HTML、CSS、JavaScript、PHP、 MySQL 的学习顺序是什么?
共 3191字,需浏览 7分钟
·
2022-02-09 09:04
大概看了几个高赞答案,都在扯犊子,保证你多走弯路,把牙磕没。
你还推荐现在的 Web 入门的同学学习 jquery?Web 后端你推荐大家学 php?
前端框架技术选型是什么?是否使用 typescript?后端学习什么框架?学习的过程中如何实践?数据库呢?SQL/NoSql 什么时候学?
如果让我给你们指一条 Web 学习路线的话,的确,最开始的话,学习路线是这样的:
- 学 Html,css,Http 主要的学习网站以这两个为主:
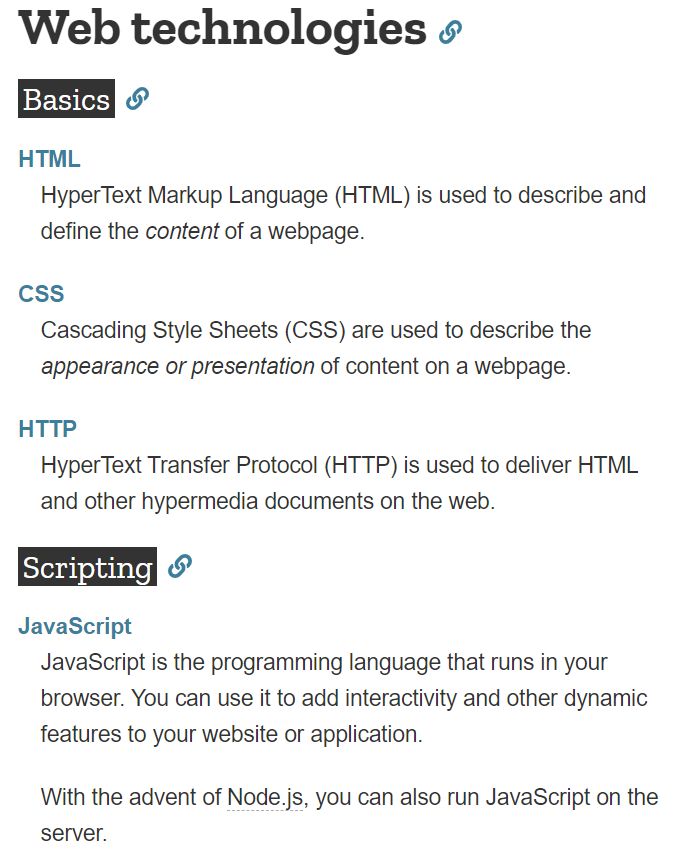
一个是大名鼎鼎的 Mozilla 开发者社区,一个是前端学徒必知的 W3School。这两个网站是我认为最好的 Web 技术学习社区,其中 Mozilla 开发者社区我更为推崇,因为它的内容更全,知识更新,事实上,我们可以根据 MDN 的首页一些内容窥到前端学习路径:


我们可以看到,Basic 内容中包含了 html,css,和 http!前端的学习者事实上在学习的初期,应该先学习 html 和 css 的基础,然后对 http 进行一定程度的了解,了解了 http 之后,就对网站的本质有了大概的认识,会让你后面的学习思路更清晰。
喜欢看中文课程的可以看下这个:
知乎营销平台2. Scripting:Javascript & WebAPI
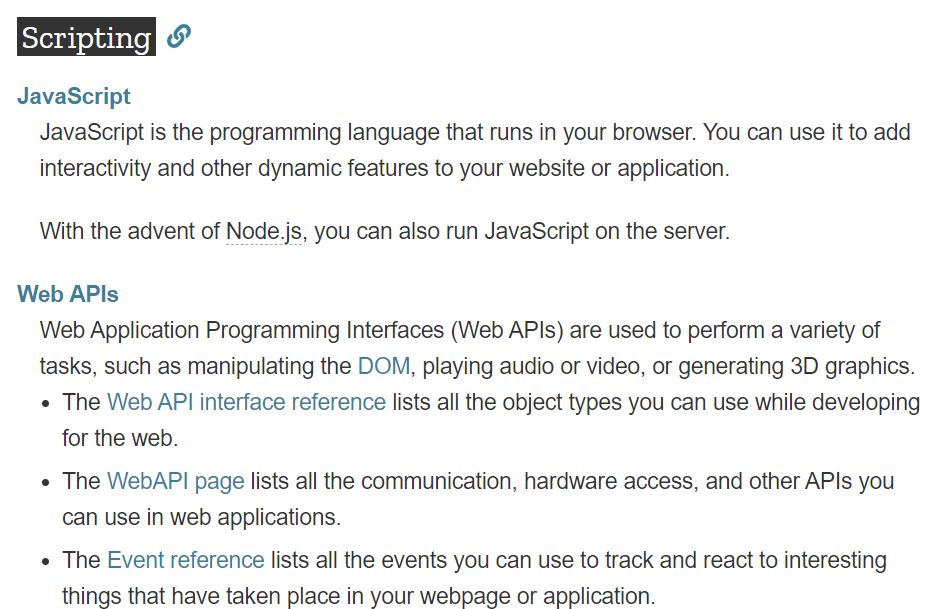
学了 html 和 css 之后,你具备了静态页面的前端知识,但是显而易见,现在的网站很少有静态页面,所以接下来,要开始学习 Scripting ,Scripting 又分为两个部分,分别是 javascript, WebAPI。
javascript 本身只是一个动态脚本语言,身为一个语言,它当然有自己的很多语言特性,学习它,只是让你更熟练这个语言,但是在浏览器的运行环境之下,必须通过调用 WebAPI 才能真正体现 javascript 的用处,比如:
1. 操作 Dom,动态地更改某个元素的 class 的值,添加/删除某个元素.
2. 元素的事件响比如,click,focus,hover,scroll,keydown 等,用 javascript 调用这些浏览器环境提供的 API,才能让 javascript 在前端发挥作用,
3. Ajax 请求, 也就是异步xmlHttpRequest, 它可以让你在页面内部, 在 javascript 中异步地向服务端发出请求, 返回 json, xml 等数据, 实现页面的动态加载。
