我在腾讯做技术产品这三年(上)
时间过的真快,一转眼,我在腾讯已经工作3年有余。
这3年,我见证了一款技术产品从诞生到发展壮大的历程。
虽然我是以前端开发工程师的身份来参与建设的,但今天我将以产品和技术相结合的视角,来聊聊技术产品在大厂是如何打造的。
下面将按照一款技术产品从0到1打造的流程来阐述:(这里只列出关键部分)
1、产品设计
2、项目管理
3、研发管理
4、技术文档
5、产品运营
由于内容篇幅较长,分为上篇和下篇2部分来讲。
今天主要讲产品设计和项目管理2部分。
一、产品设计
技术产品和非技术产品最大的区别是:
1、它面向的用户绝大多数是开发群体
开发群体比较挑剔,而且他们每个人的编码规范不同、技术栈喜好不同、技术水平参差不齐、接受新鲜事物的程度也不一样。
比如:一有新工具、新技术框架出来,有的开发者就要马上尝试,但有的开发者就比较保守,不愿意尝试新鲜事物。
所以说,要服务好开发群体绝非易事。
但我相信,一款技术产品能打动开发者使用的原因绝不是它宣传的有多酷炫,而是它真的能给开发者带来开发效率、用户体验的提升,或者说给公司带来显著效益。
2、技术产品更侧重技术实现方案
一个好的技术方案,可能可以反哺产品,一个不好的技术方案,可能会给产品带来一些负面影响(比如用户反馈差)。
技术类型的产品,产品同学和研发同学的协同程度更密集。😆
在产品设计阶段,一般会有以下流程:
1、竞品分析
我们来看看技术产品的竞品分析和非技术产品不同的地方:
1)体验产品
平时我们是通过直接体验竞品功能来看它都有哪些特性,比如某个电商app,我们可以直接操作app来看到它到底有哪些功能。
但是技术产品不一样,通常它们有很多是跟代码结合到一起才能看到效果的,比如神策埋点sdk,我们需要在代码里面引入它,才能实际感受到它的使用流程。
再比如代码编辑器,需要开发人员在开发代码时才能体会到它的使用效果。
那产品经理该如何体验竞品呢?
技术文档是技术产品最重要的一部分,它可以说是技术产品的一面镜子,体验技术文档的过程差不多就相当于体验技术产品的过程了。
所以产品经理一般会查看竞品的官方技术文档来体验产品。
2)用户群体
平时我们可能会从用户的性别、年龄、收入、地域等属性来分析,但是对于技术产品,我们一般从职位类型、技术栈、办公设备等方面来分析。
- 职位类型
职位类型包括web前端、客户端、后端、数据分析、数据挖掘、算法等。
需要分析竞品的受众有哪些职位类型。
不同的职位类型,对同一款产品,要求可能不一样,下面会详细讲解。
- 编码技术栈
无论职位类型是否相同,不同开发使用的技术栈可能不一样。
比如web前端开发,对于UI框架,可能40%使用vue,50%使用react,10%使用angular,假设你的产品是一个前端低码平台,那你可能需要调研竞品是否覆盖所有的技术栈,不同技术栈表现有什么不同等。
- 办公设备
办公设备主要指的是办公电脑和浏览器。
办公电脑主流的操作系统是mac和windows。浏览器主流类型是chrome、safari、firefox等。
假如你的产品是一款代码编辑器,那你可能需要调研竞品在不同操作系统上面的功能、界面、交互有什么不同。
再比如你的产品是一款浏览器插件,那你可能需要调研竞品是否覆盖所有浏览器,在不同浏览器上面的用户量有多少等等。
3)开发也要做竞品分析
因为技术产品可能涉及到的技术知识点较多,而且对于同一个功能,不同的技术实现方案,产品形态差别可能会很大。
所以当产品经理定下产品定位后,开发也一样要出一份竞品分析。
2、用户调研
一般会调研目标群体的以下特性:
ps:这里要讲的用户调研跟上面的竞品分析调研用户群体有部分重合,重合部分就不展开讲了。
1)职位类型
为啥要分析受众的职位类型呢?
