饼图变形记,肝了3000字,收藏就是学会!
这篇文章是讲解饼图的变形体都有哪些,圆环图也是饼图的一种变形,包括多层圆环图、仪表盘等图表如何制作。
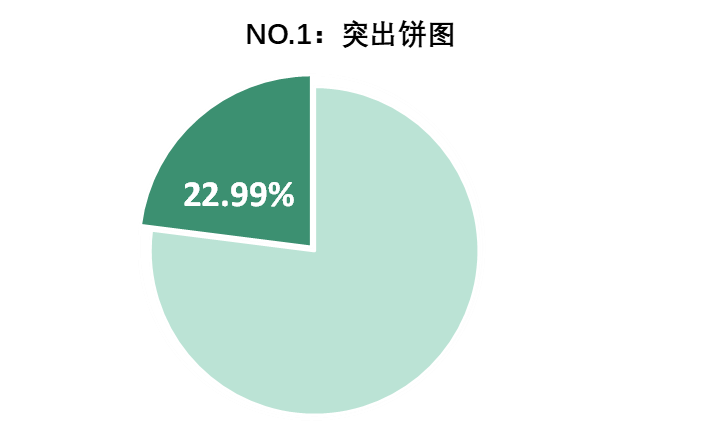
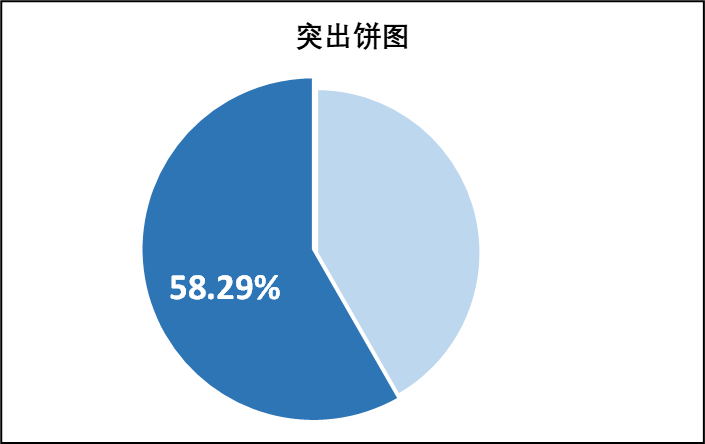
NO.1:突出饼图
做如图重点突出的饼图,关键点在于做两个图表,然后叠加在一起。
 之前的这篇文章也有讲解过->
之前的这篇文章也有讲解过->
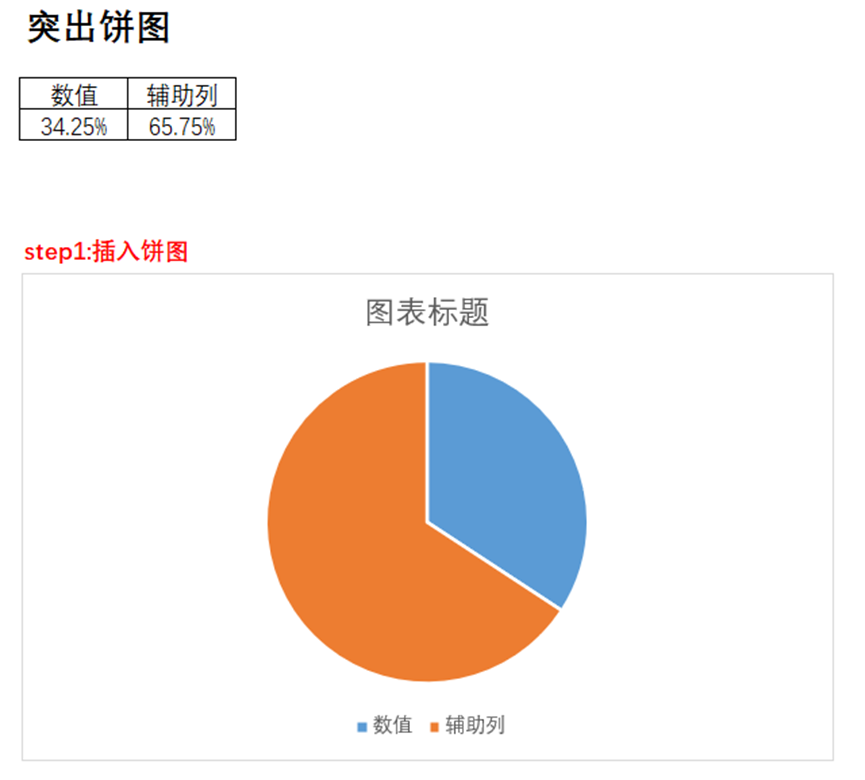
step1:插入饼图

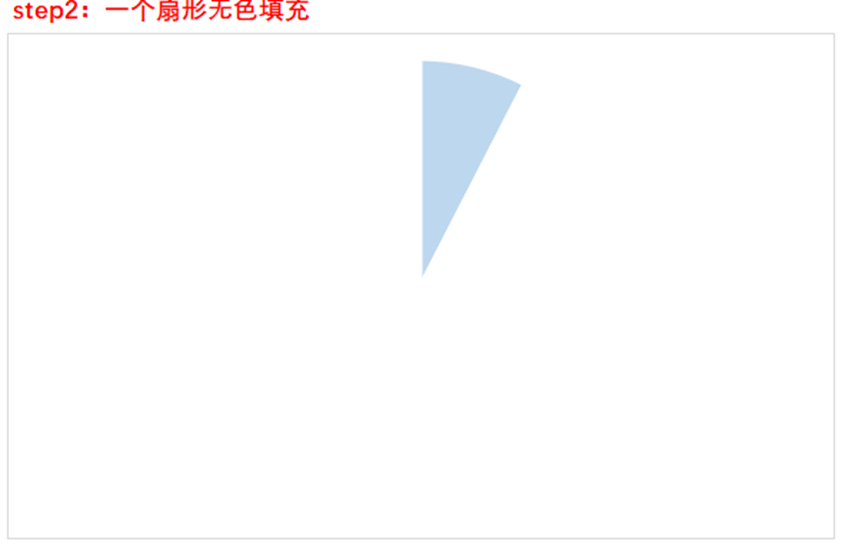
step2:一个扇形无色填充。另一个扇形填充为浅蓝色,整个图表删除标题、图例,图表区域无填充无颜色。

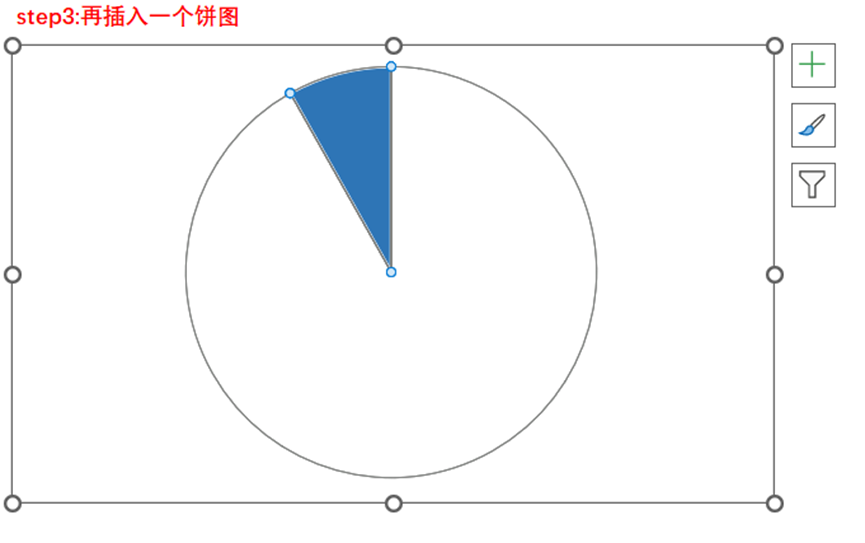
step3:再插入一个饼图。对另一个扇形无色填充。

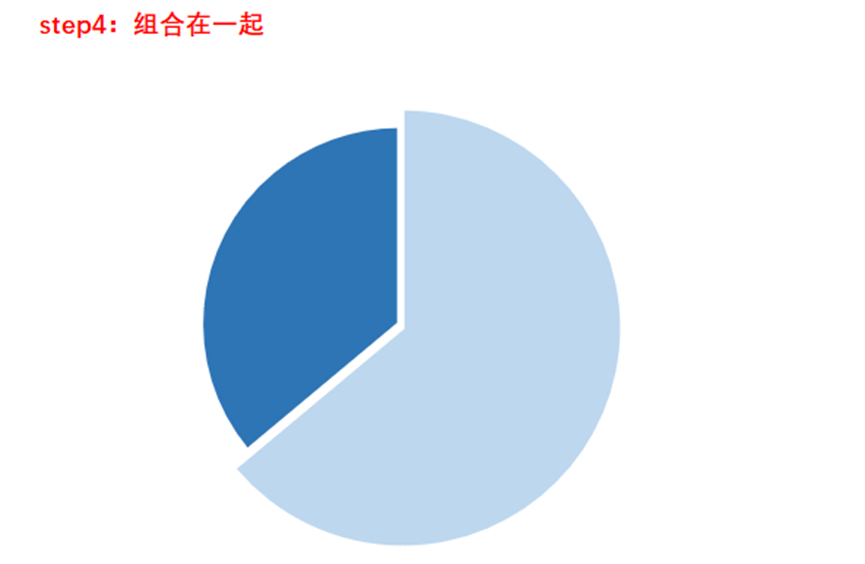
step4:组合在一起。将两个图表叠加在一起,注意设置一个图表大,一个图表小。

最后再添加一个数据标注就可以了。

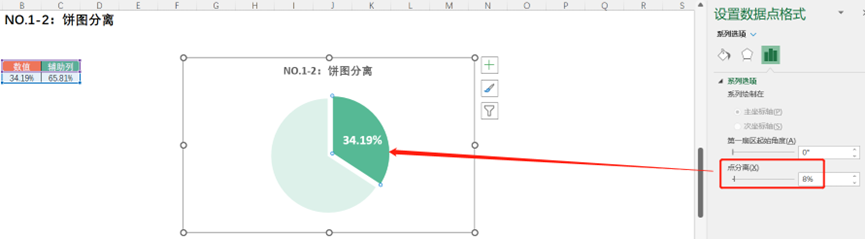
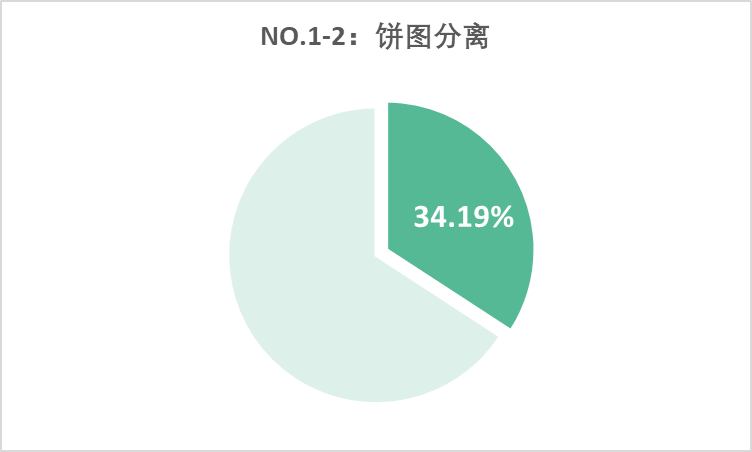
当然,其实还有一个更简单的方法,就是使用饼图分离功能。

效果也是一样的。

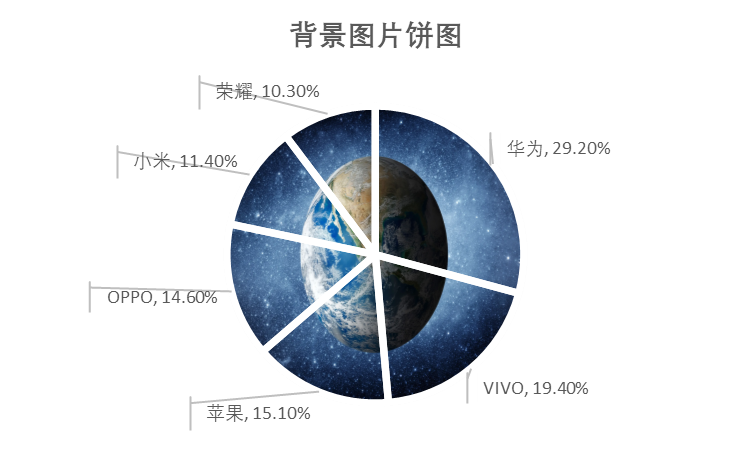
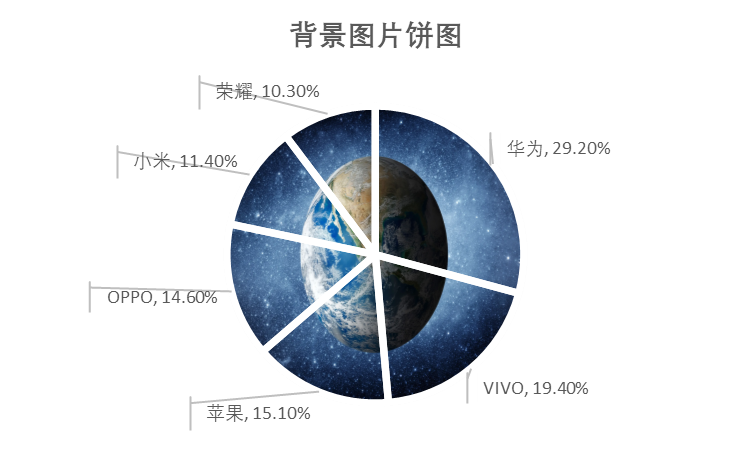
NO.1-3:背景图片饼图
制作具有切割感的背景图片填充的饼图,关键在于要做一个辅助圆来填充背景。

