HttpReports 2.0 发布了 !!!
值得推荐的一个APM 框架
前言介绍
HttpReports 是基于.Net Core 开发的APM监控系统,使用MIT开源协议,主要功能包括,统计, 分析, 可视化, 监控,追踪等,适合在微服务环境中使用。
Github地址:https://github.com/dotnetcore/HttpReports
在线预览: http://122.51.188.23:8080 (带宽有限,第一次会有点慢)
在线文档: https://www.yuque.com/httpreports/docs
账号: admin 密码 123456
开源不易,感兴趣的同学还希望点个Star,支持下
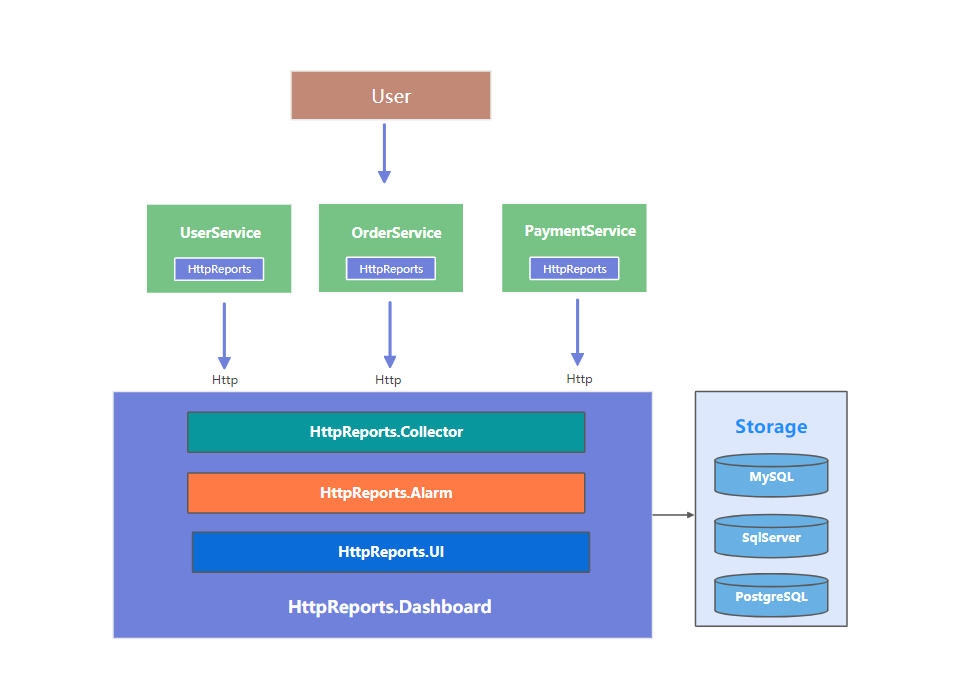
? 简单架构

? 主要功能
接口调用指标分析
多服务节点数据聚合分析
慢请求,错误请求分析
接口调用日志查询
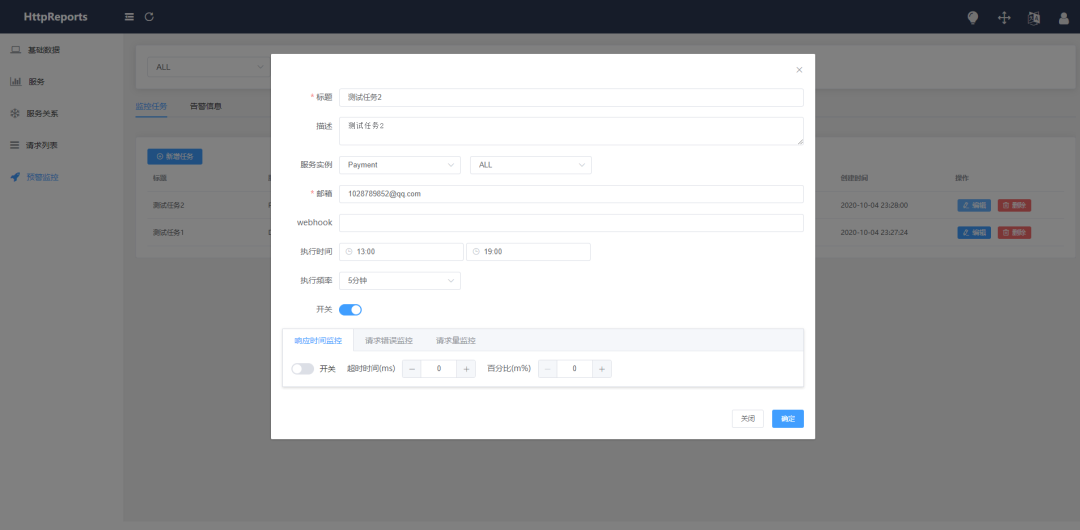
多类型预警监控
HTTP,Grpc 调用分析
分布式追踪
多数据库支持,集成方便
程序性能监控
2.0 更新
HttpReports 上一次发布HttpReports 还是在3个月前,HttpReports 2.0 版本的改动还是挺大的,所以建议老版本的升级前,还是先看下文档,本次更新主要以下几个方面
项目结构调整,统一使用 HttpTransport
使用 Vue + Antv + ElementUI 重构了Dashboard
使用FreeSql ORM重构了存储层,之前兼容多数据库是个很头疼的问题,要写很多sql,FreeSql兼容的很好,现在项目里面你找不到一行sql, 用起来非常方便,性能也有提升,这里给叶老板点个赞
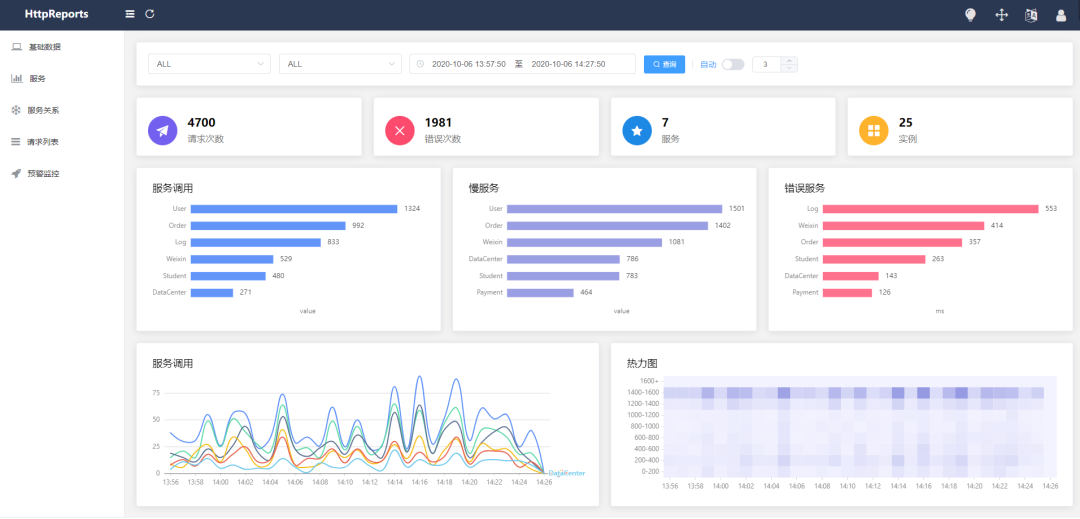
