21个可以提升你的网站设计水平的网站动画工具

来源 | https://medium.com/
翻译 | web前端开发
1、Ola
Ola是Javascript UI库类别中的技术堆栈工具。众所周知,它是用于内插数字的平滑动画库。它仍然是一个受欢迎的开源项目,拥有超过180万个GitHub star和38个fork。

2. ITyped

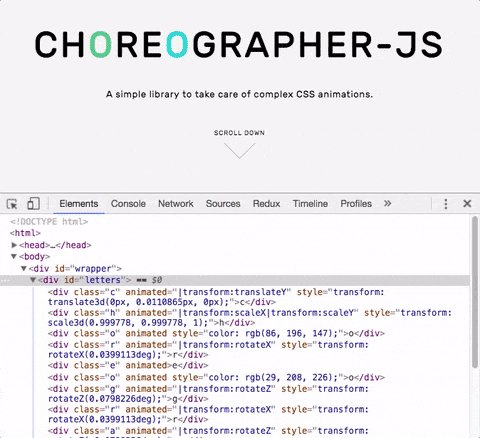
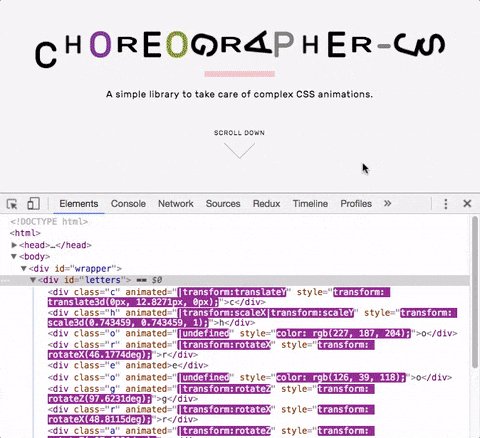
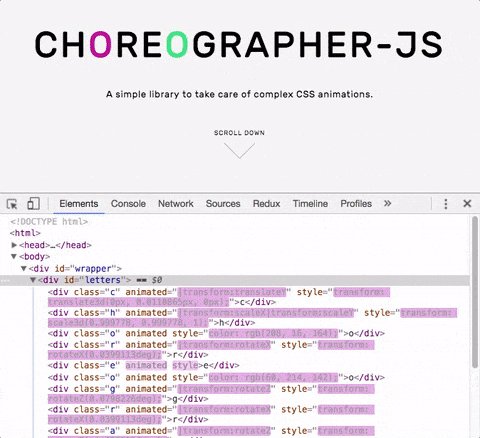
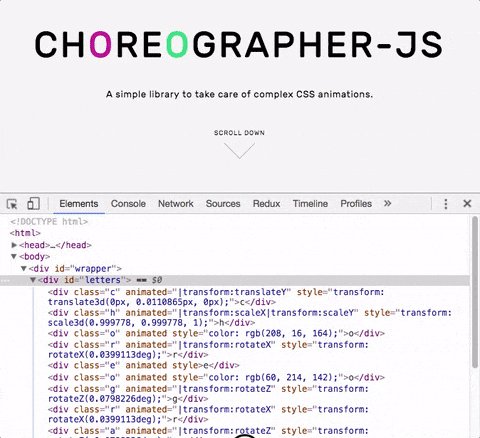
3、Choreographer.js

4、SmoothState.js

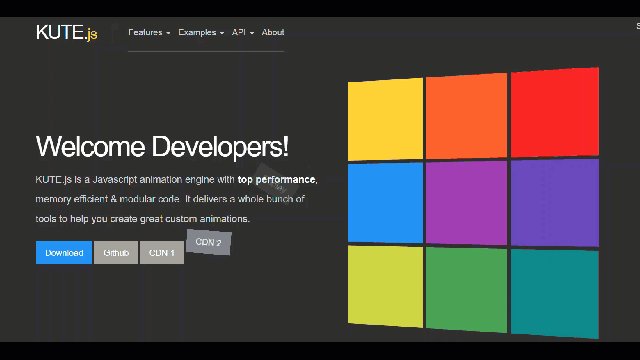
5、Kute.js

6、AnimateMate

7、Anime

8、SimpleParallax

9、Granim.js

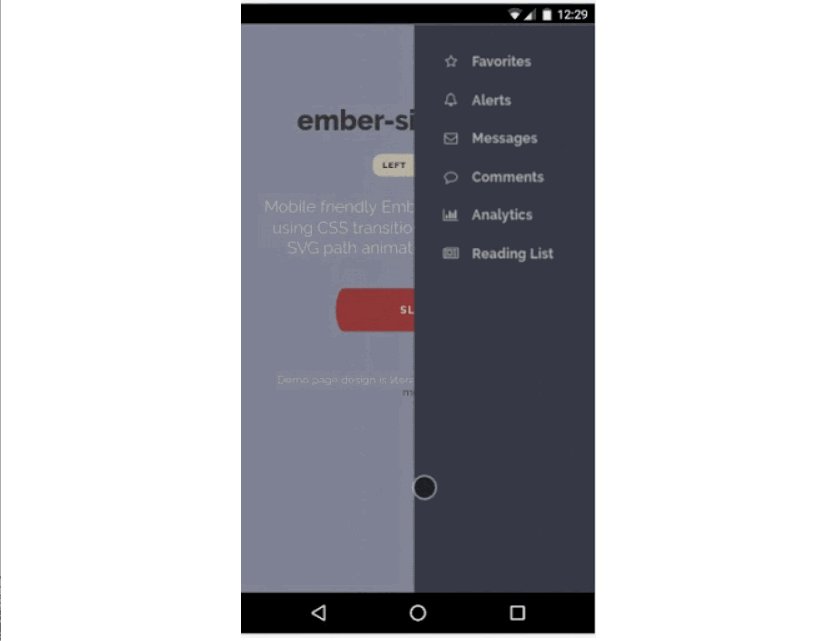
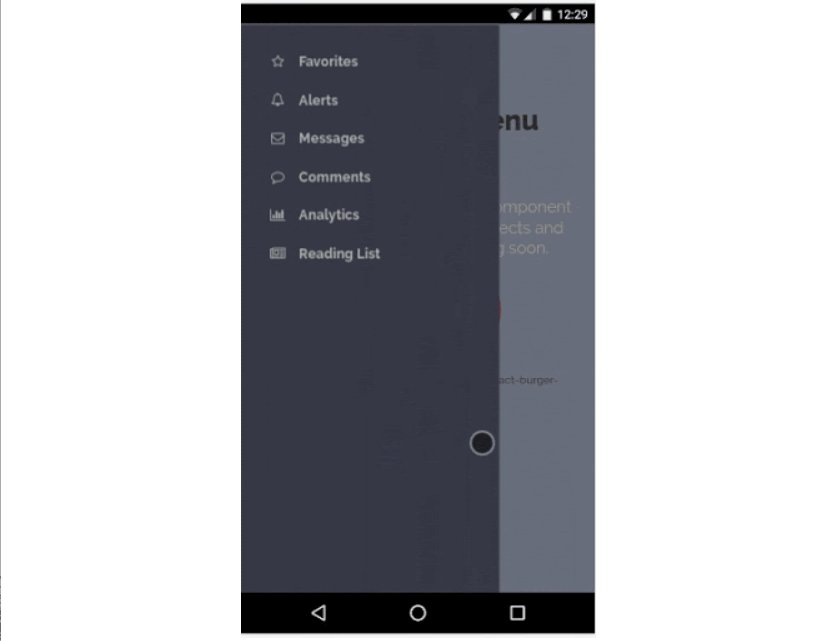
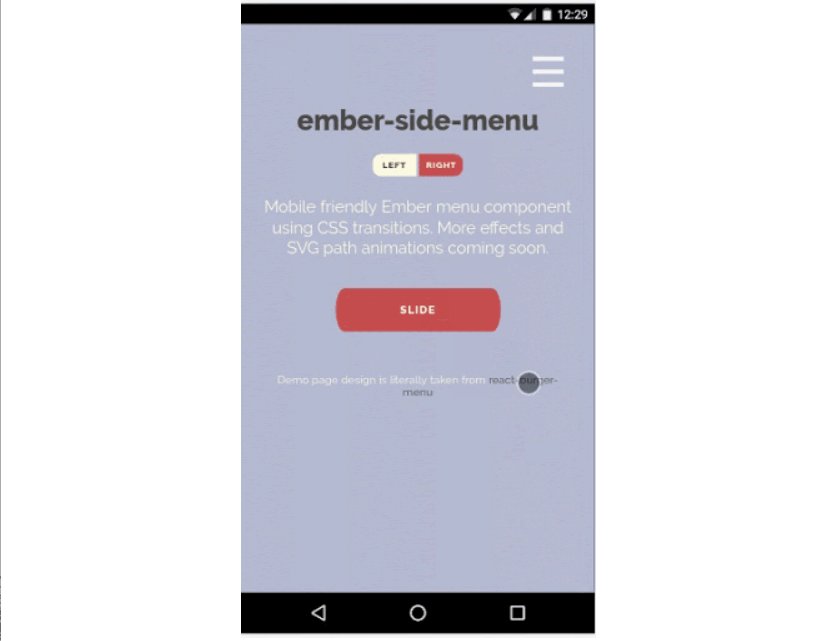
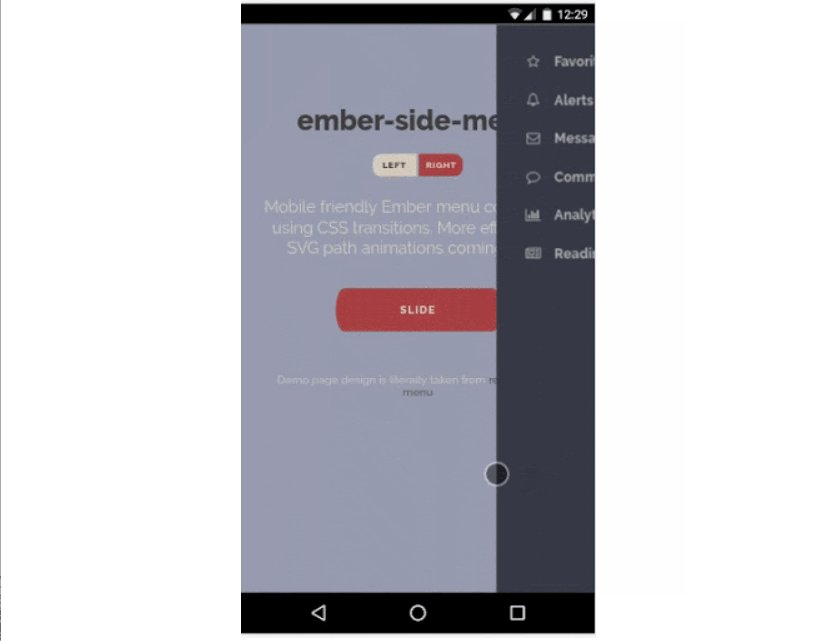
10、Ember Burger Menu

11、Starability.css

12、 Ramjet

13、 JustGage

14、Mo.js

15、AOS

16、Animate

17、Html5tooltips

18、 Flip.js

19、Sonic.js

20、 MixItUp

21、SVG.js

本文完〜

评论