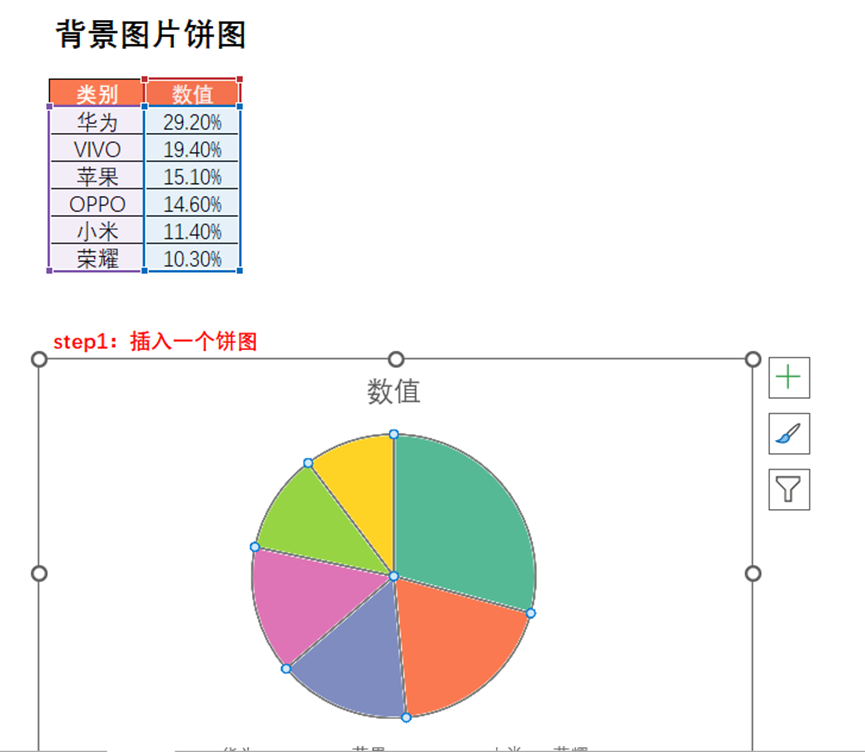
step1:插入一个饼图

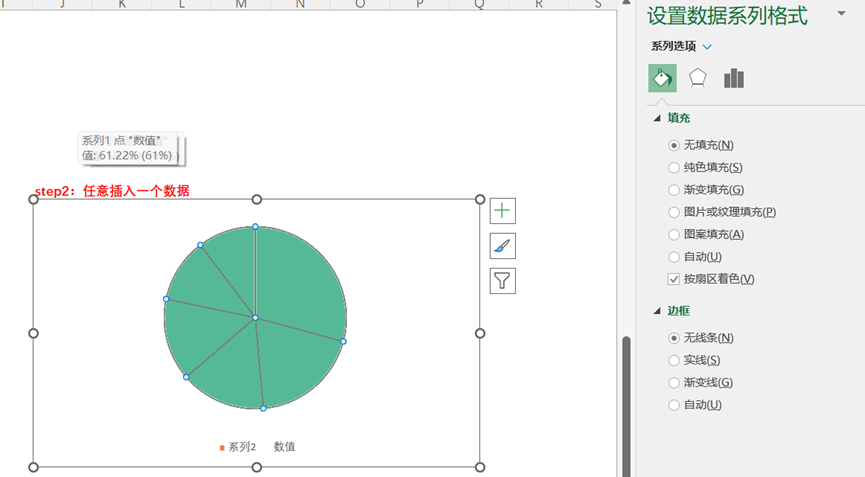
step2:任意插入一个数据 将任意一个数据复制粘贴到图表中,这是系列2。右键更改图表类型,将原数据改到次坐标轴上,再将原数据设置为无填充,无轮廓,则可看到一整个圆的系列2.

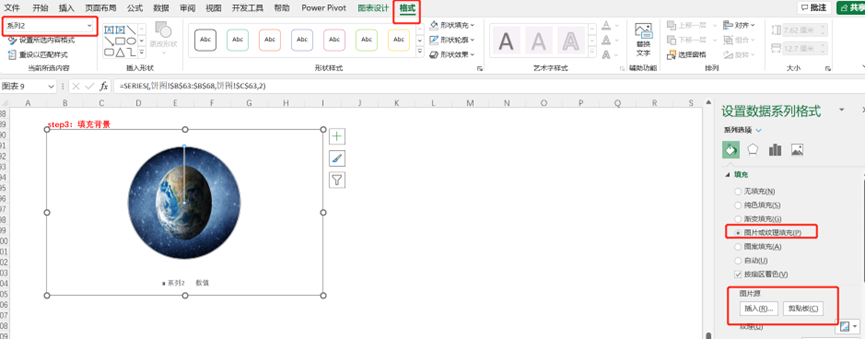
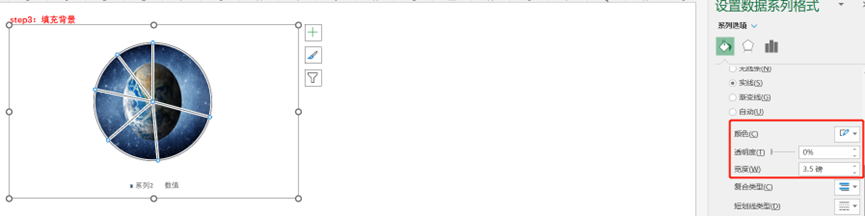
step3:填充背景。首先通过格式选项卡,选中系列2,接着设置数据系列格式,填充为图片或纹理填充,将图片插入即可。

再将原数据的边框设置为白色,加粗

结果:

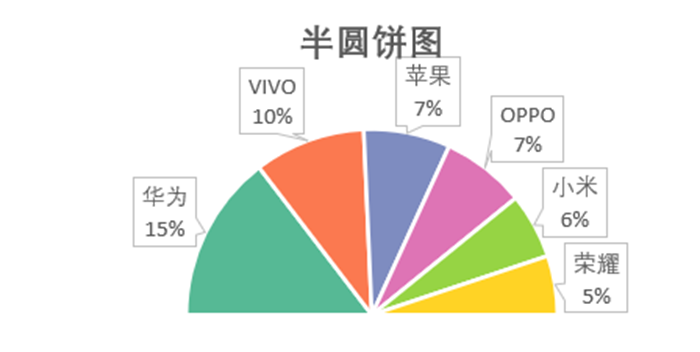
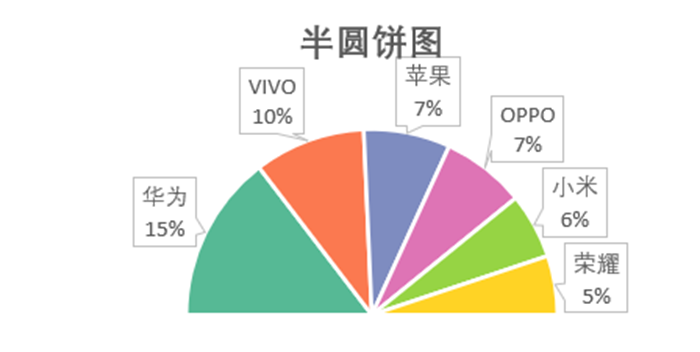
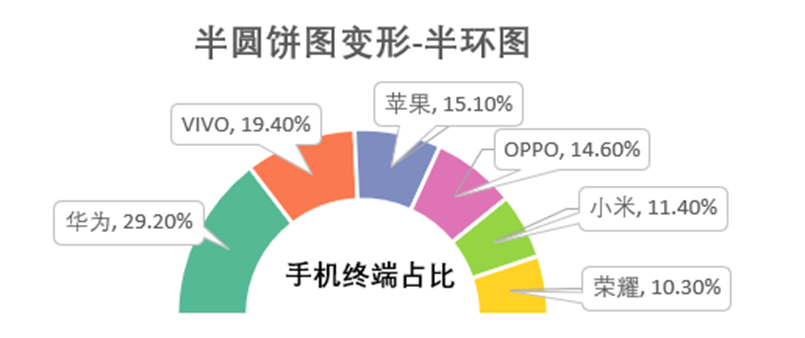
NO.2:半圆饼图
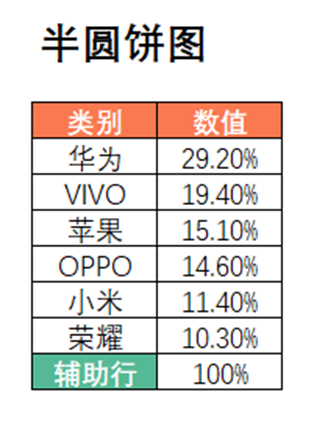
半圆饼图的制作关键点在于做一个辅助行,辅助行的数值为几个类别的和。

辅助行的数值为几个类别的和,这里是100%。

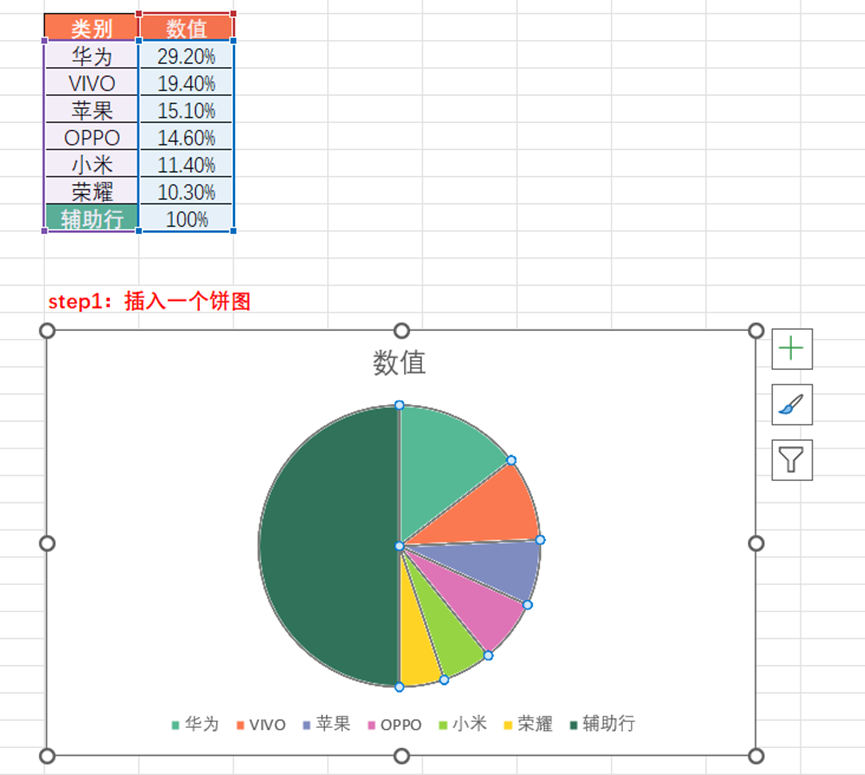
Step1:插入一个饼图

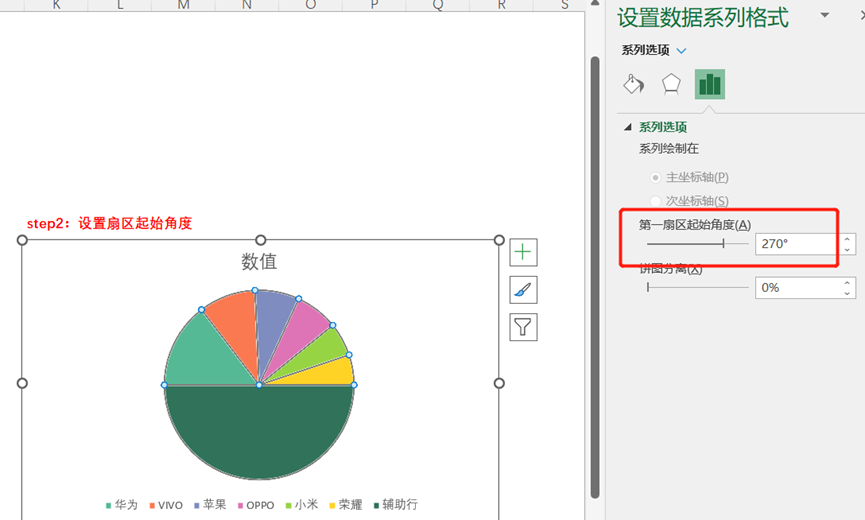
step2:设置扇区起始角度。右键设置数据系列格式,将第一扇区起始角度改为270度。

