推荐 12 个提升程序员软技能与效率的必备工具,爱了爱了!

大家好,我是你们的猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
这一期的内容有点不一般哦,先来几个在线绘图类的工具吧。
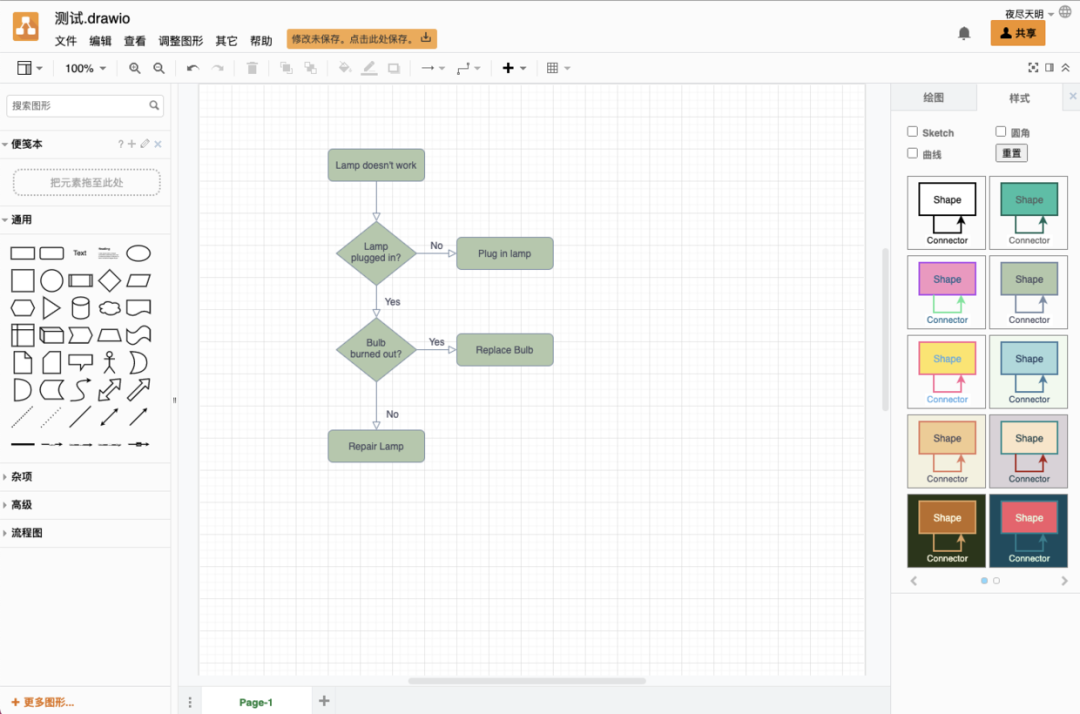
1. draw.io
draw.io 是一款免费的在线图表编辑工具, 可以用来编辑工作流, BPM, org charts, UML, ER图, 网络拓朴图等,而且是免费的哦,创建的图表等可能无限哦。

