面试官:谈谈你对原型的理解
面试官:请你谈谈对原型的理解
昨天,我们讲了构造函数,以及实例对象的 constructor 属性。
今天我们接着昨天的构造函数,实例对象的内容往下讲讲原型的东西。
prototype(原型)
js 在 es6 之前,没有类的概念,只有构造函数,所以这个构造函数,你可以认为他就是类,只不过是以函数的形式呈现的,每个对象都有一个原型对象,prototype 就表示对象的原型。
function Person() {
this.name = "人生代码"
}
console.dir(Person.prototype)
打印出来的内容如下:
Object
constructor: ƒ Person()
arguments: null
caller: null
length: 0
name: "Person"
prototype:
constructor: ƒ Person()
__proto__: Object
__proto__: ƒ ()
[[FunctionLocation]]: VM36:1
[[Scopes]]: Scopes[1]
__proto__: Object
我们可以发现:
constructor (Person.prototype.constructor ===> Person) proto (隐式原型)
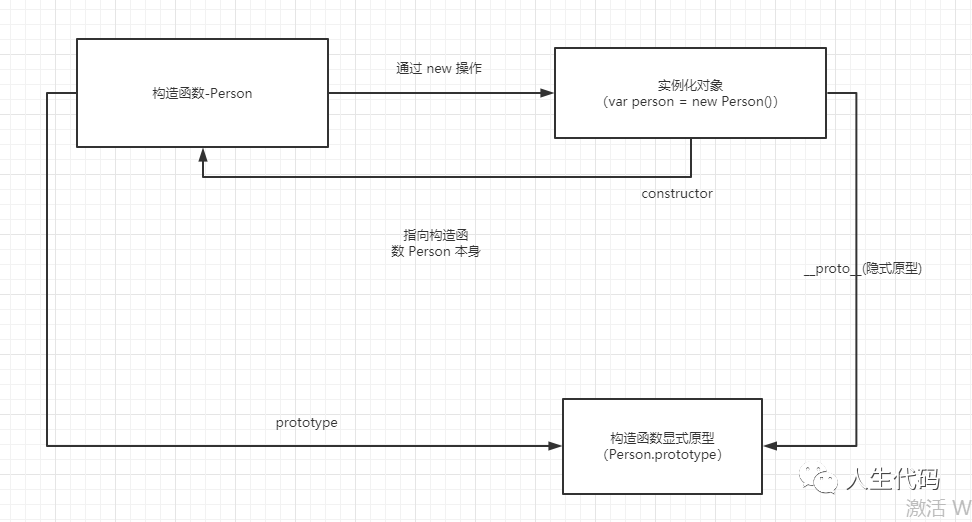
这个时候我们就可以画出以下这张图表示构造函数原型:

那么我们该如何表示实例与构造函数原型的关系,就是接下来讲的隐式原型
proto(隐式原型)
这是每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这是一个访问器属性(即 getter 函数和 setter 函数),通过它可以访问到对象的内部[[Prototype]] (一个对象或 null )。
function Person() {}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
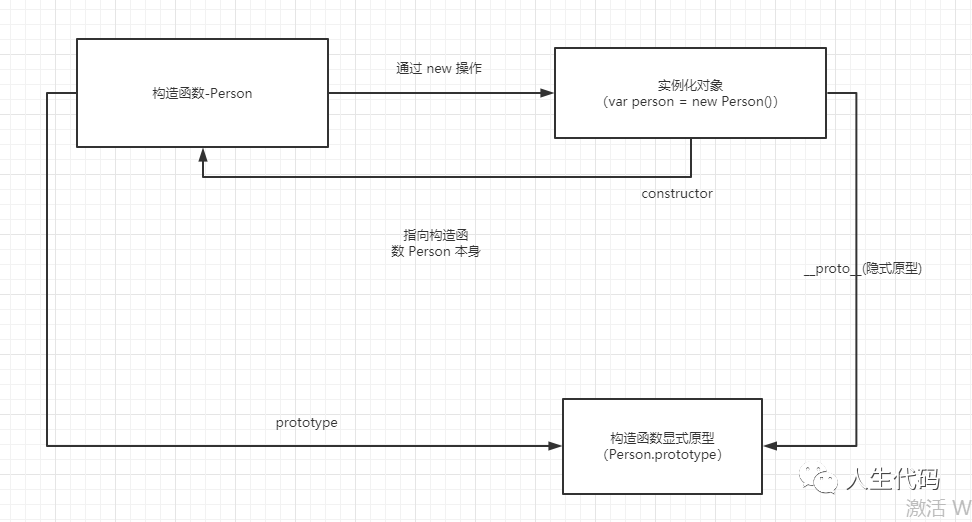
于是我们更新下关系图:

小结:每个引用类型的隐式原型都指向它的构造函数的显式原型
评论