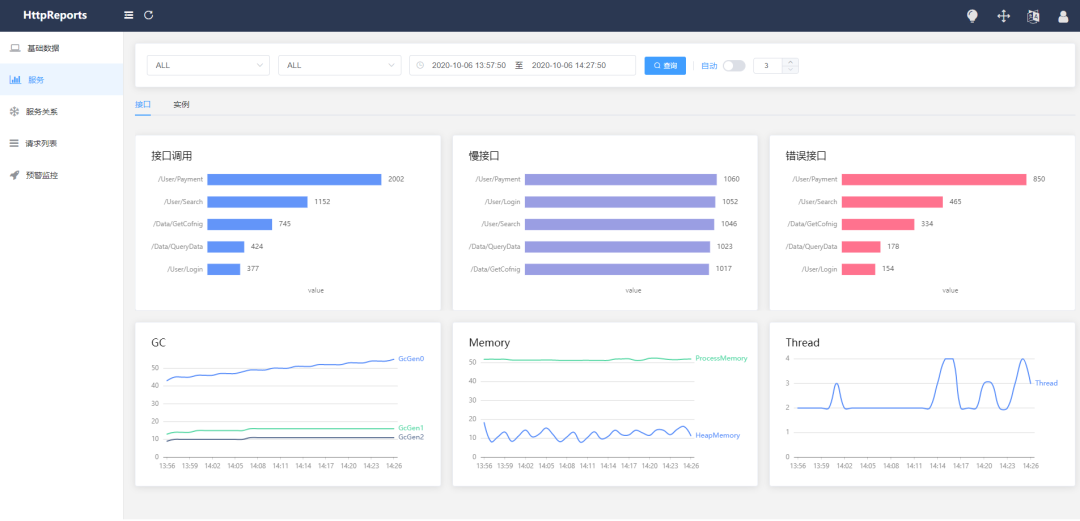
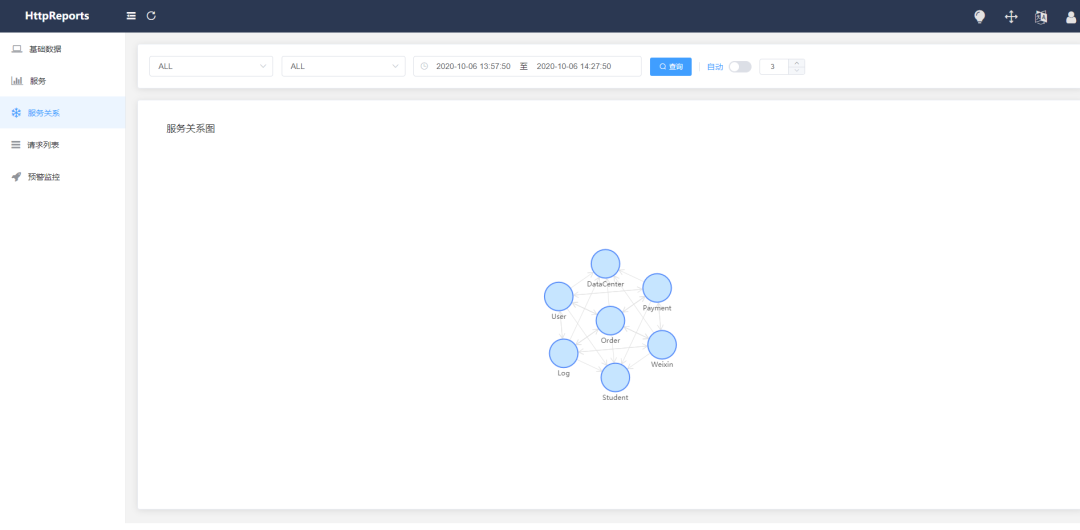
? 预览




引用 HttpReports.Dashboard
首先,需要创建Dashboard 项目来接收,处理和展示数据,Dashboard 使用了 Vue + Antv +ElementUI 构建页面并打包到程序集,只需要Web项目引用 Nuget包安装即可,非常方便。
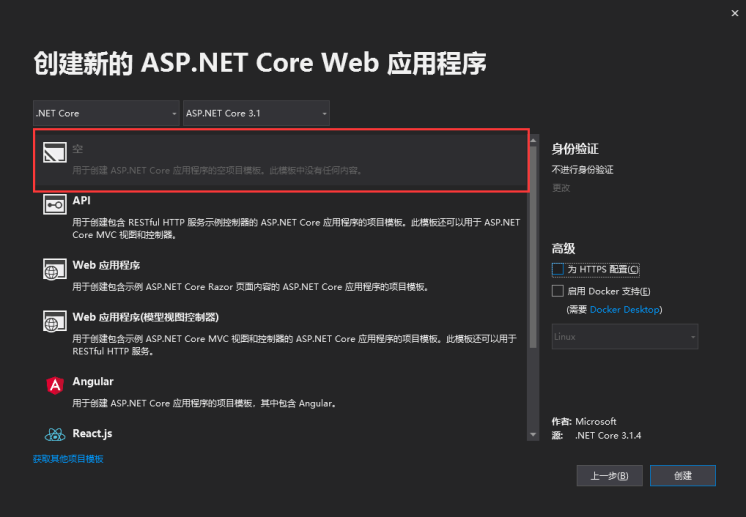
新建一个 .Net Core 的空Web项目,支持 2.1 及以上版本

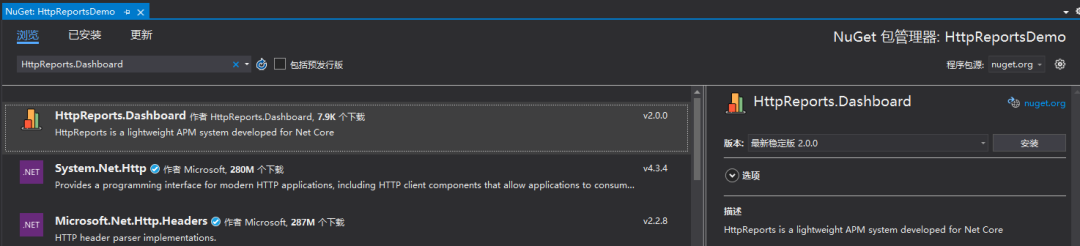
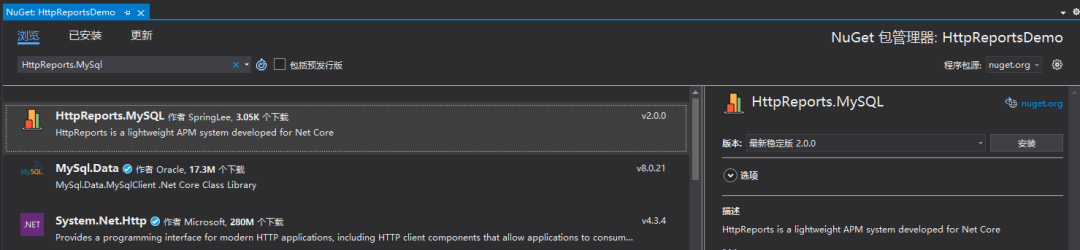
新建完成后,通过Nuget包分别安装 HttpReports.Dashboard ,HttpReports.MySQL(或者是HttpReports.SqlServer, HttpReports.PostgreSQL)


引用完成后,简单配置一下, 修改项目的 appsetting.json 文件
{
"HttpReportsDashboard": {
"ExpireDay": 3,
"Storage": {
"ConnectionString": "DataBase=HttpReports;Data Source=localhost;User Id=root;Password=123456;",
"DeferSecond": 10,
"DeferThreshold": 100
},
"Mail": {
"Server": "smtp.163.com",
"Port": 465,
