前端如何与后端对接?当年差点和后端同学打起来了!
阅读须知
本文不谈及老技术(毕竟没有经历那个年代,emmm),只谈一些个人体会,如果会有部分内容与你想法不同,以你为准。
大学期间对于前端的学习
对于我双非本科小菜鸡来说,最开始入门的语言是 C 语言,之后大二大三就以 Java 语言为主。后面了解了一下其它学校同学学习的课程,好像大部分也是以 Java 为主,不过有的学校会教学一些 Web 前端的课程,这个是挺好的。
我是仅仅大二学了一本 《Web基础入门指南》书籍(可能书名也不叫这个名字),内容也是比较基础,学习一些 html 标签,css 语法也学的很少。
课程快要结束的时候,老师给我们提及了 ajax 以及异步请求相关的概念,逐渐的有了前后端的概念,最后的作业就是完成一个课程设计,也是比较经典的管理系统,要有数据库连接等等,我们当时做的就是比较经典的「图书管理系统」了。
大学期间做的项目
大二学习前端的知识不是很多,后面来到了大三,学习了 JavaEE 以及软件工程的课程,当时这两门学科老师进行了联合,要求我们分组完成一个大的课程设计,这个也是作为期末考试的重点比例分数,可以说如果这个项目分数不高的话,两门都得挂了。
不过平常与大佬接触蛮多,所以就和大佬们组了队,其中就有一位小学就学习过编程的同学,对于大学才刚接触编程的我来说经验还是有许多差距。
当时软件工程老师给我们提及了,前端框架可以考虑使用 Vue 或者 React 框架,那时候我最开始接触这两个词,然后组内大佬就开始研究这个框架了,让我佩服学习能力真的好强,一周内就开始编写页面了。
而后端当时提及的就是 SSM,如果不太熟悉的小组也可以使用 SSH,我们当时就采用了 SSM 框架,并且采用前后端分离的模式开发。
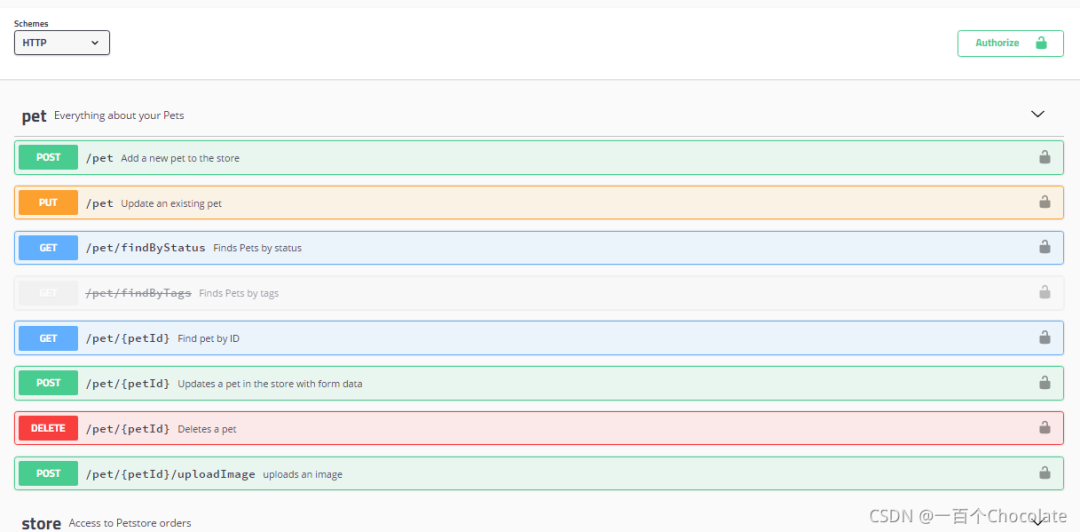
后端也是一位大佬,当时就引入了 Swagger UI
在这里引用官方的介绍:
Swagger UI allows anyone — be it your development team or your end consumers — to visualize and interact with the API’s resources without having any of the implementation logic in place. It’s automatically generated from your OpenAPI (formerly known as Swagger) Specification, with the visual documentation making it easy for back end implementation and client side consumption.
来自谷歌翻译:Swagger UI 允许任何人——无论是你的开发团队还是你的最终消费者——在没有任何实现逻辑的情况下可视化 API 资源并与之交互。它是根据您的 OpenAPI(以前称为 Swagger)规范自动生成的,带有可视化文档,便于后端实现和客户端使用。
当时做的效果就是如官方图片一样,提供了一种可视化的效果,这样前端同学就不用这么花费很多沟通上的成本,直接看图一目了然。 这个当时也是对我的认知有了一些变化,就觉得大佬们真强,对于这个技术广度感到了不足,给大佬们点赞!
