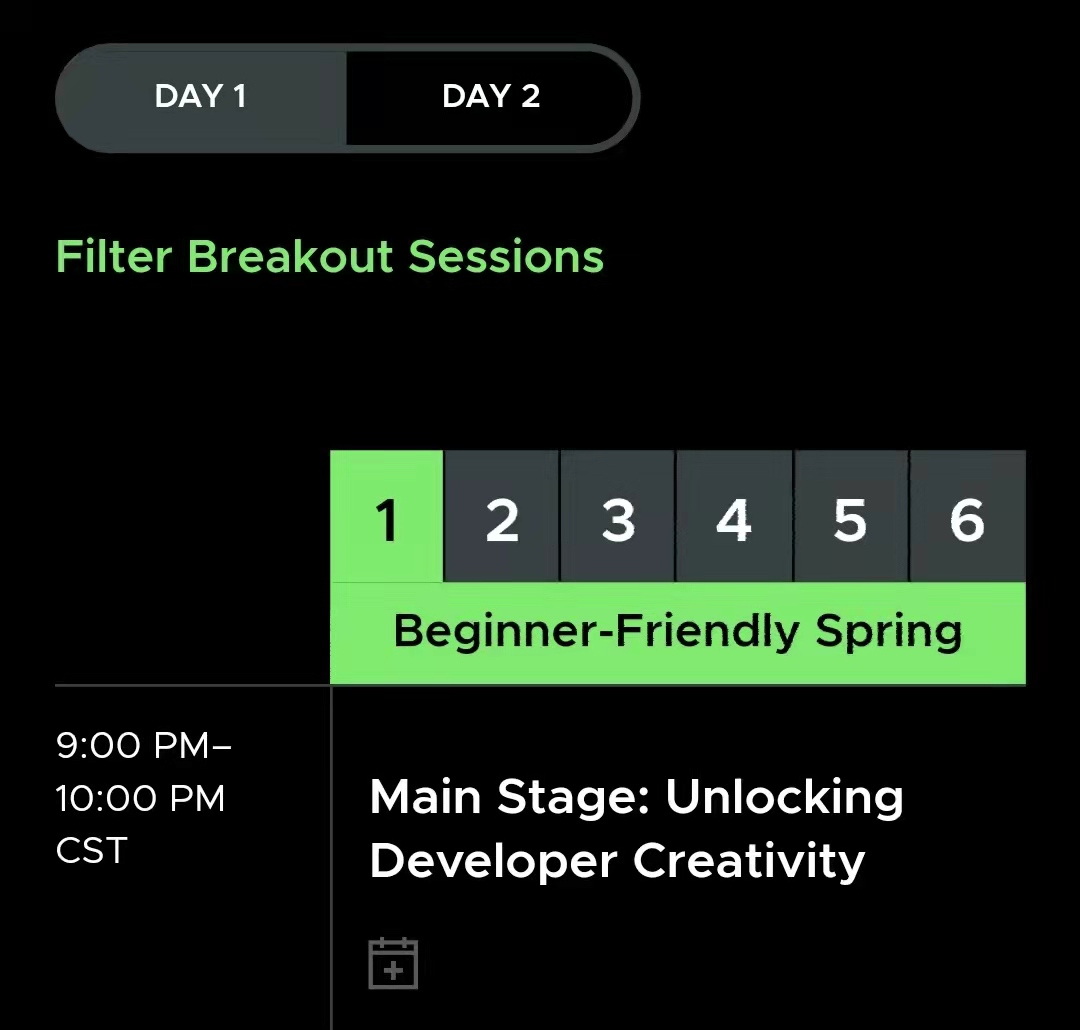
同一个页面的时间变来变去,见鬼了
低并发编程


啥原理



刨根问底继续探索


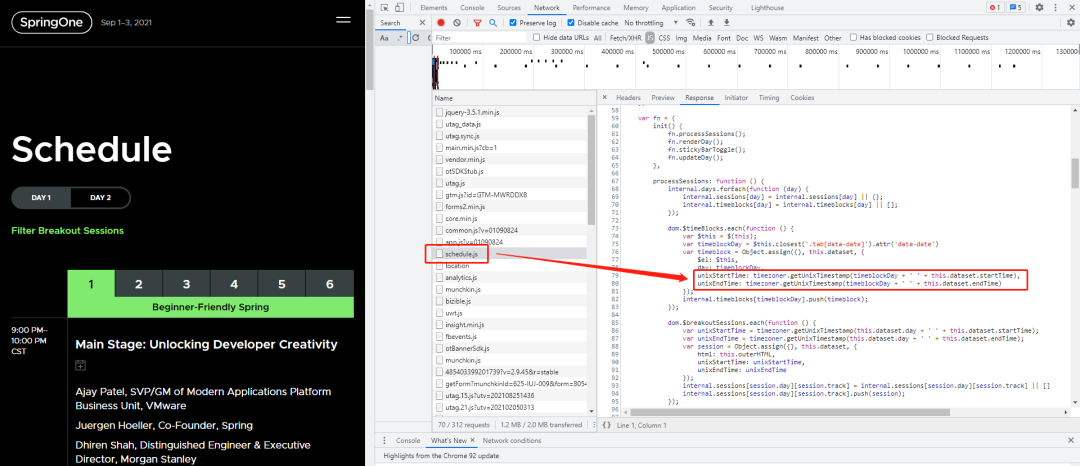
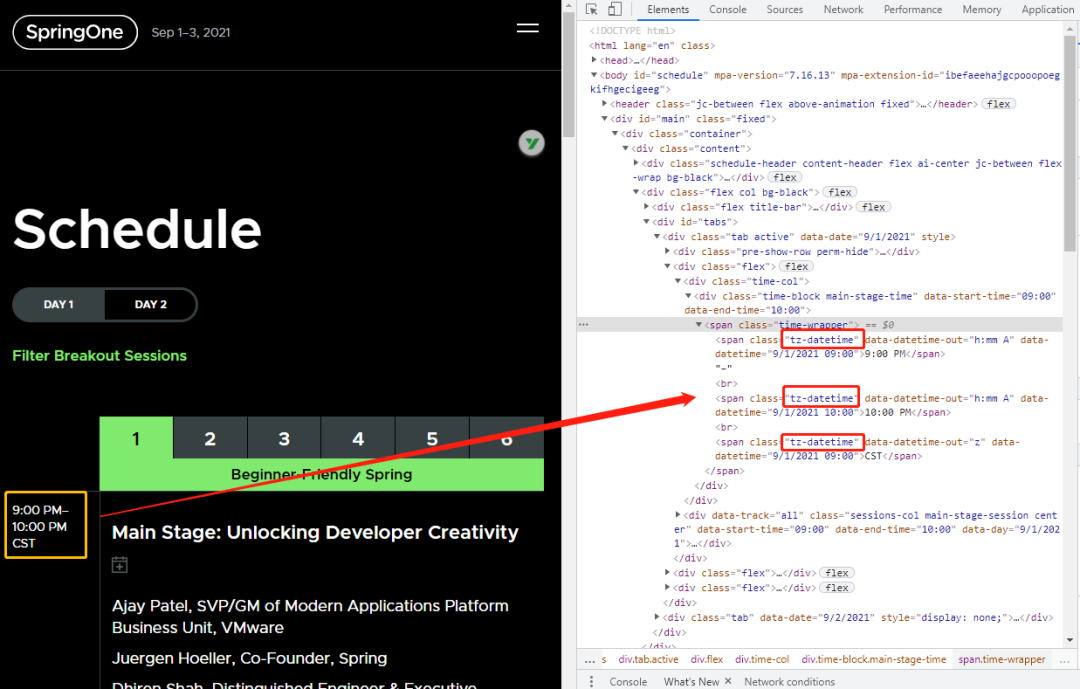
$tzDatetimes:$(".tz-datetime")
a.$tzDatetimes.each(function() {
d.convertDatetime(this)
})
convertDatetime:function(b) {
