工具)。
下载好后直接点击软件包,默认会给我们安装好Node.js和npm(Node.js的包管理工具)。
Windows系统可能需要自己设置环境变量,将对应安装目录添加到系统环境变量即可,浏览器搜索下对应方法即可。
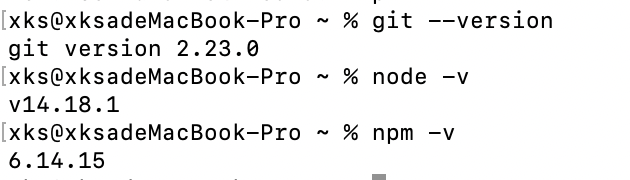
查看下Git、Node.js版本,确保安装无误。
git --version
node -v
npm -v

4.2 安装Hexo
首先我们需要新建一个项目目录,以我为例:我会在桌面的Project目录下新建一个HexoBlog文件夹用于存放改项目相关文件。
cd Desktop/Project/
mkdir HexoBlog&&cd HexoBlog
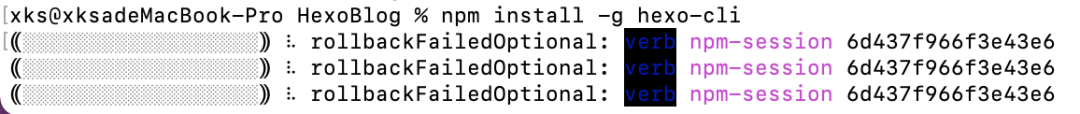
这个时候如果直接运行下面语句安装Hexo,你可能会遇到rollbackFailedOptional。
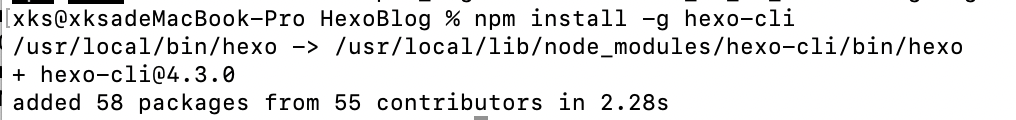
npm install -g hexo-cli
 这是因为网络问题(npm的服务器位于国外下载慢),可以使用cnpm(淘宝团队做的国内镜像)的获取镜像或者直接修改npm的资源获取地址为国内的。
这是因为网络问题(npm的服务器位于国外下载慢),可以使用cnpm(淘宝团队做的国内镜像)的获取镜像或者直接修改npm的资源获取地址为国内的。
# 安装cnmp
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 直接修改npm资源获取地址(推荐)
npm config set registry http://registry.npm.taobao.org
另外我自己还遇到了文件写入权限问题,直接修改目录文件权限即可,如:
chmod -R 777 /usr/local/lib
解决上面问题后,我们在安装就可以成功啦~(如下截图所示)
4.3 初始化一个Hexo Blog
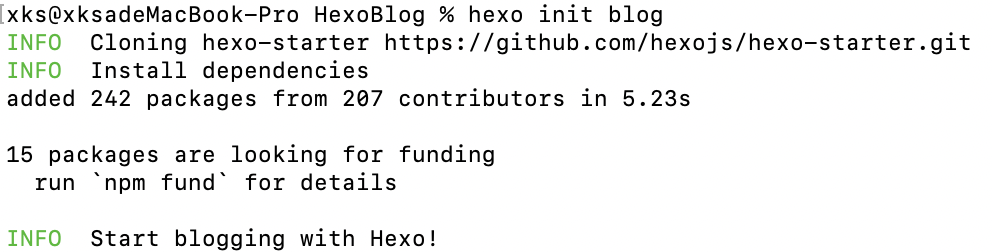
前面已经准备好了所有相关环境,接下来我们就正式来初始化一个Hexo博客吧~初始化的命令格式为hexo init <项目名称>,这里我们暂且叫做blog。
hexo init blog
 成功初始化后,会在当前文件夹下生成一个新的文件夹
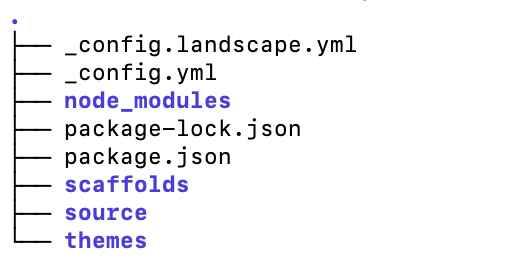
成功初始化后,会在当前文件夹下生成一个新的文件夹blog,目录结构如下:
├── _config.landscape.yml:主题配置文件,如果
├── _config.yml:站点配置文件,对站点进行配置。
├── node_modules:用来存储已安装的各类依赖包。
├── package-lock.json:包版本依赖锁文件。
├── package.json:应用数据,Hexo的版本以及相关依赖包的版本等。
├── scaffolds:博客模版文件夹,包含page.md,post.md,draft.md三种。
├── source:资源文件夹,存放静态资源如博客md文件、图片等。
└── themes:主题文件夹,Hexo通过将网站内容与主题组合来生成静态网站。
初始化项目后,我们只需在本地执行下面命令即可在本地进行预览,
cd blog
hexo s
 首先我们需要进入到新建的项目目录下,然后执行
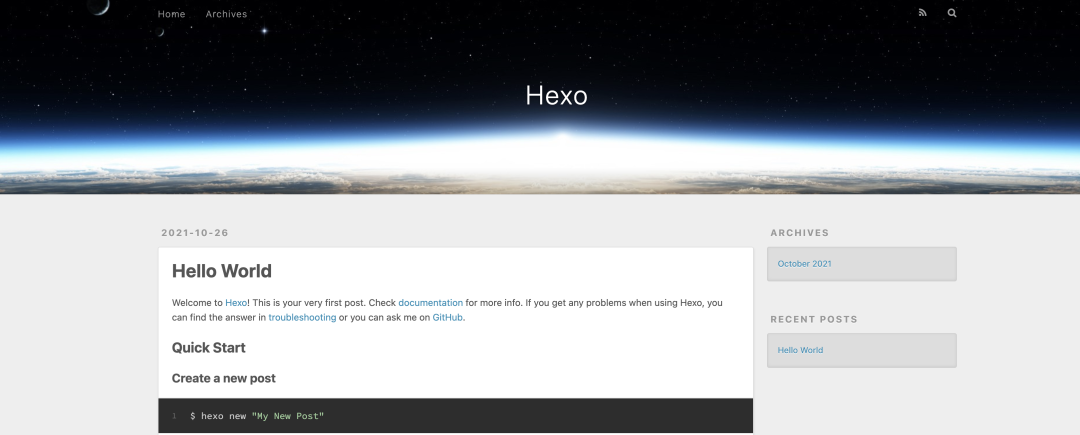
首先我们需要进入到新建的项目目录下,然后执行hexo s即可启动项目,然后我们访问http://localhost:4000/即可查看网站啦~ 目前是默认的主题,另外还有一篇默认的博客
目前是默认的主题,另外还有一篇默认的博客Hello World。
4.4 Hexo基本命令介绍
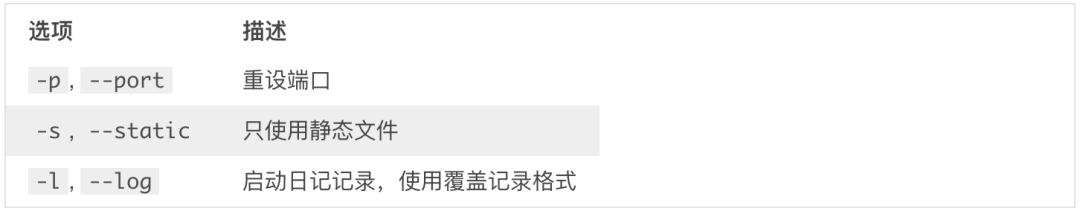
本地启动项目,s表示server
hexo s

创建一个新的博客,n表示new
hexo n [layout] <br>如:hexo new <span style="color: #98c379;line-height: 26px;">"我的第一篇博客 Hexo Hello!"</span><br></code></pre><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">layout表示文章布局,可选(post page draft),默认使用 <code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">_config.yml</code> 中的 default_layout 参数代替(post)。<br>title表示文章标题,如果标题包含空格的话,请使用引号括起来。</p><figure data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;display: flex;flex-direction: column;justify-content: center;align-items: center;"><img data-fileid="100035781" data-ratio="0.20385674931129477" src="https://filescdn.proginn.com/3ebdb88515a412c2ae4e556a792746e6/aef3b6efbd000ffeb0bc1a0554d6622f.webp" data-type="png" data-w="1452" style="display: block;margin-right: auto;margin-left: auto;"><figcaption style="margin-top: 5px;text-align: center;color: #888;font-size: 14px;">其他参数</figcaption></figure><ul data-tool="mdnice编辑器" style="margin-top: 8px;margin-bottom: 8px;padding-left: 25px;" class="list-paddingleft-2"><li><section style="margin-top: 5px;margin-bottom: 5px;line-height: 26px;color: rgb(1, 1, 1);">生成静态文件,g表示generate</section></li></ul><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;">hexo g<br></code></pre><figure data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;display: flex;flex-direction: column;justify-content: center;align-items: center;"><img data-fileid="100035779" data-ratio="0.420249653259362" src="https://filescdn.proginn.com/d95534e17c3f561a8f903b67fe1acc6c/3b83685d63493e634750ed22b9ba0575.webp" data-type="png" data-w="1442" style="display: block;margin-right: auto;margin-left: auto;"></figure><ul data-tool="mdnice编辑器" style="margin-top: 8px;margin-bottom: 8px;padding-left: 25px;" class="list-paddingleft-2"><li><section style="margin-top: 5px;margin-bottom: 5px;line-height: 26px;color: rgb(1, 1, 1);">部署Hexo网站,d表示deploy</section></li></ul><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;">hexo d<br></code></pre><ul data-tool="mdnice编辑器" style="margin-top: 8px;margin-bottom: 8px;padding-left: 25px;" class="list-paddingleft-2"><li><section style="margin-top: 5px;margin-bottom: 5px;line-height: 26px;color: rgb(1, 1, 1);">清除缓存文件 (db.json) 和已生成的静态文件 (public)</section></li></ul><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;">hexo clean<br></code></pre><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">更多相关指令大家可以前往官网查看:https://hexo.io/zh-cn/docs/commands</p><h3 data-tool="mdnice编辑器" style="margin-top: 30px;margin-bottom: 15px;font-weight: bold;font-size: 20px;">4.5 Hexo基本配置介绍修改</h3><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;"><strong>【必改部分】</strong> 站点的基本设置,首页标题、子标题、简介、关键词(英文,隔开)、作者、语言和时区,都需要修改,这样才算自己的网站嘛。</p><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;"><span style="color: #5c6370;font-style: italic;line-height: 26px;"># Site</span><br>title: 老表的博客<br>subtitle: <span style="color: #98c379;line-height: 26px;">'爱思思爱猫爱技术'</span><br>description: <span style="color: #98c379;line-height: 26px;">'记录老表生活、Python和Go学习笔记,由Hexo+Github搭建。'</span><br>keywords: 生活,养猫,Python,Go,数据分析,Web开发<br>author: 老表<br>language: zh-CN<br>timezone: <span style="color: #98c379;line-height: 26px;">'Asia/Shanghai'</span><br></code></pre><blockquote data-tool="mdnice编辑器" style="border-top: none;border-right: none;border-bottom: none;font-size: 0.9em;overflow: auto;color: rgb(106, 115, 125);padding: 10px 10px 10px 20px;margin-bottom: 20px;margin-top: 20px;border-left-color: rgb(239, 112, 96);background: rgb(255, 249, 249);"><p style="font-size: 16px;padding-top: 8px;padding-bottom: 8px;color: black;line-height: 26px;">踩个坑,<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">keywords:</code>和<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">生活</code>之间必须要有空格,不然会报错。</p></blockquote><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;"><img data-fileid="100035780" data-ratio="0.1625806451612903" src="https://filescdn.proginn.com/d96b931f754231776b7a55560dc1e160/47d4963daf091a4df643e8103b0ed660.webp" data-type="png" data-w="1550" style="display: block;margin-right: auto;margin-left: auto;">重启下Hexo服务,我们刷新页面,就会发现上面的修改生效啦~如果没有生效,你可以先运行下<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">hexo clean</code>先清除缓存,然后再执行<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">hexo s</code>启动服务器。<img data-fileid="100035782" data-ratio="0.272673031026253" src="https://filescdn.proginn.com/8ee661df81434463c8a54f781288dd91/308a7cf9e9e39aac489de13b76cf3d60.webp" data-type="png" data-w="3352" style="display: block;margin-right: auto;margin-left: auto;"></p><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;"><strong>【选改部分】</strong><br>访问路径相关设置</p><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;"><span style="color: #5c6370;font-style: italic;line-height: 26px;"># URL</span><br><span style="color: #5c6370;font-style: italic;line-height: 26px;">## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'</span><br>url: http://example.com<br>root: /<br>permalink: :title/<br>permalink_defaults:<br>pretty_urls:<br> trailing_index: <span style="color: #56b6c2;line-height: 26px;">false</span> <span style="color: #5c6370;font-style: italic;line-height: 26px;"># Set to false to remove trailing 'index.html' from permalinks</span><br> trailing_html: <span style="color: #56b6c2;line-height: 26px;">false</span> <span style="color: #5c6370;font-style: italic;line-height: 26px;"># Set to false to remove trailing '.html' from permalinks</span><br></code></pre><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">原主题太简陋了,我从官网主题地址:https://hexo.io/themes/中下载了<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">amber</code>主题,所以我们需要将配置中的主题改为<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">amber</code>,大家也可以选择其他主题。</p><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;"><span style="color: #5c6370;font-style: italic;line-height: 26px;"># Extensions</span><br><span style="color: #5c6370;font-style: italic;line-height: 26px;">## Plugins: https://hexo.io/plugins/</span><br><span style="color: #5c6370;font-style: italic;line-height: 26px;">## Themes: https://hexo.io/themes/</span><br>theme: amber<br></code></pre><h3 data-tool="mdnice编辑器" style="margin-top: 30px;margin-bottom: 15px;font-weight: bold;font-size: 20px;">4.6 将Hexo博客部署到GitHub</h3><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">首先我们先需要新建在GitHub上新建一个项目:https://github.com/new,项目名称格式需要注意,必须是<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">用户名.github.io</code>,如下图所示:</p><figure data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;display: flex;flex-direction: column;justify-content: center;align-items: center;"><img data-fileid="100035787" data-ratio="0.566446181599519" src="https://filescdn.proginn.com/a4301467ab1b12a0b28b4d166b05c2cc/8b1b9480c28e292f84e13eb50de9440b.webp" data-type="png" data-w="3326" style="display: block;margin-right: auto;margin-left: auto;"></figure><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">同时我们需要配置下SSH密钥,具体配置方法可以查看:<a target="_blank" data-itemshowtype="0" tab="innerlink" data-linktype="2">mac 如何快速生成SSH key,配置github SSH公钥连接(解决git push 413问题)</a></p><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">接着我们要修改下配置文件<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">_config.yml</code>,下滑到最后,将部署信息改为:</p><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;"><span style="color: #5c6370;font-style: italic;line-height: 26px;"># Deployment</span><br><span style="color: #5c6370;font-style: italic;line-height: 26px;">## Docs: https://hexo.io/docs/one-command-deployment</span><br>deploy:<br> <span style="color: #e6c07b;line-height: 26px;">type</span>: git<br> repo: git@github.com:你的用户名/你的用户名.github.io.git<br> branch: main<br></code></pre><figure data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;display: flex;flex-direction: column;justify-content: center;align-items: center;"><img data-fileid="100035784" data-ratio="0.3367531683765842" src="https://filescdn.proginn.com/a80eb50e91e35fcbe64ed01818388fa9/3b08529a4c58713ede1416e7a17f469d.webp" data-type="png" data-w="3314" style="display: block;margin-right: auto;margin-left: auto;"><figcaption style="margin-top: 5px;text-align: center;color: #888;font-size: 14px;">分支写对,我这边显示的是main</figcaption></figure><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">部署到GitHub,需要安装相关工具hexo-deployer-git。</p><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;">npm install hexo-deployer-git --save<br></code></pre><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">接下来直接输入指令配置就行了,<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">hexo clean</code>清除缓存数据,<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">hexo g</code>生成相关静态文件。</p><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;">hexo clean <br>hexo g<br></code></pre><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">如果继续输入<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">hexo d</code>进行部署的时候,会报错,<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">Deployer not found: git</code><img data-fileid="100035783" data-ratio="0.16" src="https://filescdn.proginn.com/97e8ffbc455de644400d94ea05a185d5/ef37414ad8501289294f88583d1379a4.webp" data-type="png" data-w="550" style="display: block;margin-right: auto;margin-left: auto;">这个时候不要慌,这是因为在本地Hexo项目目录还没有初始化git造成的,我们运行下面命令进行初始化即可。</p><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;">git init<br></code></pre><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">我们再次输入<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">hexo d</code>进行部署即可,会要求输入GitHub账号和密码,直接输入即可,上传完成后,再刷新GitHub页面会发现多了一些文件,原来的readme也不见了,这是因为Hexo每次部署都会将<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">hexo g</code>生成的静态文件(在blog/public目录下)上传到GitHub,并覆盖原先所有的内容。<img data-fileid="100035786" data-ratio="0.4724938875305624" src="https://filescdn.proginn.com/34e02e4ef52a187f5f6e23f56d346b81/ca2d7610a5a7dcbbf8cbb273887635a0.webp" data-type="png" data-w="3272" style="display: block;margin-right: auto;margin-left: auto;">这个时候,我们在浏览器内访问</p><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;">https://<你的用户名>.github.io/<br><span style="color: #5c6370;font-style: italic;line-height: 26px;"># 如:https://xksa-me.github.io/</span><br></code></pre><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">即可访问我们的博客首页啦,点击博客也可以进入对应的博客页面。</p><figure data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;display: flex;flex-direction: column;justify-content: center;align-items: center;"><img data-fileid="100035785" data-ratio="0.47494033412887826" src="https://filescdn.proginn.com/ddab39c9db14074e4c6cfa2c3f04be30/9d8970b2bc7ceedc79b6e71ff0c4a09d.webp" data-type="png" data-w="3352" style="display: block;margin-right: auto;margin-left: auto;"><figcaption style="margin-top: 5px;text-align: center;color: #888;font-size: 14px;">这里我的主题以及改了,大家可以看下面的配置介绍</figcaption></figure><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">通过上面,我们已经得到了一个在线的、可以随时随地访问的个人博客,整个操作过程还是很简单的,麻烦的就是上传更新文章和部署项目了,每次部署都需要输入账号密码,另外由于GitHub服务器在国外,国内访问速度也很堪忧,不用担心,在后面的博客优化中我们一起来解决这些问题,让模型先跑起来。</p><h3 data-tool="mdnice编辑器" style="margin-top: 30px;margin-bottom: 15px;font-weight: bold;font-size: 20px;">4.7 设置应用自己的域名</h3><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">如果你有域名的话,还可以设置专属域名,比如我之前在阿里云买过域名,当然大家也可以选腾讯云的域名,都是大厂。</p><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;"><img data-fileid="100035791" data-ratio="0.4418604651162791" src="https://filescdn.proginn.com/d7cb011a67fb4e2a255e47f2e2e70feb/4c13b95cf413a3a57b56b533f44151f6.webp" data-type="png" data-w="3354" style="display: block;margin-right: auto;margin-left: auto;">首先我们需要在阿里云域名管理后台,进行域名解析,我们直接从我们自己的域名解析到博客的github地址。<img data-fileid="100035792" data-ratio="0.48481238832638474" src="https://filescdn.proginn.com/427e643eb0eab0d435a83320d331cd59/54207b1402ad5e1aff26a34cc7095699.webp" data-type="png" data-w="3358" style="display: block;margin-right: auto;margin-left: auto;"></p><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">然后我们需要到GitHub对应项目中设置项目的域名,进入项目-> Settings -> Page -> <code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">Custom domain</code>,将我们设置的CNAME域名写入即可。</p><figure data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;display: flex;flex-direction: column;justify-content: center;align-items: center;"><img data-fileid="100035790" data-ratio="0.47761194029850745" src="https://filescdn.proginn.com/272332b058e2484ab80e761d3a38cb7c/30f9e315fef327a3fa38f18b4aa32358.webp" data-type="png" data-w="3350" style="display: block;margin-right: auto;margin-left: auto;"><figcaption style="margin-top: 5px;text-align: center;color: #888;font-size: 14px;">注意是项目里的Settings</figcaption></figure><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">最后我们还需要在本地项目中的blog/source文件夹下新建一个<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">CNAME</code>文件,编辑写入我们的域名,就是刚刚填入GitHub的。<img data-fileid="100035788" data-ratio="0.21994134897360704" src="https://filescdn.proginn.com/a2182406a15d56d8beadfde1b1657567/574ca9b54791b5fe87eff431358349f6.webp" data-type="png" data-w="682" style="display: block;margin-right: auto;margin-left: auto;">再执行下面命令,重新更新和部署项目,</p><pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"><code style="overflow-x: auto;padding: 16px;color: #abb2bf;display: -webkit-box;font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;font-size: 12px;-webkit-overflow-scrolling: touch;padding-top: 15px;background: #282c34;border-radius: 5px;">hexo g<br>hexo d<br></code></pre><figure data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;display: flex;flex-direction: column;justify-content: center;align-items: center;"><img data-fileid="100035789" data-ratio="0.43851851851851853" src="https://filescdn.proginn.com/7ef60a0cba3bd011515396e49559fc26/68d2044939571b26a61cddd1e7cc9695.webp" data-type="png" data-w="1350" style="display: block;margin-right: auto;margin-left: auto;"></figure><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">部署成功后,我们直接访问<code style="font-size: 14px;padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(239, 112, 96);">https://blog.python-brief.com/</code>来查看我们的博客啦~</p><figure data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;display: flex;flex-direction: column;justify-content: center;align-items: center;"><img data-fileid="100035797" data-ratio="0.5163787969029184" src="https://filescdn.proginn.com/e7466ca5b326ed5721d2b2552de9e97c/058c3b636fbd6b0ecaa51b465fd5029d.webp" data-type="png" data-w="3358" style="display: block;margin-right: auto;margin-left: auto;"></figure><h2 data-tool="mdnice编辑器" style="margin-top: 30px;margin-bottom: 15px;font-weight: bold;border-bottom: 2px solid rgb(239, 112, 96);font-size: 1.3em;"><span style="display: inline-block;background: rgb(239, 112, 96);color: rgb(255, 255, 255);padding: 3px 10px 1px;border-top-right-radius: 3px;border-top-left-radius: 3px;margin-right: 3px;">五、下集预告</span><span style="display: inline-block;vertical-align: bottom;border-bottom: 36px solid #efebe9;border-right: 20px solid transparent;"> </span></h2><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">经过上面操作,你会发现搭建确实很简单,但是访问真的是慢!!!而且界面很简陋。</p><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">主要原因是GitHub服务器在国外,这个解决还比较简单,我们可以同时将项目部署到国内码云:https://gitee.com/或者Coding:https://coding.net/,整个过程和将项目部署到GitHub差不多。</p><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">具体操作我们下节再分享,这周内更新,记得给本文点赞哦~还有什么好的博客搭建框架也可以留言区推荐给老表,我来踩坑!</p><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;">最后给大家推荐一款2022年日历,北京大学出版社出版的笺谱日历,简直美爆了,还可以作为明年每日记录一点小灵感和想法的笔记本。</p><p style="text-align: center;padding: 0px 0.5em;"><img class="rich_pages wxw-img" data-fileid="100035831" data-galleryid="" data-ratio="0.8755622188905547" data-s="300,640" src="https://filescdn.proginn.com/7d4be512ebce22bac210312abae08d63/905539db403f4a19b5f38b8224c7ac60.webp" data-type="png" data-w="1334" style="width: 433px;height: 379px;box-shadow: rgb(180, 180, 180) 0em 0em 0.5em 0px;font-size: 17px;"><br><span style="font-size: 13px;">作者编篆说明</span><br></p><p style="text-align: center;padding: 0px 0.5em;"><img class="rich_pages wxw-img" data-fileid="100035830" data-galleryid="" data-ratio="0.7388374052232519" data-s="300,640" src="https://filescdn.proginn.com/5e87794b3811ea1a0cdc93abc69b76f1/07dd47a2f808d210e9982fa0f9ec7c7d.webp" data-type="png" data-w="2374" style="box-shadow: rgb(210, 210, 210) 0em 0em 0.5em 0px;font-size: 17px;width: 437px;height: 323px;"></p><p style="text-align: center;padding: 0px 0.5em;"><span style="font-size: 13px;">实拍图,超级美</span></p><p style="text-align: justify;padding: 0px 0.5em;"><span style="color: rgb(0, 0, 0);font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;font-size: 16px;text-align: left;">很幸运得到了北京大学出版社的一本赠礼,如果你也喜欢的话,可以点击下面小程序直接购买,太合我这种文艺小青年的心了~</span></p><section><mpcps frameborder="0" class="js_editor_cps" data-datakey="1635396484984_0.8061454885143828" style="width:100% !important;border:0;" data-uid="1635396484817" data-type="1" data-product="" data-templateid="list" data-pid="29302712" data-color="#fa7834" data-categoryid="3" data-appuin="3084391334"></mpcps></section><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;line-height: 26px;text-align: center;">--END--</p><pre style="outline: 0px;letter-spacing: 0.544px;background-color: rgb(255, 255, 255);"><pre data-tool="mdnice编辑器" style="padding: 8px 10px;outline: 0px;color: black;font-size: 16px;letter-spacing: 0px;text-align: left;line-height: 26px;word-break: break-word;font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;"><section style="padding: 8px 10px;outline: 0px;line-height: 26px;letter-spacing: 0px;word-break: break-word;"><pre style="outline: 0px;letter-spacing: 0.544px;text-align: center;"><p style="margin-top: 10px;margin-right: 8px;margin-left: 8px;outline: 0px;letter-spacing: 0.544px;white-space: normal;word-spacing: 0.8px;caret-color: rgb(0, 0, 0);font-family: -apple-system-font, system-ui, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;"></p><pre style="outline: 0px;text-align: left;letter-spacing: 0.544px;"><p style="margin: 5px 8px;outline: 0px;letter-spacing: 0.544px;text-align: center;white-space: normal;word-spacing: 0.8px;caret-color: rgb(0, 0, 0);font-family: -apple-system-font, system-ui, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;"><span style="outline: 0px;font-size: 12px;">扫码即可加我微信</span></p><p style="margin: 5px 8px;outline: 0px;letter-spacing: 0.544px;text-align: center;white-space: normal;word-spacing: 0.8px;caret-color: rgb(0, 0, 0);font-family: -apple-system-font, system-ui, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;"><span style="outline: 0px;font-size: 12px;color: rgb(255, 41, 65);"><strong style="outline: 0px;">老表朋友圈经常有赠书/红包福利活</strong></span></p></pre></pre></section></pre><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;outline: 0px;color: black;font-size: 16px;letter-spacing: 0px;text-align: left;white-space: normal;font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;line-height: 26px;"><span style="outline: 0px;letter-spacing: 0.544px;caret-color: rgb(51, 51, 51);">近期优质文章:</span></p><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;outline: 0px;color: black;font-size: 16px;letter-spacing: 0px;text-align: left;white-space: normal;font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;line-height: 26px;"><span style="outline: 0px;letter-spacing: 0.544px;caret-color: rgb(51, 51, 51);"><a target="_blank" data-itemshowtype="0" tab="innerlink" data-linktype="2">值得收藏的30道Python练手题(附详细答案,文末赠书)</a><br></span></p><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;outline: 0px;color: black;font-size: 16px;letter-spacing: 0px;text-align: left;white-space: normal;font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;line-height: 26px;"><span style="outline: 0px;letter-spacing: 0.544px;caret-color: rgb(51, 51, 51);"><a target="_blank" data-itemshowtype="11" tab="innerlink" data-linktype="2" wah-hotarea="click" hasload="1" style="outline: 0px;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);cursor: pointer;">【通通免费】9个冷门绝佳找资源网站,你未必全知道!!!</a></span></p><p data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;outline: 0px;color: black;font-size: 16px;letter-spacing: 0px;text-align: left;white-space: normal;font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;line-height: 26px;"><a target="_blank" data-itemshowtype="0" tab="innerlink" data-linktype="2" wah-hotarea="click" hasload="1" style="outline: 0px;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);cursor: pointer;">原创回答|用 Python 进行数据分析,学习书籍或资料推荐?</a></p><pre data-tool="mdnice编辑器" style="padding-top: 8px;padding-bottom: 8px;outline: 0px;color: black;font-size: 16px;letter-spacing: 0px;text-align: left;white-space: normal;font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;line-height: 26px;"><section style="padding-top: 8px;padding-bottom: 8px;outline: 0px;letter-spacing: 0px;line-height: 26px;"><a target="_blank" textvalue="你已选中了添加链接的内容" data-itemshowtype="0" tab="innerlink" data-linktype="1" hasload="1" wah-hotarea="click" style="outline: 0px;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);cursor: pointer;"><span class="js_jump_icon h5_image_link" data-positionback="static" style="outline: 0px;line-height: 0;vertical-align: bottom;inset: auto;"><img class="rich_pages" src="https://qinglite-1253448069.cos.ap-shanghai.myqcloud.com/96935/xiaohongshu/mmbiz_png/peDq5Y9hmZacIlEeubKLvNItPWIc1ha7fia0NyhtxzzYomuA0lWAgRSEK9ODCml8gnaibyAK2fh2uC9QrxPX9LibA/0%3Fwx_fmt%3Dpng?imageMogr2/format/webp" data-cropx1="0" data-cropx2="900" data-cropy1="194.63667820069202" data-cropy2="281.83391003460207" data-fileid="100035829" data-galleryid="" data-ratio="0.09666666666666666" data-s="300,640" src="https://filescdn.proginn.com/73ea4d8dadce5906b1a07bdbfab7fdd6/a0d79b6aa2e0e5c9d2d00229ffb020b2.webp" data-type="jpeg" data-w="900" style="outline: 0px;border-width: 0px;border-style: initial;border-color: initial;box-sizing: border-box !important;visibility: visible !important;width: 578px !important;"></span></a><span style="outline: 0px;letter-spacing: 0.544px;caret-color: rgb(51, 51, 51);">学习更多:</span></section><section style="padding-top: 8px;padding-bottom: 8px;outline: 0px;letter-spacing: 0px;line-height: 26px;"><a target="_blank" data-itemshowtype="0" tab="innerlink" data-linktype="2" hasload="1" wah-hotarea="click" style="outline: 0px;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);cursor: pointer;letter-spacing: 0.544px;caret-color: rgb(51, 51, 51);">整理了我开始分享学习笔记到现在超过250篇优质文章,涵盖数据分析、爬虫、机器学习等方面,别再说不知道该从哪开始,实战哪里找了</a></section><section style="outline: 0px;font-family: -apple-system, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;widows: 1;word-spacing: 0.8px;caret-color: rgb(0, 0, 0);letter-spacing: 0.374px;text-align: right;"><span style="outline: 0px;color: rgb(63, 63, 63);font-family: -apple-system-font, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;font-size: 14px;letter-spacing: 2px;word-spacing: 2px;">“</span><span style="outline: 0px;font-family: -apple-system-font, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;font-size: 14px;letter-spacing: 2px;word-spacing: 2px;color: rgb(255, 104, 39);"><strong style="outline: 0px;">点赞</strong></span><span style="outline: 0px;color: rgb(63, 63, 63);font-family: -apple-system-font, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;font-size: 14px;letter-spacing: 2px;word-spacing: 2px;">”就是对博主最大的支持</span><span style="outline: 0px;word-spacing: 0.8px;font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;color: rgb(58, 53, 53);font-size: 14px;line-height: 25.6px;letter-spacing: 2px;"><strong mpa-from-tpl="t" style="outline: 0px;"> <strong mpa-from-tpl="t" style="outline: 0px;"><strong mpa-from-tpl="t" style="outline: 0px;"><strong mpa-from-tpl="t" style="outline: 0px;"><img class="__bg_gif" data-fileid="100035828" data-ratio="1.5925925925925926" data-type="gif" data-w="135" src="https://filescdn.proginn.com/51ed3470b85aaf460e367d8b4b1cb709/94b52fa14c69e011e003c8780a4caa48.webp" style="outline: 0px;font-family: -apple-system-font, system-ui, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;font-size: 17px;line-height: 27.2px;letter-spacing: 1px;box-sizing: border-box !important;visibility: visible !important;width: 21px !important;"></strong></strong></strong></strong></span></section></pre></pre></section>
</div></div></div><div class="tag-list-box"><div class="tag-list"><div class="tag-list-container"></div></div></div><span class="view_num">浏览
1</span><div class="float-bar float-bar-relative" id="float-bar-relative"><div class="float-bar-body"><div class="item qinglite-zan"><i class="iconfont icon-aixin"></i>点赞
</div><div class="gap"></div><a href="#comments" class="item"><i class="iconfont iconfont icon-pinglun1"></i><span class="com_num"></span>评论
</a><div class="item qinglite-collect"><i class="iconfont icon-shoucang"></i>收藏
</div><div class="item qinglite_share"><i class="iconfont icon-fenxiang1"></i>分享
<div class="qrcode-modal"><img src="/api/pub/ewm" alt=""><p>手机扫一扫分享</p></div></div><div class="expand"></div><a onclick="miniProgram_navigateTo_func()" class="item qinglite_share_miniapp miniapp_show"><i class="iconfont icon-fenxiang1"></i>分享
</a><div class="item jubao qinglite-jubao miniapp_hide"><i class="iconfont icon-jubao"></i>
举报
</div></div></div></div><div class="comments_wrapper comments app_hide"><div class="title">评论</div><div id="comments" class="comments"><div class="error"></div><div class="textarea-wrapper"><textarea class="comment-content" cols="30" rows="5" placeholder="输入评论"></textarea></div><div class="button"><div class="error"><div class="comment-emojis"><div class="comment-choose-img qinglite_upload"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-tupianyangshi2"></use></svg><span>图片</span></div><div class="comment-choose-img comment-emoji-btn"><svg class="icon show-emoji-list" aria-hidden="true"><use xlink:href="#icon-biaoqing"></use></svg><span class="show-emoji-list">表情</span><div class="comment-emoji-list"></div></div><div style="display: none" class="comment-choose-img"><svg class="icon" aria-hidden="true"><use xlink:href="#icon-shipinwenjian1"></use></svg><span>视频</span></div></div></div><button class="qinglite-comment">评价</button></div><div class="medias qinglite_upload_content"></div></div></div><div style="display: none" class="comments app_hide"><div class="title">全部评论</div><div class="comments comment-item-content"></div></div><div id="recommend" class="comments hide_app"><div class="title">推荐
<a href="#qs_detail" class="iconfont icon-huidaodingbu"></a></div></div><div class="qs_post_list flow_post_list hide_app"><div class="item img qinglite_item"><a href="https://www.qinglite.cn/doc/2523647677aae39f0" title="手把手教你 PicGo+Gitee 搭建个人图床!" class="content"><div class="bg" style="background-image:url(https://filescdn.proginn.com/b80152a79cf6be6f15dfb92fc7bb00ca/82dafa09cb0f4b787a5613ae056cbace.webp?x-oss-process=image/resize,w_300)"></div></a><a href="/doc/2523647677aae39f0" title="手把手教你 PicGo+Gitee 搭建个人图床!" class="title_middle">手把手教你 PicGo+Gitee 搭建个人图床!</a><a href="https://www.qinglite.cn/u/6008643ec67f75371"
title="杰哥的IT之旅" class="up_info"><div style="background-image:url(https://inn.proginn.com/useralbum/376135/cps_wx_0173a36581fc.jpg!mediumicon?imageMogr2/format/webp/thumbnail/!200x200r)" class="avatar"></div><div class="username">杰哥的IT之旅</div><div class="expand"></div><div class="likes"><i class="iconfont icon-aixin"></i></div><span class="num">0</span></a></div><div class="item img qinglite_item"><a href="https://www.qinglite.cn/doc/41826476902c98b5c" title="手把手带你搭建个人网站!博客、域名统统搞定" class="content"><div class="bg" style="background-image:url(https://filescdn.proginn.com/1eee7690fbd010e31815f65865e50179/1799c4dabad33fc477e391ecf1d54867.webp?x-oss-process=image/resize,w_300)"></div></a><a href="/doc/41826476902c98b5c" title="手把手带你搭建个人网站!博客、域名统统搞定" class="title_middle">手把手带你搭建个人网站!博客、域名统统搞定</a><a href="https://www.qinglite.cn/u/84616474f6412aa41"
title="飞天小牛肉" class="up_info"><div style="background-image:url(https://inn.proginn.com/useralbum/548403/cps_wx_0177d7ea48cb.jpg!mediumicon?imageMogr2/format/webp/thumbnail/!200x200r)" class="avatar"></div><div class="username">飞天小牛肉</div><div class="expand"></div><div class="likes"><i class="iconfont icon-aixin"></i></div><span class="num">0</span></a></div><div class="item img qinglite_item"><a href="https://www.qinglite.cn/doc/45486476c4052e7ed" title="搭建个人博客,东半球最强" class="content"><div class="bg" style="background-image:url(https://filescdn.proginn.com/ee4aa159d7f96b00c53bc498fe6dbf78/5ec0abf74f5dbe430e85bd74028fca9b.webp?x-oss-process=image/resize,w_300)"></div></a><a href="/doc/45486476c4052e7ed" title="搭建个人博客,东半球最强" class="title_middle">搭建个人博客,东半球最强</a><a href="https://www.qinglite.cn/u/2424647559419236b"
title="爱笑的架构师" class="up_info"><div style="background-image:url(https://inn.proginn.com/useralbum/571088/cps_wx_017857c8c11d.jpg!mediumicon?imageMogr2/format/webp/thumbnail/!200x200r)" class="avatar"></div><div class="username">爱笑的架构师</div><div class="expand"></div><div class="likes"><i class="iconfont icon-aixin"></i></div><span class="num">0</span></a></div><div class="item img qinglite_item"><a href="https://www.qinglite.cn/doc/305664417261cc719" title="手把手教你搭建阿帕奇论坛" class="content"><div class="bg" style="background-image:url(https://filescdn.proginn.com/ff17bcc8f575c50e5347b59d2df143c6/381cae9863871691bdff85ff6d7ab3bb.webp?x-oss-process=image/resize,w_300)"></div></a><a href="/doc/305664417261cc719" title="手把手教你搭建阿帕奇论坛" class="title_middle">手把手教你搭建阿帕奇论坛</a><a href="https://www.qinglite.cn/u/6999643eed6382a2c"
title="良许Linux" class="up_info"><div style="background-image:url(https://inn.proginn.com/useralbum/385689/cps_wx_0173a365888d.jpg!mediumicon?imageMogr2/format/webp/thumbnail/!200x200r)" class="avatar"></div><div class="username">良许Linux</div><div class="expand"></div><div class="likes"><i class="iconfont icon-aixin"></i></div><span class="num">0</span></a></div><div class="item img qinglite_item"><a href="https://www.qinglite.cn/doc/21226470bc17c4106" title="手把手教你搭建 Redis 集群!" class="content"><div class="bg" style="background-image:url(https://filescdn.proginn.com/e27c09b2a2f2cb0e3f1171d4caae168c/c969ad2e51ff5a65ae92b77673d3178a.webp?x-oss-process=image/resize,w_300)"></div></a><a href="/doc/21226470bc17c4106" title="手把手教你搭建 Redis 集群!" class="title_middle">手把手教你搭建 Redis 集群!</a><a href="https://www.qinglite.cn/u/3259646ee40ec0b44"
title="Java项目开发" class="up_info"><div style="background-image:url(https://inn.proginn.com/useralbum/522158/cps_wx_017660a46b4f.jpg!mediumicon?imageMogr2/format/webp/thumbnail/!200x200r)" class="avatar"></div><div class="username">Java项目开发</div><div class="expand"></div><div class="likes"><i class="iconfont icon-aixin"></i></div><span class="num">0</span></a></div><div class="item img qinglite_item"><a href="https://www.qinglite.cn/doc/6188644472aaa02aa" title="5分钟 搭建免费个人博客" class="content"><div class="bg" style="background-image:url(https://filescdn.proginn.com/e0663c196d12916d3d1c2764a13d0d4e/aad6e10617e79f5f75320dc305972030.webp?x-oss-process=image/resize,w_300)"></div></a><a href="/doc/6188644472aaa02aa" title="5分钟 搭建免费个人博客" class="title_middle">5分钟 搭建免费个人博客</a><a href="https://www.qinglite.cn/u/3913643ec72e5b06e"
title="程序员私房菜" class="up_info"><div style="background-image:url(https://inn.proginn.com/useralbum/378866/cps_wx_0173a365845a.jpg!mediumicon?imageMogr2/format/webp/thumbnail/!200x200r)" class="avatar"></div><div class="username">程序员私房菜</div><div class="expand"></div><div class="likes"><i class="iconfont icon-aixin"></i></div><span class="num">0</span></a></div><div class="item img qinglite_item"><a href="https://www.qinglite.cn/doc/6845646da8d3a68bc" title="手把手教你搭建 Redis 集群!" class="content"><div class="bg" style="background-image:url(https://filescdn.proginn.com/9064869ba37b7f308eed2b64a83d6ee9/2bca6ebd66feea1448517c4ee3a1a20e.webp?x-oss-process=image/resize,w_300)"></div></a><a href="/doc/6845646da8d3a68bc" title="手把手教你搭建 Redis 集群!" class="title_middle">手把手教你搭建 Redis 集群!</a><a href="https://www.qinglite.cn/u/449264428f277ed42"
title="JAVA公众号" class="up_info"><div style="background-image:url(https://inn.proginn.com/useralbum/455505/cps_wx_0173a3659f10.jpg!mediumicon?imageMogr2/format/webp/thumbnail/!200x200r)" class="avatar"></div><div class="username">JAVA公众号</div><div class="expand"></div><div class="likes"><i class="iconfont icon-aixin"></i></div><span class="num">0</span></a></div><div class="item img qinglite_item"><a href="https://www.qinglite.cn/doc/8867643e69e901bb7" title="利用 GitHub 从零开始搭建一个博客" class="content"><div class="bg" style="background-image:url(https://filescdn.proginn.com/93653347f7354452f373535c1d53398a/ec4d6c6619733adbc9e5df7278938b36.webp?x-oss-process=image/resize,w_300)"></div></a><a href="/doc/8867643e69e901bb7" title="利用 GitHub 从零开始搭建一个博客" class="title_middle">利用 GitHub 从零开始搭建一个博客</a><a href="https://www.qinglite.cn/u/2631643df13266418"
title="FightingCoder" class="up_info"><div style="background-image:url(https://inn.proginn.com/useralbum/312533/cps_wx_0173a36574fb.jpg!mediumicon?imageMogr2/format/webp/thumbnail/!200x200r)" class="avatar"></div><div class="username">FightingCoder</div><div class="expand"></div><div class="likes"><i class="iconfont icon-aixin"></i></div><span class="num">0</span></a></div><div class="item img qinglite_item"><a href="https://www.qinglite.cn/doc/13756474e4854de6f" title="【简历加分】hexo框架搭建个人博客站点,手把手教学。" class="content"><div class="bg" style="background-image:url(https://filescdn.proginn.com/059fcd77608f38e5a37763fc4082ae5a/0e2fa3ca7d6cd74eab66a74704562257.webp?x-oss-process=image/resize,w_300)"></div></a><a href="/doc/13756474e4854de6f" title="【简历加分】hexo框架搭建个人博客站点,手把手教学。" class="title_middle">【简历加分】hexo框架搭建个人博客站点,手把手教学。</a><a href="https://www.qinglite.cn/u/12826442b5d428c03"
title="程序员书单" class="up_info"><div style="background-image:url(https://inn.proginn.com/useralbum/456938/cps_wx_0173a365a7a7.jpg!mediumicon?imageMogr2/format/webp/thumbnail/!200x200r)" class="avatar"></div><div class="username">程序员书单</div><div class="expand"></div><div class="likes"><i class="iconfont icon-aixin"></i></div><span class="num">0</span></a></div><div class="item img qinglite_item"><a href="https://www.qinglite.cn/doc/51916476e7f60a487" title="保姆的式教程手把手教你,菜鸟玩转博客搭建!" class="content"><div class="bg" style="background-image:url(https://filescdn.proginn.com/f67f08126b04425eadad8edd15c43f24/7ce02455f7a576153c7121e22533141c.webp?x-oss-process=image/resize,w_300)"></div></a><a href="/doc/51916476e7f60a487" title="保姆的式教程手把手教你,菜鸟玩转博客搭建!" class="title_middle">保姆的式教程手把手教你,菜鸟玩转博客搭建!</a><a href="https://www.qinglite.cn/u/4420646cc1bc27aae"
title="菜鸟学Python" class="up_info"><div style="background-image:url(https://inn.proginn.com/useralbum/519923/cps_wx_01761708c91b.jpg!mediumicon?imageMogr2/format/webp/thumbnail/!200x200r)" class="avatar"></div><div class="username">菜鸟学Python</div><div class="expand"></div><div class="likes"><i class="iconfont icon-aixin"></i></div><span class="num">0</span></a></div><i></i><i></i><i></i><i></i><i></i></div><div class="float-bar" id="float-bar"><div class="float-bar-body"><div class="item qinglite-zan"><i class="iconfont icon-aixin"></i>点赞
</div><div class="gap"></div><a href="#comments" class="item"><i class="iconfont iconfont icon-pinglun1"></i><span class="com_num"></span>评论
</a><div class="item qinglite-collect"><i class="iconfont icon-shoucang"></i>收藏
</div><div class="item qinglite_share"><i class="iconfont icon-fenxiang1"></i>分享
<div class="qrcode-modal"><img src="/api/pub/ewm" alt=""><p>手机扫一扫分享</p></div></div><div class="expand"></div><a onclick="miniProgram_navigateTo_func()" class="item qinglite_share_miniapp miniapp_show"><i class="iconfont icon-fenxiang1"></i>分享
</a><div class="item jubao qinglite-jubao miniapp_hide"><i class="iconfont icon-jubao"></i>
举报
</div><a href="#recommend" class="item iconfont icon-huidaodingbu"></a></div></div></article></div></main><script>
let act_type = 1;
let act_pro_id="214934";
let act_point = 0;
let act_kind = 0;
let act_time =60000;
let act_page_id="";
</script><footer id="footer"><div class="container"><div class="links"><i class="copyright">2023©轻识</i><a href="https://www.qinglite.cn/doc/8908642f6995bc140">隐私协议</a><a href="https://www.qinglite.cn/doc/8963642f69a51e604">用户协议</a><a href="https://www.qinglite.cn/about">关于我们</a><a class="last" target="_blank" href="https://beian.miit.gov.cn/">浙ICP备19021730号-8</a><a class="last" target="_blank"
href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=33011002017279">浙公网安备
33011002017279号</a></div></div></footer><link href="https://qinglite-1253448069.cos.ap-shanghai.myqcloud.com/css/layui-v2.9.21/css/layui.css" rel="stylesheet"><script src="https://qinglite-1253448069.cos.ap-shanghai.myqcloud.com/css/layui-v2.9.21/layui.js?v=v20231129074"></script><script>
var $ = layui.jquery;
</script><script src="https://cdn.qinglite.cn/js/pub.js?v=v20231129074"></script><script src="https://cdn.qinglite.cn/js/news_info.js?v=v20231129074"></script><link rel="stylesheet"
href="https://qinglite-1253448069.cos.ap-shanghai.myqcloud.com/css/icon/iconfont.css?v=v20231129074"><script
src="https://qinglite-1253448069.cos.ap-shanghai.myqcloud.com/css/icon/iconfont.js?v=v20231129074"></script></body></html> 