字节最新开源 Arco Design框架,同时支持 Vue 和 React
点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群
ArcoDesign 简介
ArcoDesign 是由字节跳动 GIP UED 团队和架构前端团队联合推出的企业级设计系统。在打磨了近 3 年之后,通过字节内部大量业务沉淀和验证,我们开源了 ArcoDesign 设计系统。旨在让社区听见更多的声音,为更多中小型企业及个人设计师和开发者提效,创造更多高效美观的“最佳实践”。
ArcoDesign 拥有系统的设计规范和资源,依据此规范提供了覆盖 React、Vue、Mobile 的原子组件。基于丰富的原子组件,Arco 提供了除风格配置平台、物料平台的定制化工具外还包括图标平台、品牌库、Arco Pro 最佳实践的资源平台,旨在帮助设计师与开发者解放双手、提升工作效率、高质量地打造符合业务规范的中后台应用。
正如 「Arco」 这个名字一样,遵循【Agreement / 一致】、【Rhythm / 韵律】、【Clear / 清晰】、【Open / 开放】的理念,Arco 希望能帮助更多的用户提升工作效率和愉悦程度,打造更好的产品。
ArcoDesign 提供的能力
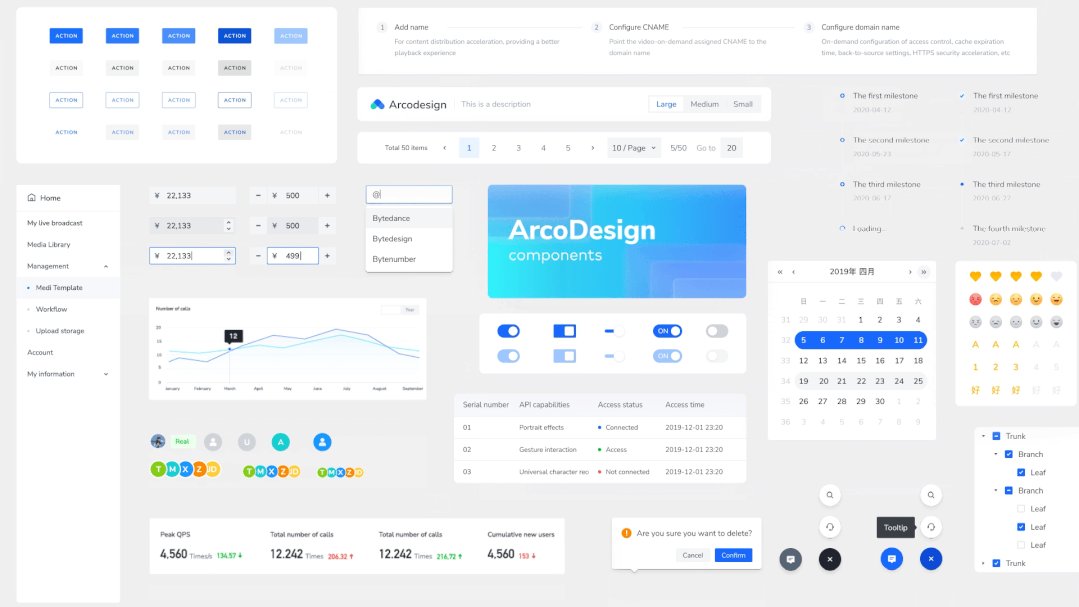
完善的基础组件
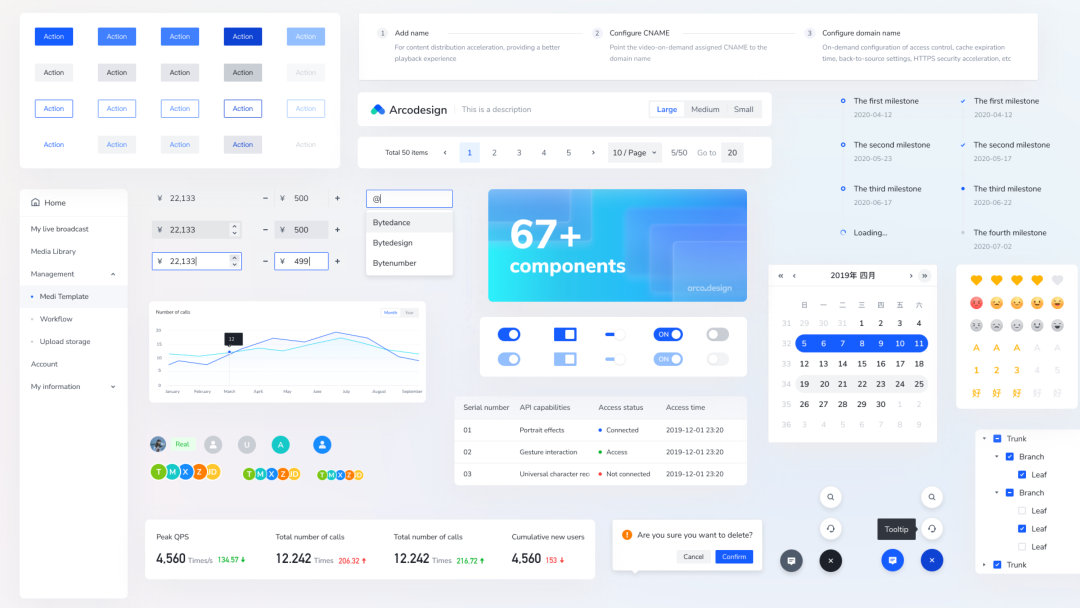
基于 ArcoDesign 设计规范,Arco 提供了 67 个基础组件,这些基础组件足以支撑绝大多数的业务需求。同时,Arco 在这些基础组件的设计上,也开放了细粒度的配置,方便后续拓展。

React 和 Vue 同步支持
基于 ArcoDesign 设计规范,Arco 同时提供了 React 和 Vue 两套 UI 组件库。Vue 组件库基于 Vue 3.0 开发,提供了面向未来开发的能力,且与 React 组件库底层能力互通,均可完美利用 Arco 生态体系的各项能力。
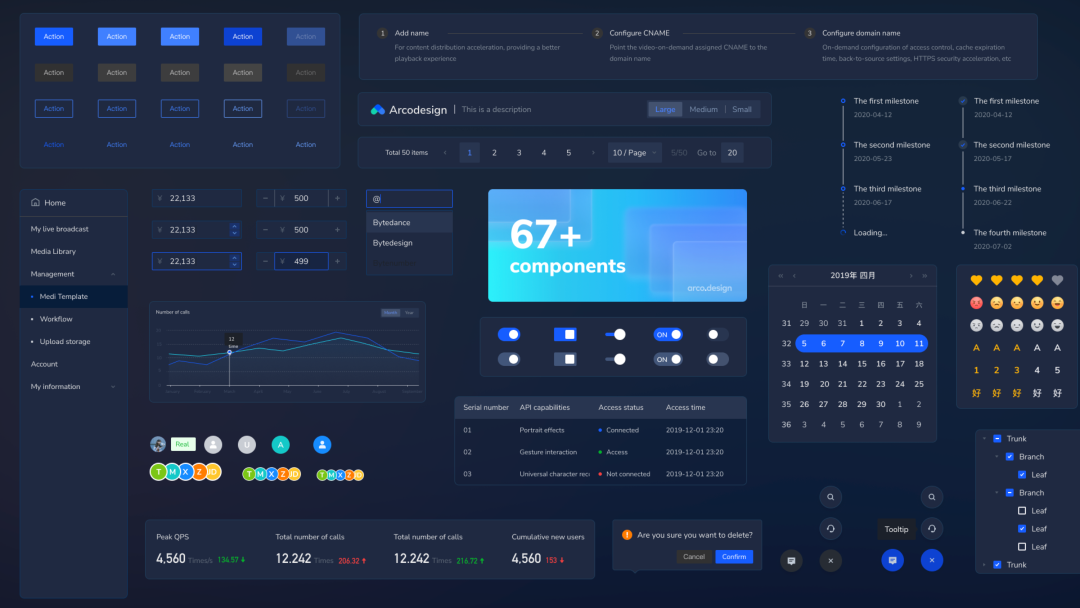
科学的暗黑模式
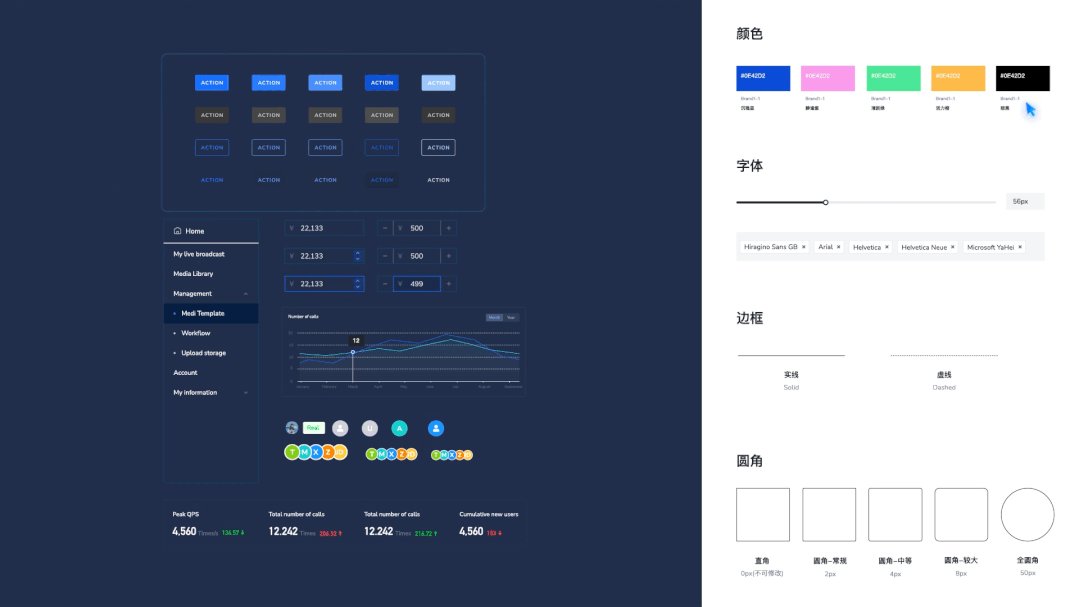
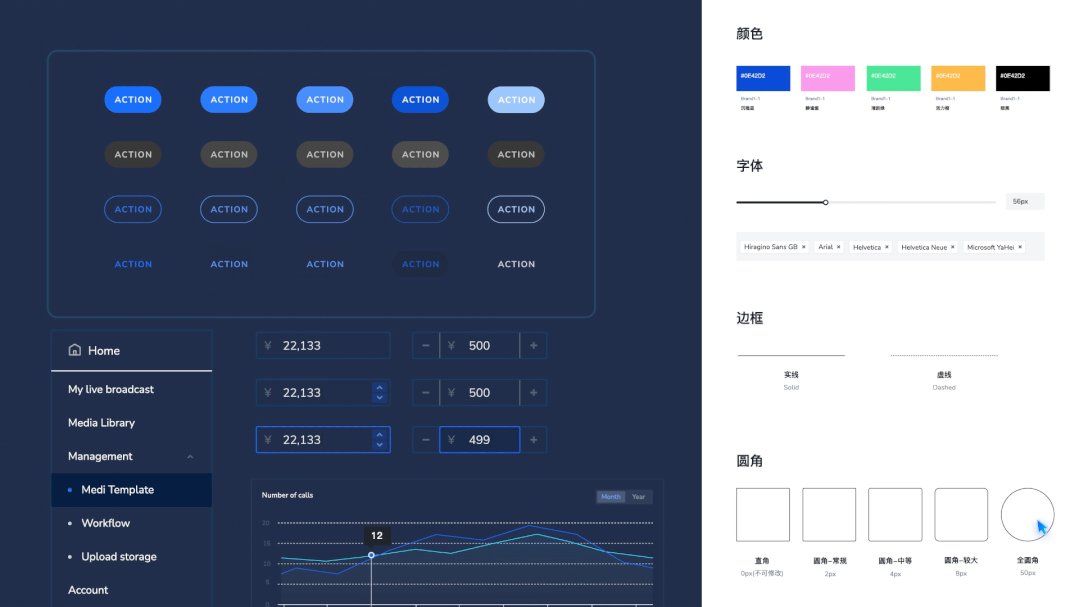
Arco 支持一键开启暗黑模式,无缝切换,流畅体验。
暗黑模式 会让使用者更加专注自己的操作任务,同时避免在黑暗环境中长时间注视高亮光源导致的视觉刺激。
