vue中纯前端实现导出简单Excel表格的功能

前言
使用方法
npm install vue-json-excel
cnpm install vue-json-excel
import Vue from 'vue'import JsonExcel from 'vue-json-excel'Vue.component('downloadExcel', JsonExcel)
:data = "json_data":fields = "json_fields"name = "用户统计列表">导出Excel
:fields = “json_fields” ----------------Excel中表头的名称
:data = “json_data” -------------------导出的数据
export default{data(){return{json_fields: { //导出Excel表格的表头设置'序号': 'type','姓名': 'userName','年龄': 'age','手机号': 'phone','注册时间': 'createTime',},}}}
export default{data(){return{json_data:[{"userName":"张三","age":18,"gender":"phone":15612345612,"createTime":"2019-10-22"},{"userName":"李四","age":17,"gender":"phone":15612345613,"createTime":"2019-10-23"},{"userName":"王五","age":19,"gender":"phone":15612345615,"createTime":"2019-10-25"},{"userName":"赵六","age":18,"gender":"phone":15612345618,"createTime":"2019-10-15"},]}}}

导出Excel 导出Excel
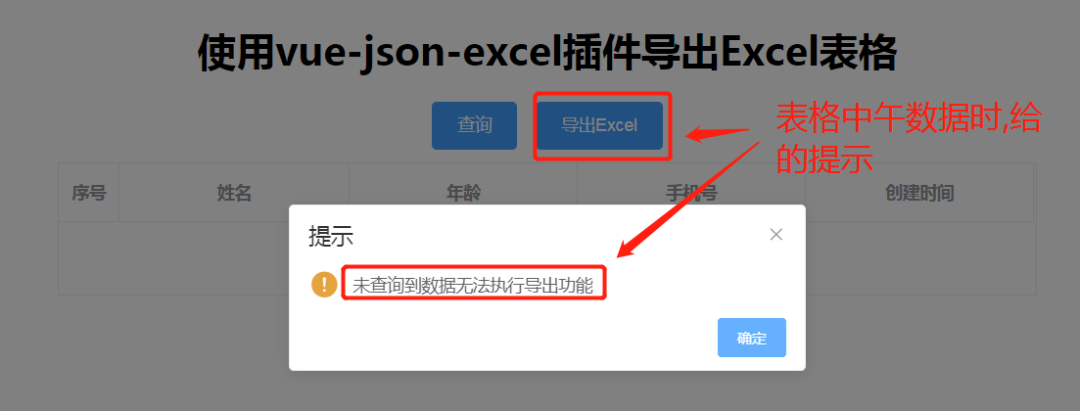
 如果表格中有数据的时候,点击导出功能
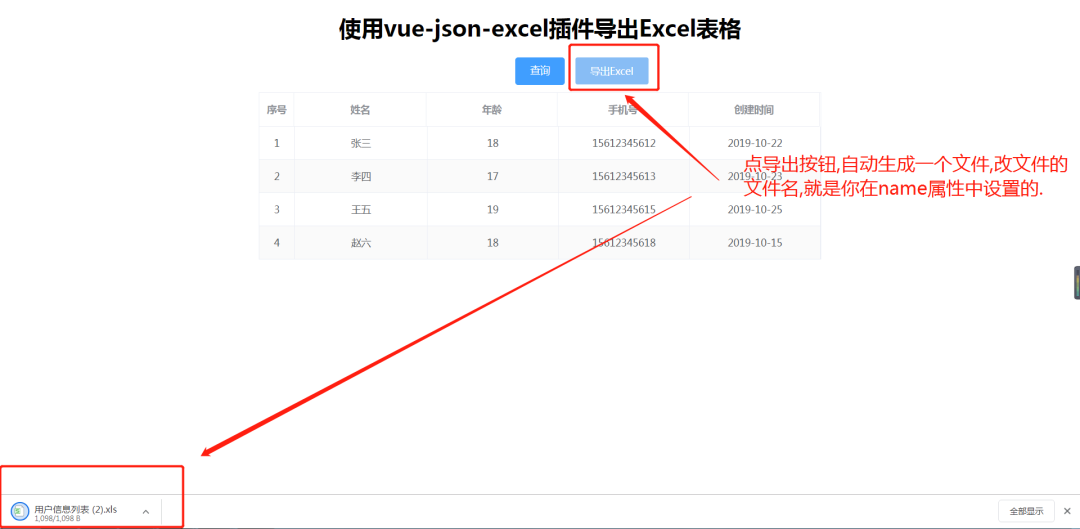
如果表格中有数据的时候,点击导出功能

