Django Blog|01 创建环境和项目
大家好,我是老表,这个系列将会更新我编写老表的博客项目的学习笔记,也是后面更新的一个重点,希望个人博客页面可以早点和大家见面~欢迎大家点赞、留言支持。
目录:
安装Python环境
创建虚拟环境、安装django并创建django项目
安装&使用vs code
基础安装
快捷操作
导入项目,并设置python接口
运行项目
安装Python环境
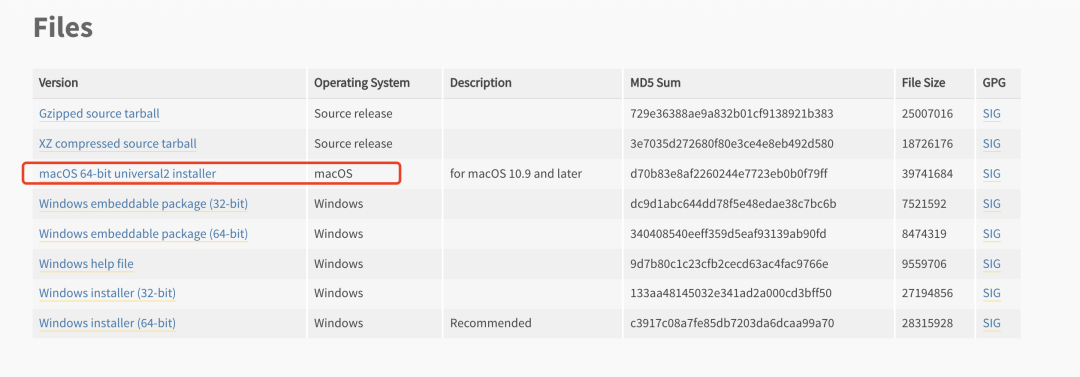
这里我选择了下载最新版本的python,直接浏览器访问下方地址即可下载。当然你也可以下载其他版本(3.7级以上就可以了),不过建议和博主一致。https://www.python.org/downloads/release/python-3100/
 下载好后,直接安装即可。
下载好后,直接安装即可。 试运行下,直接终端输入
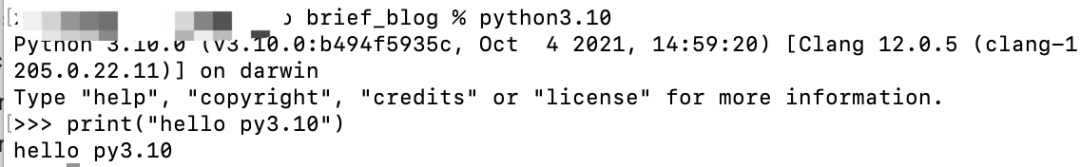
试运行下,直接终端输入python3.10即可进入,如下图正常进入就没问题。 如果是windows,需要自己配置下python3.10的环境变量,直接浏览器搜索如何配置环境变量即可。
如果是windows,需要自己配置下python3.10的环境变量,直接浏览器搜索如何配置环境变量即可。
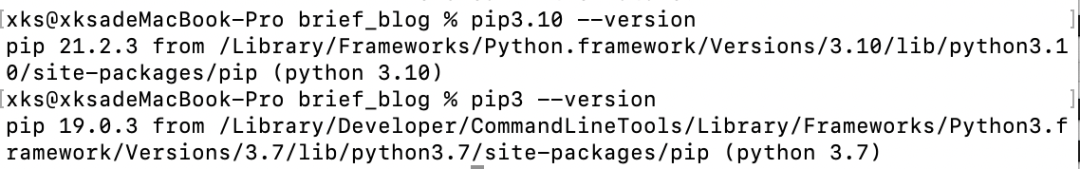
再看下pip版本,可以看到,系统内原来的py3.7和现在的py3.10互不干扰。
创建虚拟环境、安装django并创建django项目