"Account": "HttpReports@qq.com",
"Password": "*******",
"EnableSsL": true,
"Switch": true
}
}
}
参数介绍:
ExpireDay - 数据过期天数,默认3天,HttpReports 会自动清除过期的数据
Storage - 存储信息
DeferSecond - 批量数据入库的秒数,建议值 5-60
DeferThreshold - 批量数据入库的数量,建议值100-1000
Mail - 邮箱信息,配置监控的话,可以发告警邮件
修改完成后,我们接着修改 Dahboard 项目的 Startup.cs 文件
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReportsDashboard().UseMySqlStorage();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReportsDashboard();
}
把Dashboard 程序启动起来,如果没有问题的话,会跳转到Dashboard的登陆页面 默认账号:admin 密码: 123456
现在可视化有了,但是没有数据,我们还需要 给服务端程序,添加 HttpReports 来收集信息。

引用HttpReports
我新建一个WebAPI 项目 UserService ,来充当用户服务,然后安装 HttpReports,当然你可以在你的项目中直接使用
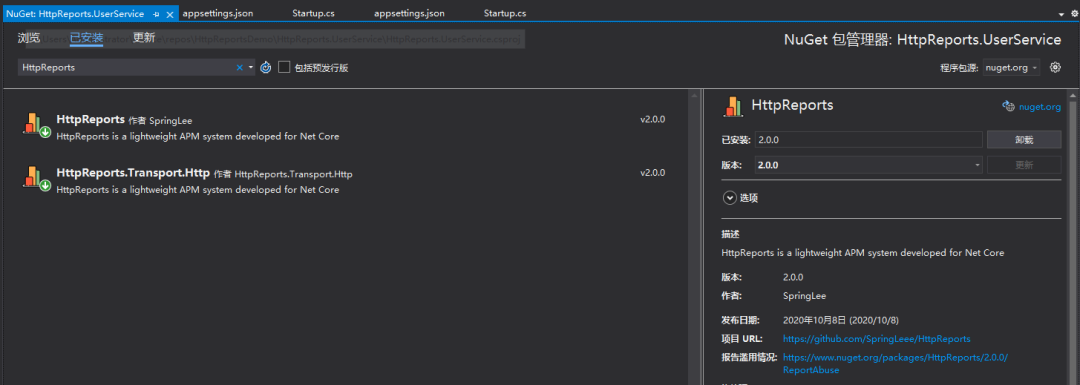
Nuget 引用 HttpReports , HttpReports.Transport.Http

修改 appsettings.json,简单配置一下