3. node/npm
学习了这些之后,事实上你是不具备生产力的,现在的前端工作都是在 框架 这个层次上工作,并不是说刚才提到的不重要,而是你需要边学框架做开发,边更深入地去理解之前的所学,在这个过程中,事实上你需要学习并了解 node 和 npm。
这两个东西,是前端工程师和/后端 node 工程师离不开的东西,node 并不是 javascript 的变种,而是和浏览器同级的,javascript 的运行环境(runtime)。
在浏览器中,javascript 的主要作用是用来操作 DOM,发送 ajax 请求,让页面”动起来“,因为浏览器这个环境给 javascript 提供了这些 API。
在 node 中,因为脱离了浏览器,它不再需要提供 Dom 等 api,但它却给我们提供了更完备的文件系统的 API,为啥我说更完备呢,实际上浏览器也提供了一点点,比如 Storage Access API, 这也勉强算吧,毕竟 cookie 等东西也是存在本地的,但是由于浏览器的特殊环境,网站的脚本是不能随意获得用户的本地文件系统的权限的,但是 node 则相反,之后你会发现即便是做前端开发,你用的 CLI,你的前端项目依赖的各种包,也都是基于 node 的。
而 npm,则是一个 nodejs 的包管理工具,如果你写过 java 你应该知道 maven,作用很类似,它们都有管理包的依赖的功能,包括包的版本更新,包的删除,添加,然后也包含了一系列包的测试,发布等功能,也就是说,如果你的项目要增添某个依赖,只是一句 npm install 就能解决的事。
4. 框架学习: Vue Angular React
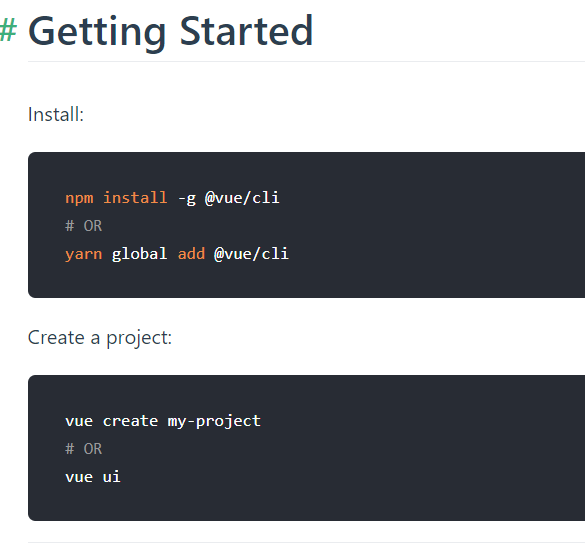
现在就可以开始前端框架的学习了,前端三大框架 Vue,React,Angular 选一个,国内用 Vue 的比较多,我一般用 Angular,但是 Angular 入门难一些,大家可以选择 Vue 进行学习,学习的过程中你就会发现前面学的 node 和 npm 你都离不开了,比如 cli 的使用:

现代框架的学习难度事实上都不高,因为官方文档的 guide 往往写的很棒,只要跟着 follow,基本都能学会,不会有太难的地方。
再提一个重要的事:如果你的前端框架支持 Typescript,一定要用 typescript,如果还没支持,请期待它的到来,Webpack 要关注一下。
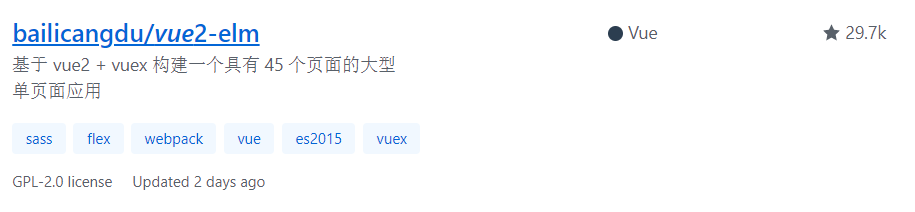