创建一个虚拟环境,这里我们用pipenv进行虚拟环境管理,如果没有安装过pipenv直接终端运行下面命令即可:
pip3.10 install pipenv
安装好pipenv后,我们进入项目目录,并安装好虚拟环境:
cd Project && mkdir brief_blog
cd brief_blog
pipenv install --python3.10
安装好虚拟环境后,进入虚拟环境,然后安装django,这里我们直接安装,默认是最新版本3.2.8,大家的版本保持在3.0及以上就可以了,建议和博主一致。
pipenv shell
pip install django
安装好django后,我们利用django-admin命令快速创建一个django项目,
django-admin startproject myblog
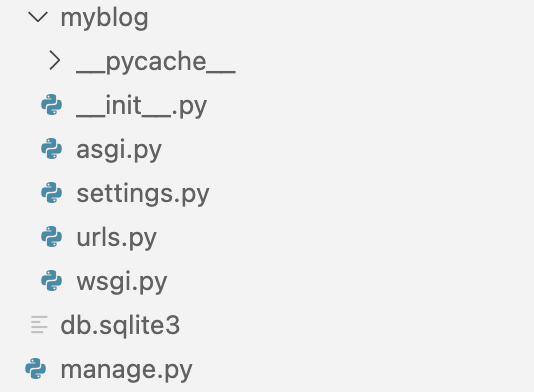
创建完成后,系统会自动帮我创建一个myblog文件夹,我们进入项目目录看看,
cd myblog
ls

myblog/根目录是项目的最外层目录。它的名字对 Django 来说并不重要,可以将其重命名为任何喜欢的名称,当然最好和这个项目相关。 manage.py: 一个命令行实用程序,可让你以各种方式与此 Django 项目进行交互。详细使用介绍可以查看文档:https://docs.djangoproject.com/en/3.2/ref/django-admin/。 db.sqlite3: 默认django项目默认使用sqlite数据库。 