Arco 在底层设计上,结合了 Less 和 CSS 变量各自的优势。Less 变量负责编译时的色彩计算,基于主色计算亮 / 暗两套梯度色板,CSS 变量负责页面渲染时的最终引用,从而实现了无缝切换亮 / 暗色风格。用户既能享受 CSS 变量带来的丝滑切换体验,又能享受 Less 变量带来配置单个主色即可生成整套色板的便捷,兼顾优雅与易用。

开箱即用的体验
为了帮助用户更快速地从 0 到 1 搭建项目,Arco 提供了 最佳实践 Arco Pro ,整理了常见的页面场景,帮助用户快速初始化项目和使用页面模板。
在中后台项目中,页面设计模式较为单一,Arco 提取了典型的业务场景,并将其抽离为页面模板,使用户通过简单的复制和修改就能快速搭建页面。
极致的个性化定制能力
从底层组件到上层平台,Arco 提供了极致的定制能力。
底层组件
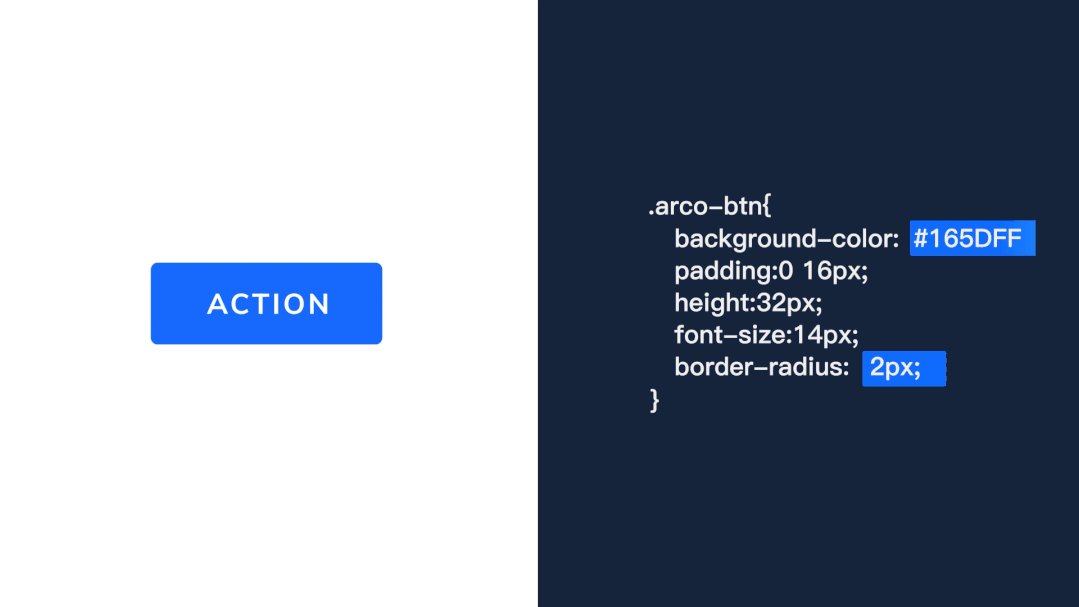
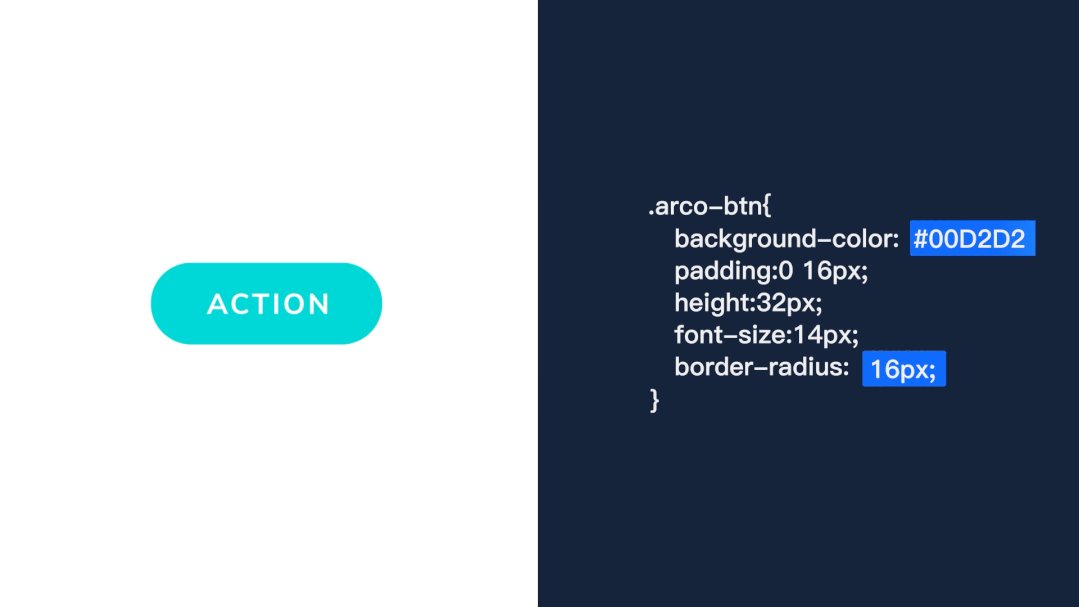
底层组件上,Arco 提供了细致的 样式定制 和 默认行为定制 。
样式 方面,Arco 从设计之初就通过细致的拆分,将影响组件视觉的样式都抽离为上千个独立的 token 变量,并基于这些变量完成了从 全局样式 到 组件样式 的全面配置。

