动态解说重构!提炼函数
前言
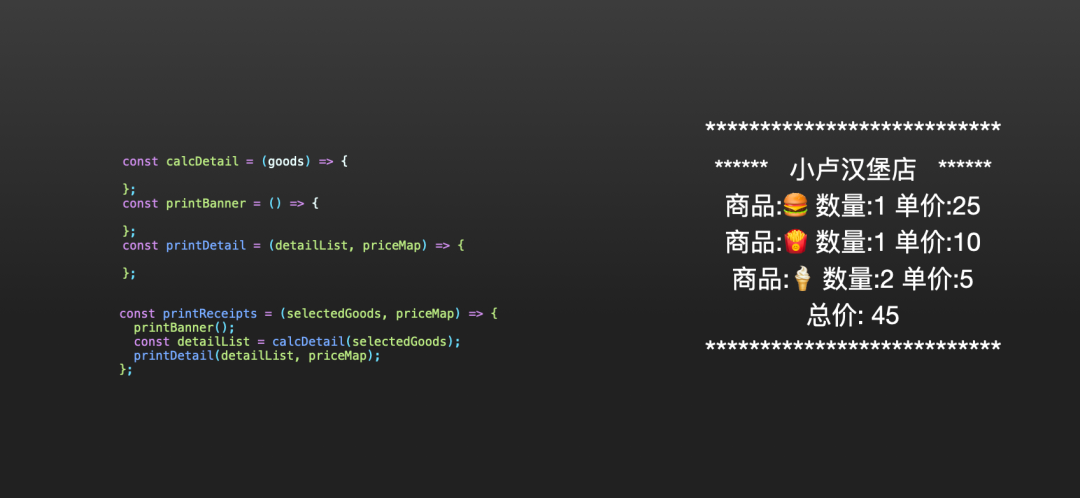
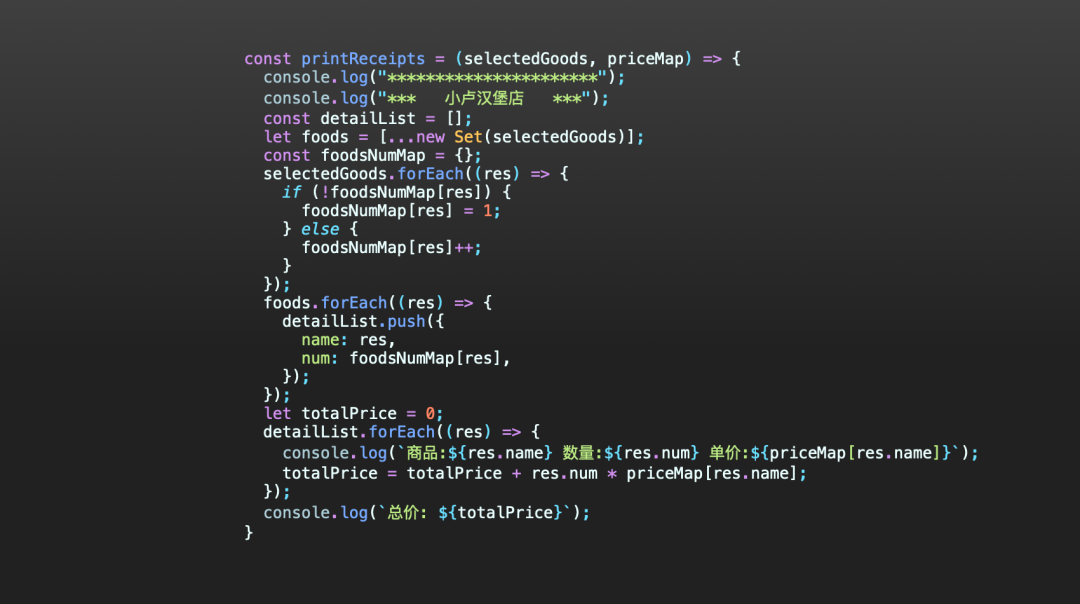
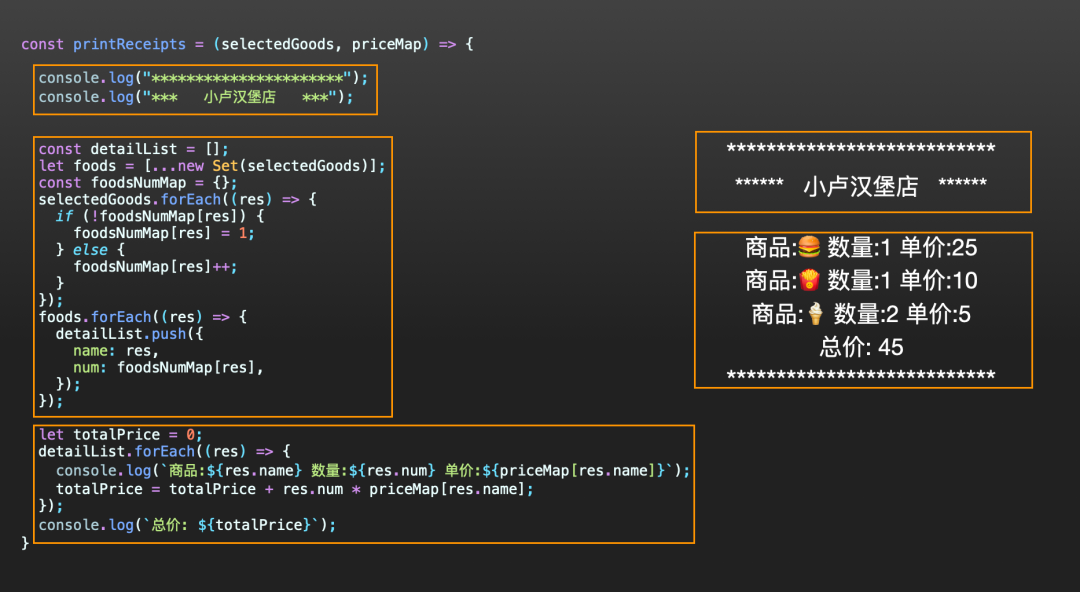
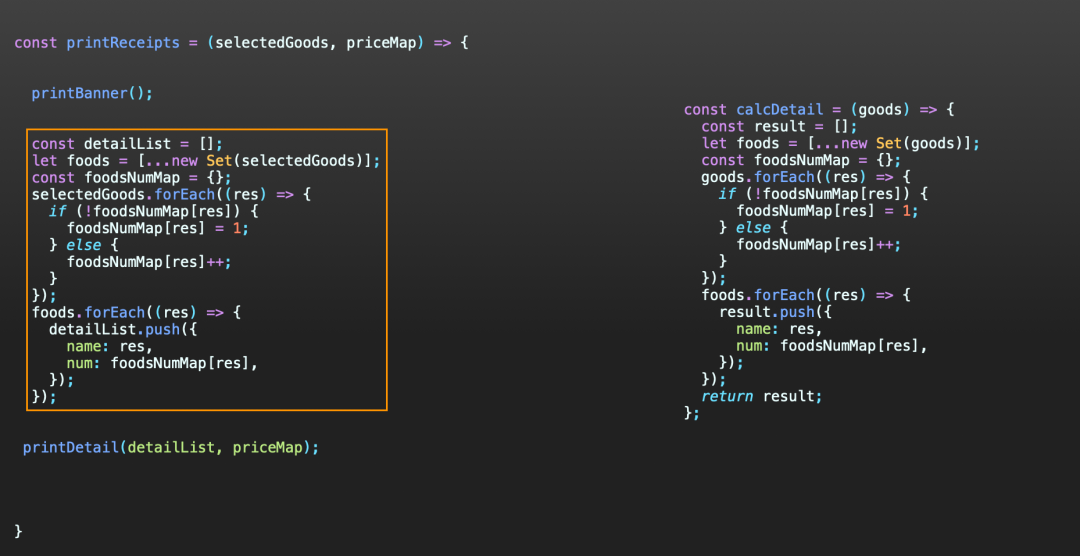
这是一段函数,它的作用是打印这样一份小票单