举个例子:比如你的产品是一个前端低码平台,使用低码平台的目标用户是web前端还是后端,区别还是挺大的。
因为web前端人员是比较熟悉前端技术栈的,
他们对低码平台的要求比较高,不仅仅要能实现一个网页,而且这个网页最好能支持二次开发,还要符合自己团队的开发规范,开发流程等等。
但是后端就不一样了,他们只要能实现页面就行了,因为他们的关注点在后台,不想把时间浪费在前端页面上。
2)技术栈使用占比
比如使用UI框架 - angular的人比较少,那么这种小众技术栈可以先不考虑支持,优先支持使用量比较多的技术栈。
3)工程化工具
工程化工具指的是软件开发周期中,包括编码、调试、测试、构建、发布等过程中,开发使用的一系列配套工具。
这里面的内容,如果细分的话,就非常多了。主要还是看你的技术产品是否涉及到工程化。
比如低码平台,就需要关注到工程化工具了,因为低码会涉及到代码的格式化、构建、测试等,每个技术团队使用的格式化工具、构建工具、测试框架可能不一样,如果低码平台能覆盖到大多数团队使用的工程化工具,就可以扩大用户群体。
4)国际化
国外开发者也是一个比较大的群体。
如果技术产品考虑国际化,那么网络和语言是重点。技术文档/官网需要在国外也能访问,还要能切换不同语言来阅读。
用户调研完成后就要开始进行产品架构设计和需求文档撰写了,因为这两个模块和非技术产品差异不大,在这里就不展开讲解了。
二、项目管理
好的项目管理能给产研带来效益最大化。
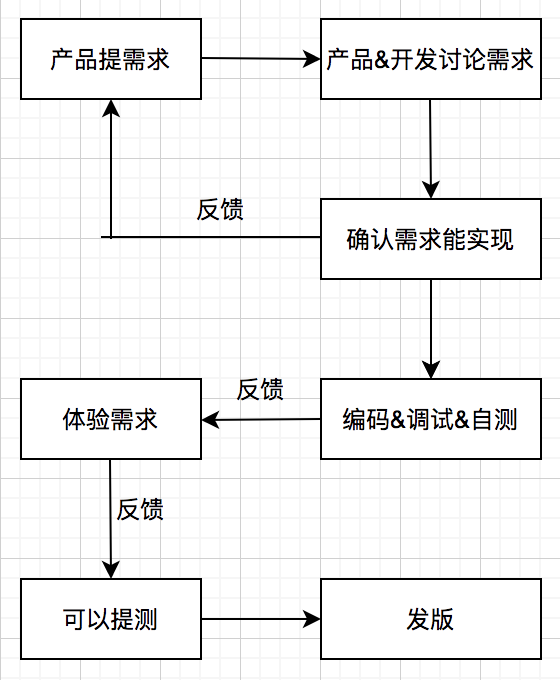
项目管理最重要的一个思维是 “闭环思维”。即如果别人发起了一件事,无论你做的如何,都要 “闭环”(反馈)到这个发起者。

以上从需求提出到发版,整个过程如果没有工具来管理,是比较繁琐的。
所以我们使用了项目管理工具 - tapd、IM工具 - 企业微信、还有代码管理工具 - 工蜂。
下面再细看下使用工具来管理整个项目迭代的过程:
一个项目管理从版本规划开始。
1、总体版本规划
首先一个产品项目,产品经理需要建立一个总体的版本规划,让开发都知道这个周期内的产品目标是什么,这样大家心中都有数。
总体版本规划跟周期考核KPI是挂钩的,公司不同周期也不一样。
2、建立专题
一个项目比较大,一般来说,每个产品经理会负责一个产品中一个版块的内容,而且需求也不一定都是来自产品经理,有时候也有研发自动发起的需求,比如性能优化,所以研发一般也会建立一个开发性能提升专题。
专题可以把项目细分到一个小的负责群体,方便管理。
3、建立迭代
按天、按周、还是按月迭代,跟产品特性和团队资源有关。
产品初期时,因为基础功能较多,耗时比较长,迭代大多数是按月来迭代。
当产品上线,有一定的用户量并且稳定后,产品迭代周期一般就转为周迭代。
按天迭代一般是比较紧急的需求或者是缺陷。
4、提需求