学习的差不多了之后,不着急着自己从头开发一个项目,而是去 Github 上找个 高星项目,然后阅读代码,尝试修改,进行二次开发,比如这个基于 Vue 的项目:

从教学实例到真实应用,中间有一道坎,你需要努力阅读源码,力求能读懂大部分内容,然后修改成自己的之后,你就可以尝试脱离别人的项目,自己从头搭一个前端项目,开发一个像样子的应用出来了。
在这个学习过程中,因为你没有后端,所以很多人就喜欢自己搞个 mock 数据,但是实际上我推荐你使用那些公开的 api,那种 api 很多的,你可以找一找,然后去尝试调取它们的数据,显示在你的页面中。
4. 触角伸向后端 - nodejs
其实我后端的主力语言是 java, 但我平时也用 node 写小项目后端, 我的意思是, 在你学习了前端之后, 到这个节点, 你几乎一定想要掌握后端技术, 因为如果你没有后端技术, 你自己一个人是无法完成一个完整的应用的, 但是你已经有了 node/npm 和 javascript 的基础, 在这时学习 nodejs , 结合你之前对 http 的了解和对前端 http 请求的一些疑问, 趁热打铁, 简直再好不过。
学习 nodejs ,快速使用一些轻量级框架,比如 express,进行后端的简易开发,学习曲线对于现在的你来说一点不陡峭,你只不过是在用相同的语言实现不同的事,而像 express 的这种框架里面的概念,也没有很复杂的东西,没有像 spring 框架中的各种术语,什么 IoC,AOP, DI 等等,express 上手之后,你就可以尝试开发全栈应用啦,整个过程不会太难。
5. 后端持久层 - SQL/Nosql
你的后端不仅需要做一些运算,还要能存储和用户相关的数据,这时候就需要数据库的加持,最开始的时候,可以不着急学 NoSQL,可以现在普通的 关系型数据库,Mysql 是一个比较好的选择,关于关系型数据库的学习,在应用层分为两个方面:
- 数据库的使用 SQL 语言
- 数据库表的设计 表关系
理论层的话水就深了,各种数据结构,算法,还是很复杂的,但是由于我们暂且只在应用层搞事,所以可以先不管它,着重学习上面两个部分。
学习了之后,再结合之前所学的 express,和 mysql 相连,你就实现了持久层的基本功能,这时候,一个具有最最基本功能的全栈应用就诞生了,这时候的你可以一定程度上释放你的生产潜能,将你原来一直想实现的网站做出来了,到这里,就不着急着学新技术啦,可以多多利用你之前学到的前端/后端框架, 开发一个像样子的网站出来啦, 在第一个像样子的全栈应用被你完成的时候, 你已经, 稍微稍微, 入了全栈的门了(虽然距离真正的全栈还有很大的距离)。
祝你学习愉快!