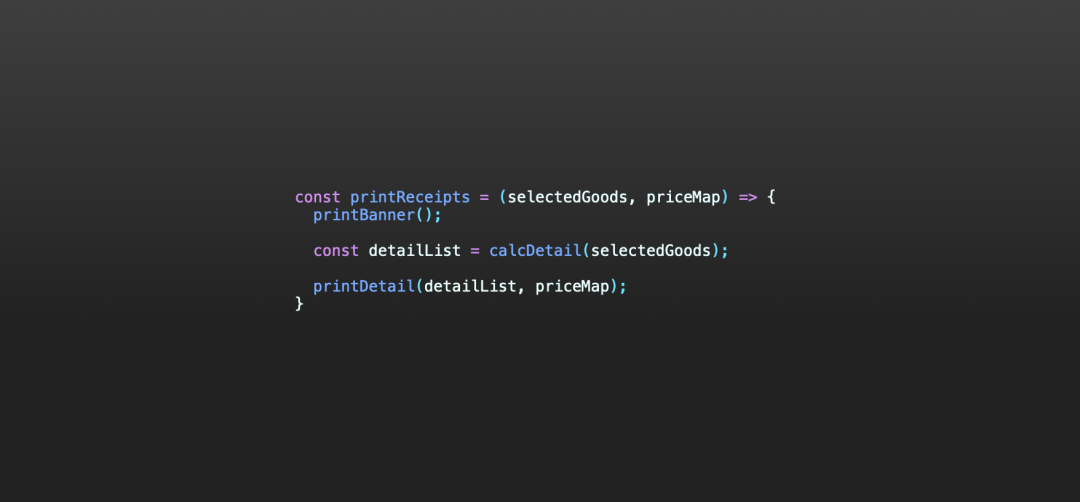
这是一段程序,它的作用也是打印这样一份小票单

可以看到他们的作用是一样的但是代码结构有很大的不同,从左边演变成右边的这种方法在重构中叫做 提炼函数。

提炼函数
大家好我是小卢,欢迎回到我的频道,假设我开了家汉堡店,那么开头那段代码就是帮忙打印我的购物小票的?什么?看不懂?看不懂太正常了。

这段代码把所有要做的事情都集合在一个函数里面,如果我们要看懂这段函数做什么的话就要进到里面一行行查看,而这种代码在我们工作中会经常看到,不仅仅拉低了开发效率还增加了阅读成本。