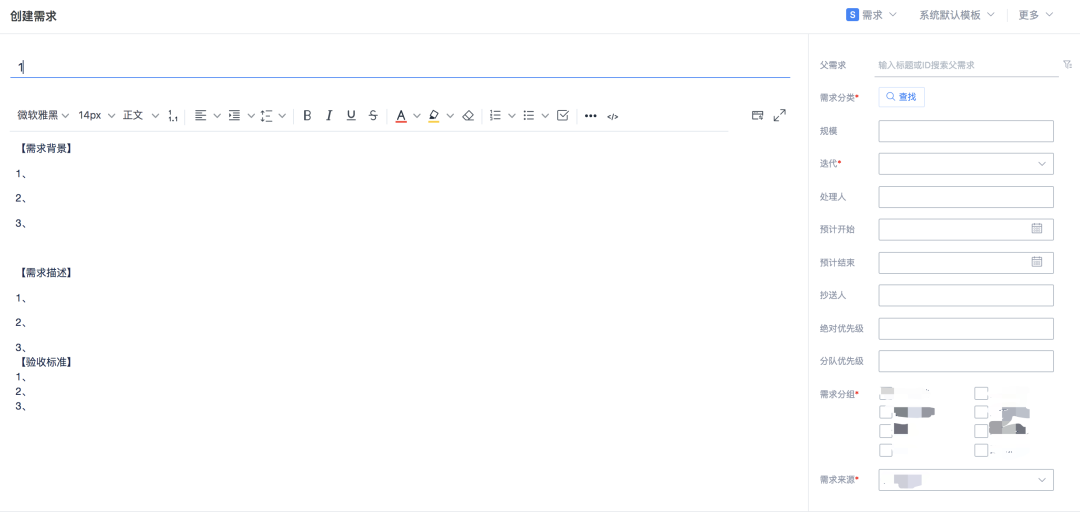
我们来看下tapd管理工具的提需求界面:

1)需求背景、描述、验收标准
这是一个需求的三要素,是必不可少的。
2)需求关联到具体的迭代
假设按周迭代,那么本周的迭代就是 2021.11.08-2021.11.12。
一般来说,改动较大涉及面较广的需求,需要指定在周五之前的某一天发版,比如每周三。
因为改动较大,需要周知上下游的相关人员,还有发版先后顺序的问题,所以最好固定好某一天一起发版。
改动较小的需求,可在这周的周五之前发版。
周五之前发版主要是为了规避发版风险,因为发版后可能会对线上有影响,为避免周末找不到人处理,所以一般不在节假日前一天发版。
3)需求关联到具体的开发
需求关联到具体开发后,企业微信就可以收到需求发起通知,开发就可以提前看到需求单了。
4)需求关联到代码分支
开发一般是按照一个需求对应一个代码分支这个规则来管理代码的。
当开发写完代码提交到仓库后,需要把代码提交和具体需求关联起来,这样做的好处是,以后方便追溯管理。
比如一个开发新人过来,他想了解这个功能的产品细节,那他只需要找到代码提交历史,就可以找到具体的历史需求了。
5)需求优先级
如果开发同时收到多个需求,那么就可以照着需求单上面的需求优先级从高到低的顺序开发
6)需求来源
需求的产生不一定是产品经理本身,也有可能是运营、客户、或者是开发,所以写清楚需求来源,方便以后归档管理。
7)预计开始&结束时间
开发需要根据评估的工时填写预计开始和结束时间。项目经理就可以根据工时和流转状态了解到需求是否有延期风险。
8)状态流转
状态流转是一个需求最重要的部分,因为它关系着这个需求的生命周期。即从开始到结束。
我们可以注意到需求单上面有一个状态,这个状态需要当前处理人去流转,每流转到一个关键节点,都会自动通知到IM工具来通知对应人来处理下个阶段的工作。
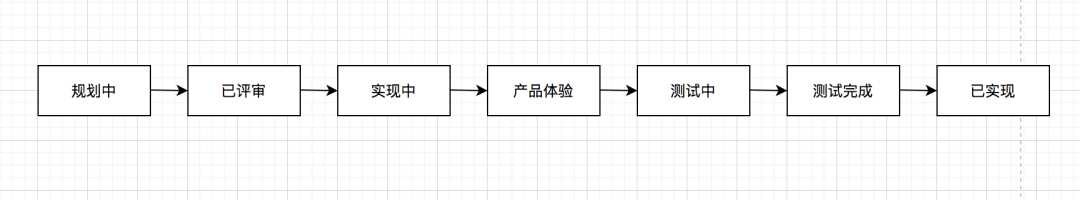
状态流转流程如下图:

规划中:产品发起需求后,需求的开始状态
已评审:当产品拉开发开完评审会,确认需求可以开发后,开发把需求状态转为已评审。
实现中:开发按照需求优先级,当开始做这个需求时,开发需要把状态流转到实现中。
产品体验:当开发完成需求后,把需求状态转为产品体验,这时在IM工具,产品经理会收到待体验通知。
测试中:产品体验没问题后,需要把状态流转到测试,这时测试就收到待测试通知了。
测试完成:测试没问题后,测试需要把状态流转到测试完成,这时在IM工具,开发就会收到测试完成通知。
已实现:当开发发版完成后,产品经理会收到通知,然后产品经理在生产环境体验没问题后,把需求流转到最终状态:已实现。这样一个需求就结束了。
上篇就先写到这了,下篇再继续讲剩下的研发管理、技术文档、产品官网、产品运营这四部分。
