这款让团队效率提升 200% 的设计工具,一定要试一试!
菜心的第385篇原创
2022年的第16篇
距离2022年小目标160篇原创还剩144篇
设计师:Sketch、XD
产品经理:Axure、Principle
开发:Zeplin 或者我原单位的 CoDesign


01 产品经理
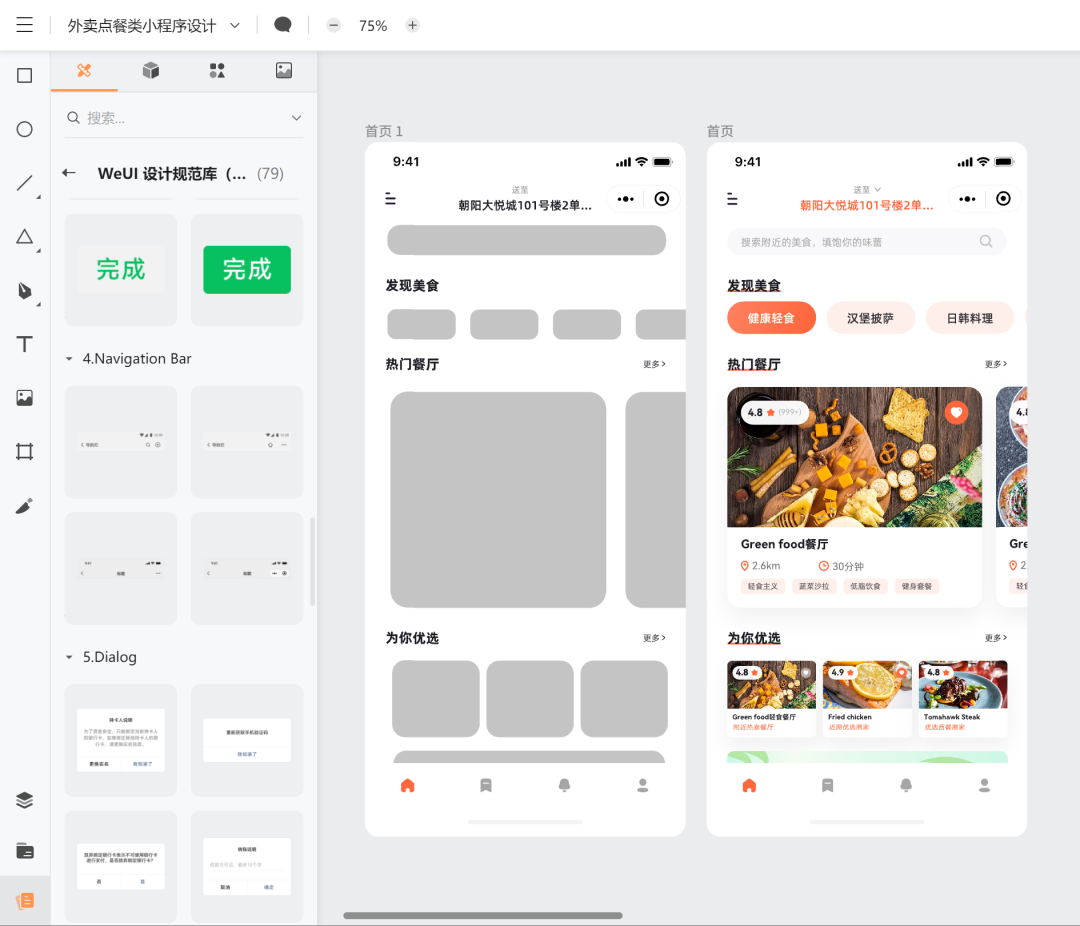
1、原型绘制

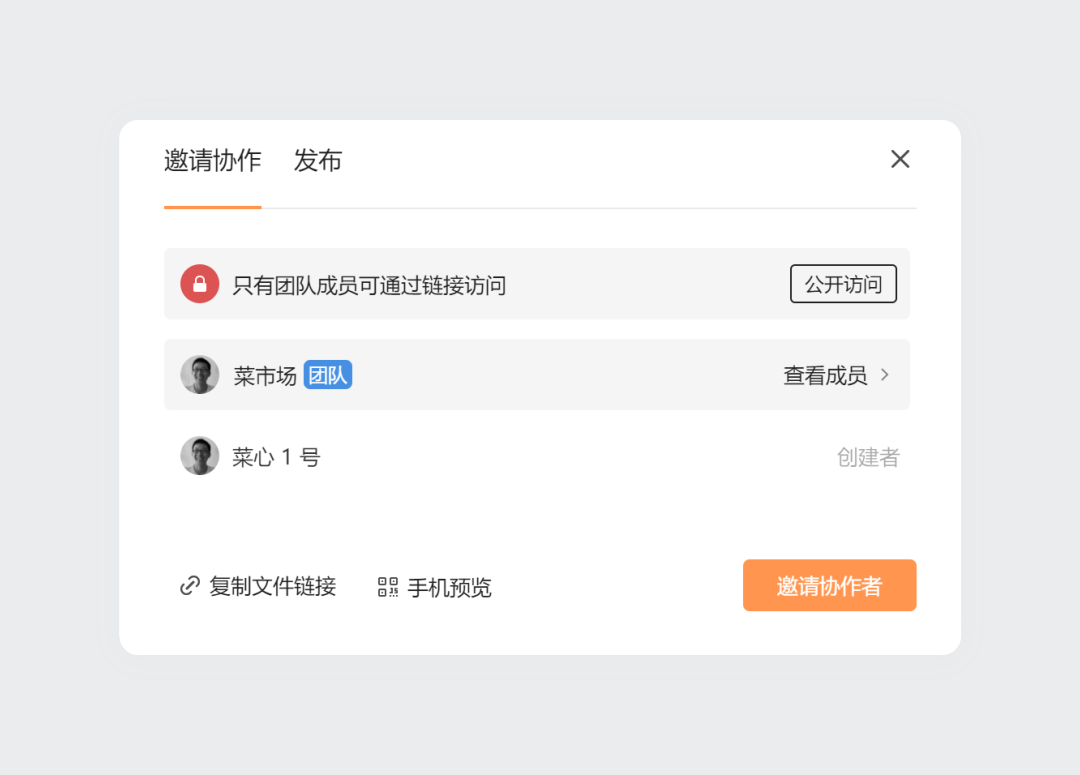
2、原型交付