默认行为 方面,Arco 支持 60+ 组件默认行为的全局配置,以极大的灵活性,减小维护成本、提升开发体验。用户只需要维护一份全局配置,就能定制每一个组件的默认交互。
上层平台

在底层能力的加持下,Arco 的上层平台再次将定制能力无限放大。
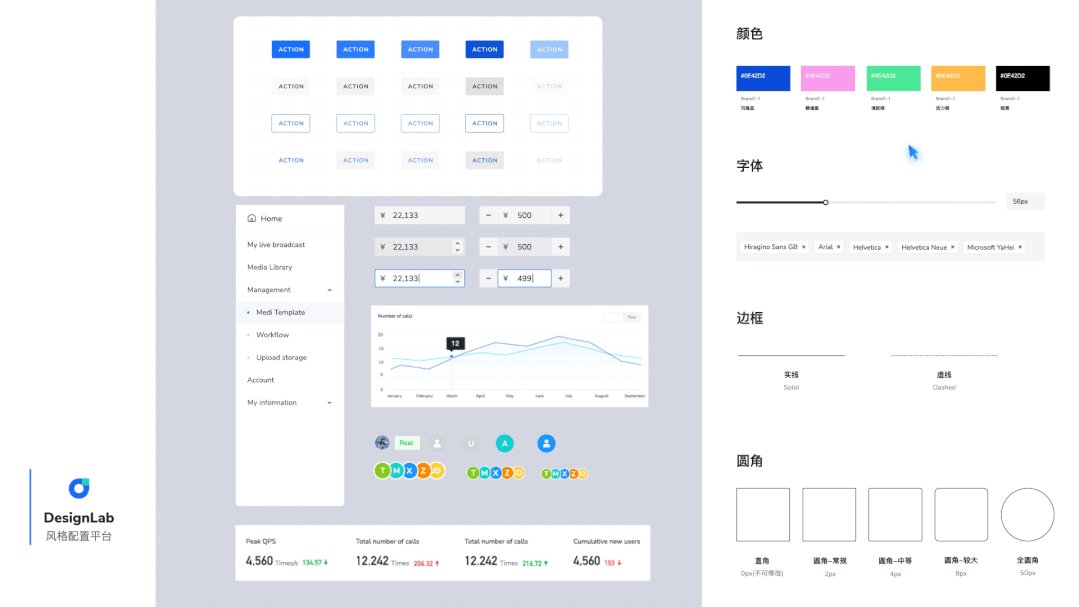
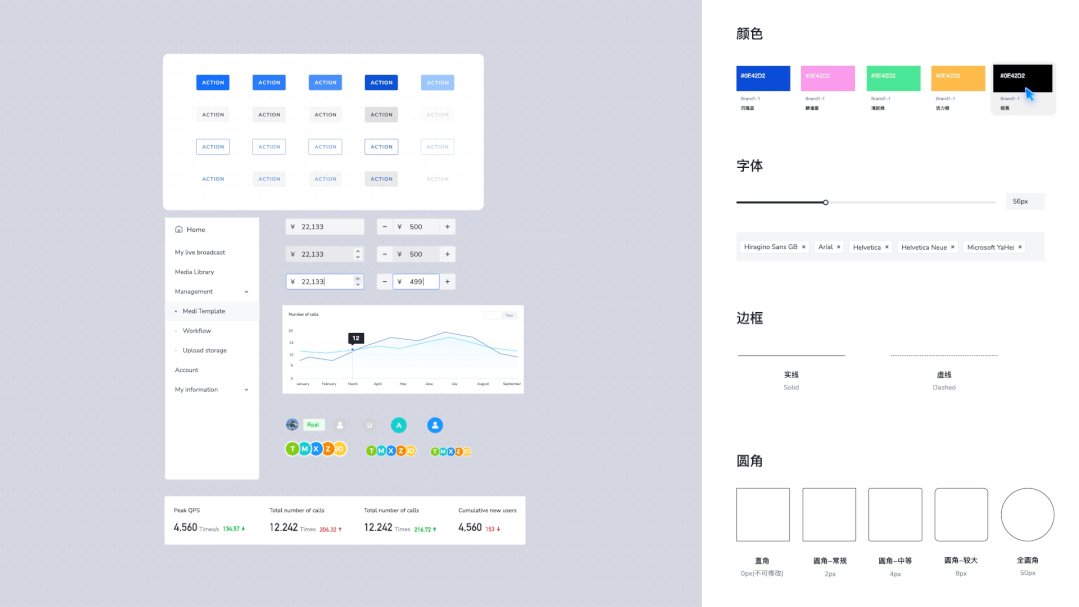
Arco 提供了样式可视化编辑的 「风格配置平台」 。基于风格配置平台 所见即所得 的组件配置能力,用户可以对全局样式和组件样式做细粒度的调整,实现 「 Arco Design to Any Design」 。在配置完成之后,用户可一键发布主题到主题市场,提供优秀的主题风格给社区。在主题市场上,用户可以浏览所有主题,自由地进行选用。
沉浸式文档体验
在 Arco 组件文档上,用户可以一键安装风格配置平台上的所有主题,快捷地将个人主题应用到 Arco 组件文档上,进行沉浸式的文档体验。
二次开发和复用能力
得益于 Arco 组件灵活的 API 设计以及物料平台提供的定制化组件解决方案,用户可以基于 Arco 快速开发满足自身特定需求的定制组件。定制化的组件将更好地复用业务代码,促进团队协作,提升开发效率,更可与社区共享丰富的物料资源。
