研究案例 | BimaPe 登陆页面重新设计
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 4164 字,预计阅读 11 分钟
TCC 情报局的 第 106 篇 干货分享
2022 年的 第 4 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。BimaPe是一款一家印度的保险科技行业的初创公司。他们的产品非常具有创新性并且对用户来说非常有用。但很多时候一些网站上的功能和福利用户并不能发现或者不会使用,这就像在我们日常的设计中,虽然作为设计师我们设计了很多功能,但是用户根本不能理解到功能到底是什么,如何使用,那这无疑就是很大的败笔。作者在本文中不仅分享了设计流程,同时也分享了设计决策和背后的逻辑,而这往往也是我们做设计最重要的支撑。那就让我们一起来阅读学习一下吧!
在这个案例研究中,我将阐述再设计 BimaPe 网站登陆页面的过程。在下面将分享整个设计流程、设计决策和背后的逻辑。
 BimaPe登录页重设计
BimaPe登录页重设计
1. 免责声明
1. Disclaimer
该项目是10K 设计师 顶点项目[1] 的一部分。
( [1] 顶点项目(Capstone Project): 是美国中学或高校阶段针对临近毕业的高年级学生开设的一种综合性课程。这是一种让学生整合并充分利用所学领域的知识,同时培养相关技能和态度的课程。又称为顶点单元、顶点体验或高级研讨会。这类课程一般开设在实用性很强的专业中。)
