社区精选 | 高阶切图技巧!基于单张图片的任意颜色转换
今天为各位小伙伴推荐的是社区作者 chokcoco 的文章,在这篇文章中他为我们介绍了一种基于 CSS mask-composite 的技巧。
话不多说,让我们一起来学习吧~
今天,要介绍一种基于 CSS mask-composite 的高级技巧。
通过掌握它,我们可以通过一张图片,得到关于它的各种变换,甚至乎,得到各种不同颜色的变换。
通过单张 PNG/SVG 得到它的反向切图
事情的经过是这样的,某天,我们拿到了这样一张 PNG/SVG 图片:

就这张图片而言,它是一张 PNG 图,灰色部分透明。
随着需求的进行,在某一处,我们需要一张基于上述图形的反向镂空图形:

emmm,要注意,这里白色处是需要透明的,要能透出不同的背景色,像是这样:

怎么办呢,通常而言,只能是找 UI 再出一张镂空图。
当然,在今天,只需要一张 PNG/SVG,我们就可以使用 CSS 轻松完成上述的转换。这里我们需要用到 mask-composite。
何为 mask-composite?
那么,何为 mask-composite,当然,现阶段还需要加上浏览器前缀,-webkit-mask-composite。
首先,要学会使用 mask-composite,得先知道 CSS 中另外一个非常重要且有用的属性 -- mask。
如果,你对 mask 还比较陌生,建议你先看看这篇 -- 奇妙的 CSS MASK
地址:
https://github.com/chokcoco/iCSS/issues/80
在运用 mask 对图片进行遮罩切割处理的同时,我们可以同时再运用到 mask-composite 属性。这个是非常有意思的元素。
-webkit-mask-composite: 属性指定了将应用于同一元素的多个蒙版图像相互合成的方式。
地址:
https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-mask-composite
通俗点来说,他的作用就是,当一个元素存在多重 mask 时,我们就可以运用 -webkit-mask-composite 进行效果叠加。
举个栗子:
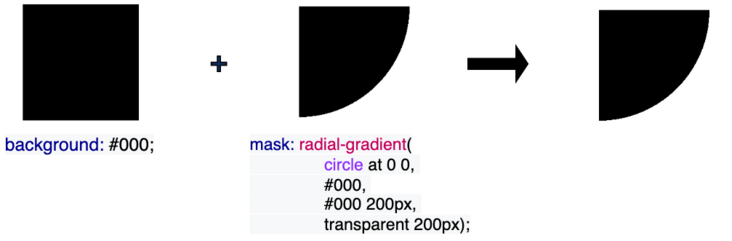
<div class="original"></div>
.original {
background: #000;
mask: radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}
我们用一个 radial-gradient 作为 mask,切割原本的矩形,得到一个新的图形。

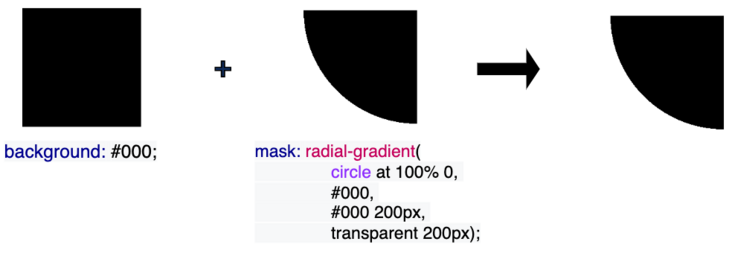
如果再换一个方向:
<div class="original"></div>
.original {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px);
}

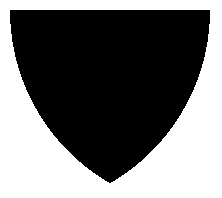
如果我想得到这样一个效果:

该怎么做呢?
我们尝试合并上述两个 mask 的效果:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px), radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}
效果如下:

与我们想象的不太一样,这是因为,两个 mask 的图形叠加,就是上述图形的效果,所以上述效果是没有问题的。
只是,我们想得到的是两个 mask 图形的重叠部分:

这时,我们就可以使用 mask-composite:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px), radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
-webkit-mask-composite: source-in;
}
添加了 -webkit-mask-composite: source-in 后,我们就可以得到两个 mask 图形的重叠部分,再基于这个重叠部分作用到整个 mask 遮罩:

CodePen Demo -- mask-composite Demo
https://codepen.io/Chokcoco/pen/KKQjxMP
-webkit-mask-composite 还可以实现非常多不同的功能,包括但不限于:
-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/
-webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/
-webkit-mask-composite: source-over;
-webkit-mask-composite: source-in; /*只显示重合的地方*、/
-webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*、/
-webkit-mask-composite: source-atop;
-webkit-mask-composite: destination-over;
-webkit-mask-composite: destination-in; /*只显示重合的地方*/
-webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/
-webkit-mask-composite: destination-atop;
-webkit-mask-composite: xor; /*只显示不重合的地方*/
看看这张图,就一目了然(图片源自 CSS mask 实现鼠标跟随镂空效果)

使用 -webkit-mask-composite
实现图片的扩展
基于上述的知识铺垫,回到我们的主题,在我们有了一张透明图片(PNG/SVG)之后,我们可以轻松的利用 -webkit-mask-composite 得到它的反向镂空图:
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}

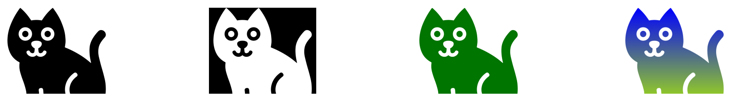
不仅如此,我们还可以利用这个技巧,使用图片本身作为 mask 遮罩,配合 -webkit-mask-composite,从而将一张纯色图片,扩展到各类不同颜色,甚至是渐变色!
<div class="original"></div>
<div class="mask"></div>
<div class="mask-color"></div>
<div class="mask-gradient"></div>.original {
background: url($img);
background-size: cover;
}.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}

CodePen Demo -- Power of mask-composite
地址:
https://codepen.io/Chokcoco/pen/YzaKLEr
这样,仅仅是利用一张 PNG/SVG 原图,我们就可以得到它的
反向镂空图
其他纯色图
渐变色图
最后
SegmentFault 思否社区小编说
自 2022-07-01 起 SegmentFault 思否公众号改版啦!之后将陆续推出新的栏目和大家见面!(请拭目以待呀~❤)
在「社区精选」栏目中,我们将为广大开发者推荐来自 SegmentFault 思否开发者社区的优质技术文章,这些文章全部出自社区中充满智慧的技术创作者哦!
希望通过这一栏目,大家可以共同学习技术干货,GET 新技能和各种花式技术小 Tips。
欢迎越来越多的开发者加入创作者的行列,我们将持续甄选出社区中优质的内容推介给更多人,让闪闪发光的技术创作者们走到聚光灯下,被更多人认识。
「社区精选」投稿邮箱:pr@segmentfault.com
投稿请附上社区文章地址