var c=b.dataset.datetimeOut
}
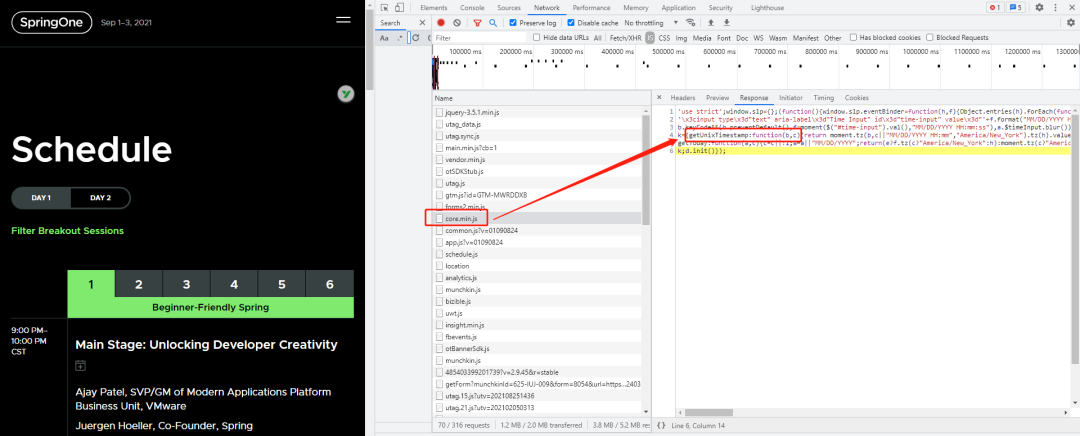
var h = moment.tz.guess()
var c = b.dataset.datetimeOut
getUnixTimestamp:function(b,c){
return moment
.tz(b,c||"MM/DD/YYYY HH:mm", "America/New_York")
.tz(h)
.valueOf()
}
var h = moment.tz.guess()>> moment.tz.guess();