2. 关于 BimaPe
2. About BimaPe
BimaPe 是一家印度的保险科技行业的初创公司。他们的产品非常具有创新性并且对用户来说非常有用。该产品可帮助用户管理现有的保险单、简化保险流程并找到隐藏的可获取的保险福利。
3. 为什么选择 BimaPe
3. Why BimaPe
1. 我发现这个产品很有趣。
2. 我意识到 BimaPe 网站有可改进的空间。
3. 我在保险行业有一些经验,所以我对这个重设计的例子很感兴趣。
4. 问题陈述
4. Problem Statement
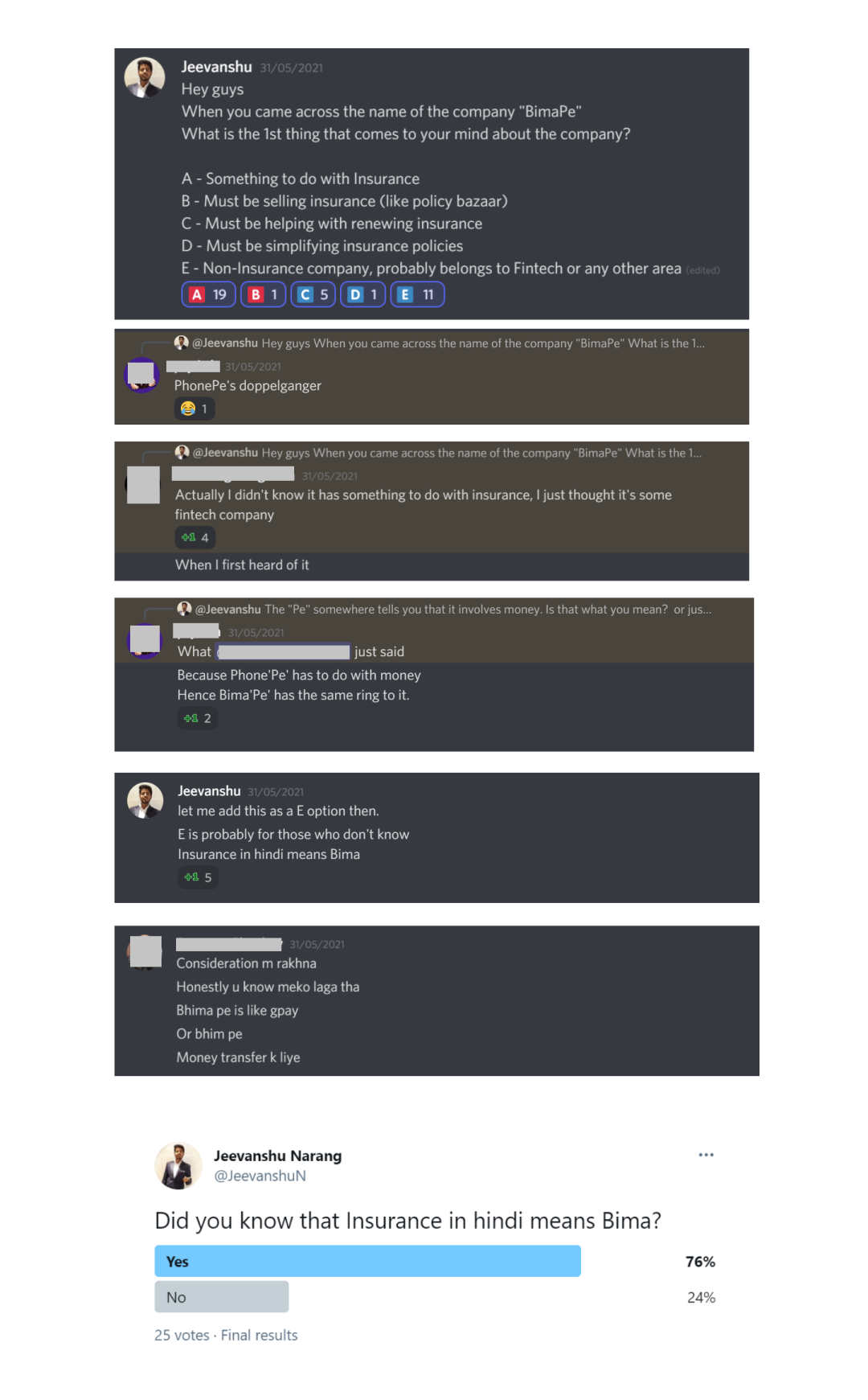
 图片大致意思是在网上有很多人不是非常了解Bima是做保险的
图片大致意思是在网上有很多人不是非常了解Bima是做保险的5. 信息架构
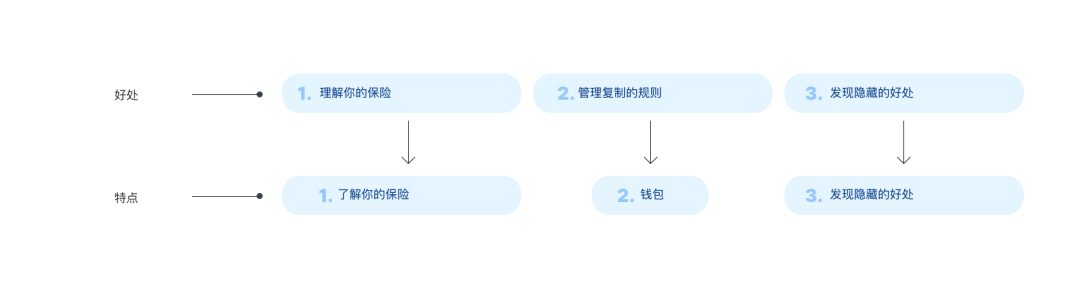
5. Information Architecture


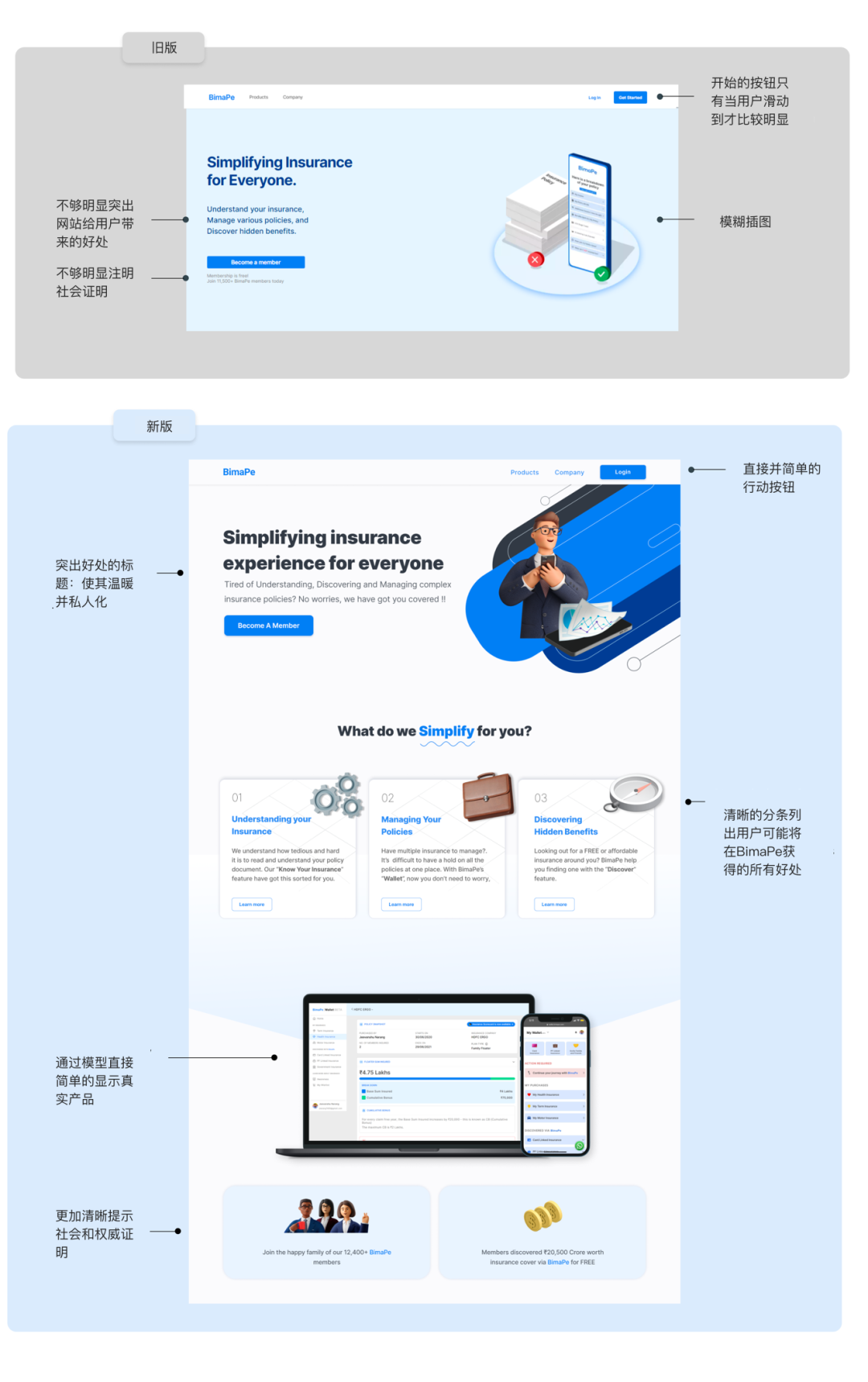
6. 网站首页
6. Hero Section


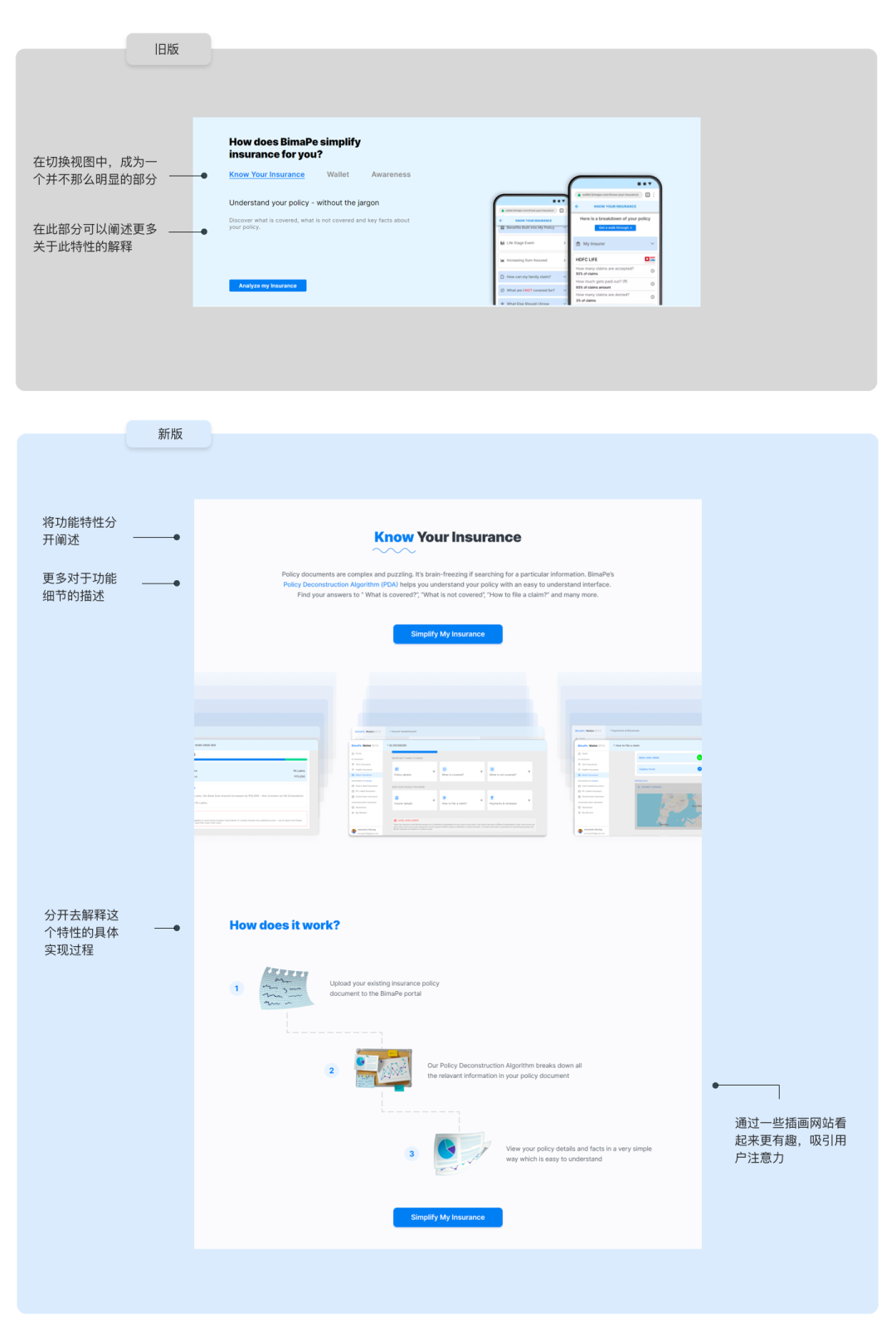
7. 了解你的保险
7. Know Your Insurance

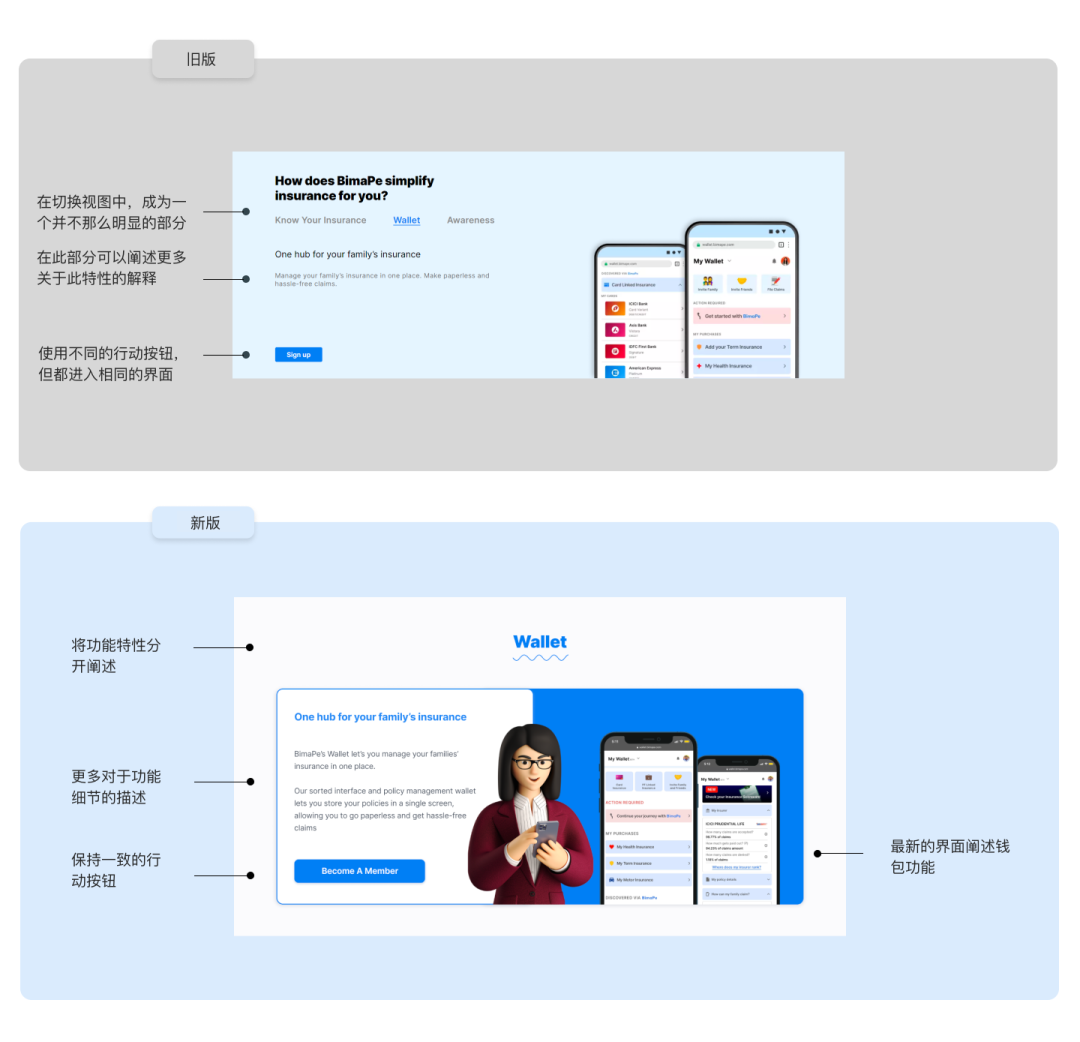
8. 钱包
8. Wallet

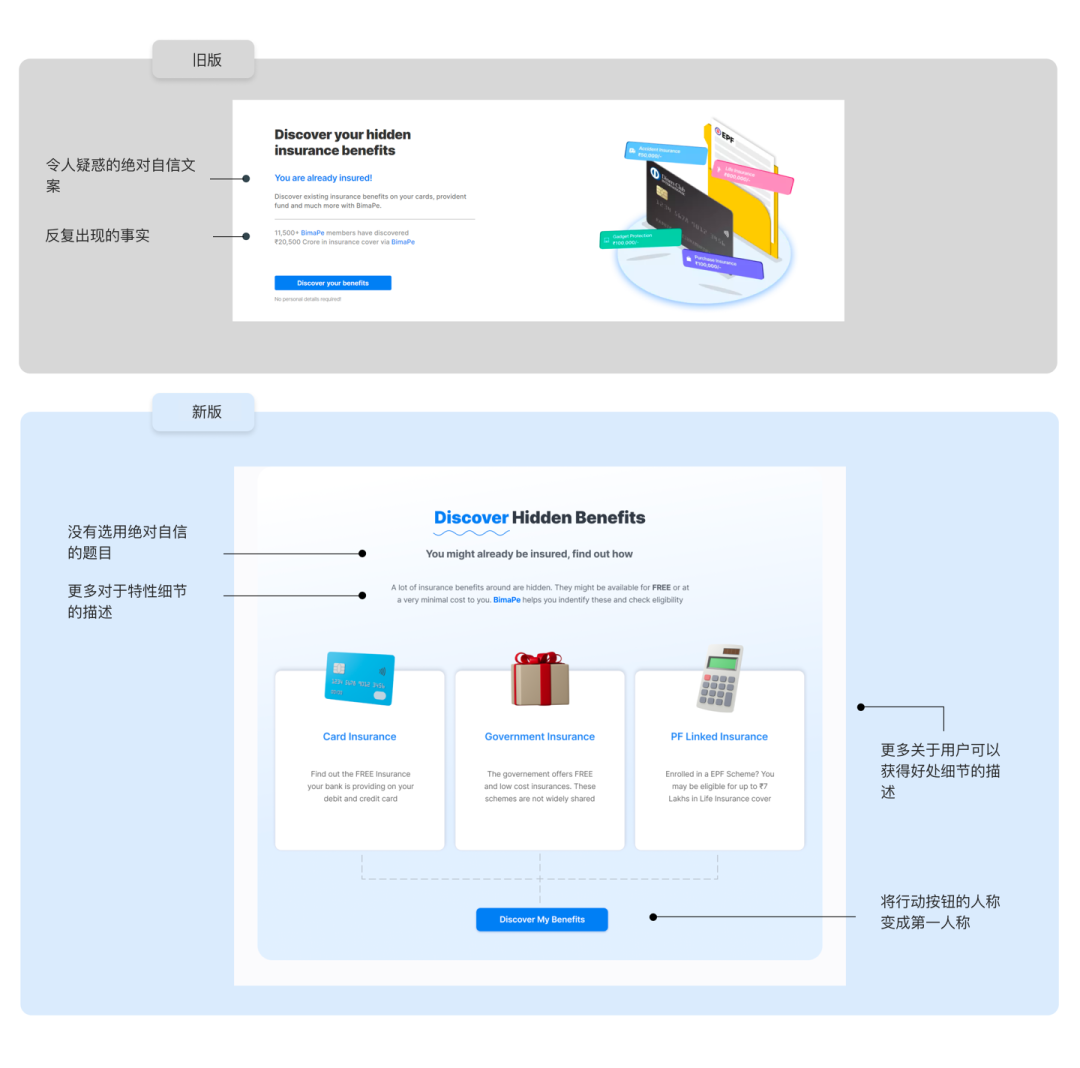
9. 发现福利
9. Discover Benefits

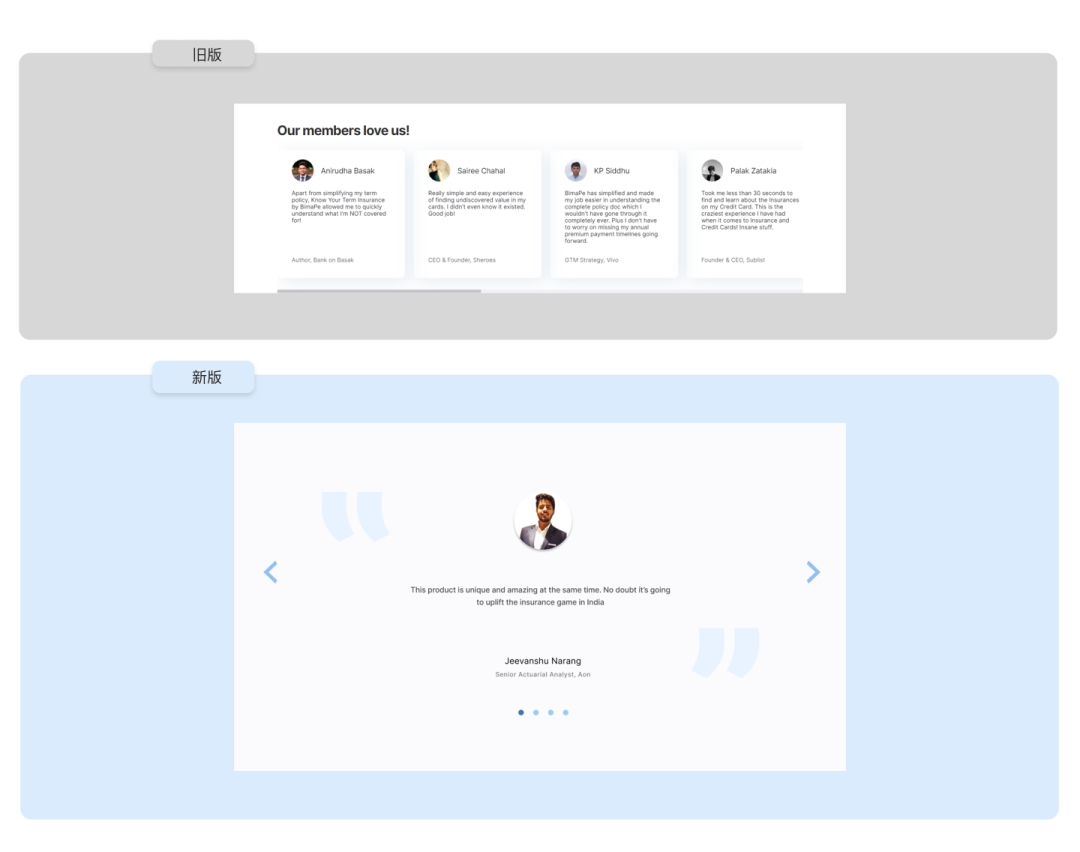
10. 评论
10. Reviews

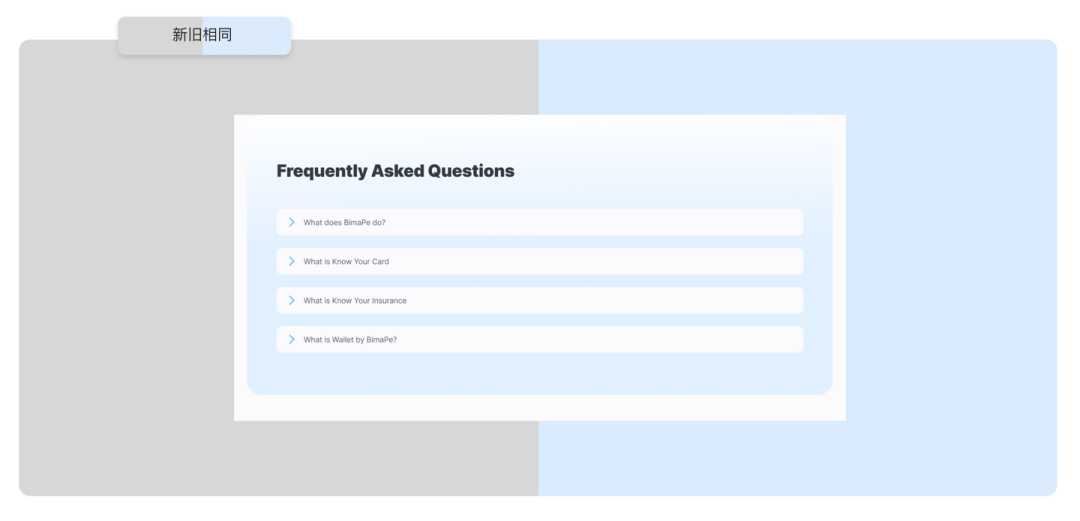
11. 常问问题
11. FAQ

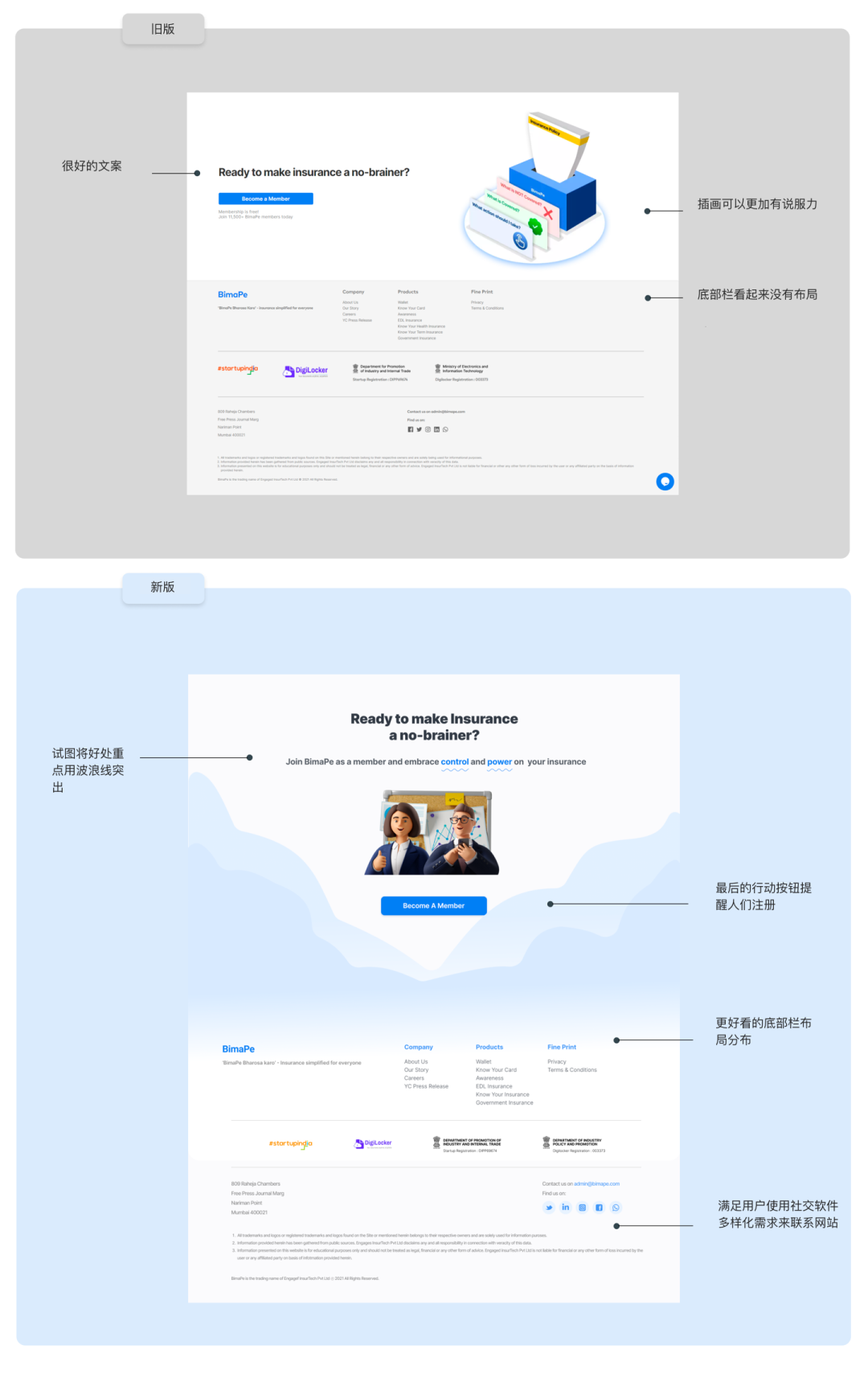
12. 最终的 CTA 和按钮导航
12. Final CTA and Botton Navigation

13. 网站图标
13. Favicon


14. 如何做的更好?
14. What could I have done better?



十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

评论