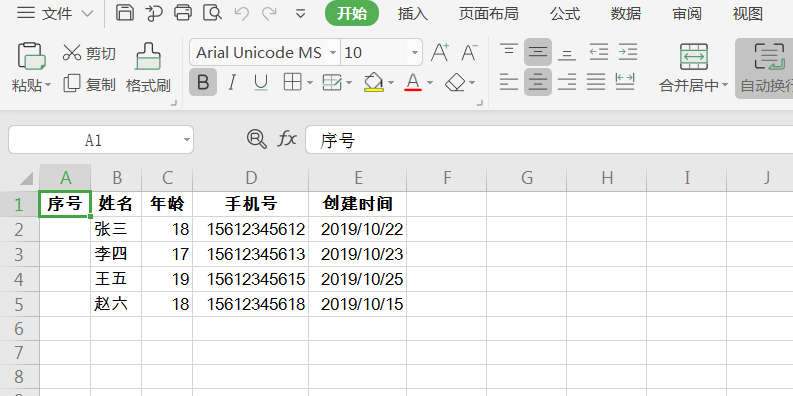
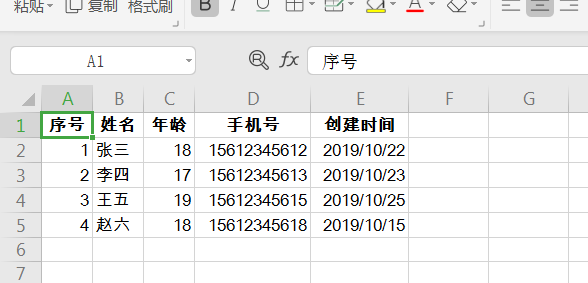
在给json_data数据赋值的时候,添加加一个type属性,来显示序号。
for(let i in this.json_data){this.json_data[i].type=parseInt(i)+1}

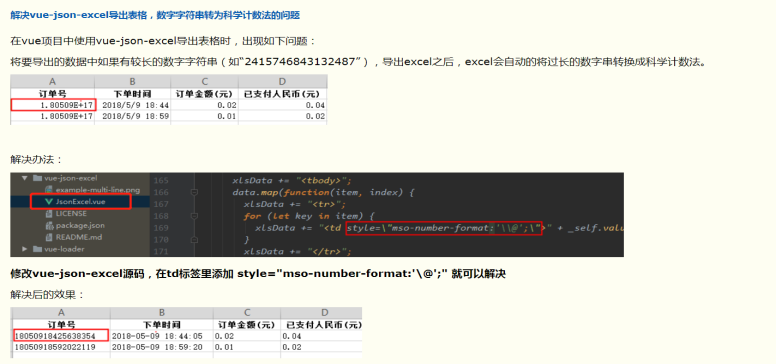
如果里面的的时间字段精确到秒的话,可能导出来的数据不会那么精确,这时你可以通过改插件的源码来解决; 参考连接。

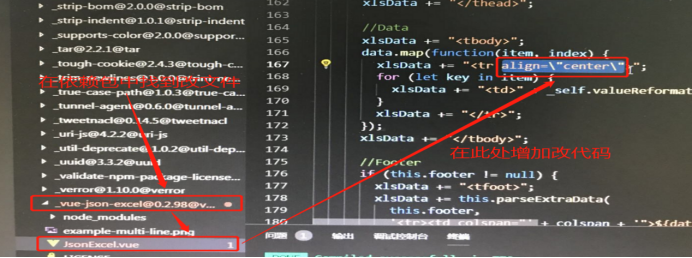
还有就是想要表格中数据居中显示,也可以改源码;

总结

评论