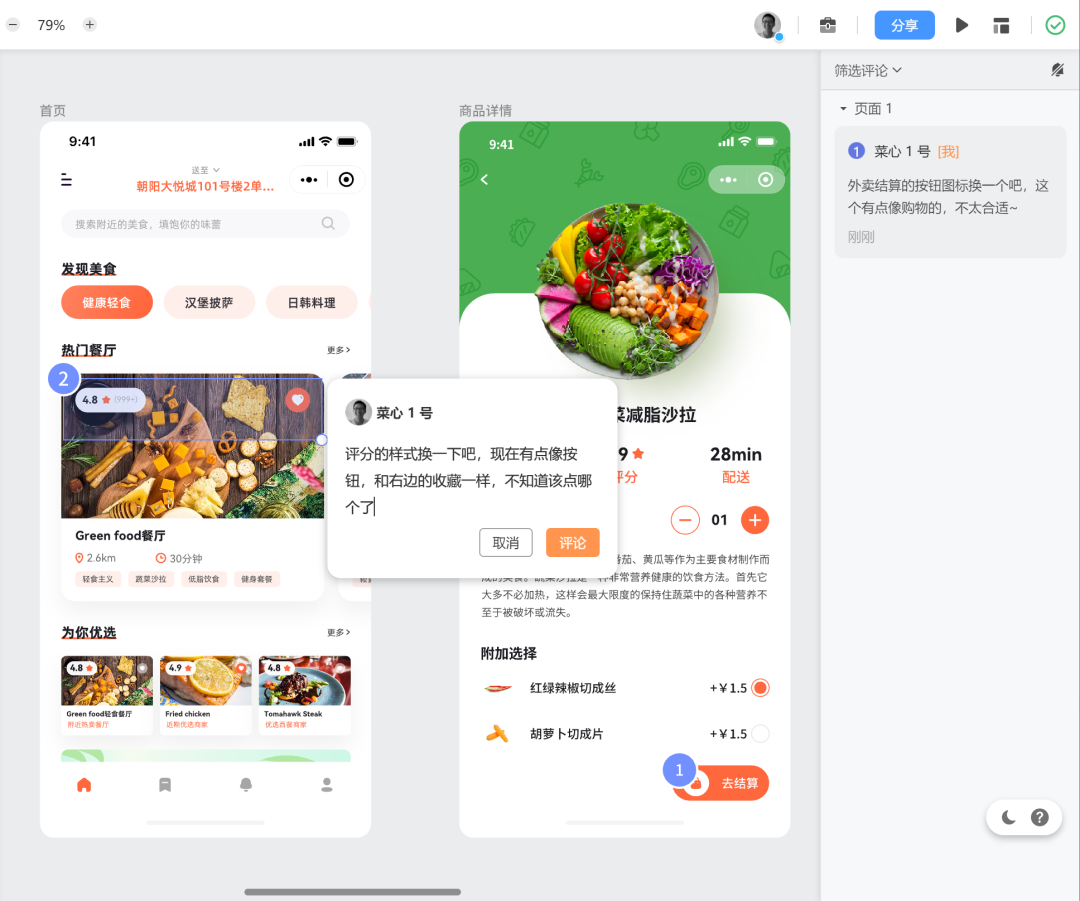
3、打点评论

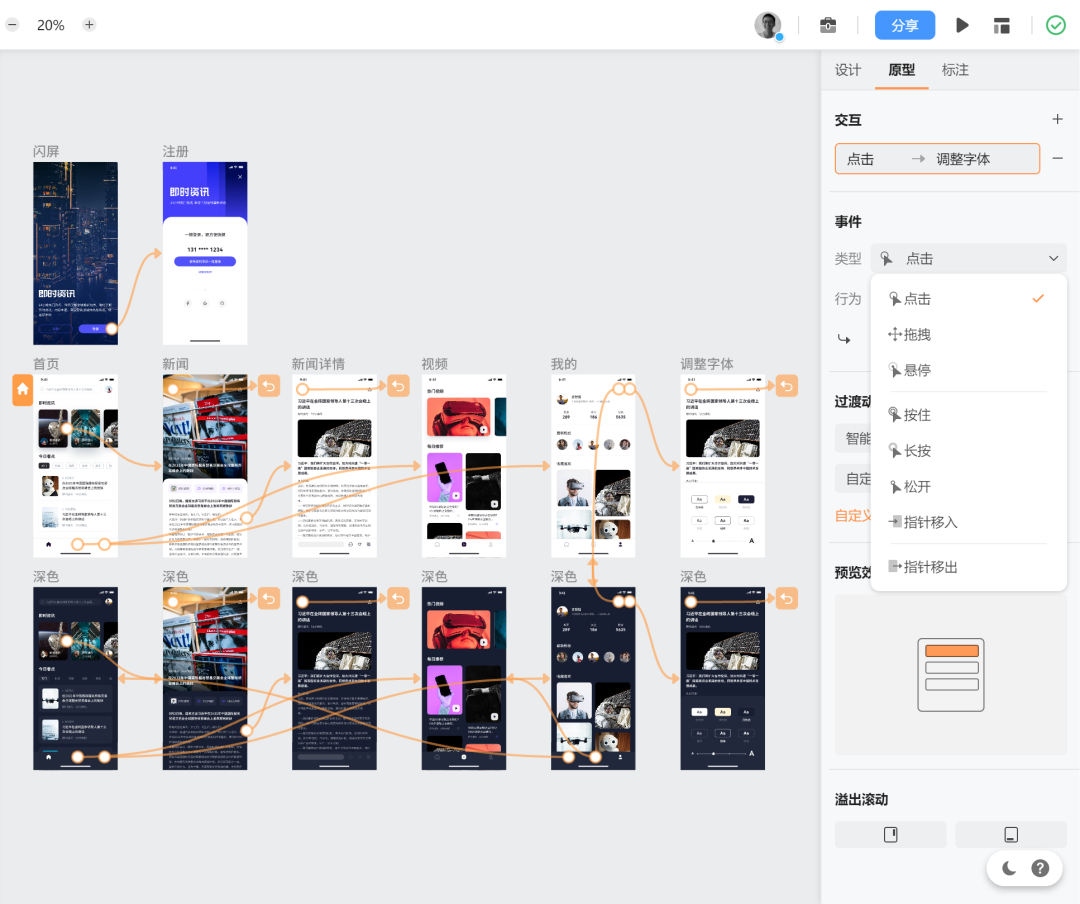
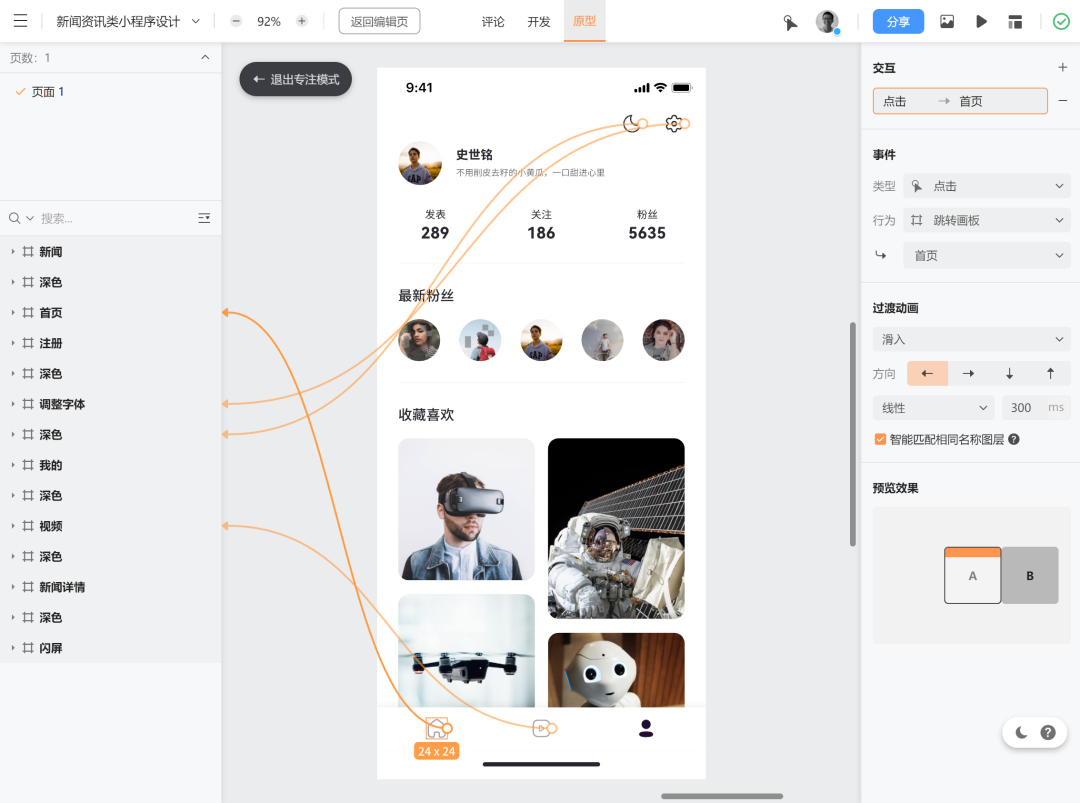
4、交互逻辑连线