而在重构中提到的一个观点是
将意图与实现分开,也就是如果你需要花时间浏览一段代码才能弄清它到底在干什么,那么就应该将其提炼到一个函数中,并根据它所做的事为其命名。
我们来看看这段代码结构,其实仔细看我们可以很轻易的分成三个部分,先是打印头部
Banner,再构造一个购物清单数组,最后再遍历这个数组来输出对应的商品数量和价格。

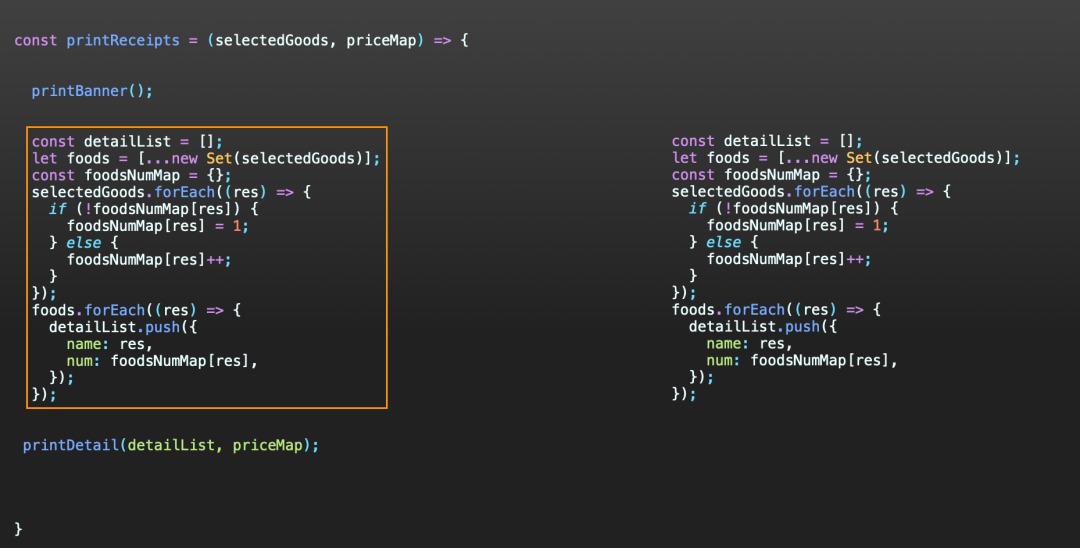
那么我们来拆分一下这段函数,首先第一部分无涉及局部变量所以我们可以很轻易的提取出一段函数来代替,就叫做 printBanner打印横幅吧。

我们再来看第三段,这一段中我们是拿到了一个 detailList数组进行遍历输出,根据priceMap来取出对应商品价格,我们如果想提取出这个函数的话需要用到这两个变量。
但值得注意的是我们并没有修改它,而是使用它,所以这种情况我们也可以轻易提取出一个函数并以 参数的形式传入到函数,这个函数我们就叫做printDetail吧。

我们再来看第二段,这一段的目的主要是根据购物清单 selectedGoods来计算出一个包含商品和数量的这么一个detailList数组用于下面的printDetail进行遍历,我们也可以把它提取出来。

我们看到这里也是用到了两个变量 detailList和selectedGoods,但跟刚刚不同的是,它不仅仅要使用它并且修改它构造一个新的值出来,我们可以把它,我们首先可以将这段代码复制到一个新的函数中,我们就叫做calcDetail计算详情吧。

由于 detailList是我们这个函数中唯一要修改的值,所以我们可以直接返回它,就不需要将它以参数的形式传入,在函数外部我们需要存回原来的变量中。

值得注意的是,在拆分成一些小函数的时候,我们要习惯把返回值用 result来代替增加代码可读性。这样我们的结构就拆分完了,是不是比之前清晰很多呢?

写在最后
在重构中我们把这种行为称为 提炼函数,顾名思义也就是提取出代码并且精炼到函数中。

而这种方法一般要注意的一个点是提取出来的函数一般分为有 局部变量和无局部变量,无局部变量时我们直接复制就可提炼,而涉及到局部变量就需要根据是否「修改」这个变量来做抉择。这是一个新坑, 重构这本书很推荐大家去看,但是很多同学喜欢看会动的动画,如果大家喜欢的话我就继续做下去,「文中的例子都是很简单很简单的例子,为的就是用最简单的代码给大家演示这种方法,大佬们不喜勿喷哈~」这次的文章就分享到这里,感谢大家看到这里,想要了解更多前端内容欢迎关注我,我是小卢,我们下期再见(如果还有下期的话)。 如果您觉得这篇文章有帮助到您的的话不妨「🍉🍉关注+点赞+收藏+转发🍉🍉」支持一下哟~~😛您的支持就是我更新的最大动力。
请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
评论