myblog/__ init__.py: 一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包(后面导入项目内其他模块会用到)。 myblog/asgi.py:ASGI是异步的Web服务器的接口,可为项目提供服务。 myblog/settings.py:这个Django项目的设置文件。包括数据库、app注册、常量设置等。 myblog/urls.py:这个Django项目的URL(路由)声明文件。 myblog/wsgi.py:Python服务器网关接口,是Python应用与Web服务器之间的接口,用于Django项目在服务器上的部署和上线。
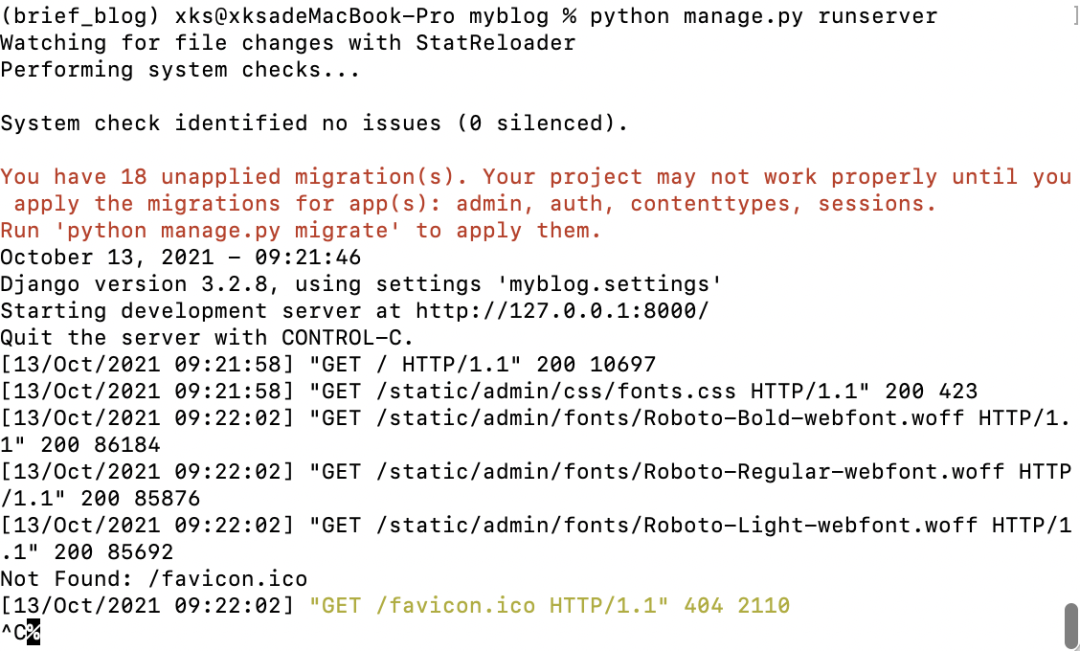
试运行下我们创建的项目,
python manage.py runserver
 你会发现截图中有红色提示:
你会发现截图中有红色提示:18 unapplied migration(s)有18个没用应用的迁移,为了不影响后面使用我们可以执行下面命令进行迁移应用,在后面这个命令我们还会经常用,这使我们和数据库的操作更加方便。
python manage.py migrate
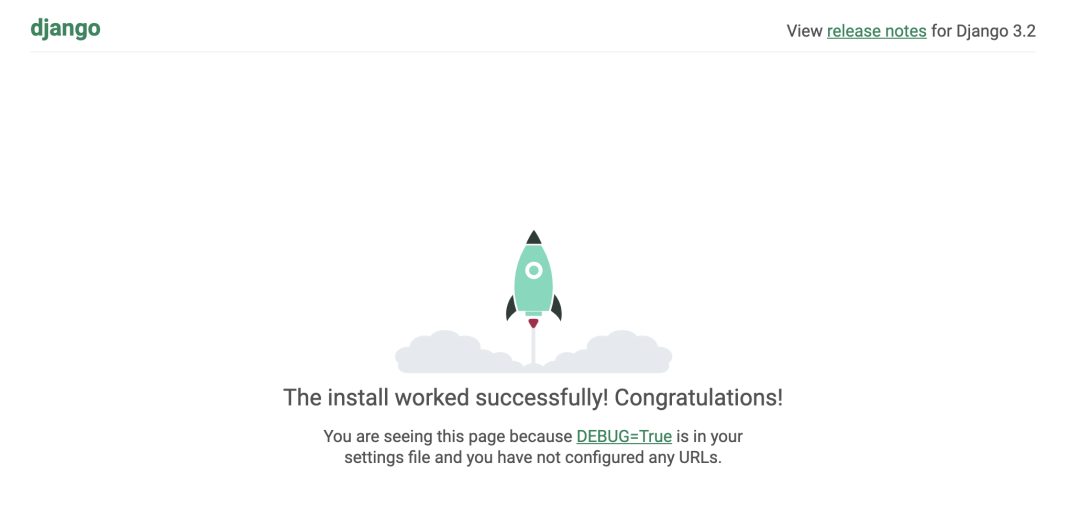
迁移完成后,我们在执行下面命令就不会出现提示了,用浏览器访问http://127.0.0.1:8000,显示下面页面表示项目没有问题。
python manage.py runserver
 在终端,我们按住ctrl+c可以终止程序。
在终端,我们按住ctrl+c可以终止程序。