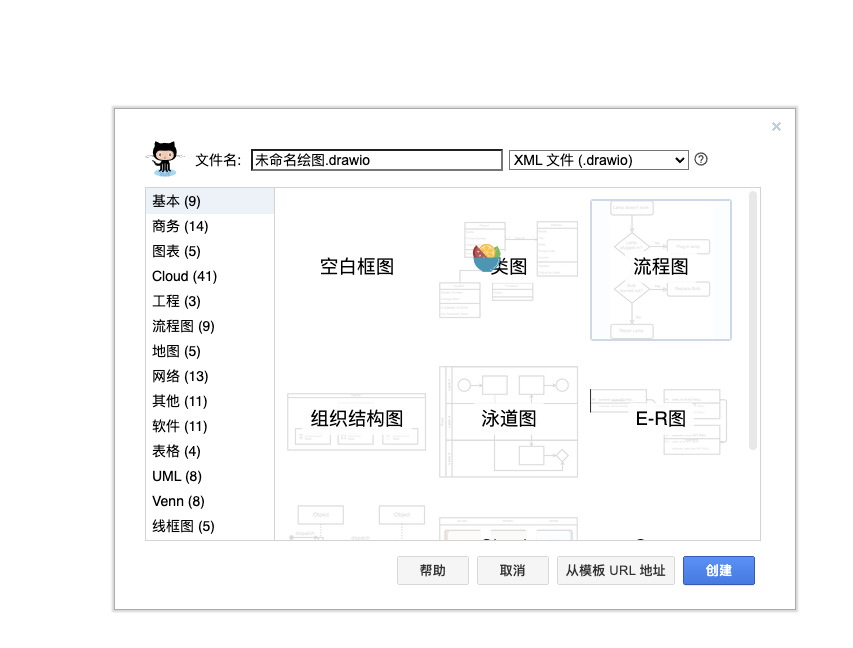
还可以 GitHub 授权登录,然后把自己创建的流程图等保存到 GitHub 仓库,还可以在 GitHub 仓库里面打开自己保存过的流程等图哦!
猫哥就是一直在用这个来画图的,然后自己创建一个私有 GitHub 仓库来存放这些图的,非常好用哦。


https://www.draw.io/
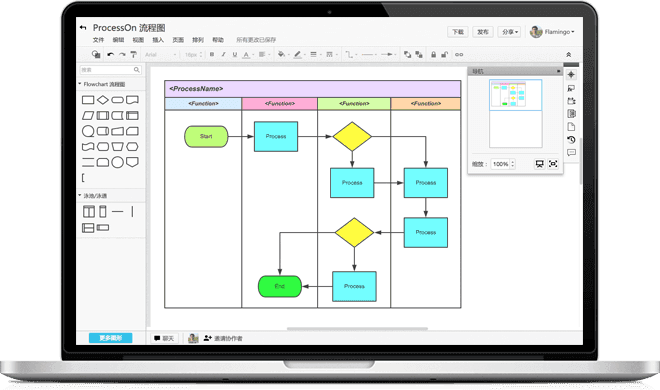
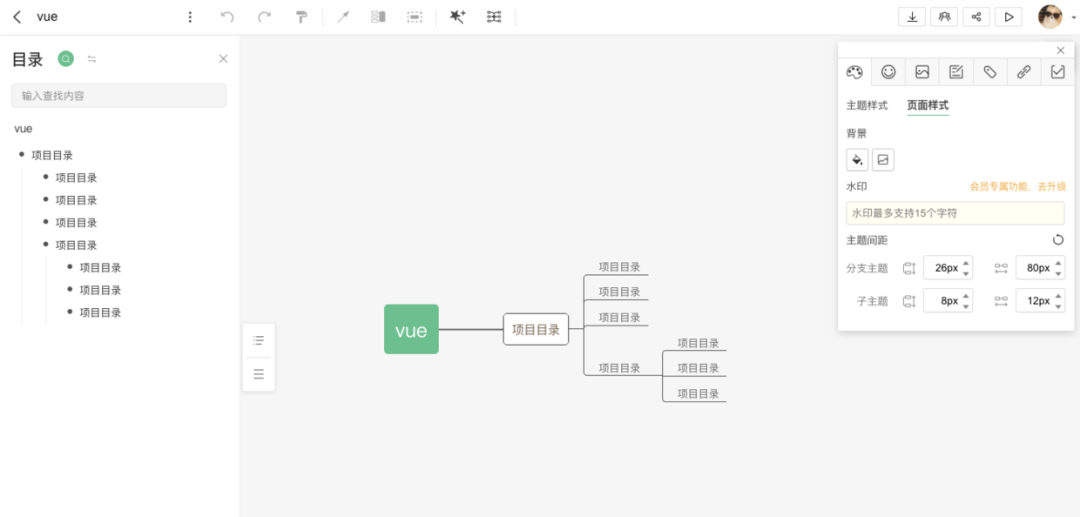
2. ProcessOn