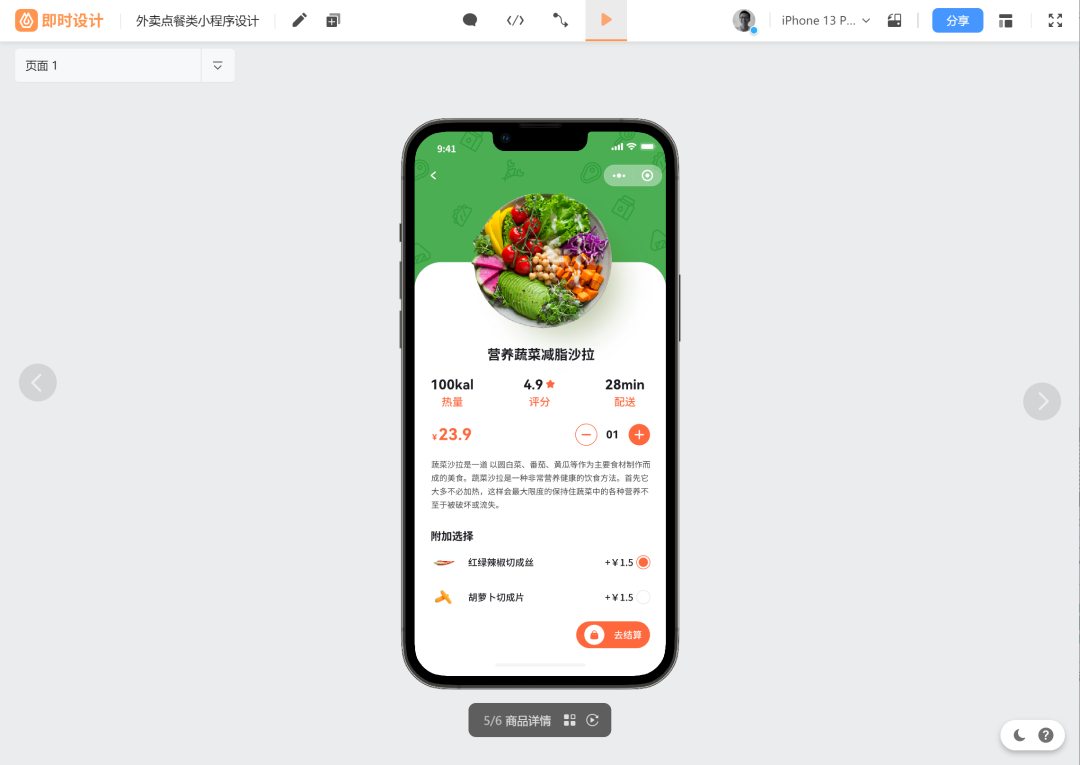
5、设计稿预览、演示

02 设计师
1、矢量 UI 设计

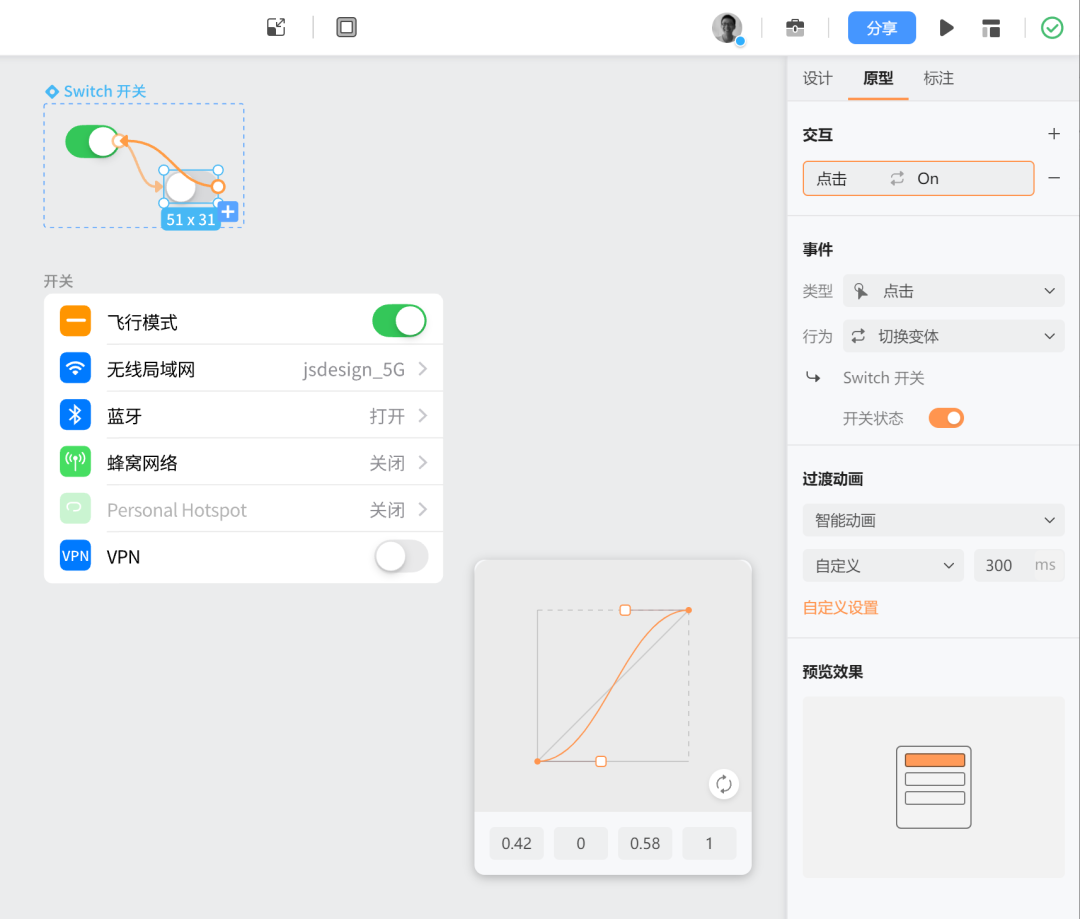