接下来我们将进入vs code进行项目代码的编写。
安装&使用vs code
为了更方便的学习、编写代码,安装一个好的开发工具是很必要的,网络上查了一下,最终选择了vs code,主要原因:开源免费、插件多、之前也听很多大佬说过,两个字:好用。
基础安装
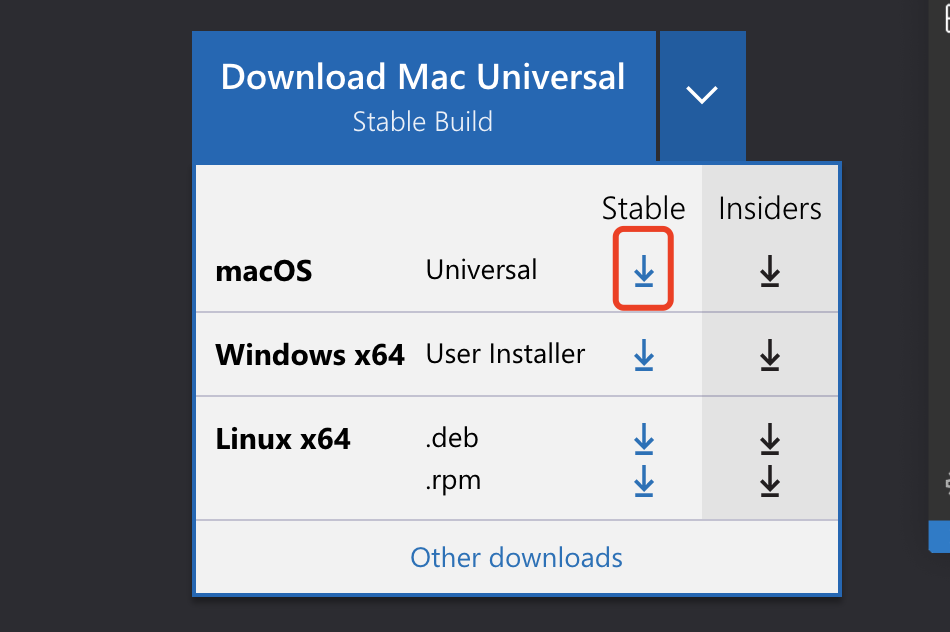
官网下载地址:https://code.visualstudio.com/ 选择好对应的系统,然后下载稳定版。
选择好对应的系统,然后下载稳定版。
下载好,解压后直接点击即可打开使用,都不用安装,还可以安装中文语言包,直接界面汉化,使用更方便。
太爱了,安装了很多工具包:
快捷操作
Ctrl/Command+P 快速调出查询窗口,可以查找文件,跳转
Ctrl/Command+Shift+P 快速调出命令窗口,可以执行一些指令,比如snippets,设置快捷代码块
Ctrl/Command+Shift+M 快速显示“问题”面板
Ctrl/Command+H 查找替换
Ctrl/Command+Shift+F 在整个文件夹中查找
Ctrl + ~ 调出终端或者隐藏
Ctrl/Command + +/- 放大/缩小界面字体
...有用到的后续会补充
导入项目,并设置python接口
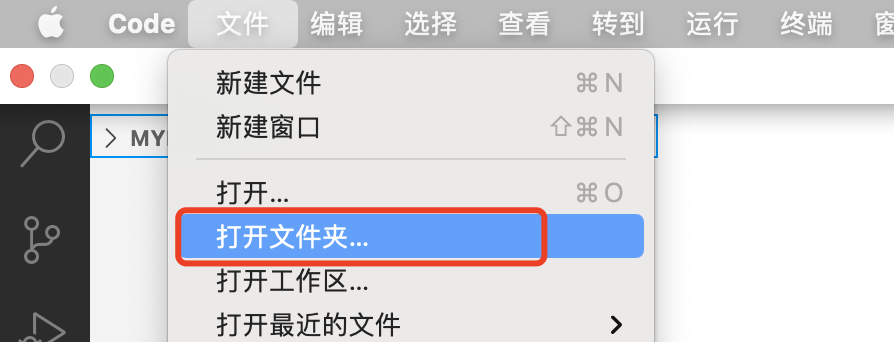
打开vscode后,点击导航栏中的文件-打开文件夹,选择项目目录打开即可。
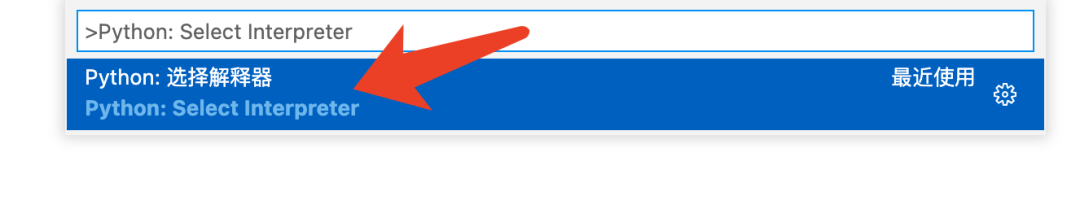