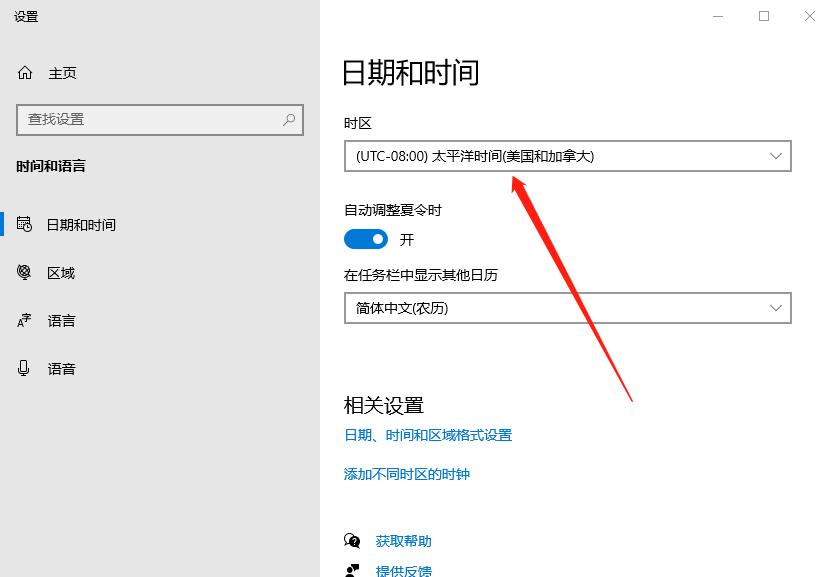
"America/Los_Angeles"
>> moment.tz.guess();
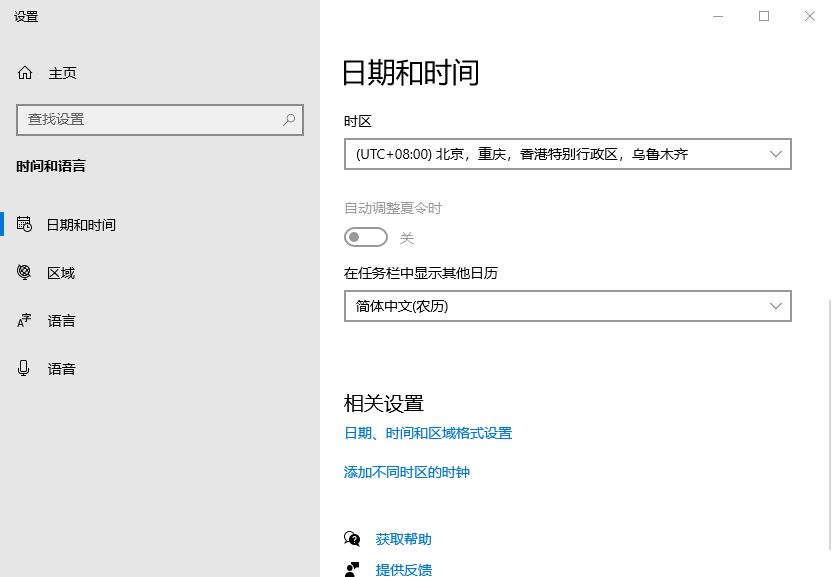
"Asia/Shanghai"
getUnixTimestamp:function(b,c){
return moment
.tz(b,c||"MM/DD/YYYY HH:mm", "America/New_York")
.tz(h)
.valueOf()
}
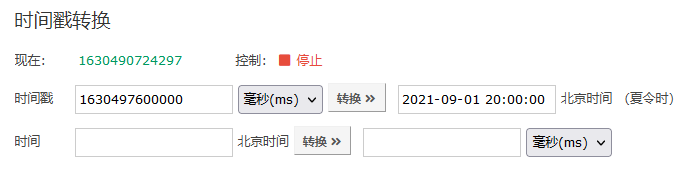