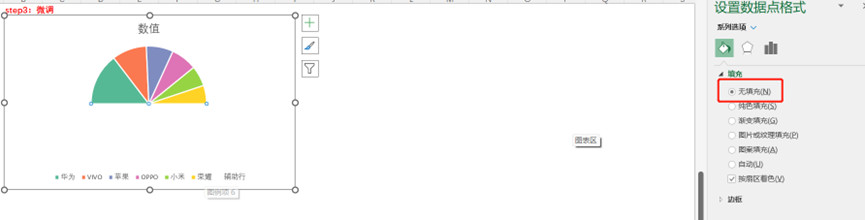
Step3:微调。将辅助行所在的半圆填充颜色改为无填充。再添加一下数据标签。

结果:

相应地,只要更改下图表类型,就可以作出半环图了。

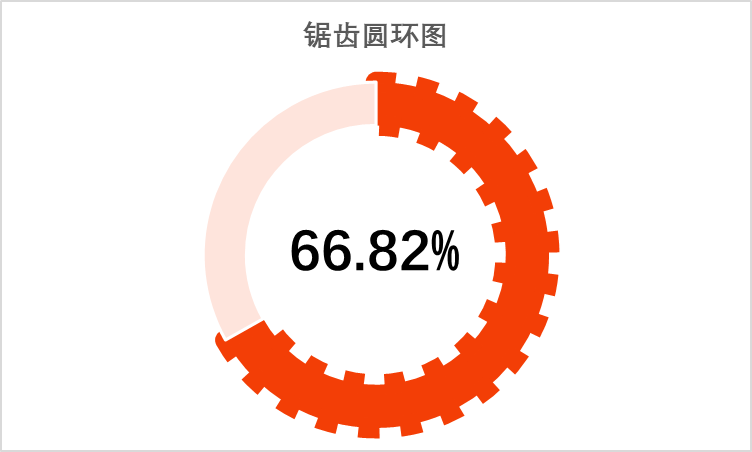
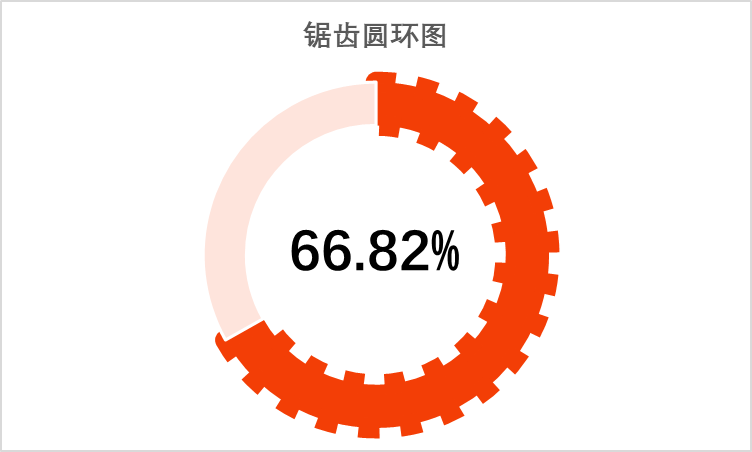
NO.3:锯齿圆环图
和普通圆环图的区别在于如何让圆环变成锯齿状,关键点在于调整下短划线类型。

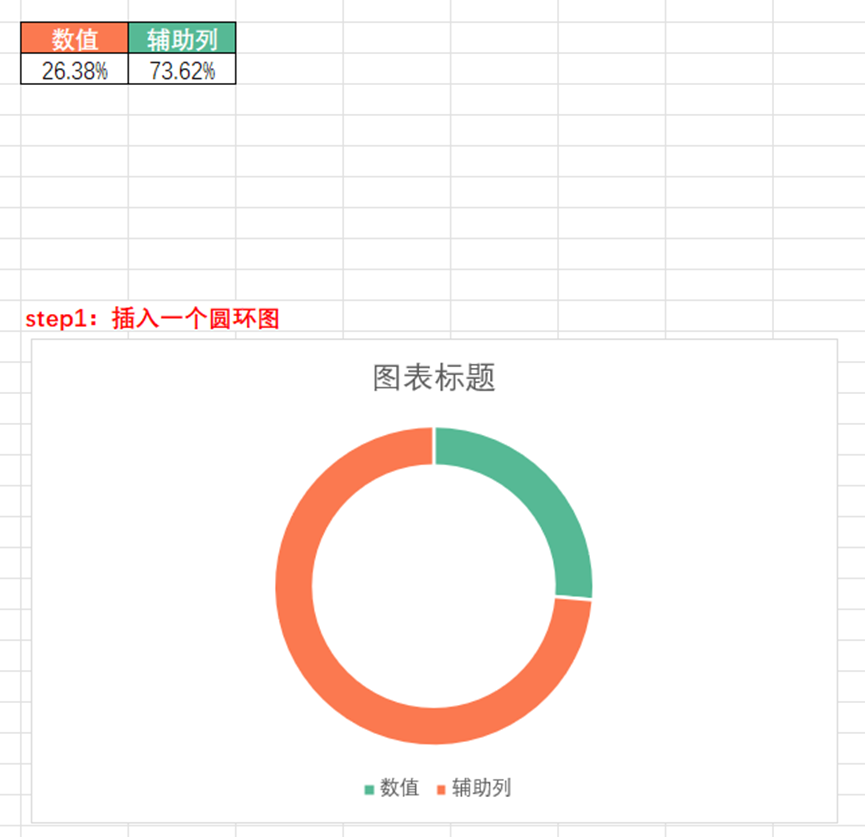
step1:插入一个圆环图

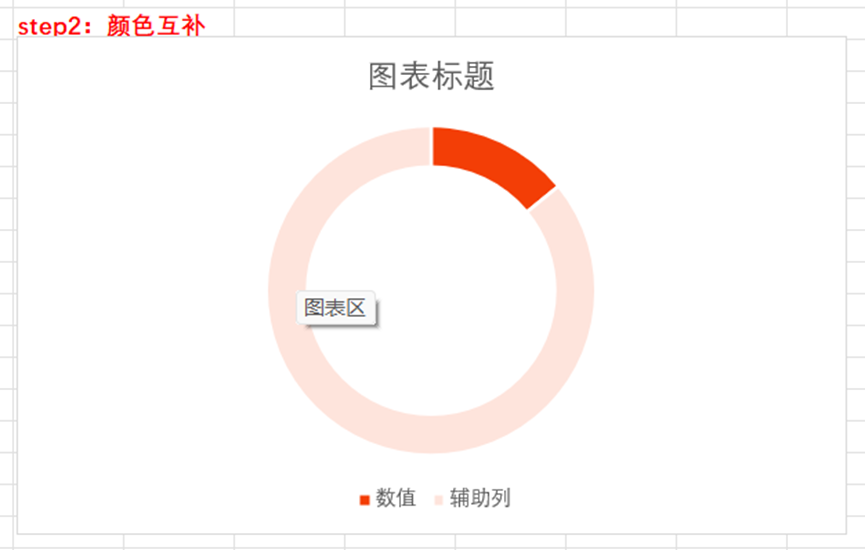
step2:颜色互补,设置颜色为互补色,一个浅黄,一个深黄。

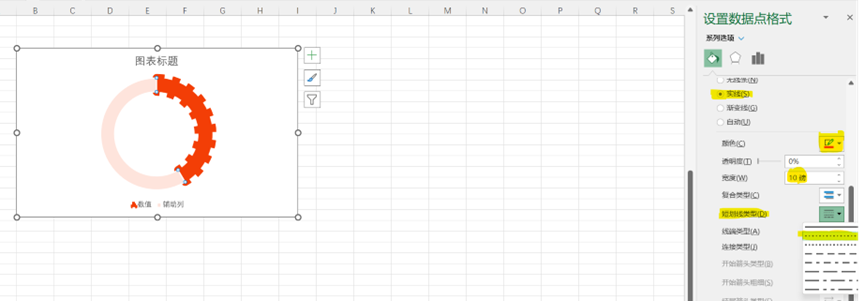
step3:设置锯齿。选中深色圆环,右键设置数据点格式,在填充部分,选择边框为实线,颜色和深色圆环颜色一致,宽度为10磅,短划线类型选择第二种。

再在圆环中央插入一个文本框作为数据标签即可。

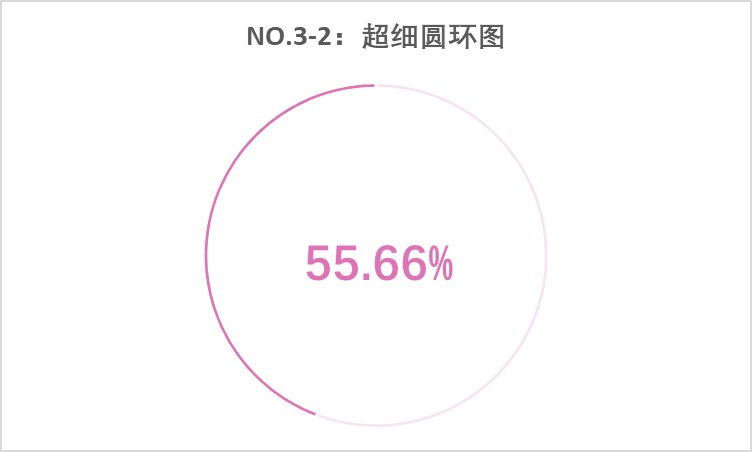
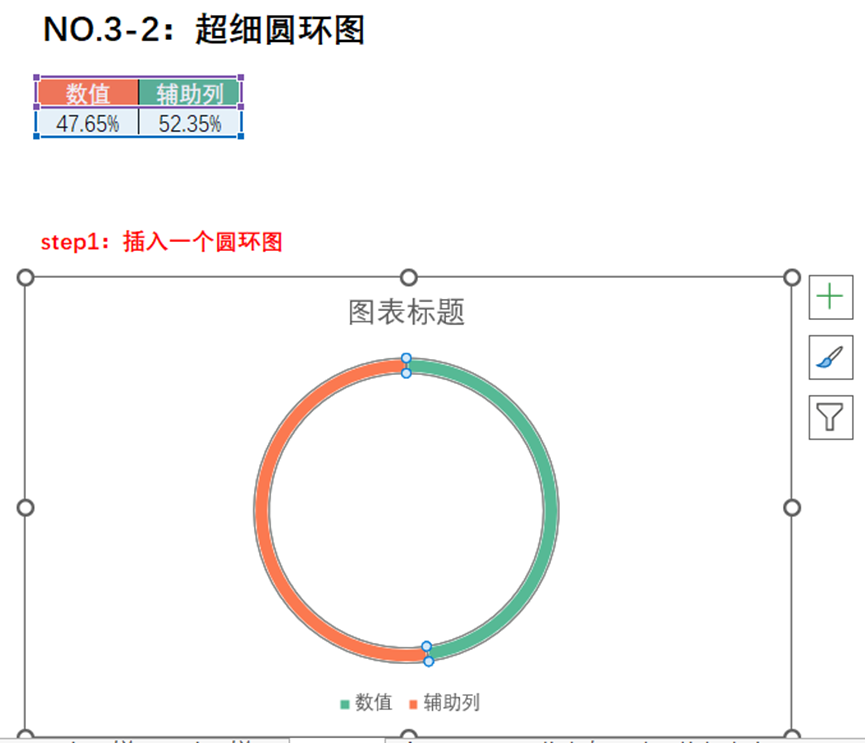
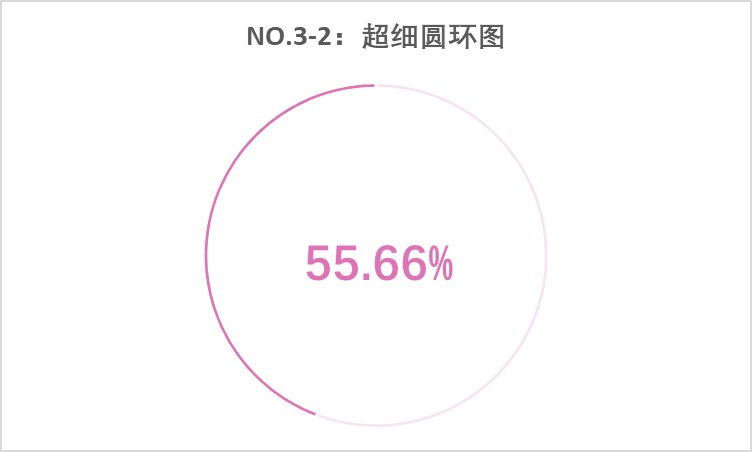
NO.3-2:超细圆环图
做超细圆环图的关键在于复制多个圆环图到一个图表中,得到超细的效果。