2、动效设计

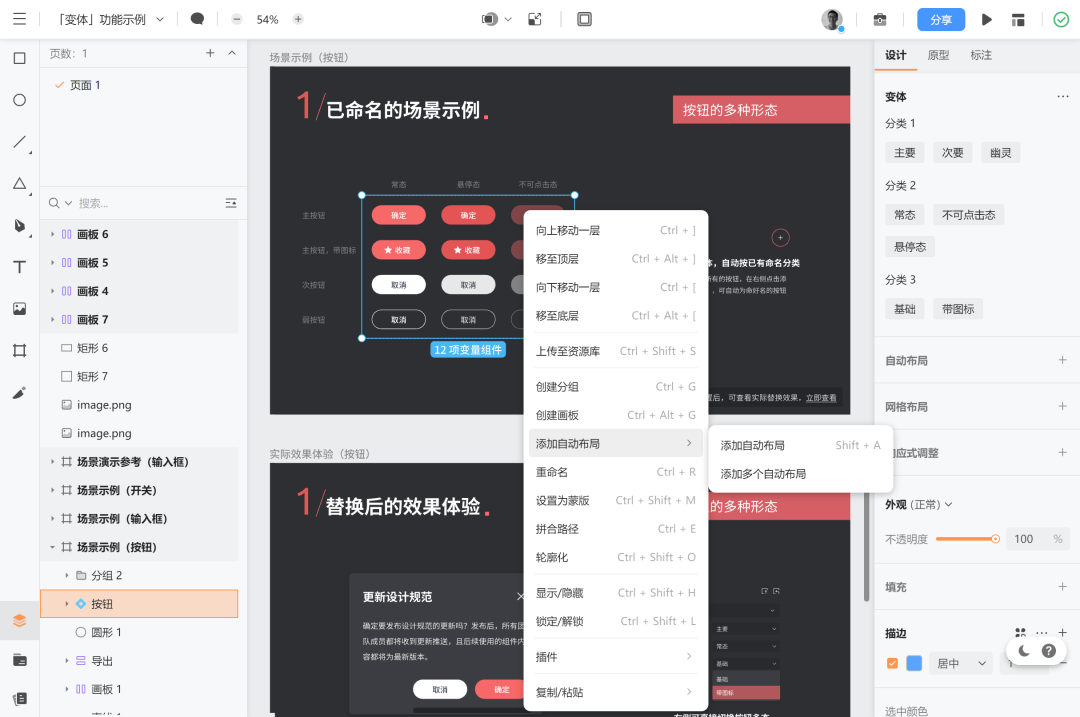
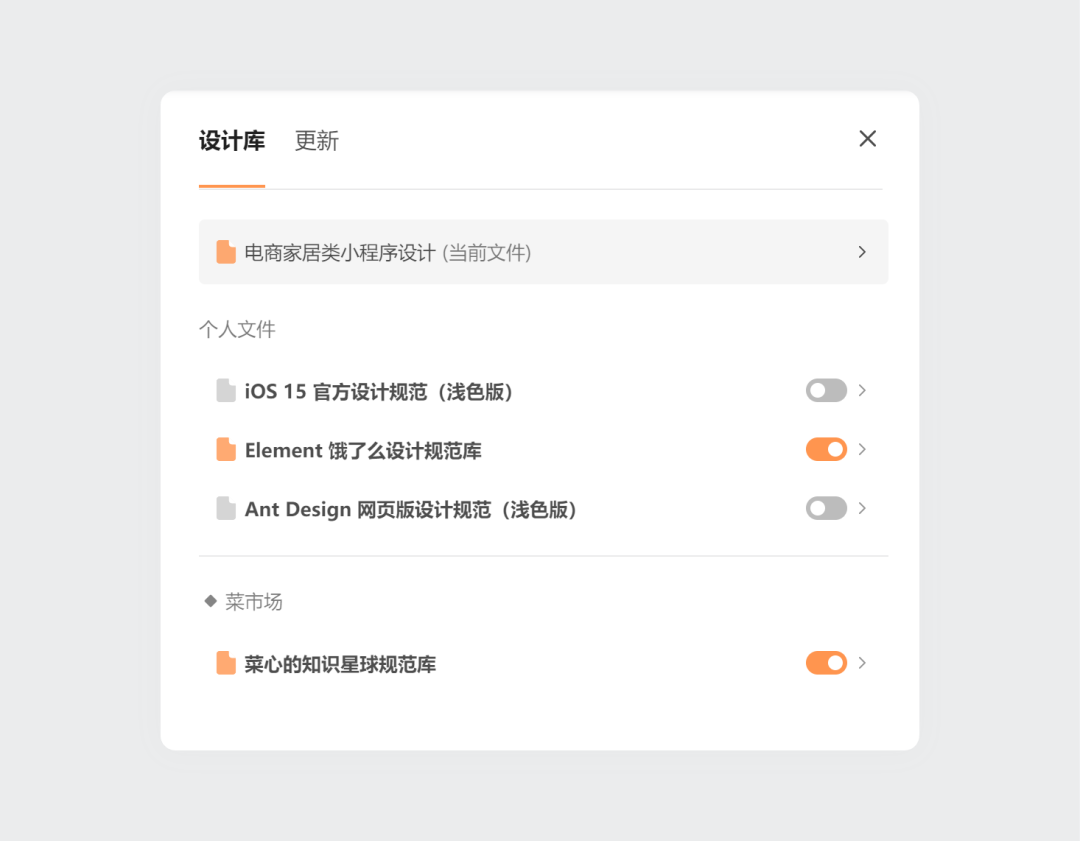
3、共享设计库