>> moment \
>> .tz("09/01/2021 08:00","MM/DD/YYYY HH:mm", "America/New_York") \
>> .tz(moment.tz.guess()) \
>> .valueOf()
1630497600000

$tzDatetimes:$(".tz-datetime")
a.$tzDatetimes.each(function() {
d.convertDatetime(this)
})

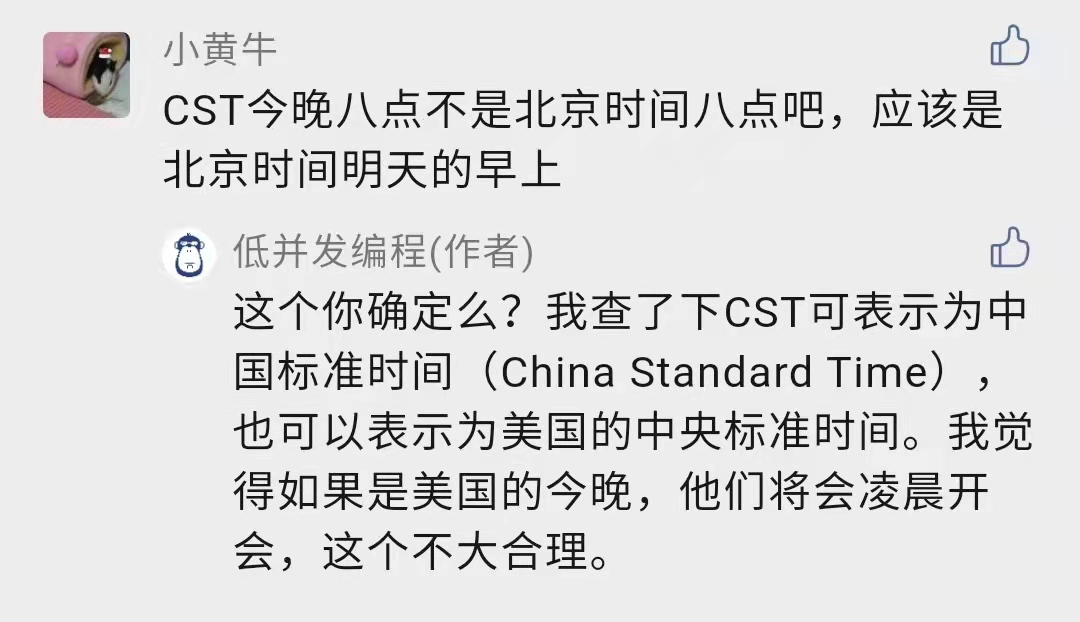
评论
