从3个角度,掌握时间显示的设计细节
关注▲Clip设计夹后台回复“进群”加入设计成长群
设计夹的第158篇文章分享
日期与时间格式,你是否用对了?日期之间的连接符你是否用对了?当日期和时间一起使用时,有什么需要注意的细节设计点?
在讲解设计细节之前,我们先了解一下绝对时间、相对时间。
绝对时间与相对时间
◆ 绝对时间
绝对时间包含:年月日、时刻
◆ 相对时间
相对时间的展示形式:刚刚、XX分钟前/后、XX小时前/后、X天前、昨天、明天、今天等。
日期与标点符号
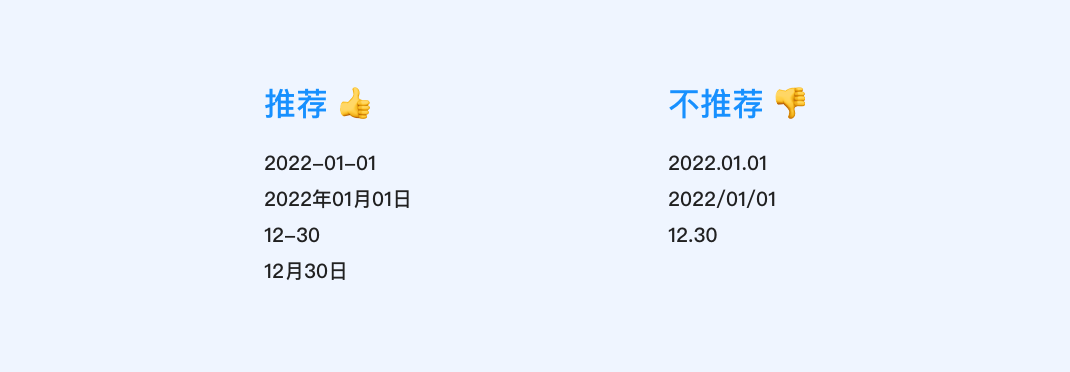
目前主流App上,年月日的常见的用法有“2022-01-01”、“2022.01.01”、“2022/01/01”、“2022年01月01日”、“2022-01-01 ~ 2022-12-30”,那这些日期格式是否都正确呢,日期的连接应该使用什么标点符号?

《中华人民共和国国家标准GB/T15834-2011标点符号用法》中对于连接号、点号、分隔号的使用场景有明确规定。
连接号(短横线“-”、一字线“—”、波浪号“~”):表示某些相关联成分之间的连接;
点号(.):作用是点断,主要表示停顿和语气;
◆ 表示具体日期
基于国标对于连接号、点号、分割号的使用场景说明,用阿拉伯数字表示年月日时应采用短横线“-”。在比较正式的文件、公告中,日期一般不用分隔符连接,而是直接采用中文的年月日连接。

◆ 表示日期范围
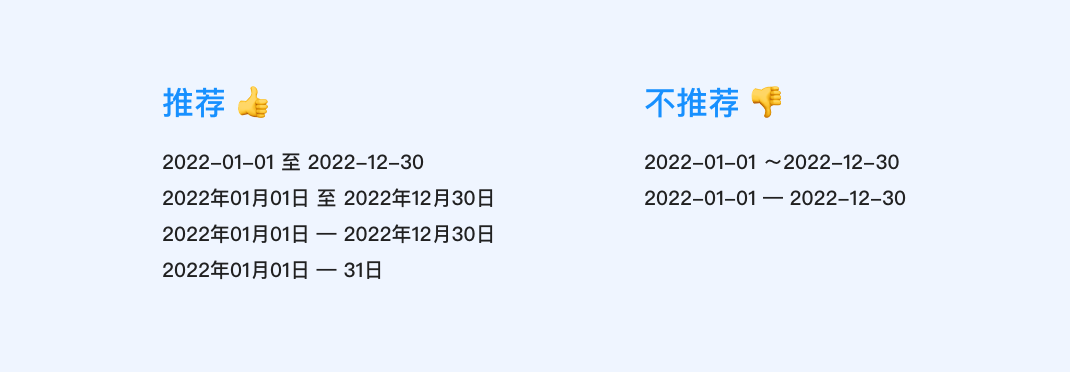
Antdesign规定日期范围需要在日期或时间范围之间显示波浪号 (前后需要空格),这种方式是不符合标点符号的使用规范的。

在标示时间的起止时,应该使用一字线“—”,而非波浪号“~”,波浪号主要用于标示数值范围而非日期的起止。
日期带有分隔号横短线“-”时,可以采用“至”作为连接符;日期不带有分隔号横短线“-”时,可以采用一字线“—”作为连接符。注意日期与连接符之间用「空格」隔开。

◆ 时间
时间计时方法包含十二小时制、二十四小时制。在设计过程中注意区分十二小时制,上/下午和A/PM的位置区别。

◆ 日期与时间组合使用
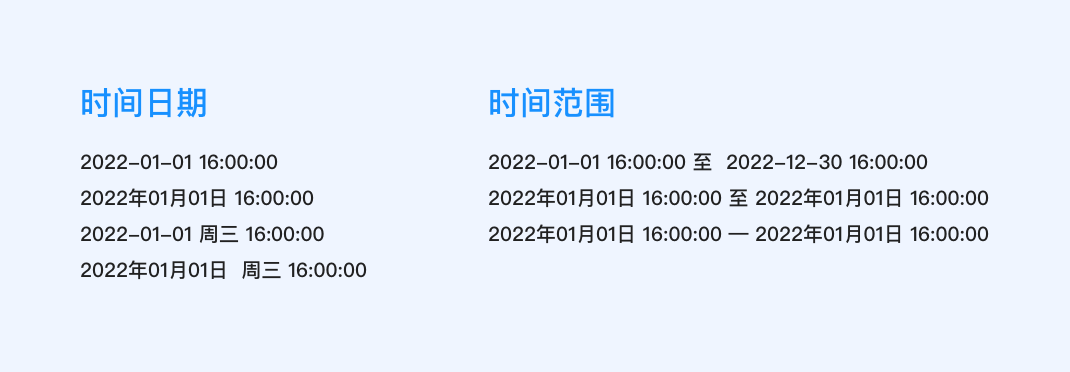
当日期和时间连在一起时,两者之间用「空格」隔开,如“2022-01-01 16:00:00”、“2022年01月01日 16:00:00”。
涉及到周的时,可以将周放在日期与时刻之间,用「空格」隔开,如:“2022-01-01 周三 16:00:00”、“2022年01月01日 周三 16:00:00”。
涉及到日期和时间范围时,可在表示日期范围的基础上添加时间,如“2022年01月01日 16:00:00 — 2022年01月01日 16:00:00”、“2022年01月01日 16:00:00 至 2022年01月01日 16:00:00”、“2022-01-01 16:00:00 至 2022-12-30 16:00:00”。

专有名词
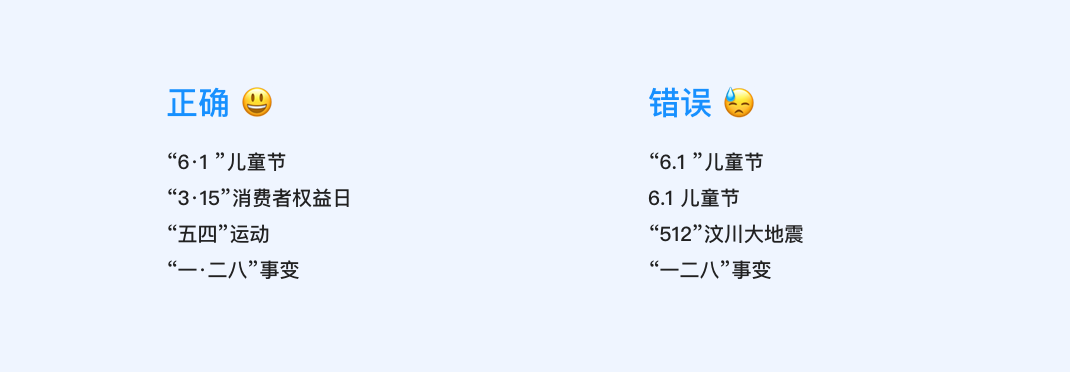
以月、日为标志的事件或节日,用汉字数字表示时,只在一、十一和十二月后用间隔号;当直接用阿拉伯数字表示时,月、日之间均用间隔号。

赞助广告
END