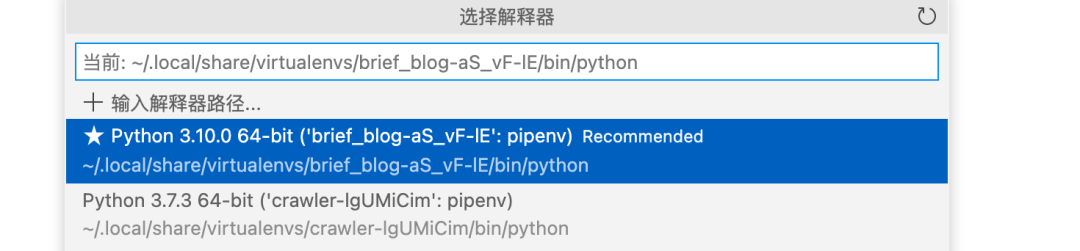
项目导入后,先配置下项目的运行环境,按住Ctrl/Command+Shift+P,然后输入Python: Select Interpreter,点击下,即可进入python接口选择。 选择我们新建的虚拟环境,
选择我们新建的虚拟环境,
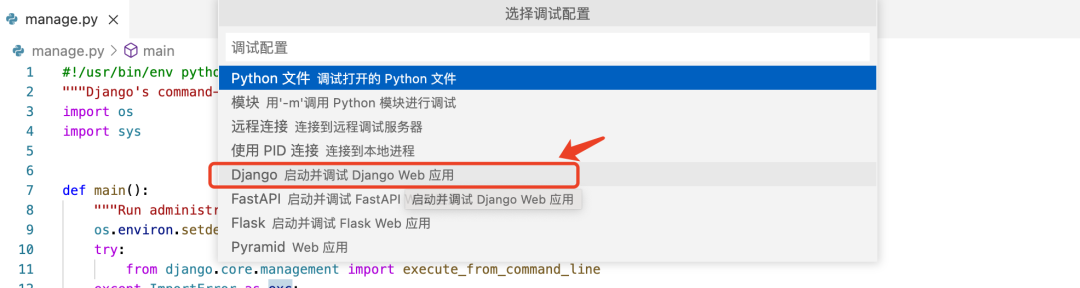
点击vscode导航栏中的运行->添加配置, 会出现下面的窗口
会出现下面的窗口选择调试配置,我们选择django的这一行。 然后我们可以按快捷键
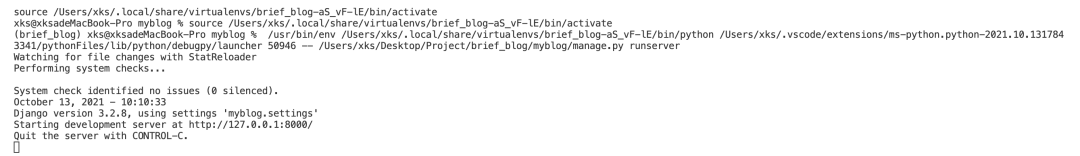
然后我们可以按快捷键ctrl+f5运行程序,会自动调出终端,执行runserver,其实我们也可以直接调出终端,进入虚拟环境后执行相关命令。
这样第一小节就结束啦,通过本小节,你学习了如何安装python环境、创建虚拟环境、安装django包、创建django项目、安装vscode并在其中运行项目。
这为后面的学习打了很好的基础,我们一起加油吧~
欢迎大家点赞、在看、转发支持,点击在看,下次可以第一时间收到公众号推文~
本文为付费专栏,每周更新1-2篇,利用Django带大家一起实现个人博客,最后也会上线。
如果是对Django感兴趣的初学者可以购买,如果你对Django已经有所了解了,那我不建议你付费,你可以选择后面你感兴趣的、更深层次的章节进行付费,如果需要的话。
阅读到这里的都是真想学习Django的学习者,我为大家准备了一个Django学习交流群,大家可以通过以下方式加入群:
