当 React 核心开发者逐渐离开 ,React 在社区还有未来吗?
凌晨2点, Dan 仍坐在电脑桌前,表情严肃。
作为React社区最知名的布道者,此时正遭遇一场不小的变故 —— 他拥有38w粉丝的推特账号被影子封禁了。
所谓影子封禁,是指粉丝无法在流中刷到被封禁者的任何推文,只能点进被封禁者的账号才能看到新推文

在RSC(React Server Component)特性发布后,Dan经常用这个账号科普各种RSC知识。这次封禁,显然对他的布道事业造成不小打击,不得已只能启用新账号。
虽然新账号粉丝不多,但值得宽慰的是 —— 这篇题为The Two Reacts[1]的RSC布道文数据还不错。

这篇文章通过解释世界上存在2个React:
-
在客户端运行的
React,遵循UI = f(state),其中state是状态,是可变的 -
在服务端运行的
React,遵循UI = f(data),其中data是数据源,是不变的
来论证RSC的必要性(他为服务端运行的React提供了底层技术支持)。
安静的夜总是让人思绪良多,Dan合上MacBook Pro,回想起当年参加行业会议,在会议开始前一周才实现演讲所需的Demo(也就是Redux的雏形)。也正是以这次参会为契机,他才得以加入Meta伦敦,进入React核心团队。
随后,Dan又回想起在React Conf 2018介绍Hook特性时,台下观众惊喜的欢呼。

想到这里,不禁又感叹 —— 曾经并肩战斗的战友们都已各奔东西。
Redux的联合作者Andrew Clark离开了(入职Vercel),Hook的作者sebastian markbåge也离开了(入职Vercel),连自己最终也离开了(入职bluesky)。
虽然React仍是前端领域最热门的框架,但一些微妙的东西似乎在慢慢变化,是什么变了呢?
React正迎来自己口碑的拐点
作为一款11岁高龄的前端框架,React正迎来自己口碑的拐点。
近期,有多名包括知名库作者、React18工作组成员在内的社区核心用户公开表达了对React的批评,比如:
-
Increasingly miffed about the state of React [2]
-
Kind of annoyed at React [3]
-
React, where are you going? [4]
-
The decline of React [5]
-
Concatenating text [6]
有人会说,React从诞生伊始至今从不乏批评的声音,有什么大惊小怪的?
这其中的区别其实非常大。从React诞生伊始至今,批评通常是开发者与React核心团队的理念之争,比如:
-
JSX到底好不好用?这是理念之争 -
用
Class Component还是Function Component?这是理念之争 -
要不要使用
Signal技术?这还是理念之争
虽然开源项目都很重视开发者的反馈,但React已经不能算是普通开源项目,而是一个庞大的技术生态。
在这个生态中,开发者的不满实际上并不会动摇React的基本盘。因为决定「开发者是否在项目中使用React」的,并不是开发者自身好恶,而是公司考量技术生态后作出的自上而下的选择。
所以,React的基本盘是技术生态(而非开发者)。而构成技术生态的,则是生态中大大小小的开源作者/开源团队。
这一轮对React的批评,多是核心技术生态的参与者发出的,他们才是支撑React大厦的一根根柱子。
批评的主要原因是 —— React团队将React的发展与一家商业公司(Vercel)牢牢绑定。
这对于React核心团队成员来说,是「从大厂到独角兽」的个人职场跃迁。但对广大React技术生态的开源作者/开源团队来说,则是被动与一家商业公司(Vercel)绑定。
举个例子,RSC中有个叫Server Actions的特性,用于简化「在服务端处理前端交互」的流程。Vercel是一家云服务公司,旗下的Next.js支持Server Actions可以完美契合自家Serverless服务的场景。
但其他开源项目可能并不会从这个特性中受益。
再比如,React Bricks的作者曾抱怨 —— 虽然表面上看,React可以与Vite结合,可以与React Router结合(也就是Remix的前身),一切都是自由的选择。但上层的服务商表示:如果React Bricks不能支持Next.js,就不会再使用他。
换句话说,React在逐渐将自己的技术生态迁移到Next.js,而技术生态是公司技术选型的首要考虑因素。如果开源库不主动融入Next生态,公司在做技术选型时可能就不会考虑这个库。
迫于市场的考量,会有很多原React生态下的库迁移到Next生态,即使这么做并非库作者意愿(毕竟Next.js的背后是一家商业公司)。
框架作者的反抗
如果说一般的开源库只能被动选择是否追随Next生态,那还有一类开源库选择与Next.js正面对抗,这就是Meta Framework(元框架)。
所谓元框架,是指基于前端框架封装的「功能更全的上层框架」,比如:
-
框架
Vue,元框架Nuxt.js -
框架
React,元框架Remix、Next.js -
框架
Solid.js,元框架SolidStart -
框架
Svelte,元框架SvelteKit
还有些框架本身就是元框架,比如Angular、Astro。
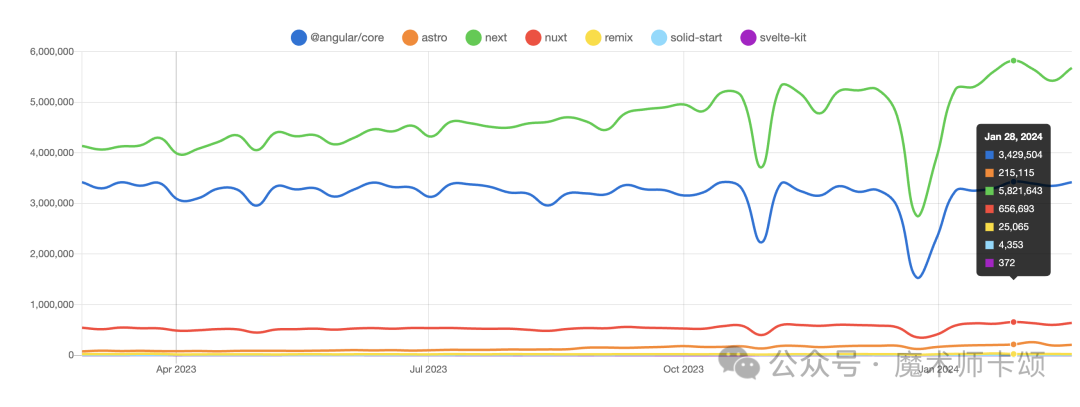
从NPM年下载量看,Next.js对这些竞品基本呈碾压之势(下表绿色是Next):