ProcessOn 是一个在线作图工具的聚合平台,它可以在线画流程图、思维导图、UI原型图、UML、网络拓扑图、组织结构图等等, 不管 Mac 还是 Windows,一个浏览器就可以随时随地的发挥创意,规划工作。

缺点就是免费用户能创建 9 个图,不是无限的。
https://www.processon.com/
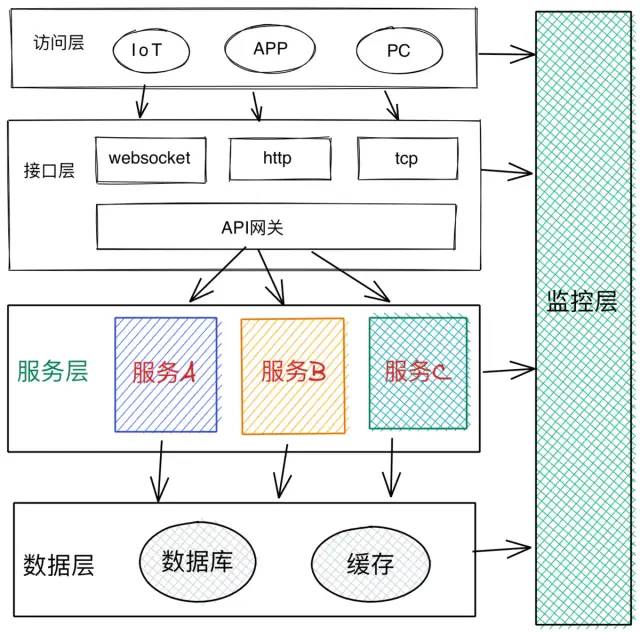
3. excalidraw
Excalidraw 是一款非常轻量的 在线白板 工具,可以直接在浏览器打开,轻松绘制具有 手绘风格 的图形。
比如可以绘制这样的图形:

一个开源免费的画图软件 个人目前看到的最舒服的画图软件 支持多人协作
https://excalidraw.com/
4. whistle
代理抓包工具,很好很强大。
基于 Node 实现的跨平台 web 调试代理工具,类似的工具有 Windows 平台上的 Fiddler,主要用于查看、修改HTTP、HTTPS、Websocket 的请求、响应,也可以作为 HTTP 代理服务器使用。
不同于 Fiddler 通过断点修改请求响应的方式,whistle 采用的是类似配置系统 hosts 的方式,一切操作都可以通过配置实现,支持域名、路径、正则表达式、通配符、通配路径等多种匹配方式,且可以通过 Node 模块扩展功能。
https://wproxy.org/whistle/
5. Easy Mock
Easy Mock 是杭州大搜车无线团队出品的一个极其简单、高效、可视化、并且能快速生成模拟数据的 在线 mock 服务 。以项目管理的方式组织 Mock List,能帮助我们更好的管理 Mock 数据.
不过目前该网站正在备案中,暂时访问不了,要等几天了。
https://www.easy-mock.com
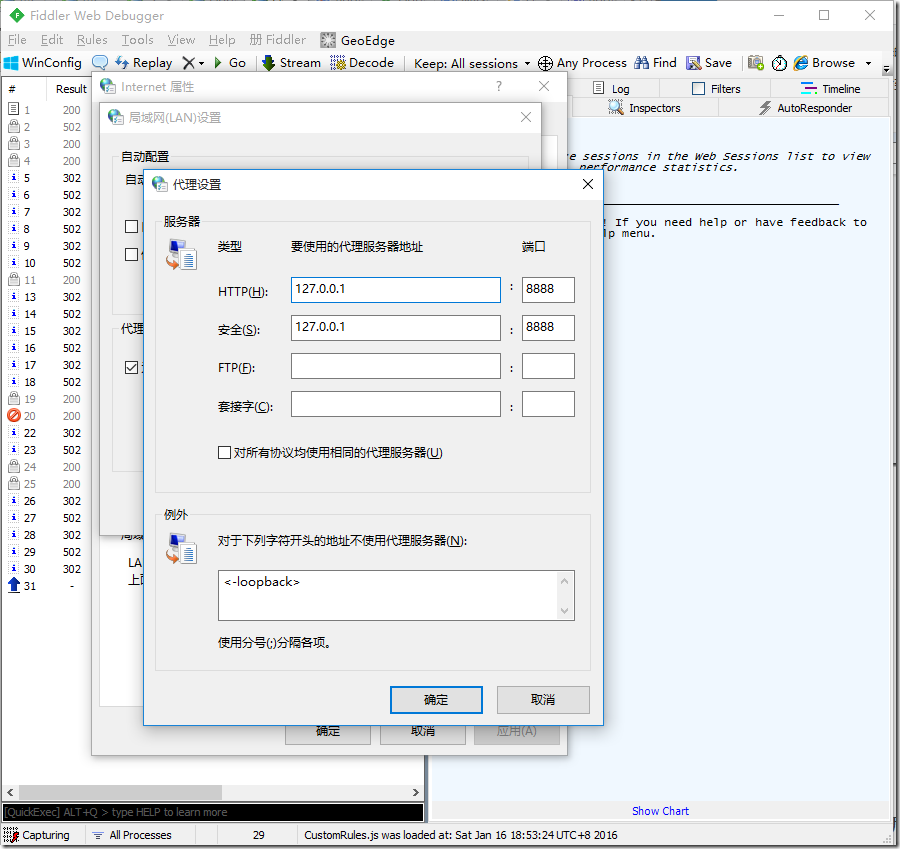
6. Fiddler

Fiddler 是一个蛮好用的抓包工具,可以将网络传输发送与接受的数据包进行截获、重发、编辑、转存等操作。也可以用来检测网络安全。
https://www.telerik.com/fiddler
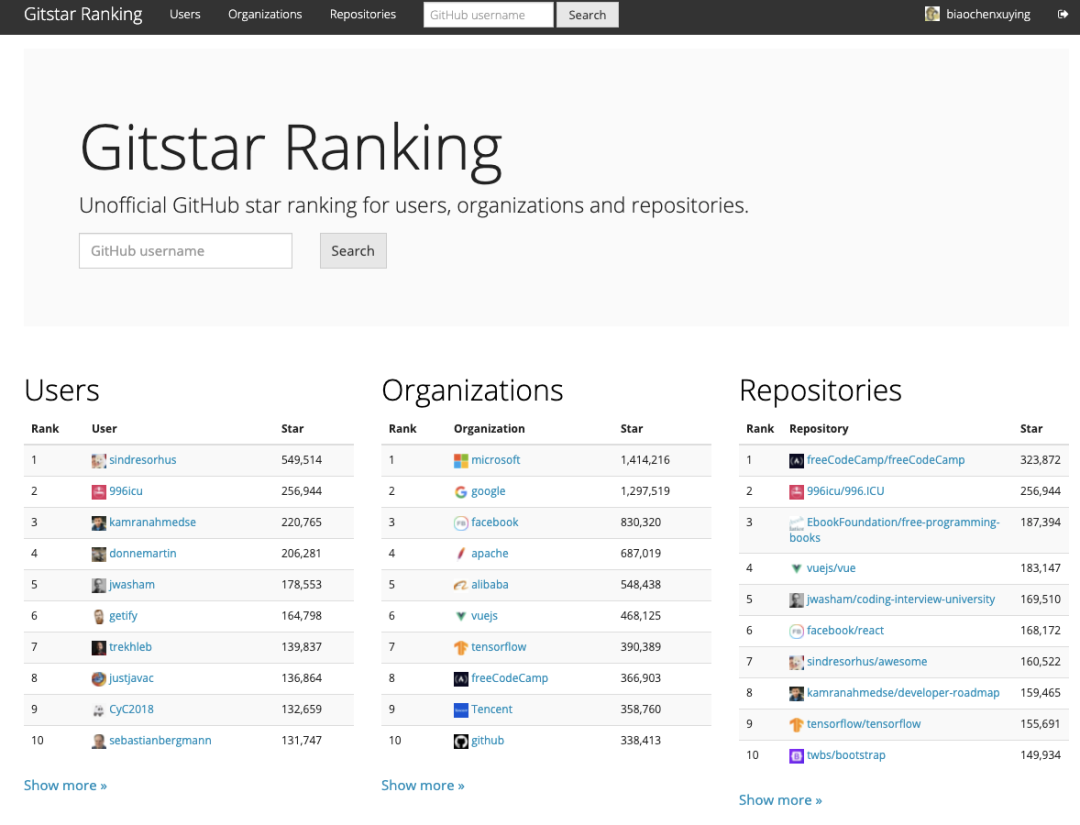
6. GitHub 统计

GitHub 全球排名:这个排名很权威。
每个在 GitHub 开源的开发者,都想知道自己在 GitHub 上的排名吧,很简单只要在上面输入框输入自己的 GitHub 用户名即可,就可以看到自己的统计数据了。
比如猫哥的统计数据:https://gitstar-ranking.com/biaochenxuying
https://gitstar-ranking.com/
8. 墨刀

原型设计工具,原型、设计、流程图、思维导图......享受创造的乐趣,成就团队和个人
产品设计,何止是快,简单的拖拽,即可快速完成产品设计,将更多的时间留给思考 尺寸灵活,创作不受限,适配各类移动产品、网页设计、后台管理、小程序、活动原型.... 支持制作高、低保真原型,不论是工作交流,还是客户展示,都能完美满足团队需求
https://modao.cc/
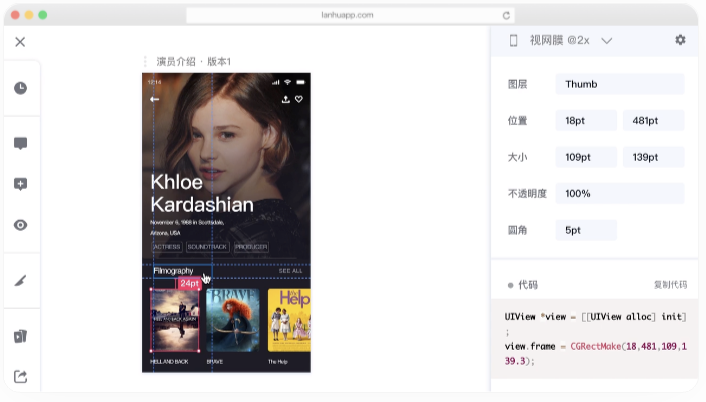
8. 蓝湖
一款产品文档和设计图的共享平台,帮助互联网团队更好地管理文档和设计图。
蓝湖可以在线展示 Axure,自动生成设计图标注,与团队共享设计图,展示页面之间的跳转关系。
高效的产品设计协作平台 无缝衔接产品、设计、研发流程 降低沟通成本,缩短开发周期,提高工作效率

国内大部分设计师和前端在用这个来对接 ps 文件吧,真的好用!
https://lanhuapp.com
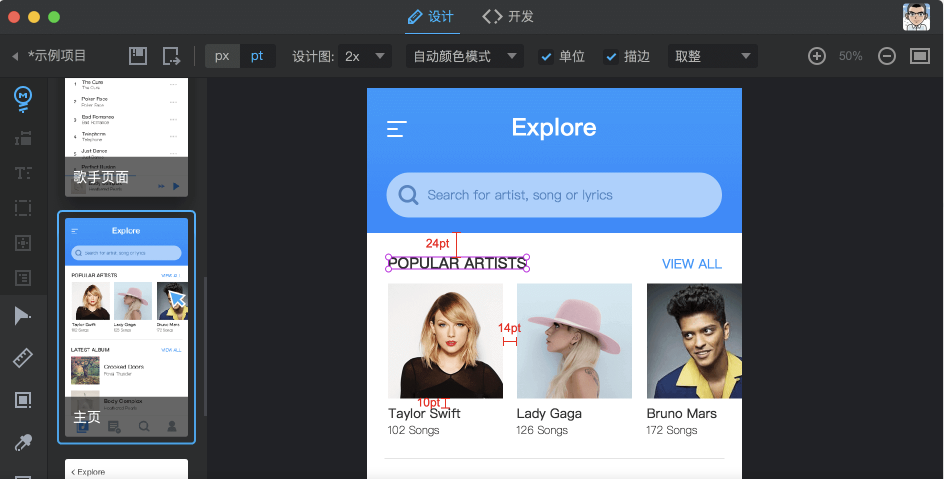
10. PxCook
从设计到代码, 让团队高效协作 高效易用的自动标注工具,生成前端代码,设计研发协作利器

https://www.fancynode.com.cn/pxcook
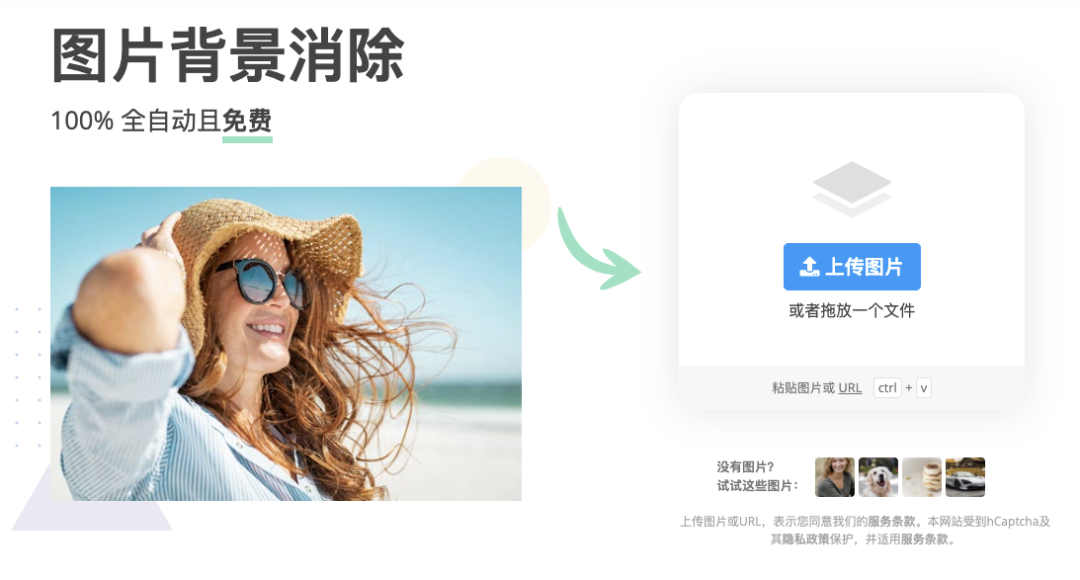
11. removebg

一个抠图神器类工具,消除图片背景:100% 自动 – 只需 5 秒– 无需点击 – 免费。
Remove.bg 是一款非常神奇强大的在线人像照片/物品图片背景快速去除工具,你只需要上传图片,它就会利用「人工智能」技术全自动帮你扣掉背景,5 秒钟就能给你一张透明的移除背景后的主体照片。整个过程非常的简单傻瓜,你完完全全不需要花费任何精力去自己抠图。
https://www.remove.bg/zh
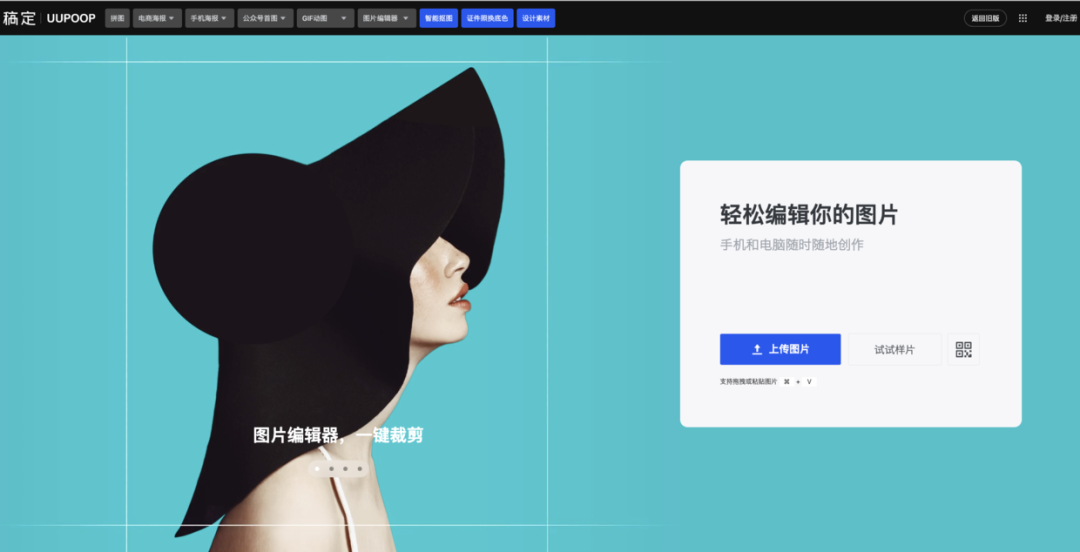
12. ps-uupoop

PS 在线图片编辑器是一个专业精简的在线 ps 图片照片制作处理软件工具,直接在浏览器打开就可用它修正,调整和美化图像。
相比同类软件,uupoop 支持的文件格式更多,包含 psd、xd、sketch、xcf、raw、pdf 及常见图片格式。
整体体验下来,我觉得 uupoop 拥有了原版PS 80% 的功能,基本可以满足轻量的编辑或应急情况下的编辑需求。
https://www.uupoop.com/
最后

好了,提升个程序员软技能的必备工具项目,今天先推荐这 12 个吧。
往期精文请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
不知不觉,FrontEndGitHub 这个开源项目 已经开源了快半年了,一直在高频更新和维护中,原创文章都已经写到第 44 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的。
原创不易,一篇优质的文章都是要肝几个晚上才能肝出来的,花费很多时间、精力去筛选和写推荐理由,大佬们看完文章后,顺手来个一键三连吧,就当给猫哥一点鼓励吧。
往期精文
前端资源 & 电子书
公众号:前端GitHub,专注于挖掘 GitHub 上优秀的前端开源项目,并以专题的形式推荐,每专题大概 10 个好项目,每周会有一到三篇精华文章推送,已经推荐了 面试项目、css奇技淫巧项目、代码规范项目、数据结构与算法项目、管理后台模板、前端必备在线工具 等专题的近 300 个优秀项目了。
希望你在浏览、学习了超级猫推荐的这些开源项目的过程中,你能学习到更多编程知识、提高编程技巧、找到编程的乐趣。
初次见面,也不知道送你们啥。微信搜索 前端GitHub,回复 电子书 就送你 1000+ 本精华编程电子书;回复 1024 送你一套完整的 前端 视频教程。

有需要的就来拿吧,绝对免费,无套路获取。
如果看到这里,喜欢这篇文章的话,请帮点个好看。
