图片加载失败后CSS样式处理最佳实践
共 3770字,需浏览 8分钟
·
2020-10-29 09:20

原文 | https://www.zhangxinxu.com/wordpress/2020/10/css-style-image-load-fail/
1、传统的图片异常处理
如果因为网络或者跨域限制等原因无法正常加载,在默认情况下会显示浏览器默认的“裂开”的图片效果,如果设置了 alt 属性值,则 alt 属性对应的内容也会一并显示。例如:
<img src="//www.zhangxinxu.com/zxx.ico" alt="鑫空间鑫生活">例如Chrome浏览器下的效果截图如下所示:

可以看到图片加载异常之后的视觉效果实在是太粗糙了,程序员可忍设计师不可忍,因此,为了更好的视觉效果,实际项目开发中,我们总会对图片加载异常的边界场景进行额外的处理。
传统的图片加载异常会使用一个加载失败的占位符代替,这个占位图通常会是一张裂开的图片。
例如下面这张图:

触发使用占位图可以通过 onerror 事件,代码示意如下:
<img src="xxx.png" alt="鑫空间鑫生活" onerror="this.src='break.svg';">配合css:
img[src$="break.svg"] {object-fit: contain;}
就可以保证占位图的横宽比例是正常的。
眼见为实,您可以狠狠地点击这里: 图片加载异常占位图片处理demo
其中第2张图片故意使用了一个错误的地址,结果如下截图所示:

然而上面这种实现方式有一个比较致命的问题,那就是用户并不清楚无法显示的图片具体表示的含义是什么。
对于用户而言,内容和功能绝对比视觉表现更重要。
原生的图片出错会显示图片的alt信息,这样,用户是能够知道图片描述的内容是什么,而这里使用占位图片兜底处理后,这些信息都没有了。
因此,传统的图片出错的处理方法可以有进一步的优化。
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=9618(作者张鑫旭)
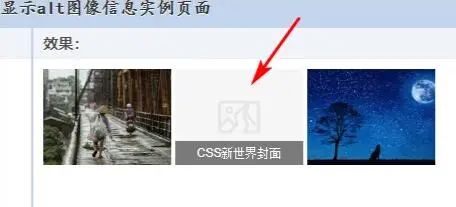
2、最佳实践,同时显示alt信息
为了便于维护,图像加载error的时候不再是替换src地址,而是新增一个错误类名,例如 .error :
<img src="zxx.png" alt="css新世界封面" onerror="this.classList.add('error');">然后配合使用如下所示的CSS(部分CSS样式细节大家可以根据自己的审美进行修改):
img.error {display: inline-block;transform: scale(1);content: '';color: transparent;}img.error::before {content: '';position: absolute;left: 0; top: 0;width: 100%; height: 100%;background: #f5f5f5 url(break.svg) no-repeat center / 50% 50%;}img.error::after {content: attr(alt);position: absolute;left: 0; bottom: 0;width: 100%;line-height: 2;background-color: rgba(0,0,0,.5);color: white;font-size: 12px;text-align: center;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}
此时就可以看到失败的图片和alt文字信息同时出现的效果了。
眼见为实,您可以狠狠地点击这里: 图片加载异常同时显示alt信息demo
对应的显示效果参见下面的截图:

可以看到,内容展示和视觉表现同时兼顾了,是我这些年打磨出来的目前最好的图像加载异常兜底处理实践,一段代码整站通用,低成本高收益。
兼容性
替换元素支持 ::before , ::after 伪元素也是最近几年浏览器才支持的,Chrome支持的比较早,应该3-5年有的,Firefox浏览器是最近几年支持的。
也就是不仅 元素可以使用 ::before , ::after 伪元素创建新的UI, 元素(例如单选框、复选框)也是可以使用伪元素创建额外的UI效果的。
这个特性在样式表现这块给我们带来的很大的便捷,然后有一个小小的问题,那就是IE浏览器不支持,只有现代浏览器下才有效果(Chrome、Firefox以及Safari浏览器均有效果)。
不过这个兼容性问题对我们应用该技术没有任何影响,原因很简单,例如本文所介绍的图片异常处理属于渐进增强特性,也就是就算浏览器不支持,也就是回到原本的状态,有则更好,无则老样子。
比方说在Edge浏览器(非Chrome内核版本)下,上述demo效果就会是下面这样:

布局良好,语义明确,很OK的效果。
所以,本文的技能小tips大可放心使用。
3、其他注意点和结语
上面提供的CSS代码中的兜底图像均使用的外链地址,例如:
img.error::before {background: #f5f5f5 url(break.svg) no-repeat center / 50% 50%;}
其中的 url(break.svg) 就是使用的外链地址。
然后这里有个需要注意的地方,这个 break.svg 的域名地址建议不要和网站的静态图片的地址一样。
举个例子,静态图片使用的都是某某云,此时, break.svg 对应的地址就不推荐还是某某云生成的地址。因为某某云出现异常导致图片挂掉的话,这个 break.svg 显然也是显示不出来的,就完全起不到兜底和占位的作用。
因此, break.svg 可以和主站域名一致,或跟CSS域名一致,或者直接内联在CSS文件中,例如:
img.error::before {background: #f5f5f5 url("data:image/svg+xml,%3Csvg viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M304.128 456.192c48.64 0 88.064-39.424 88.064-88.064s-39.424-88.064-88.064-88.064-88.064 39.424-88.064 88.064 39.424 88.064 88.064 88.064zm0-116.224c15.36 0 28.16 12.288 28.16 28.16s-12.288 28.16-28.16 28.16-28.16-12.288-28.16-28.16 12.288-28.16 28.16-28.16z' fill='%23e6e6e6'/%3E%3Cpath d='M887.296 159.744H136.704C96.768 159.744 64 192 64 232.448v559.104c0 39.936 32.256 72.704 72.704 72.704h198.144L500.224 688.64l-36.352-222.72 162.304-130.56-61.44 143.872 92.672 214.016-105.472 171.008h335.36C927.232 864.256 960 832 960 791.552V232.448c0-39.936-32.256-72.704-72.704-72.704zm-138.752 71.68v.512H857.6c16.384 0 30.208 13.312 30.208 30.208v399.872L673.28 408.064l75.264-176.64zM304.64 792.064H165.888c-16.384 0-30.208-13.312-30.208-30.208v-9.728l138.752-164.352 104.96 124.416-74.752 79.872zm81.92-355.84l37.376 228.864-.512.512-142.848-169.984c-3.072-3.584-9.216-3.584-12.288 0L135.68 652.8V262.144c0-16.384 13.312-30.208 30.208-30.208h474.624L386.56 436.224zm501.248 325.632c0 16.896-13.312 30.208-29.696 30.208H680.96l57.344-93.184-87.552-202.24 7.168-7.68 229.888 272.896z' fill='%23e6e6e6'/%3E%3C/svg%3E") no-repeat center / 50% 50%;}
好,以上就是本文的内容,相信不难理解。