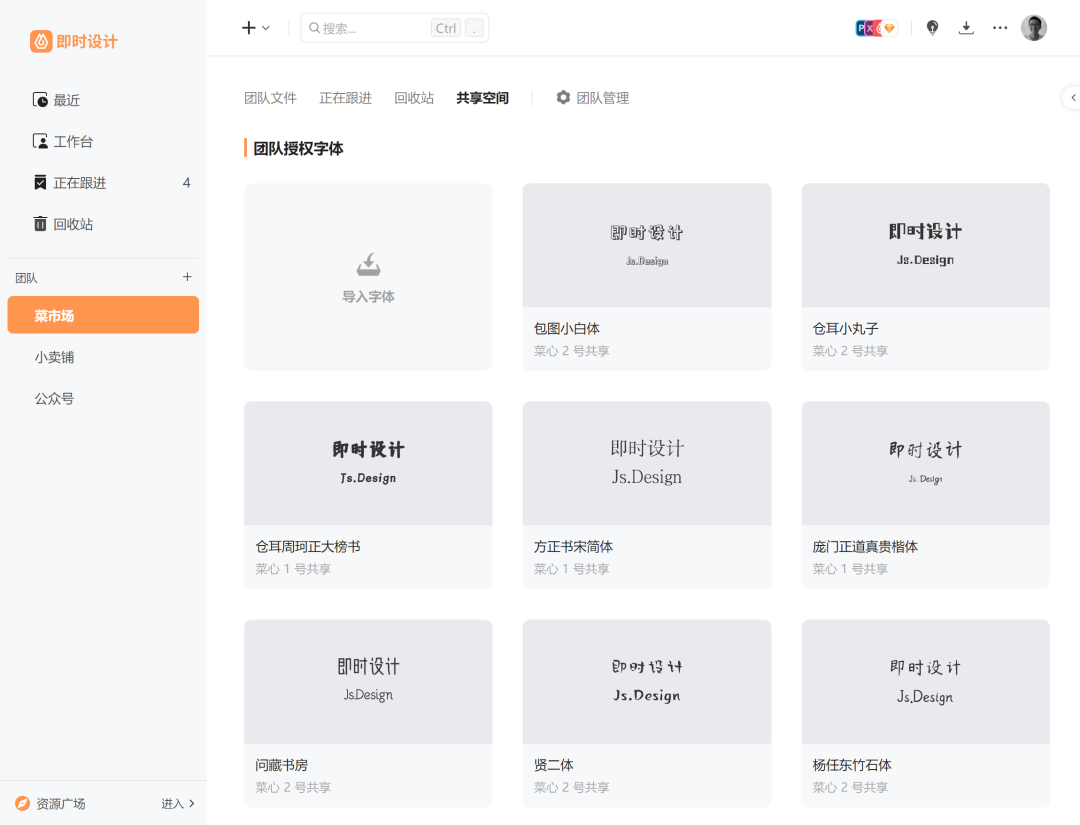
4、共享字体

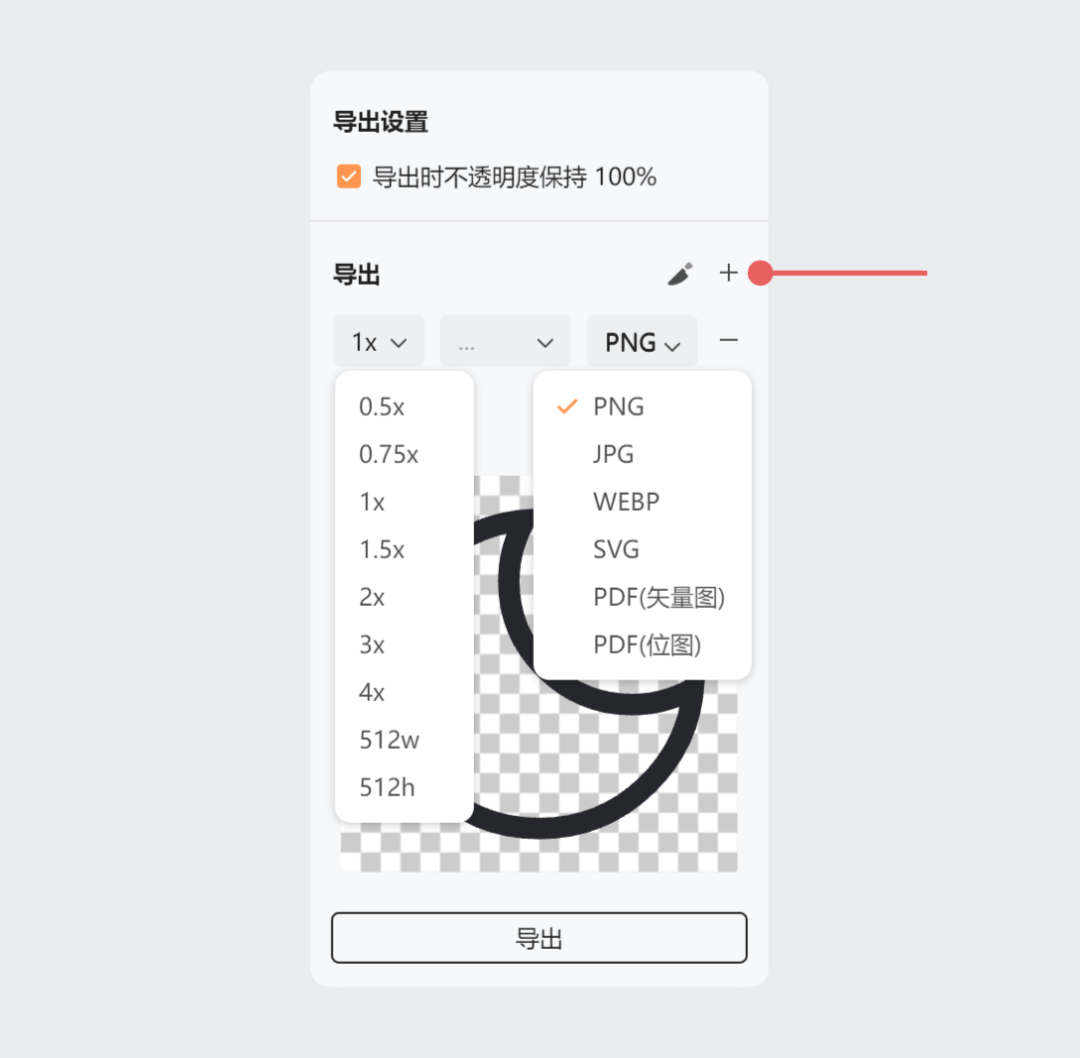
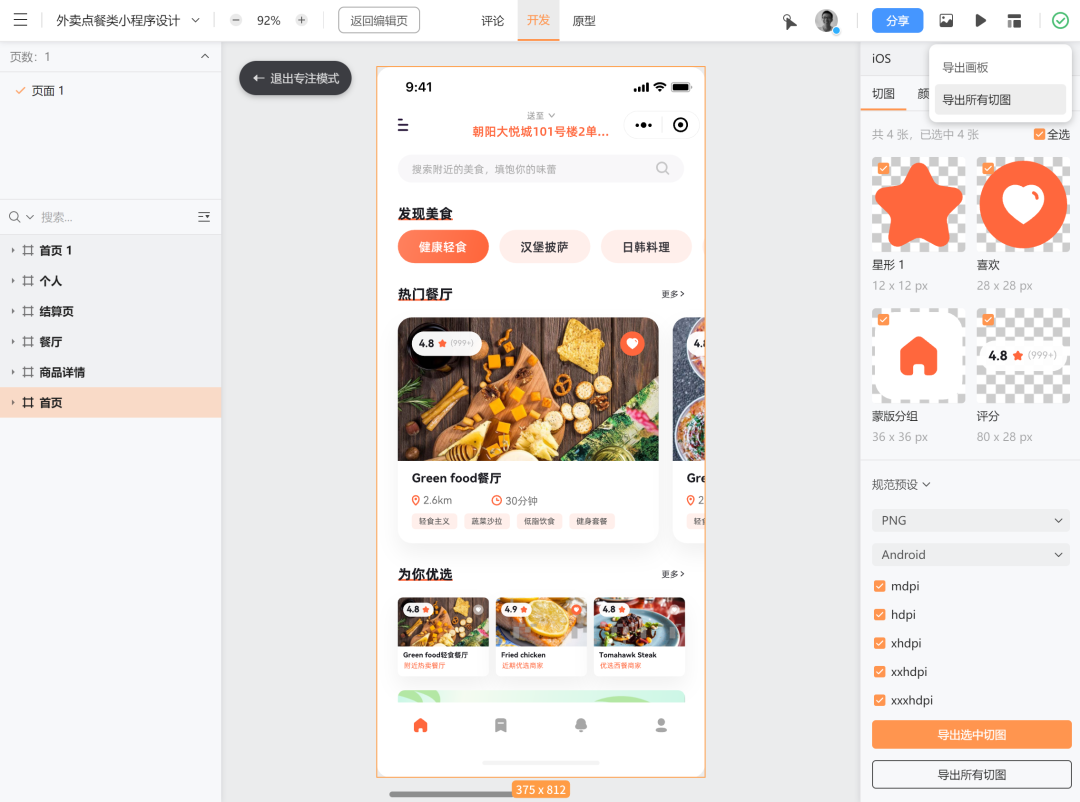
5、添加导出(切图)标记

