Python 创建用户界面之 PyQt5 的使用
之前给大伙介绍了下 tkinter,有朋友希望小帅b对其它的 Python GUI 框架也说道说道,那么今天就来说说 PyQt5 如何创建用户界面。
Qt 是用 C++ 写的开发工具,其中包含一个非常强大的 GUI 框架,写出来的程序可以轻松运行在不同的操作系统中, PyQt 就是用 Python 基于它实现的,这样我们可以使用 Python 来调用 Qt 中的 C++ 方法, 从而简单的实现用户界面程序,构建的时候也不会牺牲 C++ 的速度。
还有,它可以运行在 Windows,Linux,Android,MacOS,iOS 等常见的系统里面。
那么,怎么玩它呢?接下来就是:
学习 Python 的正确姿势
如果你之前没有安装过 PyQt5 的话可以使用 pip 安装一下:
pip install PyQt5
安装完了之后,首先导入 PyQt5:
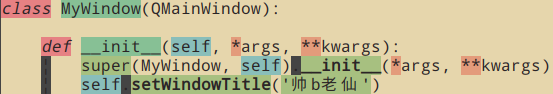
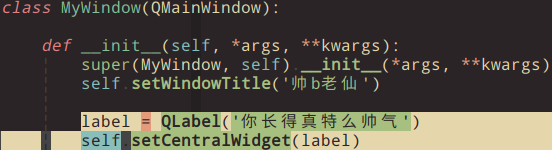
接着可以创建一下窗口,继承 QMainWindow, 然后想在自己的窗口中干嘛就干嘛,这里先定义一下窗口的标题:
接着创建 app:
这里传入了 sys.argv 主要是用来接收命令行传入的参数,如果你不需要的话,直接传个空 list 也是可以的:
接着我们把刚刚的窗口实例化一下,show 出来:
最后让 app 循环等待交互:
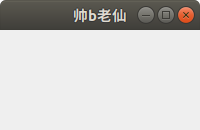
运行一波,一个可爱的小窗口跃然于你我的心中:
接着我们在这个窗口里面塞点组件吧。
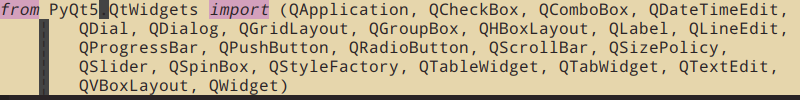
为了方便,我们直接把所有的组件导进来吧:
每个组件都是一个对象,先来加个文本,可以这样:
运行一波就是这样:
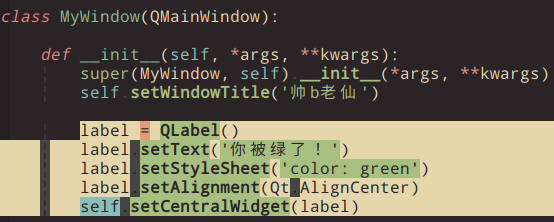
一样的,每个组件的属性都可以自行设置样式和位置:
这里我们设置字体颜色为熟悉的绿色,然后让它居中对其,其中的 Qt 可以通过 PyQt5.QtCore 导入:
运行一波:
其它的组件等下再介绍,我们先来了解一下 PyQt5 的布局。
PyQt5 的 Layout 有好几种,我分别跟你说一下:
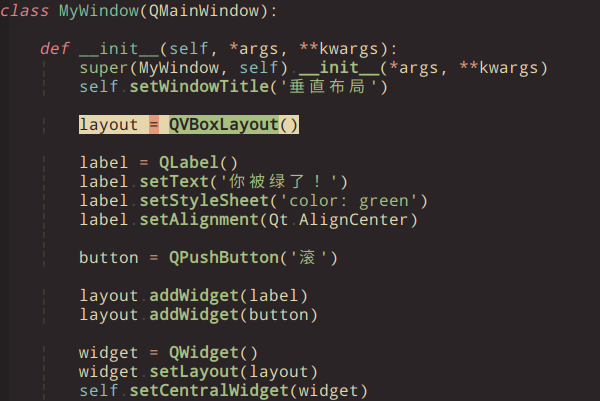
垂直的布局,QVBoxLayout:
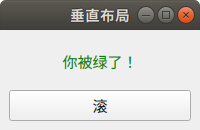
我们在这里创建了一个 QVBoxLayout ,并且在刚刚的 Label 下创建了一个按钮,把这两组件都塞到这个垂直的 layout 里面去,最后显示到我们的窗口中,就变成这样了:
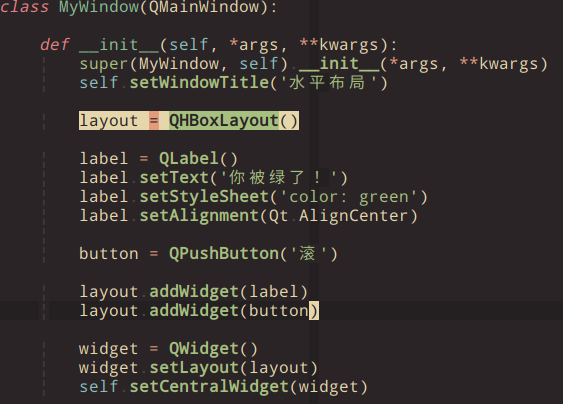
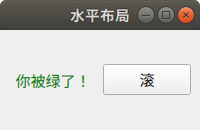
水平布局,QHBoxLayout:
同样的道理,只不过我们这次换成了水平的 Layout ,运行一波就是水平排放了:
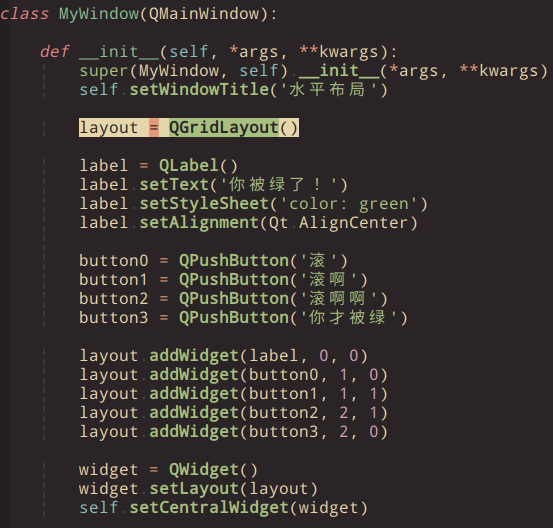
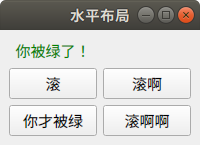
表格布局,QGridLayout:
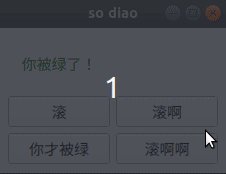
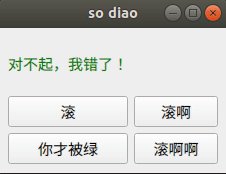
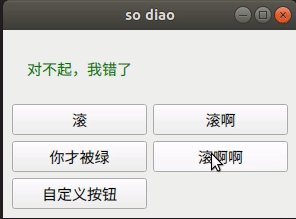
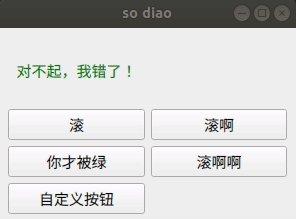
和上次 tkinter 说的一样,你也可以把一个窗口看成一个表格,这里我们使用 QGridLayout ,然后把组件放在你想放的单元格中去,我们添加了一个 label 和四个 button ,让它们分别放在不同的单元格中,运行一波就是这样:
以上这几个就是常用到的布局方式。
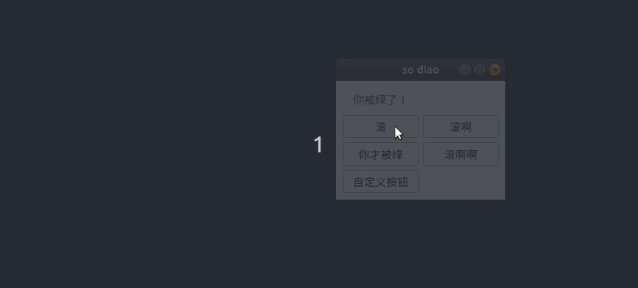
接着我们再来了解一下按钮组件的点击时间绑定,比如我们想当用户点击 “滚” 的时候,让 “你被绿了” 变成 “对不起,我错了!”,可以这样实现:
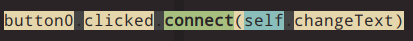
调用 connect 方法来绑定点击事件的回调:
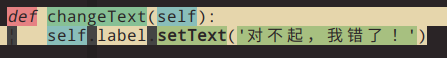
那么这时候点击的 Button0 的时候就会调用 changeText 方法:
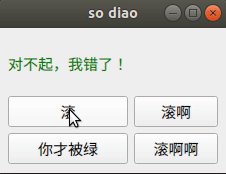
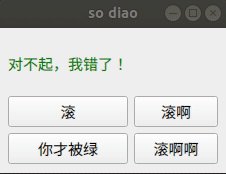
运行一波就是这样:
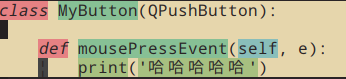
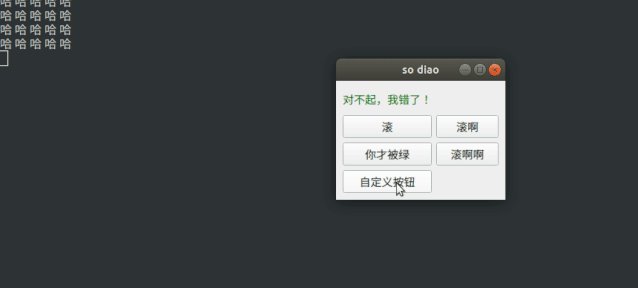
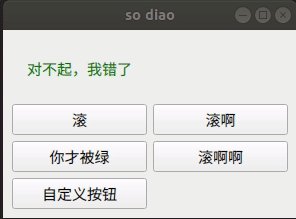
当然,你也可以自定义一个按钮,继承 QPushButton,然后拦截点击事件,在自己的按钮中处理,像这样创建一个自己的按钮,然后当触发鼠标点击按钮的时候就会调用 mousePressEvent 方法:
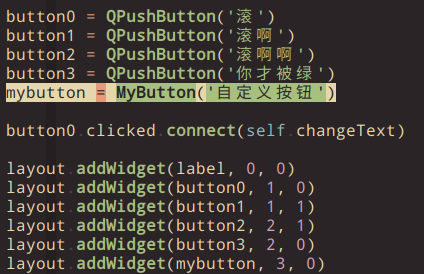
接着在窗口实例化一个,然后添加到 Layout 中去:
运行一波:
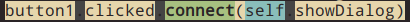
接着我们来看看弹窗,比如我们想要点击 “滚啊” 就弹出一个窗口,那么就可以这样:

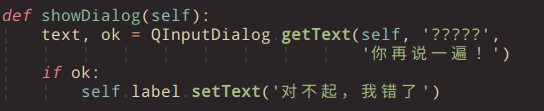
绑定的 showDialog 方法,这里主要弹出一个输入确认框,当用户按确认的时候就改变 Label 的文本内容:

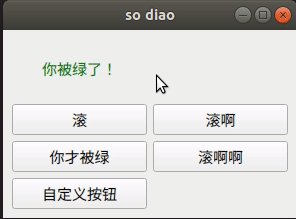
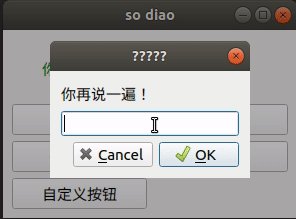
运行一波:

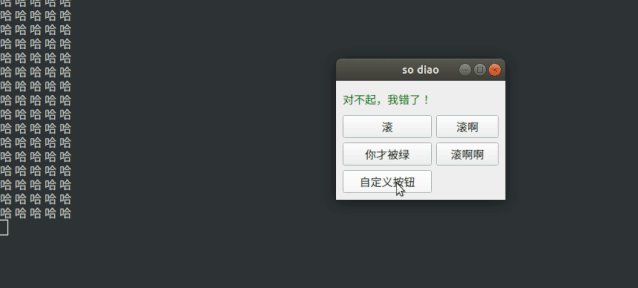
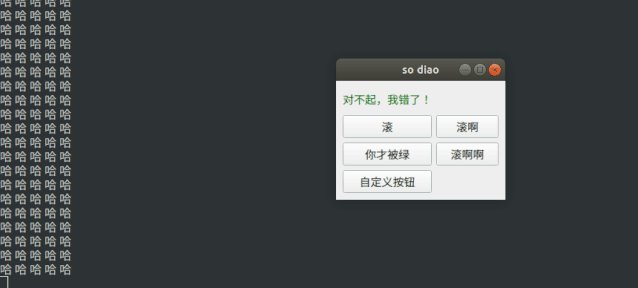
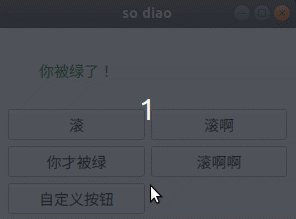
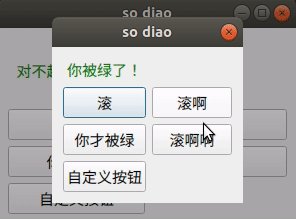
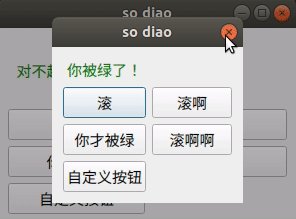
当然,你完全可以自定义一个 Dialog, 直接继承 QDialog 然后在里面定义你想要弹窗的内容,比如这里我就让它弹出一个和原本窗口一样的内容:

当点击 “滚啊” 的时候,实例化自己的 Dialog :

这样就可以弹出自己的窗啦:

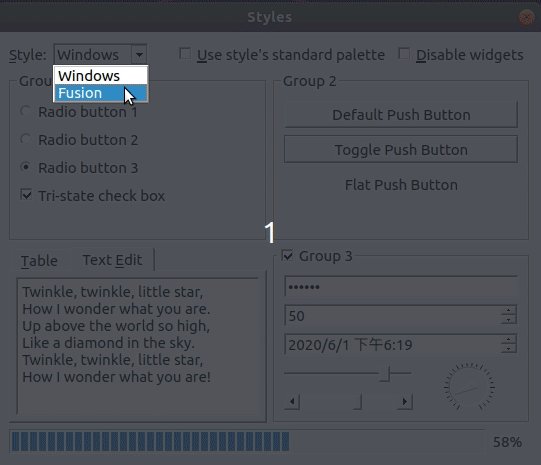
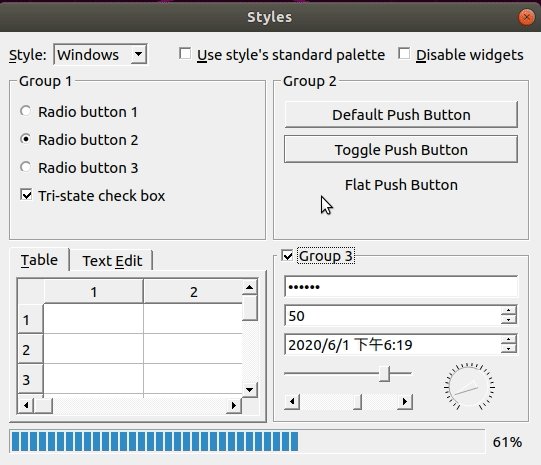
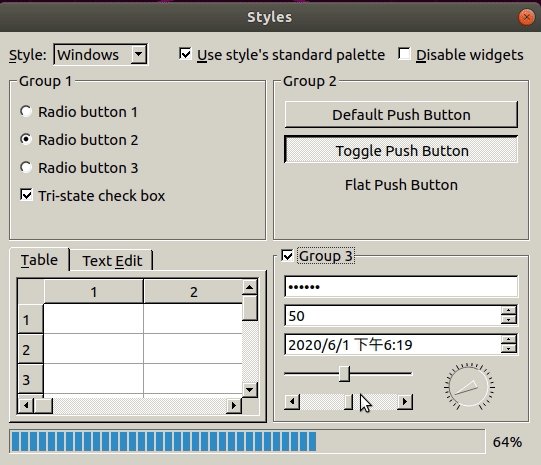
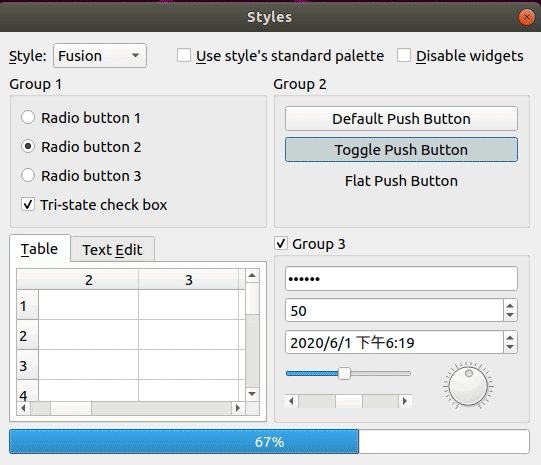
PyQt5 的其它常用组件用起来也差不多,大概有这么一些:

运行起来是这样子的:

上面这个组件代码是官方提供的,考虑到有些 b 友网络有毛病,帮你上传了,在公众号发送 5 获取吧。
感兴趣的话可以到以下链接看更多相关的内容:
https://build-system.fman.io/pyqt5-tutorialhttps://www.qt.io/
ok,以上就是小帅b今天给你带来的分享,那么我们下回见,peace!