这个当时也是对我的认知有了一些变化,就觉得大佬们真强,对于这个技术广度感到了不足,给大佬们点赞!
最后我们组确确实实拿到了班级第一名,但是过程中前后端的两位大佬也出现过沟通问题,也吵过,就差打起来了...
之后,有这段做项目的经历加上自己也系统学习了前端相关的知识,春招找到了一份实习,接下来就来说说实习工作的真实体验如何。
一次实习工作的真实体验
学校时期与大佬们接触,自己对于技术方面也更加热爱了,同时接触的领域也更广了,比如开始自己去学习 Vue 和 React 框架。
但是带着学校的思维第一次进入了一家公司实习,当时想的是应该前后端也会按照学校那会的方式来做,而实际情况缺差别有点大。
实习那会,有一批的实习生,我应该算是前端的一个主力了,当时讨论的时候就说后端写好接口文档,可以考虑使用 Swagger UI(因为上文提及过,我大学期间就有使用过,这个还挺好用的)
不过当我提及 Swagger UI 时,貌似就一位后端同学知道,其它同学好像没怎么了解。
因为了解的不够充足,这个 Swagger UI 就放弃考虑了,最开始是没有一个规范的接口文档的,告诉我的接口也是比较「简单」,至于这个接口能不能用我还要自己去请求一下,然后测试一下?
当时花费了很多的沟通成本,后来由带我们的组长给后端同学开了一次会议,开始整改规范上的问题,要求写好一份完整的接口文档,之后我就轻松许多了,不需要我做的时候还得和接口负责人沟通许久。
不过,后来又出现了问题,虽然文档的内容是比较详细了,但是因为接口会比较多,所以每个人可能就会分配一下,负责某个模块的几个接口,就在这里出了点小问题。
比如前端取值的话,有些接口是通过 res.data.xxx 就可以获取 xxx 属性的值了,原本我以为大家都会用这种规范上来做,但是之后写其它页面的时候我发现 res.data 取不到值了,充满疑惑的我又开始了调试,在控制台打印了一下,原来我得需要 res.data.data.xxx 才能获取那个值,看完之后我哭了呀。
于是乎,我又得找后端同学商量一下了...
作为一起加入的实习同学,出现问题也是很正常,遇到问题去解决问题就好了。
要是脾气暴躁的前端 er,估计会和后端开怼了,甚至打起来了(开个玩笑哈,一般不会有这种情况的哈,打赢了坐牢,打输了住院...)
前端与后端的对接
之前有一位小伙伴问我前端与后端对接需要掌握哪些技术栈,该怎么对接等等。
首先,是技术栈方面,其实对于前端来说,了解一下「RESTful API」就好了,一般后端同学返回的接口类型和这个设计差不多,可能公司要求会有点差别。
https://www.ruanyifeng.com/blog/2018/10/restful-api-best-practices.html
在现在主流前后端分离开发模式下,前端同学就负责编写界面实现,后端同学提供 API 接口,这样减少一些沟通成本。
在过去前后端打架的时代,我觉得你写的接口不行,而你又觉得我写的页面太简单了,觉得我技术一般。然后就打起来了...
咳咳,题外话题外话,至少我是没有经历过那个时代,真打没打起来我还没实际见过,但是网上见过,见过真实的产品和开发人员对喷的情况。

而至于怎么对接的话,作为前端来说的话,如果后端同学按照公司规范提供接口文档或者一些可视化的接口,这样是非常好的,自己也会轻松很多,省去一些沟通的成本。
但实际情况往往与理想状态还是有点差距,有时候后端同学返回的接口可能会有一些问题,这也很正常,谁还不经历个 bug 呢,作为前端的我们来说,不要抱怨,和平交流。
因为这个功能是这位后端同学给你提供接口,说不定之后的一些功能你们还需要合作,因此建立良好的合作关系还是很重要的。
结尾
本篇文章就到此结束啦,的文章可不仅仅只有知识类分享哈,喜欢我的文章可以点点关注,下次我们还能遇见,许久没有求点赞了,这次能要一个「点赞」吗,各位大佬们,球球了~

我是「一百个Chocolate」,一位狮子座的程序员,带着热情面对生活,好好生活,好好学习。
2021 年还有一个季度,我们一起加油!
往期推荐
在工作中对于 Custom React Hooks 一些思考
Custom Hooks 中使用 React Context