6、设计稿交付
03 开发人员

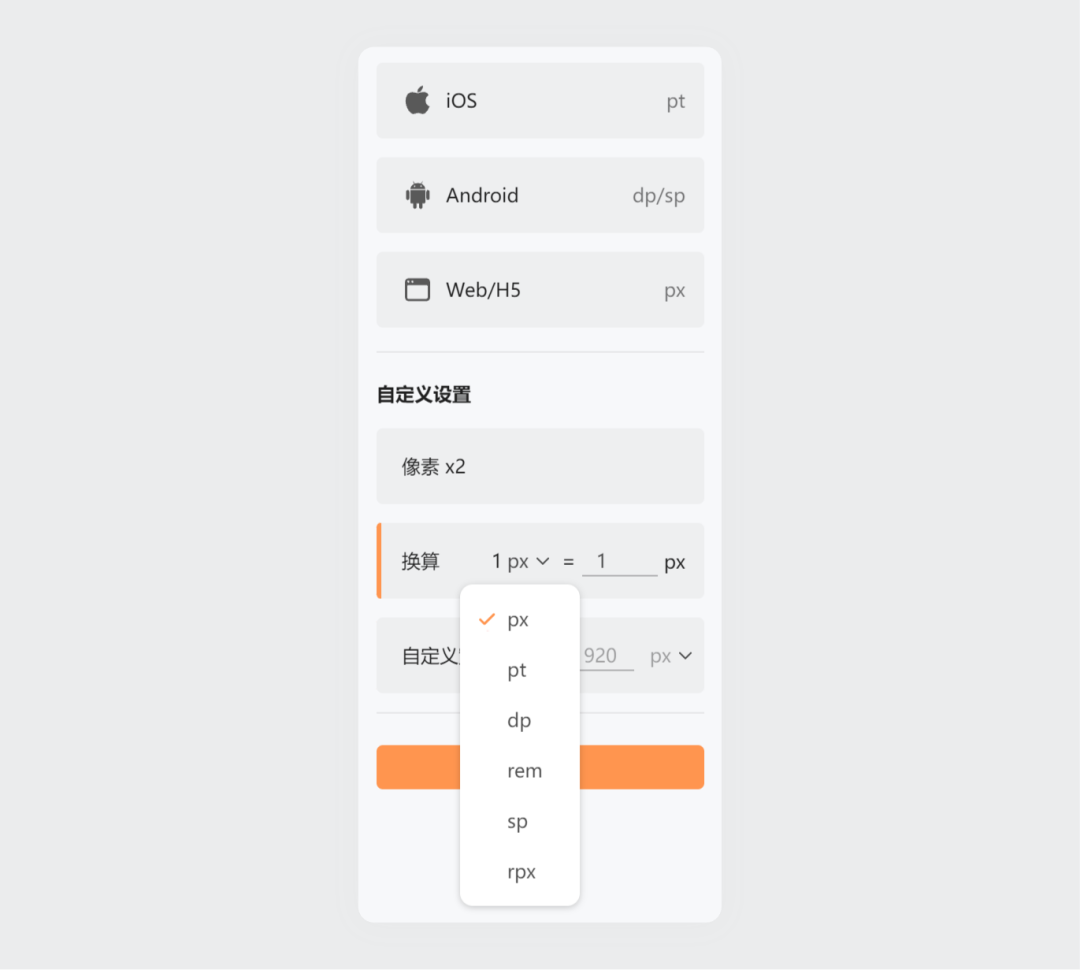
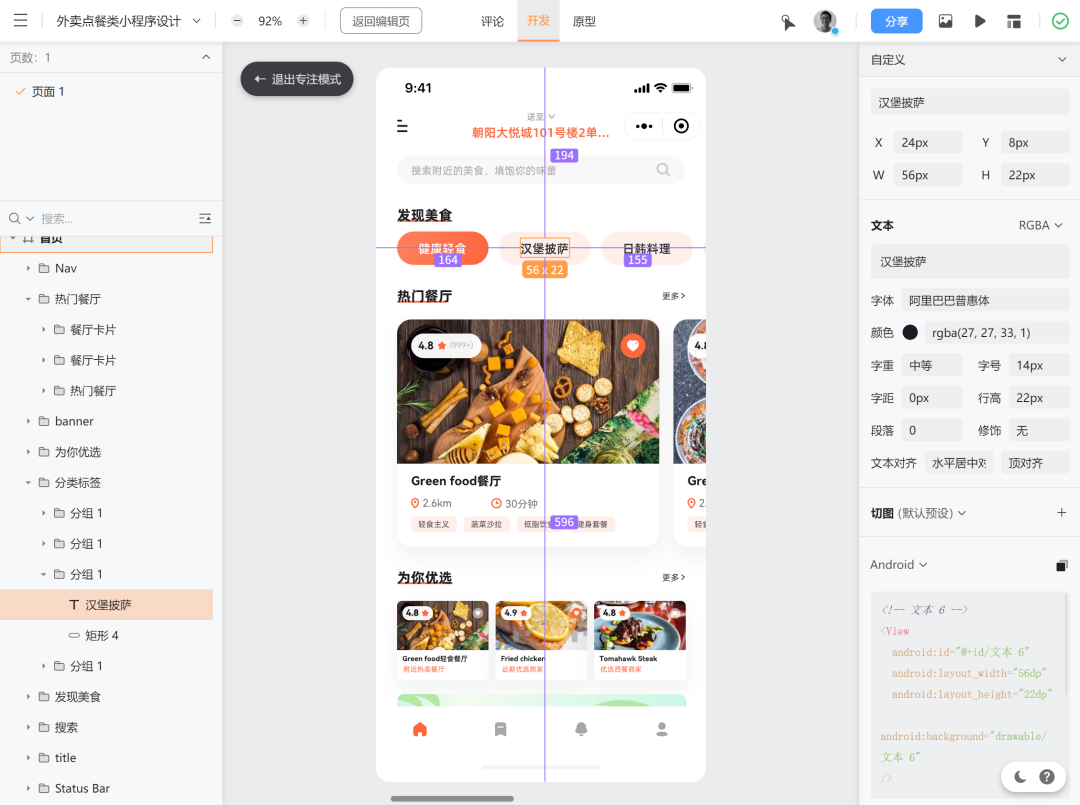
1、平台预设及单位换算

2、导出切图

3、手动切图
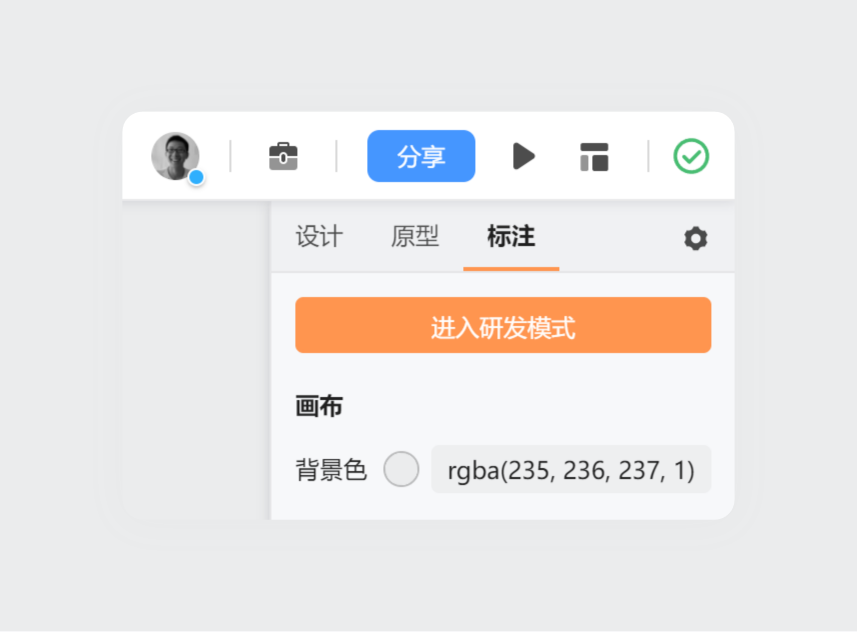
4、查看标注、代码

5、颜色整合

6、查看交互逻辑、动效

04 团队文件管理
总结
评论