step1:插入一个圆环图 默认的圆环图最细也比较粗,不是我们想要的超细,所以这里要多几个步骤来实现超细的效果。

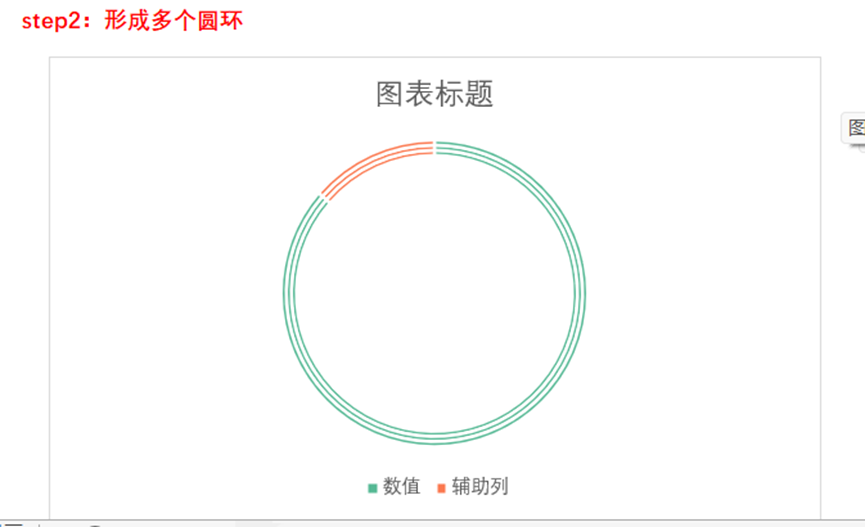
step2:形成多个圆环 复制粘贴3次原数据到图表中,就得到了超细的圆环,复制多次的目的是得到一个超细的圆环。

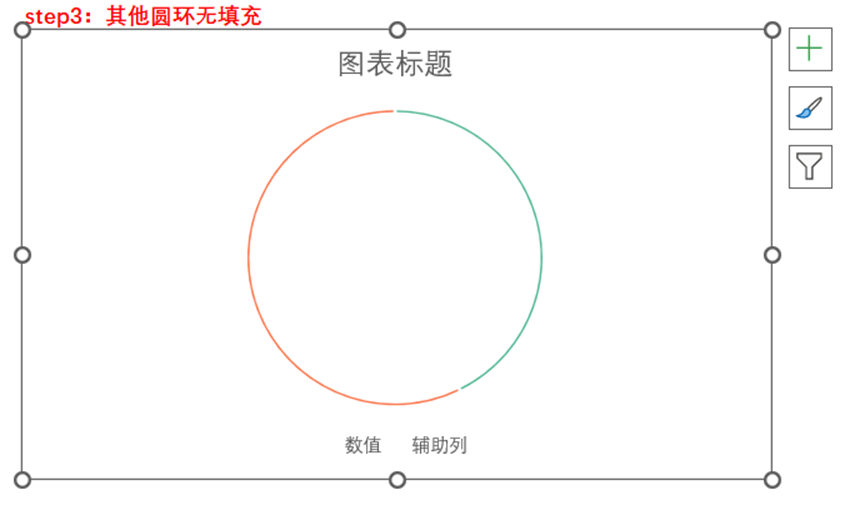
step3:其他圆环无填充。只保留最外圈的圆环,内圈两个圆环均设置为无填充颜色。

再调整一下颜色,不突出显示的部分为浅色,突出显示部分为深色,加个标题和数据标签,结果:

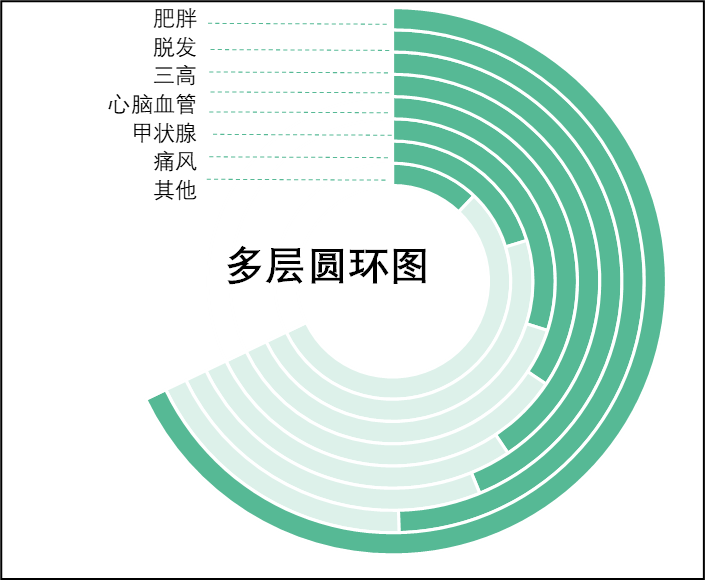
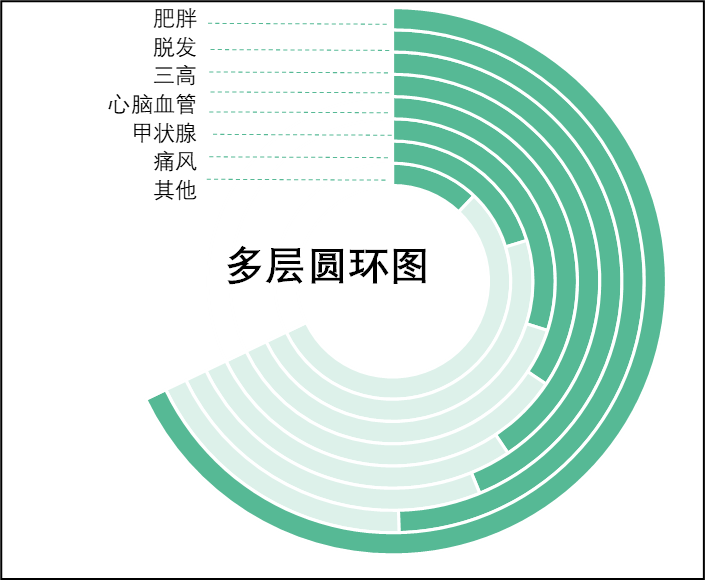
NO.4:多层圆环图
做如下图所示的多层圆环图,其实作用和柱形图一样,关键点在于分析清楚图表是由3部分圆环构成。

之前的这篇文章也有讲解过->
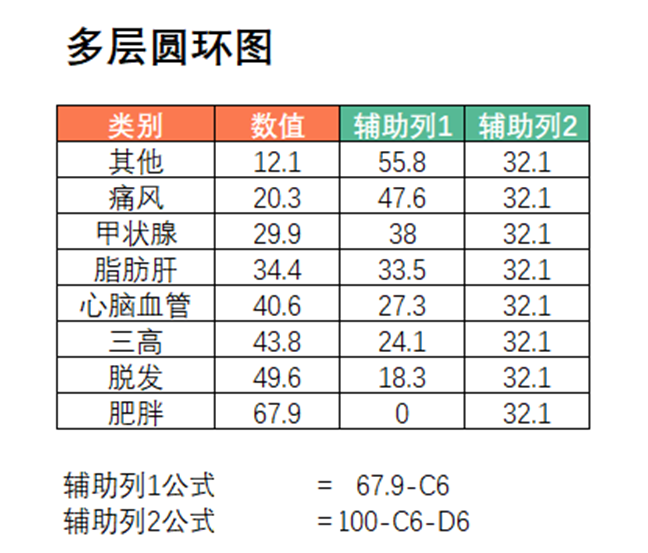
观察整个圆环图分为3部分,深绿色,浅绿色和无色。首先对原始数据做两列辅助列,辅助列1是浅绿色部分,辅助列2是无色部分,原始数值是深绿色部分。
辅助列1可用数值列的最大值减去当前数值,辅助列2让整个圆环闭环,用100减去当前数值和辅助列1的值。

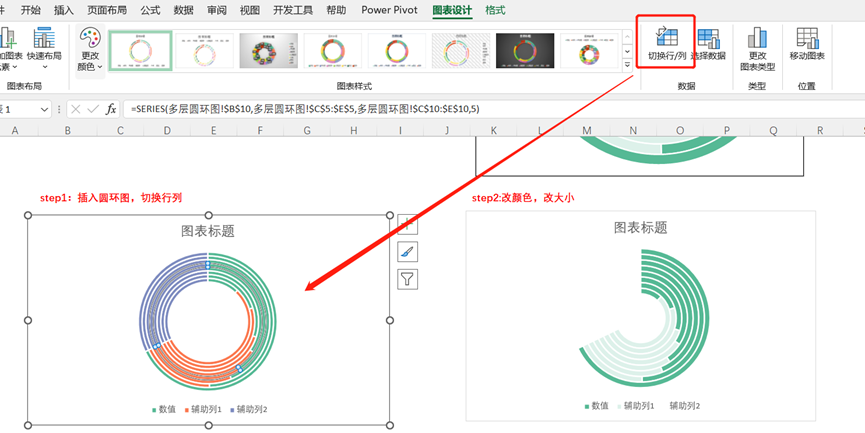
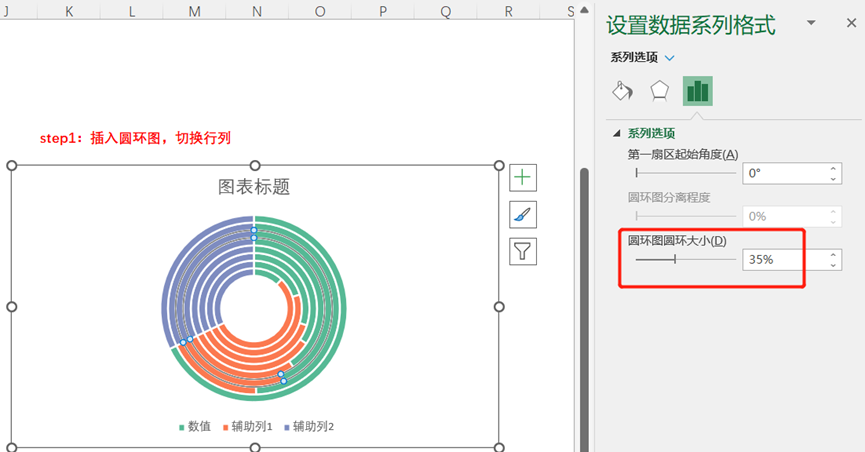
step1:插入一个正经的圆环图,然后在图表设计里点击切换行列。

step2:改颜色,改大小 设置数据系列格式,修改圆环大小为35%

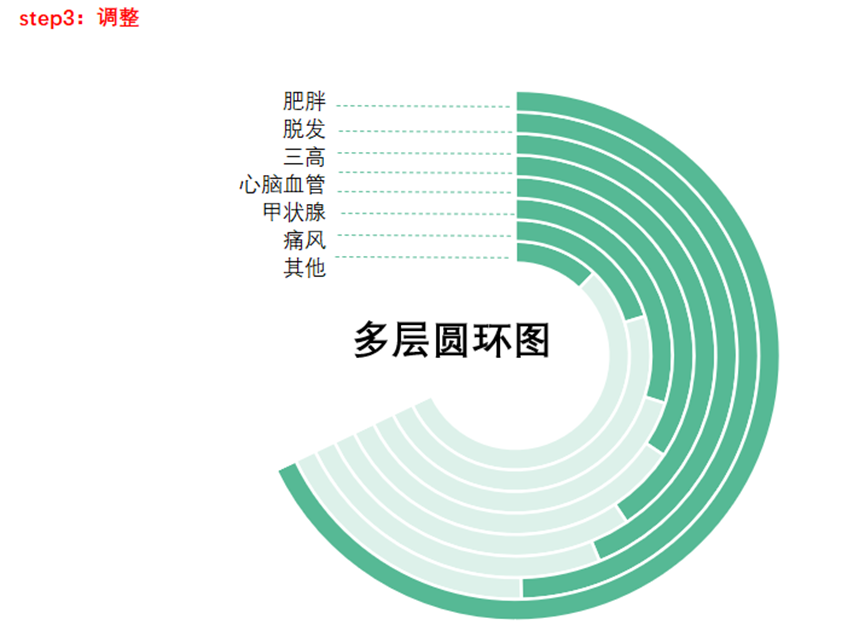
Step3:调整。将辅助列1颜色全部改为浅绿色,辅助列2颜色全部改为无填充,可以用F4快捷键批量修改。
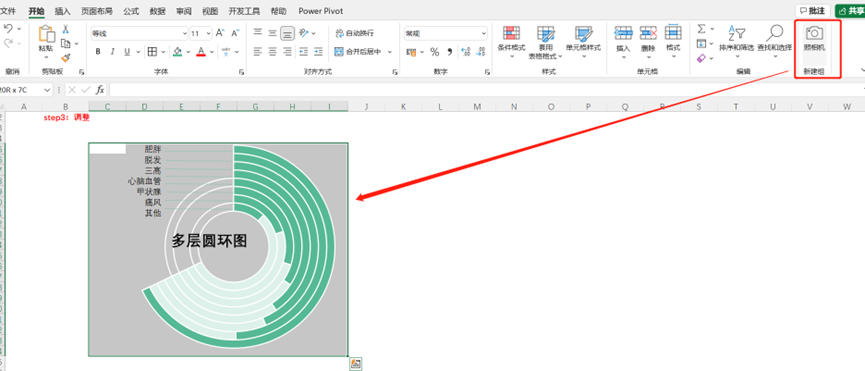
在单元格中输入数据标签,插入虚线,手动对齐到相应圆环