{
"HttpReports": {
"Transport": {
"CollectorAddress": "http://localhost:5000/",
"DeferSecond": 10,
"DeferThreshold": 10
},
"Server": "http://localhost:7000",
"Service": "User",
"Switch": true,
"RequestFilter": [ "/api/Helath/*", "/HttpReports*" ],
"WithRequest": true,
"WithResponse": true,
"WithCookie": true,
"WithHeader": true
}
}
参数介绍:
Transport -
CollectorAddress - 数据发送的地址,配置Dashboard 的项目地址即可
DeferSecond - 批量数据入库的秒数,建议值 5-60
DeferThreshold - 批量数据入库的数量,建议值100-1000
Server - 服务的地址,
Service - 服务的名称
Switch - 是否开启收集数据
RequestFilter - 数据过滤,用 * 来模糊匹配
WithRequest - 是否记录接口的入参
WithResponse - 是否记录接口的出参
WithCookie - 是否记录Cookie 信息
WithHeader - 是否记录请求Header信息
修改完成后,我们接着修改 UserService 项目的 Startup.cs 文件
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReports().UseHttpTransport();
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReports();
....
修改 UserService 项目的启动端口为7000, 然后 VS 设置多项目启动, 同时运行 UserService 和Dashboard
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup().UseUrls("http://localhost:7000");
});
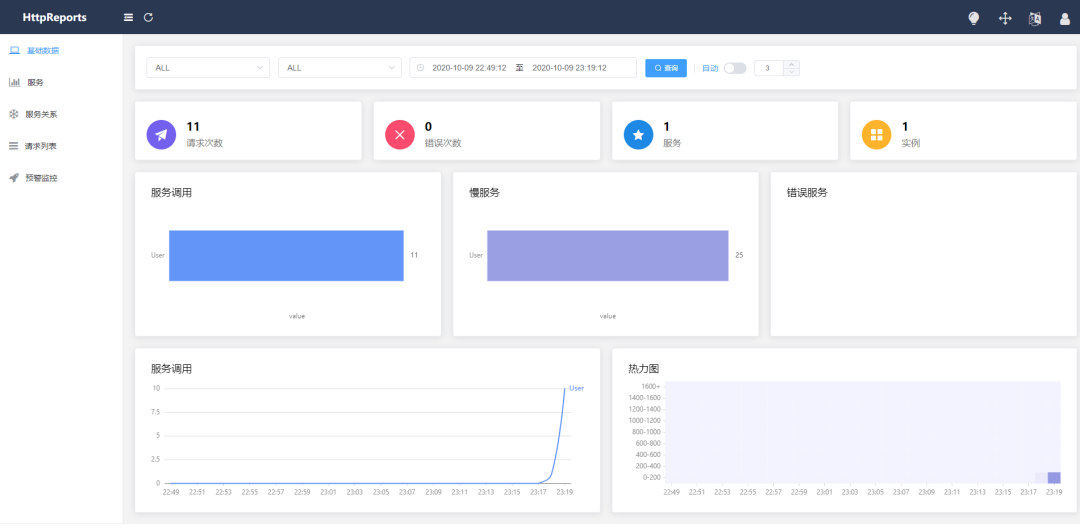
刷新下 UserService 的接口,再回到Dashboard的页面上面,已经可以看到数据了,一个简单的服务接入HttpReports,已经完成了,是不是很简单!

配置IP和端口 Server
HttpReports 需要显式指定Web程序的IP和端口,当然这个地址用外网和内网的都可以,在微服务环境中, 一个服务会开启多个实例, HttpReports 通过IP和端口来区分不同的程序实例。
在appsetting.json 中配置
我们直接在 appsetting.json 中设置 Urls 属性,你可以设置 "Server": "http://127.0.0.1:3000"
在命令行参数中配置
dotnet UserService.dll --urls="http://127.0.0.1:3000"
或者
dotnet UserService.dll --HttpReports:Server="http://127.0.0.1:5000"
交流沟通
贡献的最简单的方法之一就是是参与讨论和讨论问题(issue)。你也可以通过提交的 Pull Request 代码变更作出贡献。
可以添加QQ群沟通,也可以添加的微信,我拉你进微信群