全流程完善的生态体系
Arco 希望通过完善的生态体系,提升设计、开发全流程工作体验。
生态平台
-
风格配置平台:通过协助用户构建个性化主题,帮助用户更好地管理不同风格的主题配置,提高设计和开发的协作效率。 -
物料平台:基于 Arco 脚手架工具快速进行定制化的业务组件开发、共享,实现业务模块的解耦与复用,提升开发效率,促进团队协作。 -
图标平台 IconBox:提供规范化、统一化的高质量业务图标库。 -
中后台最佳实践 Arco Pro:帮助用户快速的从 0 到 1 搭建项目,支持用户自由选用常见页面模版。 -
色彩配置工具 :帮助设计师和开发者在线调试颜色,探索 Arco 色彩算法。
开发工具
-
Webpack 插件:帮助开发者在 Webpack 构建中方便地使用主题、实现按需加载、替换组件内置图标。 -
Arco CLI 脚手架工具:封装了物料操作命令,帮助用户快速创建物料项目并将其发布至 Arco 物料平台。 -
VSCode 插件:帮助用户在编辑器查阅文档、可视化操作物料等。 -
Figma 插件:聚合了常见的设计工具,帮助设计师更方便地使用 Arco 的各项能力。
设计和开发更好的协作
设计体系的主要用户群体是设计师。Arco 一直在探索如何基于 Arco 的周边生态提升设计师的工作效率。
-
为了方便设计师定位资源,Arco 提供了资源定位的 Figma 插件功能,让设计师可以一键轻松地找到 Arco 组件的资源文档和文件。 -
为了提高设计师的配色效率,Arco 提供了色彩配置的 Figma 插件功能,可以根据指定颜色通过算法智能生成明亮以及暗黑模式下的梯度色板。 -
为了提高制作图标的效率,Arco 提供了一键拖拽使用 Arco 图标的 Figma 插件功能,在线颜色、线宽、尺寸调整,灵活配置,游刃有余。 -
为了降低设计师制作 Figma 变体的成本,提高设计师产出符合设计系统规范的设计稿的效率,Arco 探索了 Code to Design,提供了以组件为维度的 Figma 插件功能,设计师可以通过在插件里配置组件属性,自动生成对应的设计元素。同时打通了风格配置平台,让设计稿可以轻松实现 「一键换肤」。 -
为了方便设计师管理图标,Arco 推出了 Iconbox 图标平台,旨在让设计师可以在该平台上高效地管理自己的图标。并且提供了图标上传的 Figma 插件功能,支持设计师在 Figma 中直接选中图标一键上传至图标平台。
优秀案例
Arco 致力于探索更优质的设计体系,以解决复杂的业务以及冗余的沟通带来的体验问题,彻底解放开发及设计师的双手。经过近三年的迭代和打磨,在字节内部,我们服务了 4000+ 项目实现高效高质的产品搭建流程。是真正从实践中孵化而来,也广泛服务于内部业务的产品。

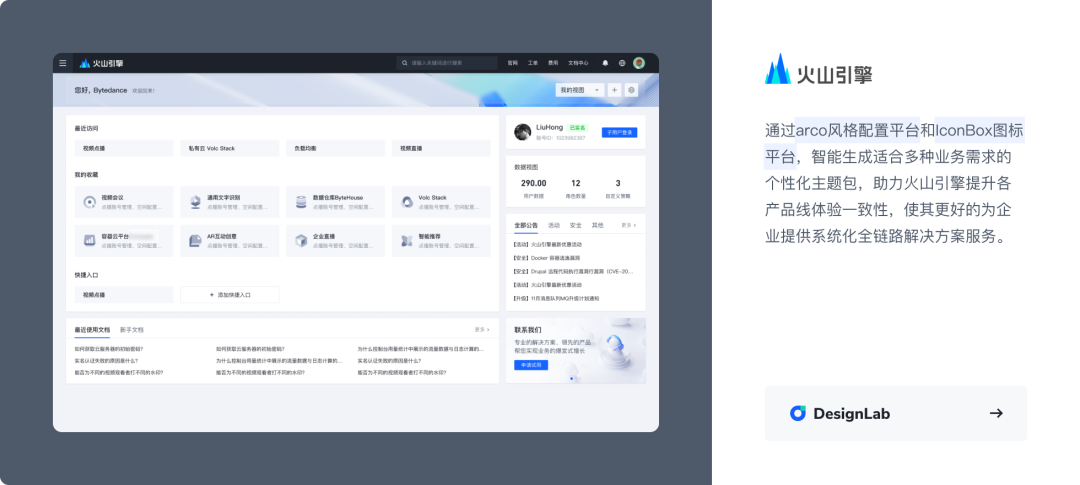
火山引擎
通过 Arco 组件库、风格配置平台和图标平台,智能生成适合多种业务需求的个性化主题包,助力火山引擎提升各产品线体验一致性,使其更好的为企业提供系统化全链路解决方案服务。目前火山引擎控制台超过 60% 产品使用 Arco 组件库进行搭建 。

头条号
使用 Arco 灵活丰富的组件资源,今日头条快速搭建自媒体平台头条号,为创作者提供创作发布、数据分析、收益分析等多场景实用功能。

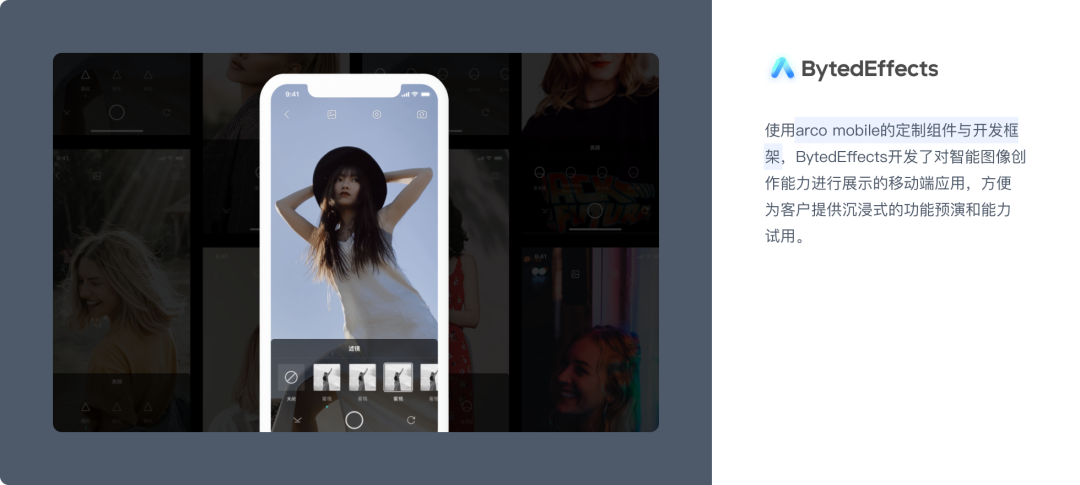
ByteEffects
使用 Arco mobile 的定制组件与开发框架,BytedEffects 开发了对智能图像创作能力进行展示的移动端应用,方便为客户提供沉浸式的功能预演和能力试用。

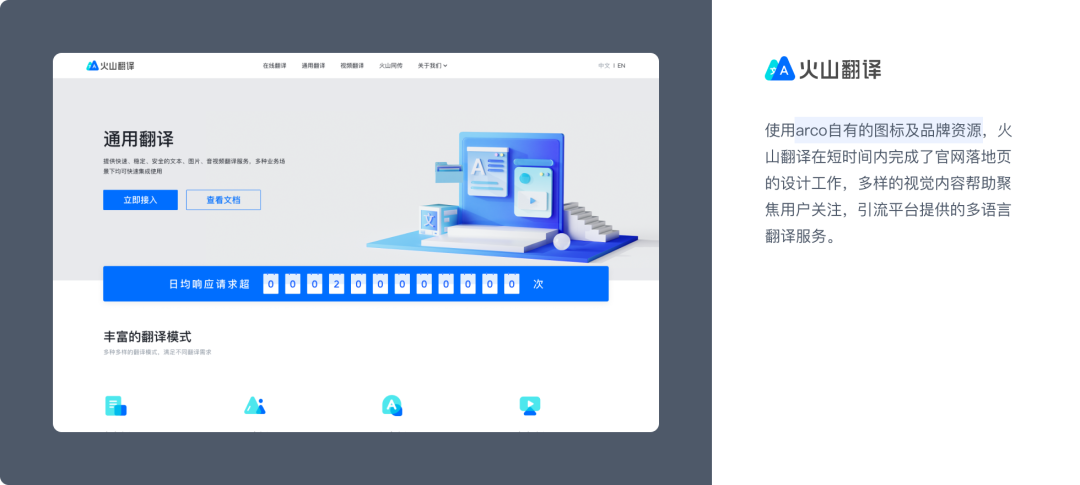
火山翻译
使用 Arco 自有的图标及品牌资源,火山翻译在短时间内完成了官网落地页的设计工作,多样的视觉内容帮助聚焦用户关注,引流平台提供的多语言翻译服务。

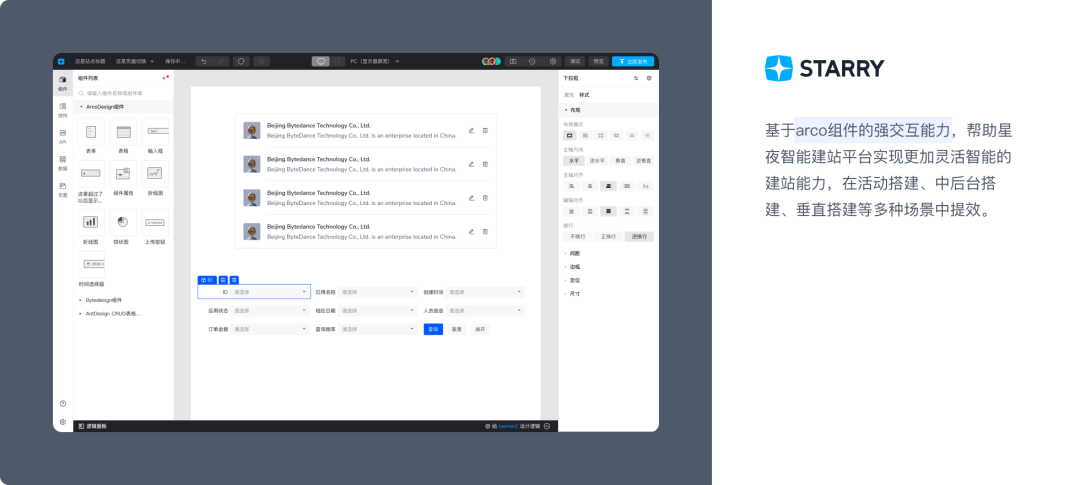
星夜Starry
基于 Arco 组件的强交互能力,帮助星夜智能建站平台实现更加灵活智能的建站能力,在活动搭建、中后台搭建、垂直搭建等多种场景中提效。

未来展望
ArcoDesign 在字节跳动内部还做了更多方面的探索,如可视化建站平台、D2C 设计图转代码工具、C2D 代码转设计图工具、品牌库等。上述平台工具都会在未来陆续与大家见面,希望大家多多关注~

反馈和共建
ArcoDesign 现已正式开放,欢迎各位使用和体验。Arco 非常重视每一位开发者和用户的意见,希望大家踊跃反馈,积极共建。
官网:https://arco.design
Github React 组件库:https://github.com/arco-design/arco-design
Github Vue 组件库:https://github.com/arco-design/arco-design-vue

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...