因为使用到了单元格作图,所以要使用照相机功能,完整地复制粘贴整个图表。选中图表所在区域,点击照相机,再在空白位置点一下即可。

结果。

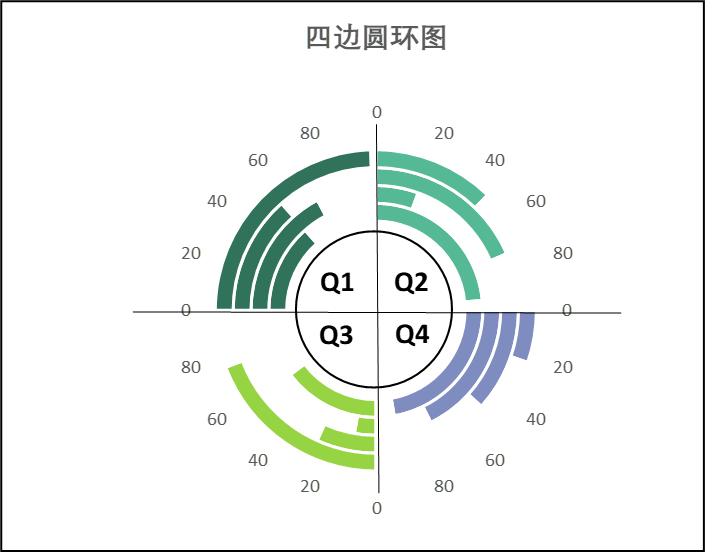
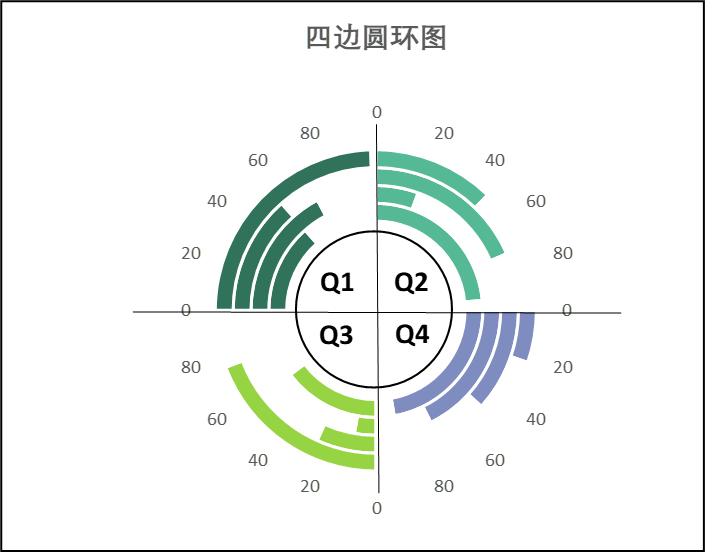
NO.4-2:四边圆环图
做四边圆环图的关键在于使用占位数据并令其无填充颜色,雷达图是用来做标签的。

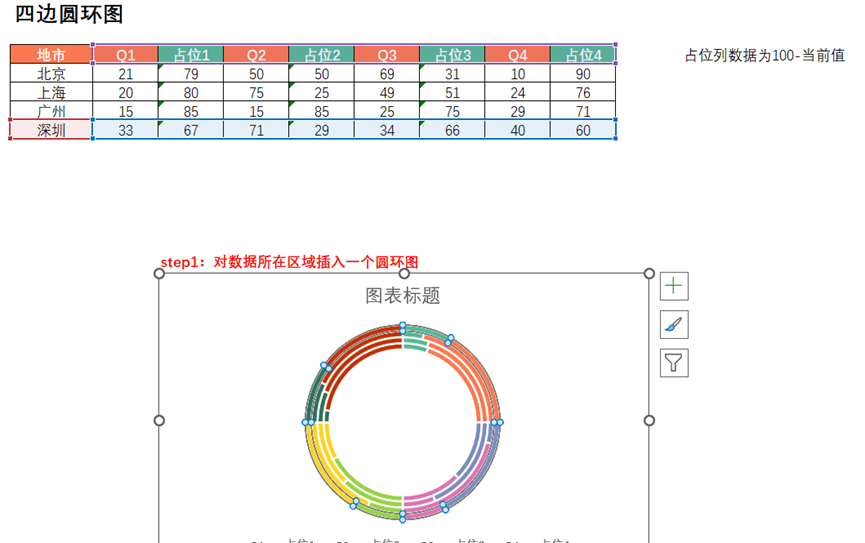
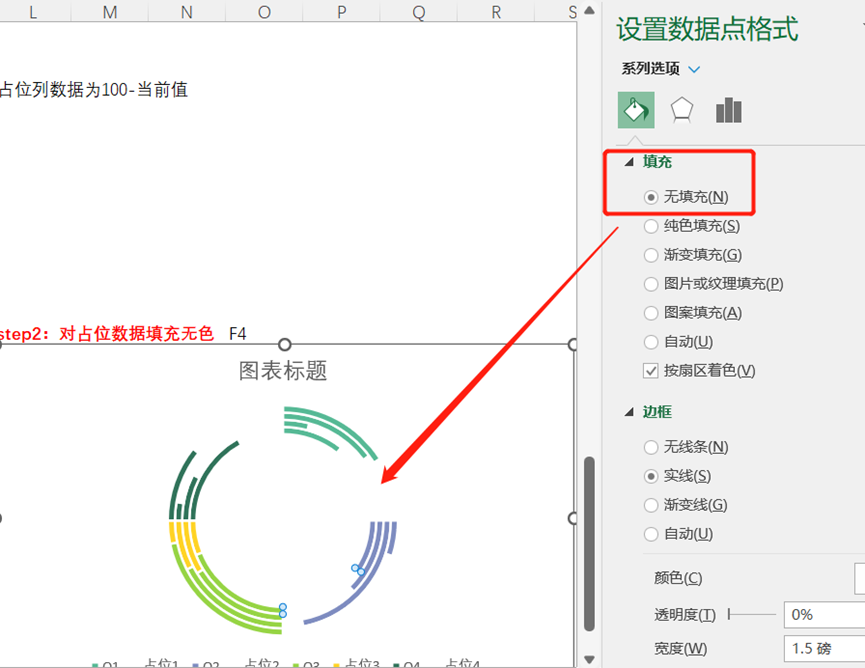
首先制作占位数据,占位列数据为100-当前值
step1:对数据所在区域插入一个圆环图。