造成当前局面有多少是因为「Next.js相比其他元框架表现更出色」我们不得而知,但有一点可以肯定 —— React生态向Next生态的迁徙对形成当前局面一定贡献了不少。
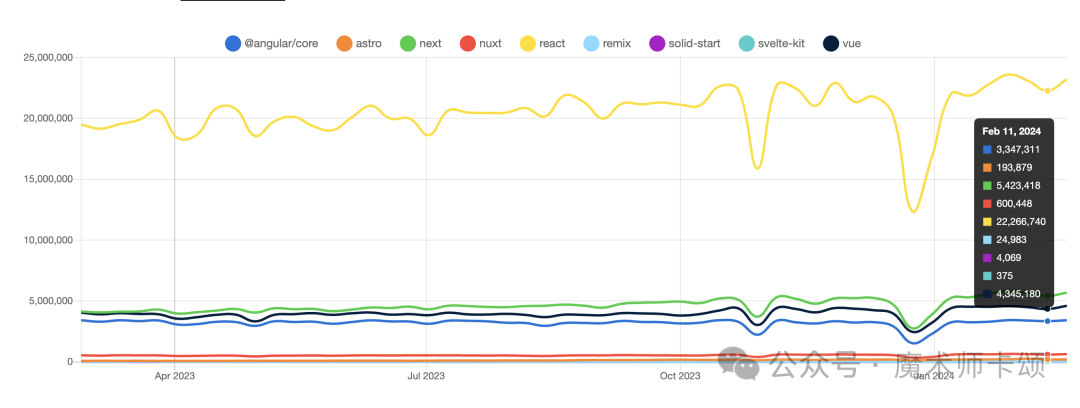
参考下图,黄色(React年下载量)对绿色(Next年下载量)的提携:

元框架的竞争已经逐渐白热化,现在甚至出现了「生成元框架的框架」 —— vinxi[7]。
你可以选择框架(React、Vue、Solid...),再选择应用场景(客户端、SSR、SSG...)以及一些个性化配置,vinxi会为你生成一个独属于你的元框架。
顺便一提,SolidStart就是基于vinxi构建的。
后记
对「React将技术生态向Next迁移」的不满在社区已经酝酿已久,并在近期迎来了爆发。长久来看,这种不满必将影响React的根基 —— 技术生态。
但从上帝视角来看,没有人是真正在意React的:
-
开发者只在意是否能稳定、高效完成工作
-
开源作者只在意技术生态市场是否够大(不能被少数公司垄断)
-
React核心团队成员在意的是自己的职业前景 -
元框架作者在意的是从
Next无法顾及的细分场景切一块蛋糕
React就像一个被开采了11年的金矿,开采的各方都有所抱怨,同时又不停下手中挥舞的铁镐。
当React将技术生态逐渐迁移到Next生态后,React的身影将只存在于一些细节中,比如:
-
Hook的执行顺序不能变 -
严格模式下组件会
render两次 -
相比其他框架更低的性能
作为一家商业公司,未来Vercel会不会为了市场考量逐渐优化这些特性(比如引入Signal)?
如果说React未来一定会消失,那他的死必不会像烟花那样猝不及防而又灿烂(就像谷歌宣布研发Angular2后,Angular1在关注度最高时迎来了他的死亡)。
更可能的情况是像忒修斯之船一样,在航行的过程中不断更换老旧的木条,最终在悄无声息中逐渐消失......
参考资料 [1]The Two Reacts: https://overreacted.io/the-two-reacts/
[2]Increasingly miffed about the state of React: https://macwright.com/2024/01/03/miffed-about-react
[3]Kind of annoyed at React: https://blog.cassidoo.co/post/annoyed-at-react/
[4]React, where are you going?: https://dev.to/matfrana/react-where-are-you-going-5284
[5]The decline of React: https://gomakethings.com/the-decline-of-react/
[6]Concatenating text: https://johan.hal.se/wrote/2024/01/24/concatenating-text/
[7]vinxi: https://www.brenelz.com/posts/building-a-react-metaframework-with-vinxi/
