【JavaScript 教程】第二章基础知识05—JavaScript 布尔值

英文 | https://www.javascripttutorial.net/
译文 | 杨小爱
那么,在今天的教程中,我们将一起来学习了解 JavaScript 布尔对象以及布尔对象与布尔基本类型之间的区别。
JavaScript 布尔原始类型
JavaScript 提供了一个布尔基元类型,它有两个值 true 和 false。以下示例声明了两个保存布尔值 false 和 true 的变量:
代码语言:JavaScript ( javascript )let isPending = false;let isDone = true;
当您将 typeof 运算符应用于保存原始布尔值的变量时,您将获得如下示例所示的布尔值:
console.log(typeof(isPending)); // booleanconsole.log(typeof(isDone)); // boolean
let a = Boolean('Hi');console.log(a); // trueconsole.log(typeof(a)); // boolean
Boolean 也是 boolean 原始类型的包装对象。这意味着当您将 true 或 false 传递到 Boolean 构造函数时,它将创建一个 Boolean 对象。例如:
let b = new Boolean(false);
console.log(b.valueOf()); // false
console.log(b.toString()); // "false"
JavaScript 布尔值与布尔值
考虑这个例子:
let completed = true;let active = new Boolean(false);
active.primitiveValue = active.valueOf();console.log(active.primitiveValue); // false
completed.name = 'primitive';console.log(completed.name); // undefined
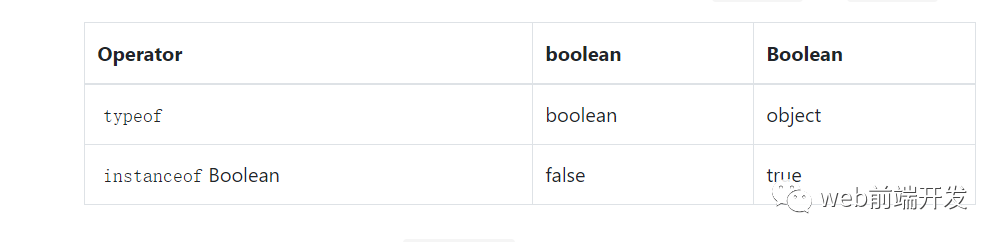
console.log(typeof completed); // booleanconsole.log(typeof active); // object
console.log(foo instanceof Boolean); // falseconsole.log(bar instanceof Boolean); // true
let falseObj = new Boolean(false);if (falseObj) {console.log('weird part of the Boolean object');}

建议您使用 Boolean() 函数将不同类型的值转换为 Boolean 类型,但永远不要将 Boolean 用作原始布尔值的包装对象。
在本教程中,您了解了 JavaScript 布尔对象以及布尔对象和布尔基本类型之间的区别。
推荐阅读
【JavaScript 教程】第二章基础知识04—JavaScript Number
【JavaScript 教程】第二章基础知识03—JavaScript 数据类型
【JavaScript 教程】第二章基础知识02—JavaScript 变量
【JavaScript 教程】第二章基础知识01—JavaScript 语法
学习更多技能
请点击下方公众号
![]()

评论