step2:对占位数据填充无色。可使用快捷键F4快速复制上一个步骤,笔记本电脑是Fn+F4。

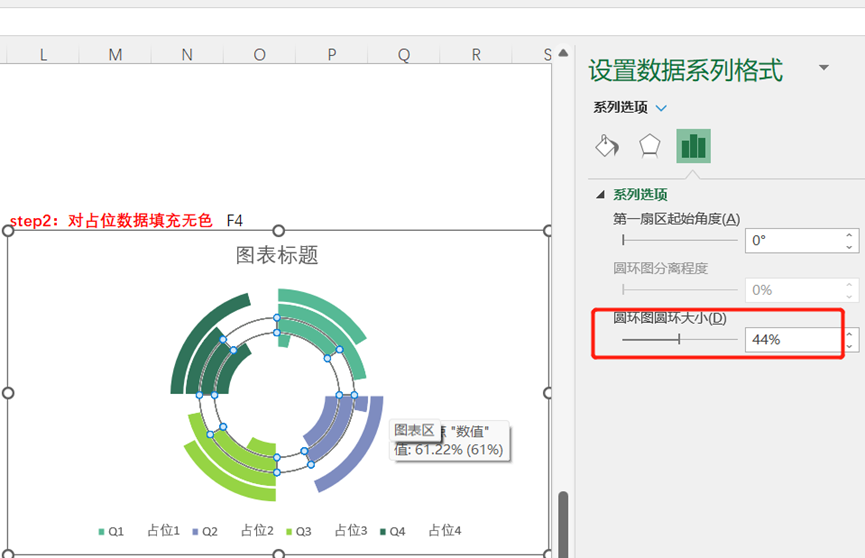
可以把圆环的大小再稍微调大一点,改为44%。

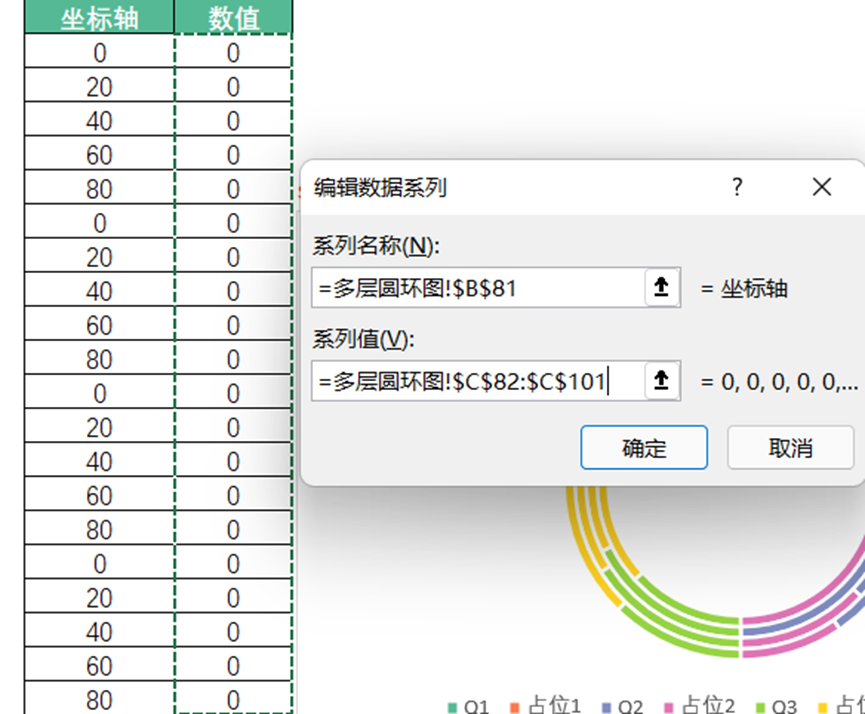
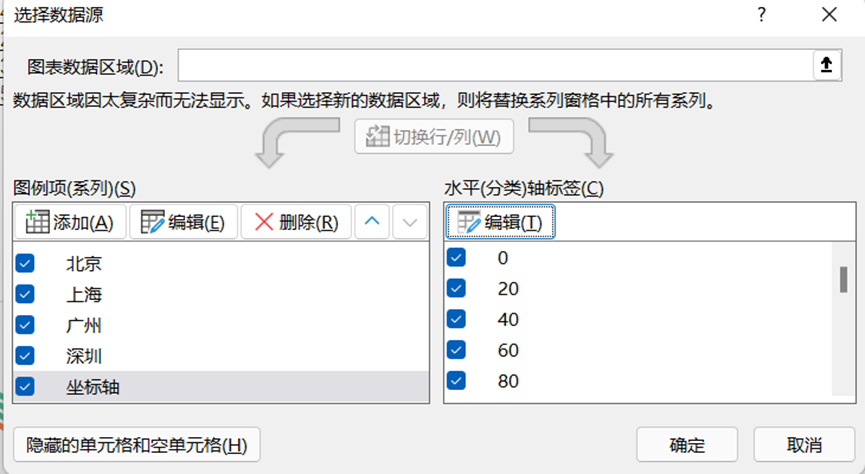
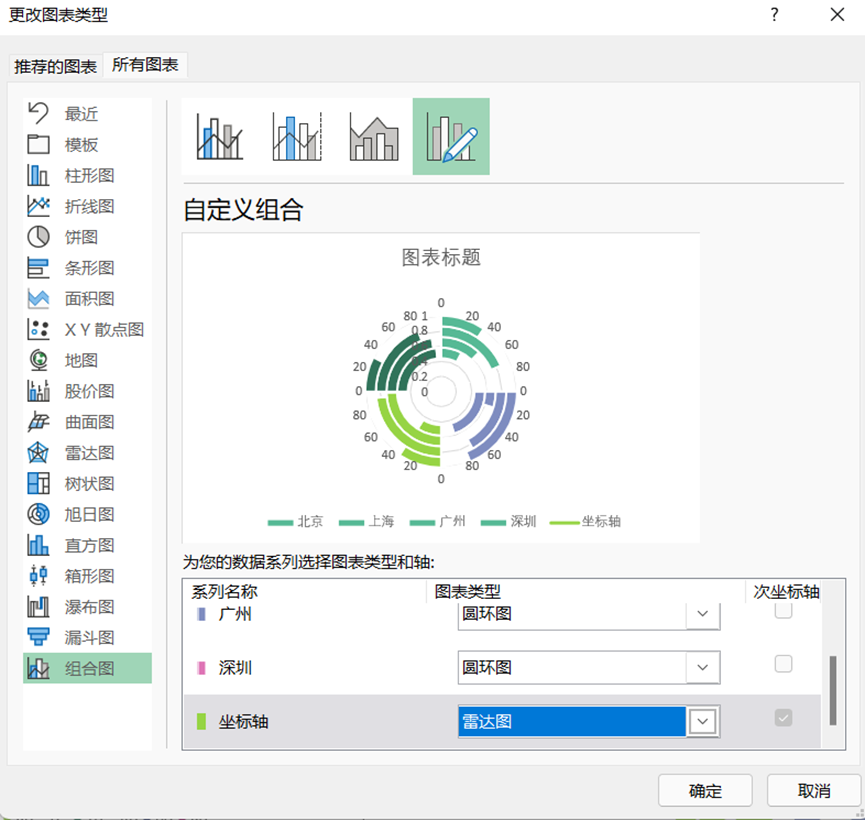
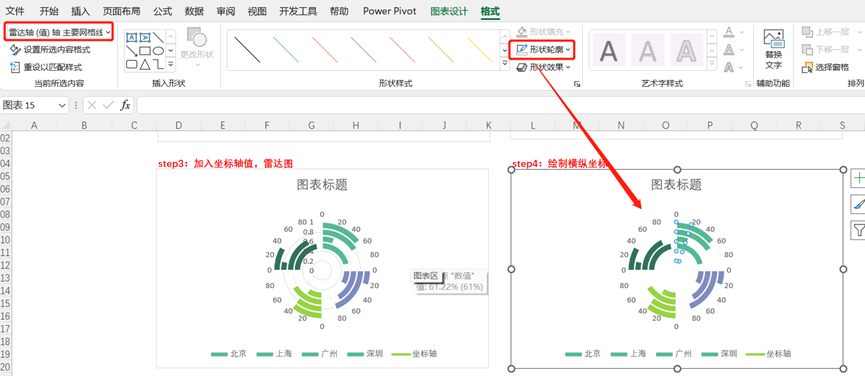
step3:加入坐标轴值,雷达图。在绘图区右键选择数据,点击添加,将数值列添加进系列值中,该系列命名为坐标轴。

坐标轴系列的水平轴标签设置为坐标轴所在区域。

再在绘图区中右键更改图表类型,将坐标轴系列改为雷达图。

step4:绘制横纵坐标。首先在格式选项卡中选择雷达轴主要网格线,选中以后设置形状轮廓为无轮廓,这样雷达图的辐射线就没有了。

再手动添加横线、竖线作为横纵坐标轴,添加一个圆形和文本框输入季度标签,最终结果:

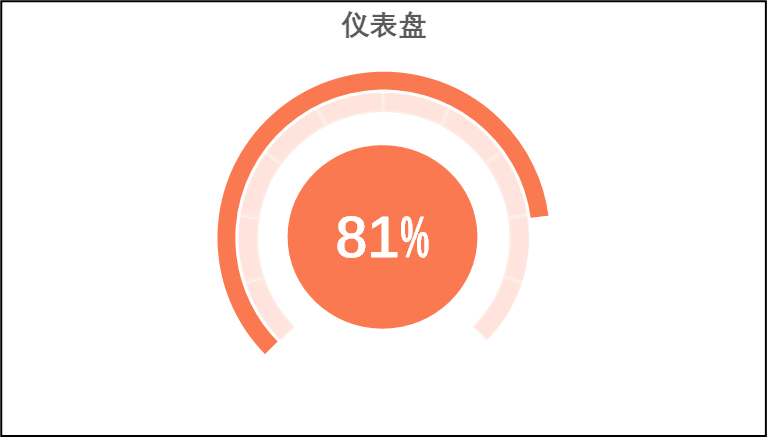
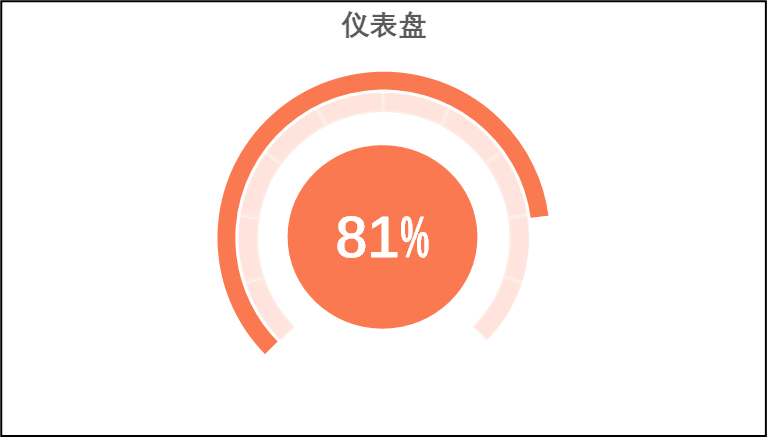
NO.5:仪表盘
制作仪表盘,关键在于算清对应刻度。

仪表盘的制作之前也有讲解过->
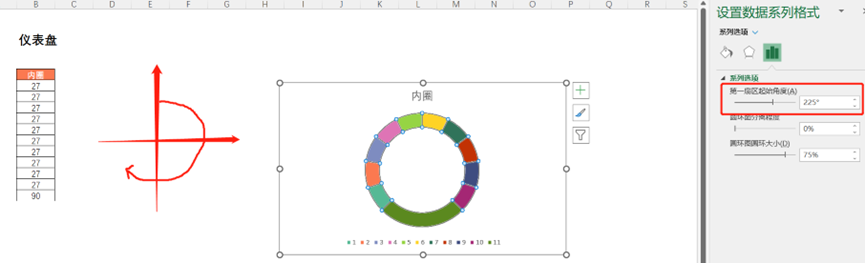
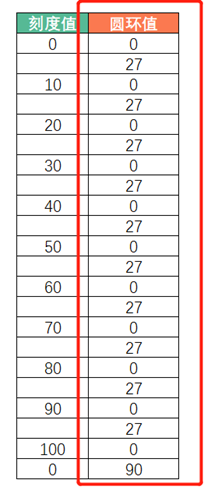
Step1:先制作内圈(透明圈),仪表盘其实不是一个半圆,而是一个3/4圆,也就是270度,又观察到它的刻度实际上是10个,做一道数学题,10乘以多少等于270,因此每一个刻度应该是27度,所以内圈的刻度数就可以按照图示的写,并对其插入一个圆环图,右键【设置数据系列格式】将第一扇区起始角度改为225度,为什么是225度,因为这样对称。

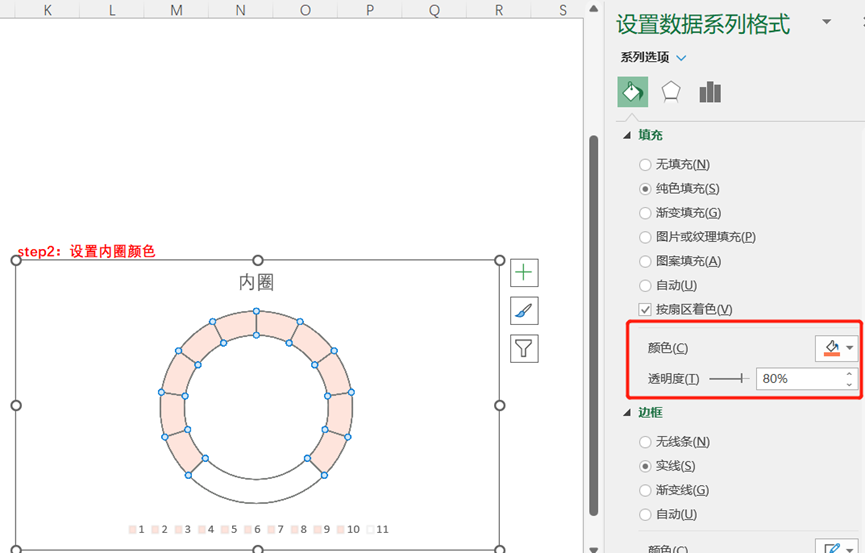
Step2:对圆环的颜色设置为橙色,并调整填充色透明度为80%,再将最下边的圆环填充色设置为白色,假装它没有了。

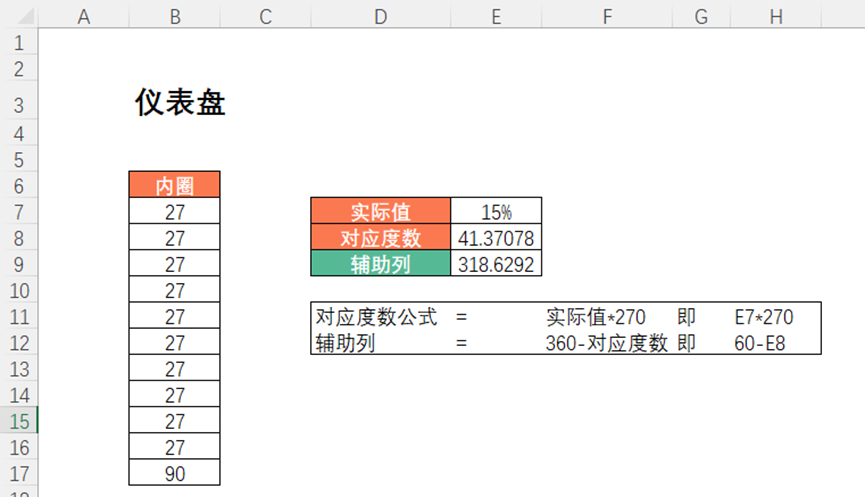
Step3:制作外圈数据。实际值即为仪表盘显示的值,那么这个值对应的刻度度数应该是实际值* 270,可以理解为实际值占270度圆的多少,辅助列是将圆环闭环,即360减对应度数。

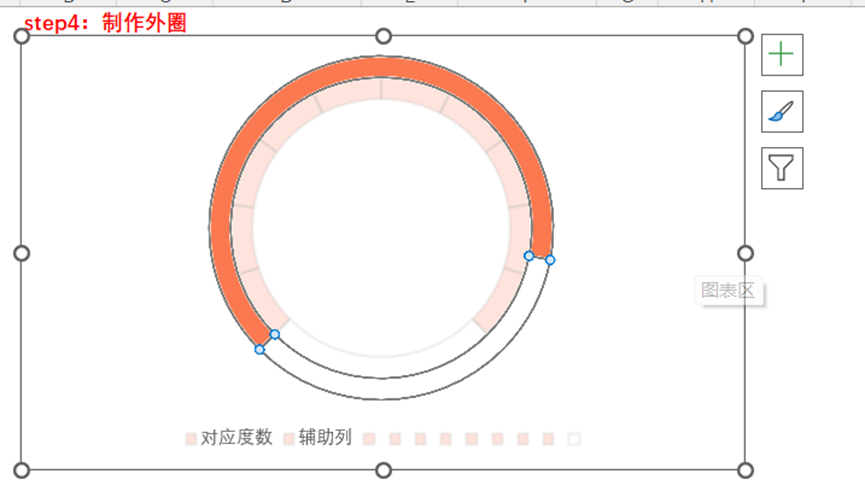
Step4:制作外圈。把对应度数和辅助列添加到圆环图中,对应度数的填充颜色设置为橙色,辅助列的填充颜色设置为白色。

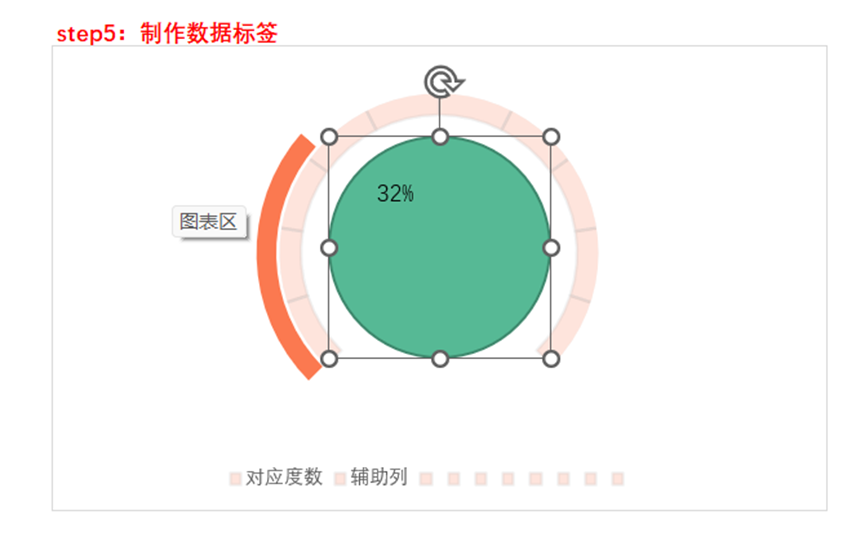
Step5:制作数据标签,插入一个圆形的形状,并将圆形链接到实际值的位置,这样实际值改变的时候,图也跟着变化了。

Step6:微调。再调整一下字体大小,圆形颜色等,就可以了。

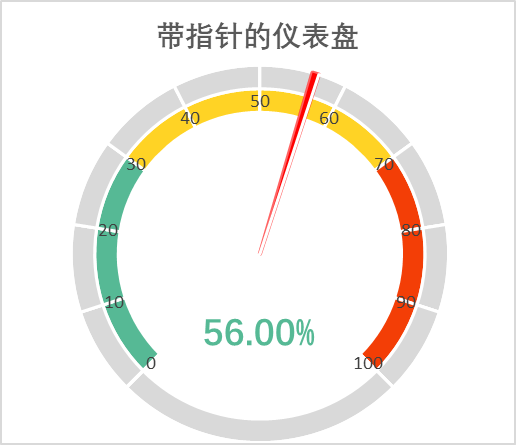
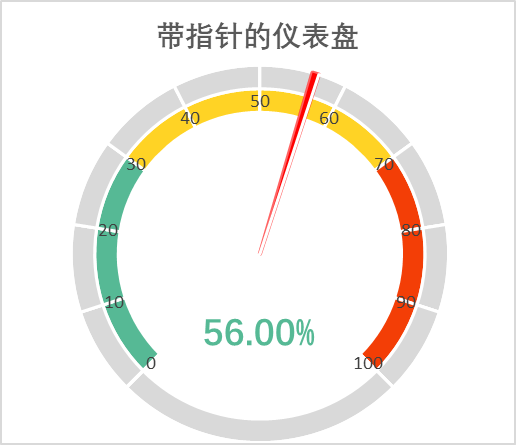
NO.5-2:带指针的仪表盘
带指针的仪表盘其实和刚刚的仪表盘思路类似,只不过这里使用了饼图来模拟指针。
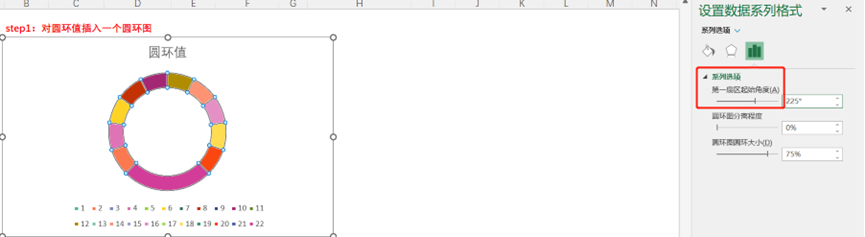
step1:对圆环值插入一个圆环图

和前面制作仪表盘一样,调整第一扇区起始角度为225度,这里我们制作的也是内环。

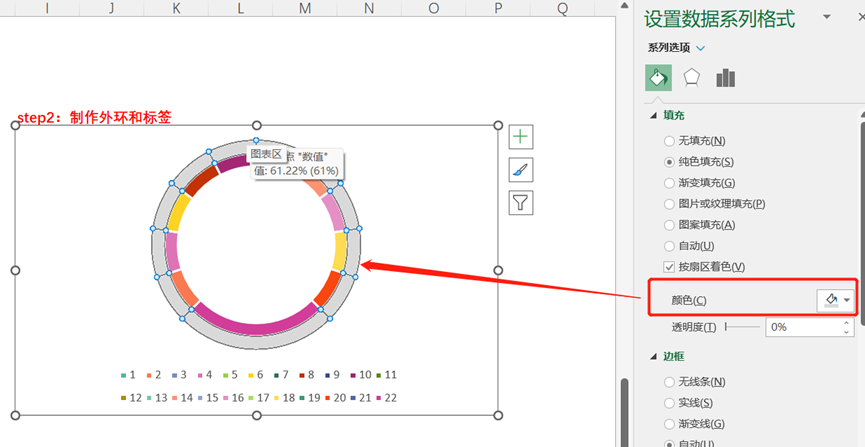
step2:制作外环和标签。首先把圆环值复制粘贴进绘图区,这就是外层圆环,然后将外圈颜色填充为灰色。

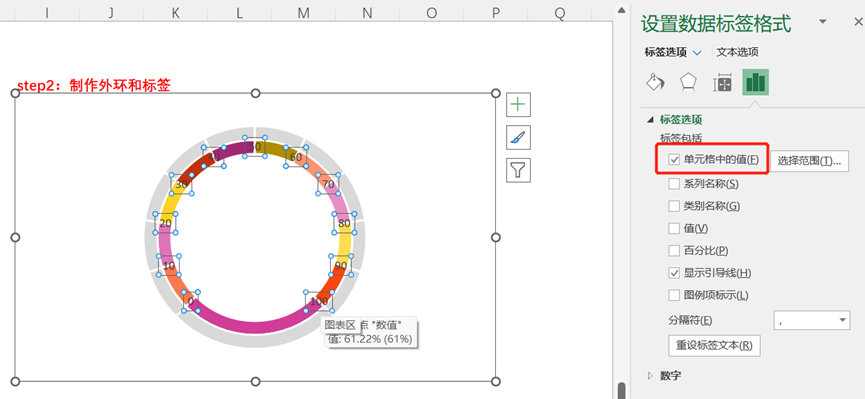
选择内圈,右键添加数据标签,选择单元格中的值,区域选择刻度值所在区域。

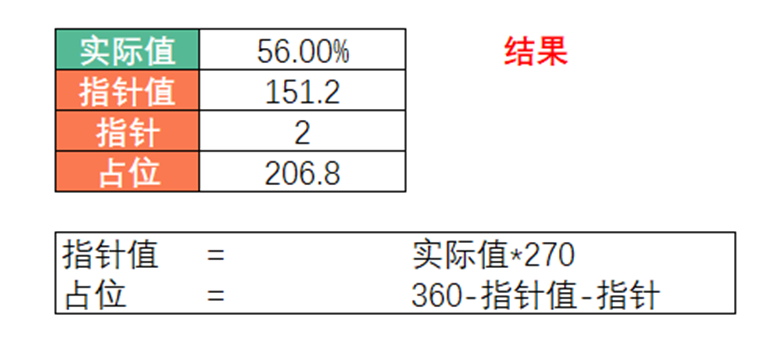
Step3:制作指针 思路还是和上一个仪表盘的思路一样,指针值是实际值乘270,就是指向哪个刻度,指针可以小一点,这里设置为2,是指针的大小,占位即360减指针减指针值的结果。

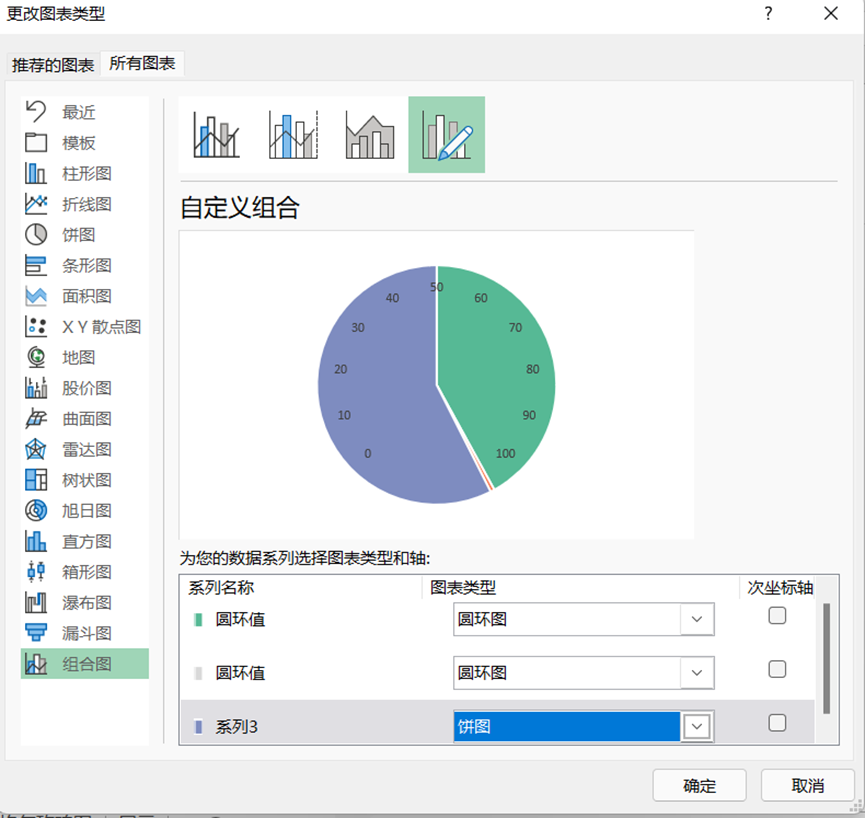
复制指针值、指针、占位三个数据,粘贴到图表中,并右键更改图表类型,将刚刚粘贴的数据改为饼图。

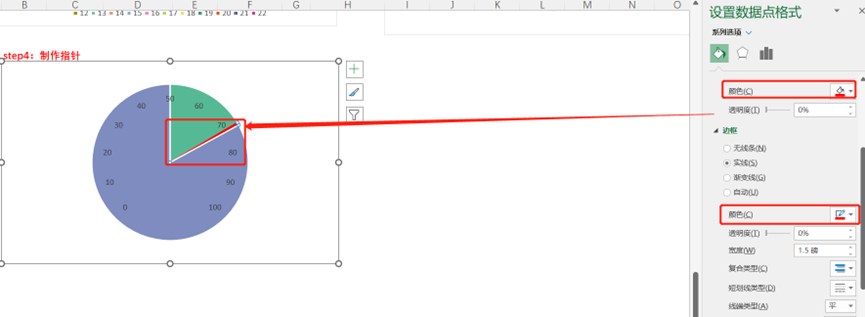
鼠标选中指针,这里不太好选,但一定要选中,将填充颜色和边框颜色都改为红色。

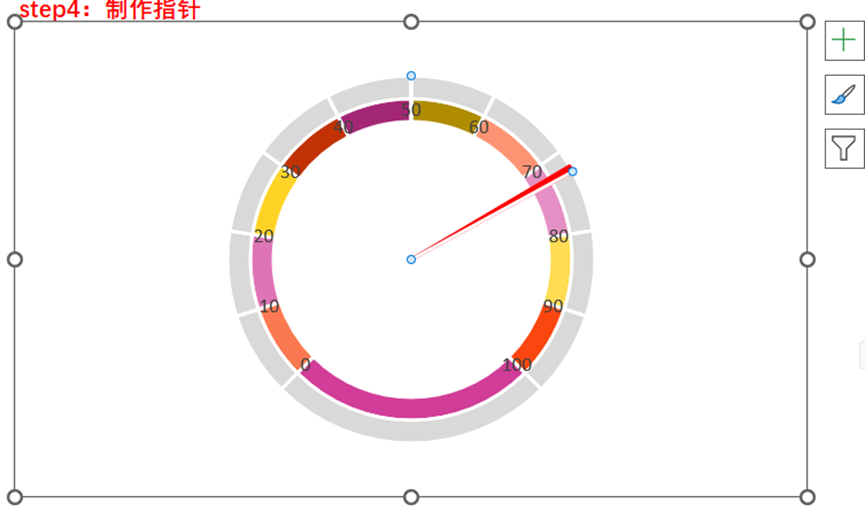
再将图表剩下的部分改为无颜色无填充,这样指针就出来了。

再做一些调整,就得到了如下带指针的仪表盘了。

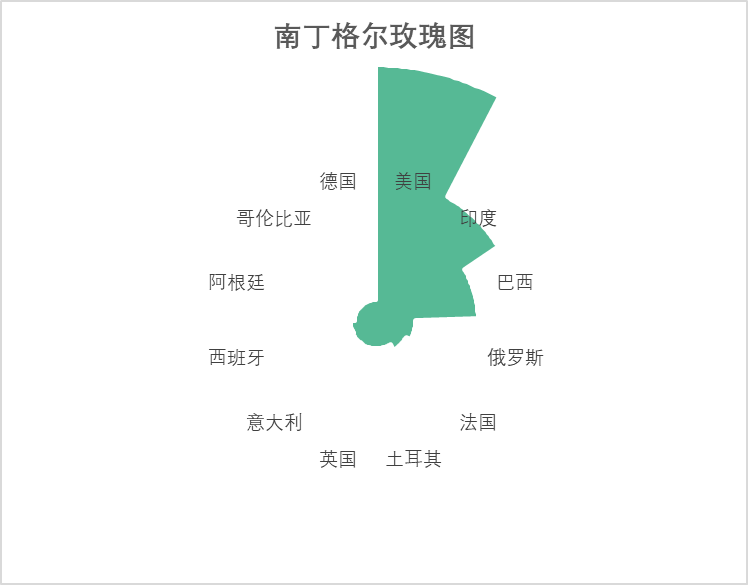
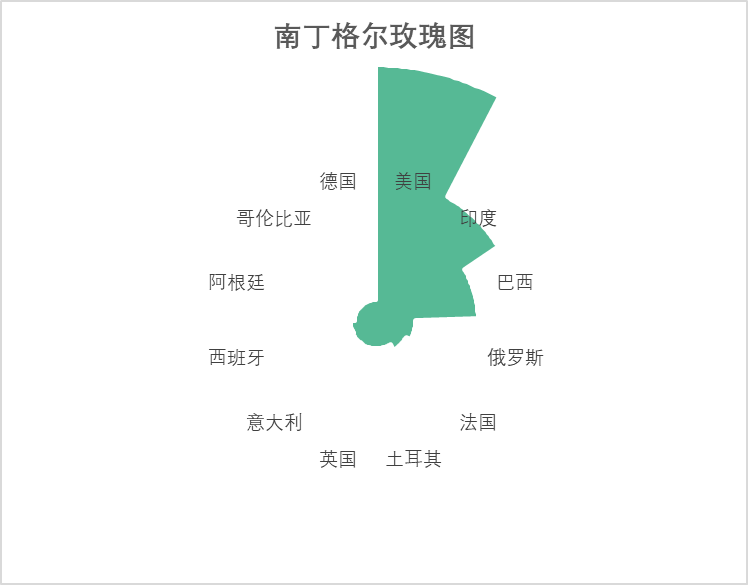
NO.6:南丁格尔玫瑰图
饼图是用角度的大小体现数值或占比,南丁格尔玫瑰图是用扇形的半径表示数据的大小,各扇形的角度则保持一致。可以说南丁格尔玫瑰图实际上是一种极坐标化的圆形直方图。它夸大了数据之间差异的视觉效果,适合展示数据原本差异小的数据。

南丁格尔玫瑰图的制作,更是细致地讲解过用不同工具如何制作了->
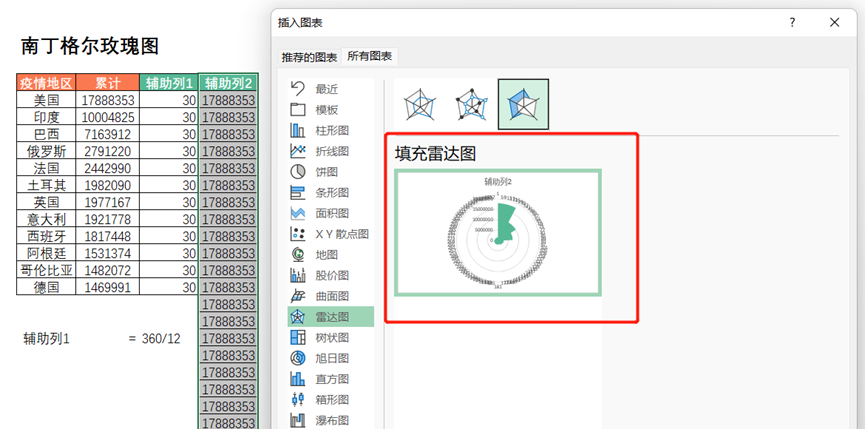
step1:添加辅助列1 这里有12个国家,雷达图是按照极坐标来划分的,那么一个国家在极坐标里的占比就是360/12=30。

step2:做辅助列2 每一个国家后的累计数据复制30次,均复制到辅助列2上,也就是说辅助列2应该有360条数据。

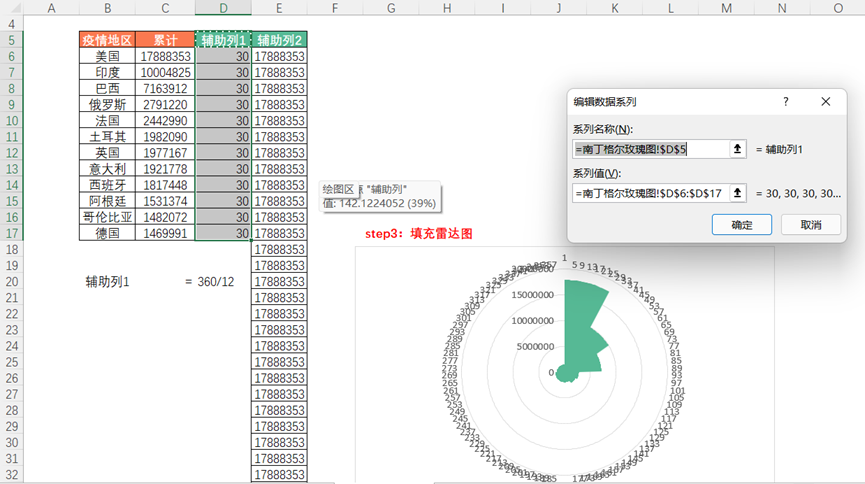
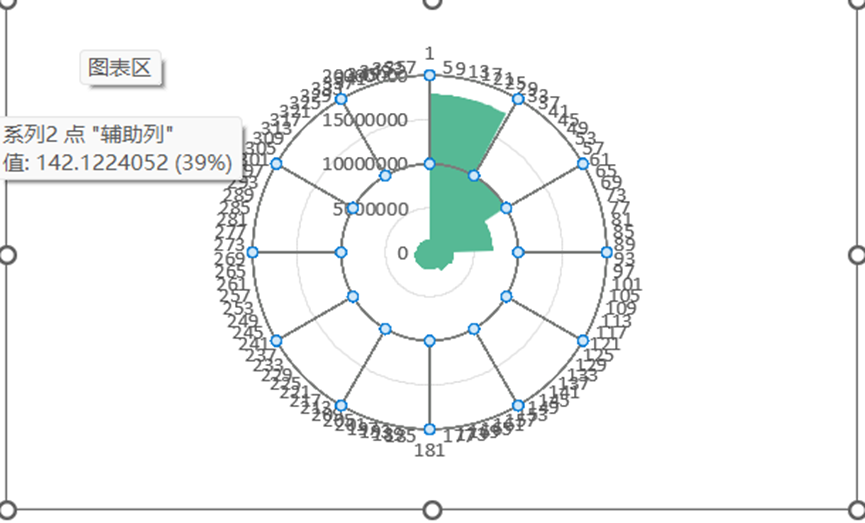
Step3:对辅助列2插入一个填充雷达图。

并将辅助列1添加进刚制作的雷达图中。

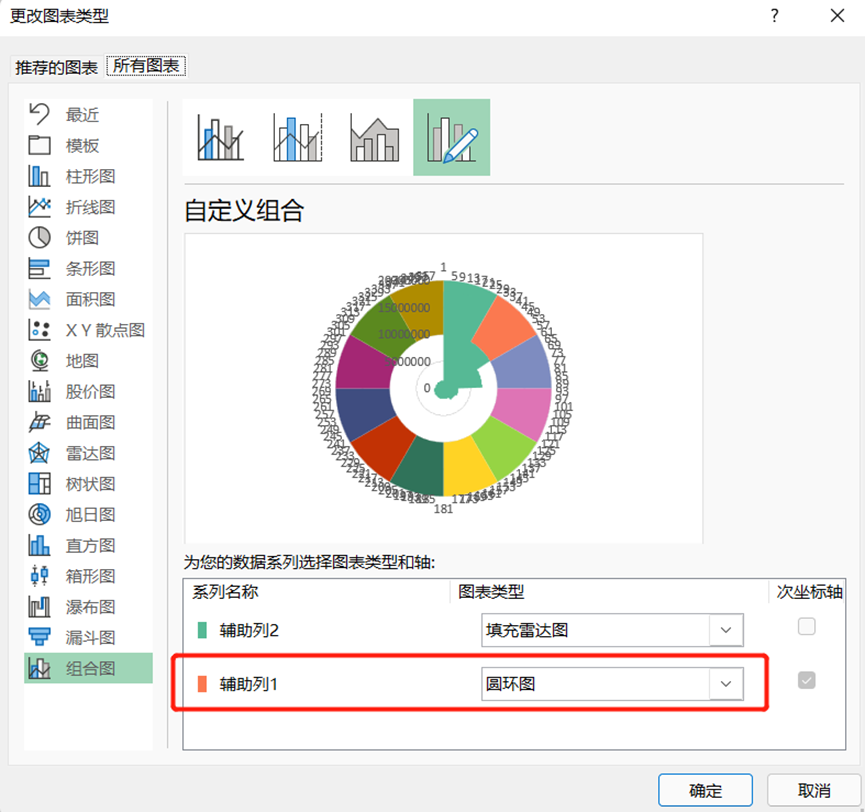
将辅助列1更改为圆环图。

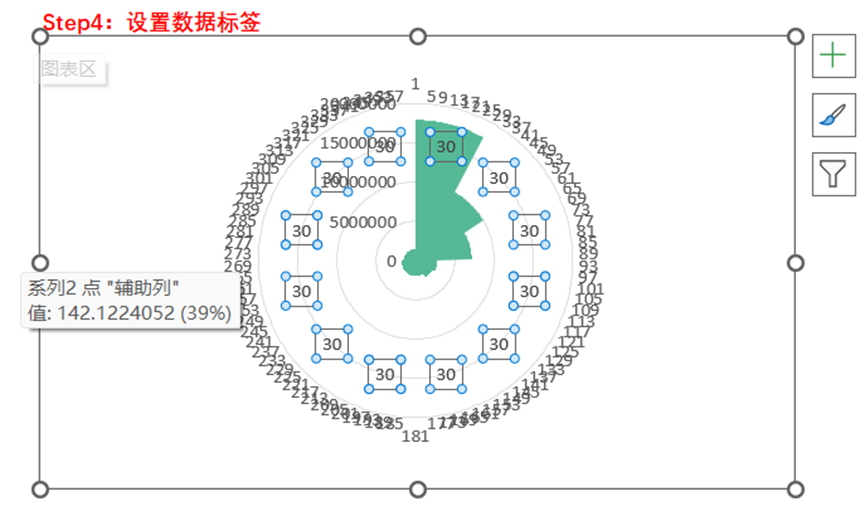
Step4:设置数据标签 将圆环图填充为无色。

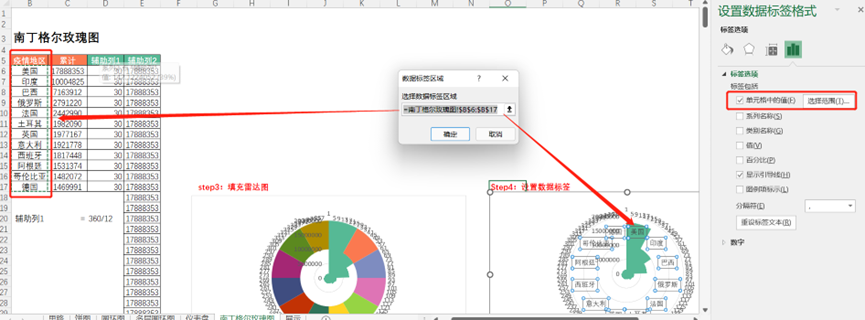
Step5:设置数据标签 选中辅助列1所在的圆环图,右键添加数据标签

再设置数据标签格式,选择单元格中的值,将疫情地区设置为标签所在区域。

最后再微调一下

今天的文章就到这里了,谢谢阅读。
- END - 对比Excel系列图书累积销量达15w册,让你轻松掌握数据分析技能,可以点击下方链接进行了解选购:
