在 Flutter 中使用 flutter_gen 简化图像资产管理
共 2716字,需浏览 6分钟
·
2024-04-11 05:40
你是否厌倦了在 Flutter 项目中手动管理图像资产的繁琐任务?
告别手工输入资源路径的痛苦,欢迎使用“Flutter Gen”高效资源管理的时代。在本文中,我将带您从手动处理图像资源的挫折到动态生成它们的便利。

选择1:痛苦手动添加--管理图像资产的传统方法 😥
想象一下,你在 Flutter 的世界里 ,创建你很棒的应用程序。你有这些很酷的图片,但问题是,你必须手动输入这些图片的路径。这就像写下美味蛋糕的食谱 ,但有很多机会把配料混在一起或拼错 。这不好玩,对吧?
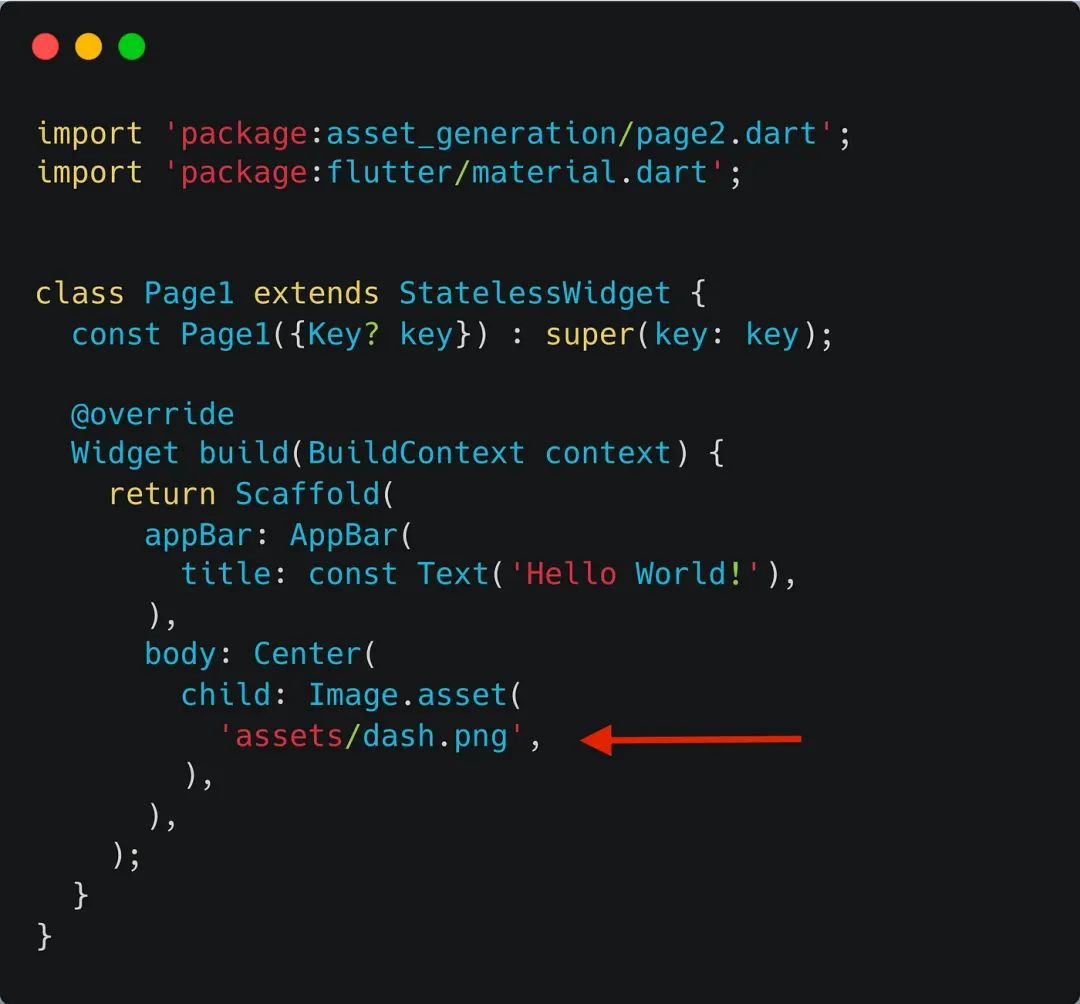
这是手动向项目添加图像的方法:
- 将所需的图片添加到项目中的
assets文件夹中。 - 将图像的路径添加到
pubspec.yaml文件中。 - 直接在代码中输入路径来获取图像。

选择2:为所有资产创建一个常量变量 🤔
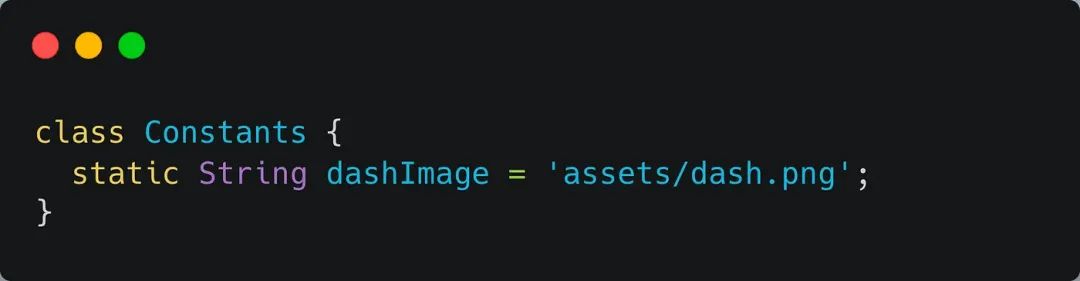
让我们创建一个名为 constants.dart 的常量文件,在这个文件中,创建一个名为 Constants 的类,这个类将包含存储资源路径的变量。

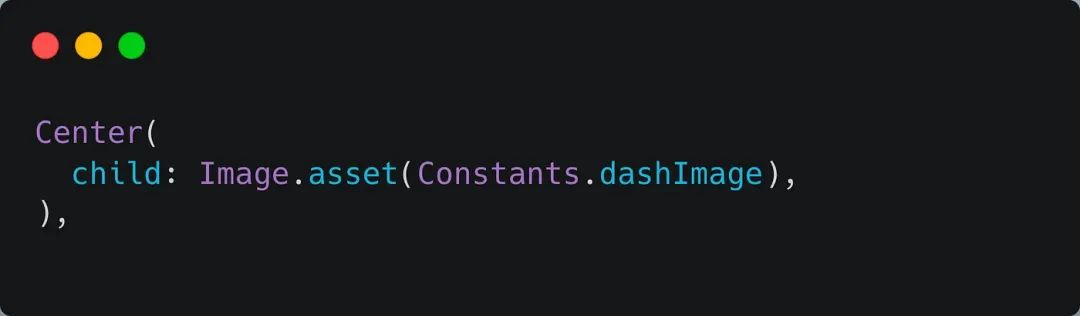
在代码中直接使用这个变量来获取图像。

选择3:动态生成资产 🤯🪄
现在,神奇的事情发生了,我们将使用一个包, flutter_gen[1] 一个 flutter 代码生成器,用于我们的资产、字体、颜色等,以生成所需的资产。
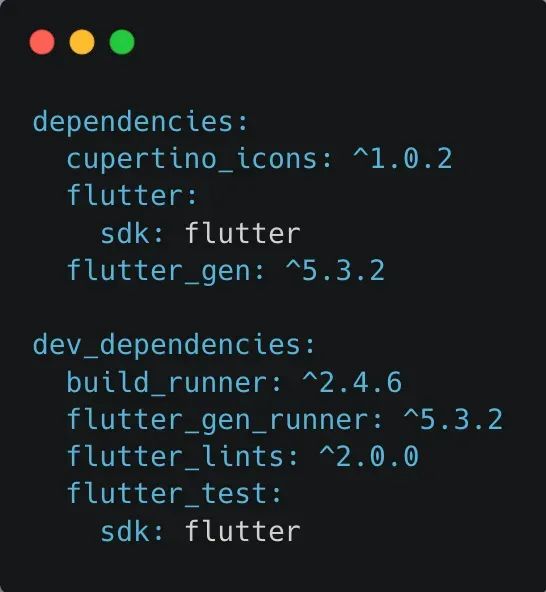
将所需的包添加到 pubspec.yaml 文件中。
- 首先,在应用的依赖中添加
flutter_gen。 - 然后,在你的应用的
dev_dependencies中添加flutter_gen_runner和build_runner。 - 在终端中运行
flutter pub get。

生成资产。
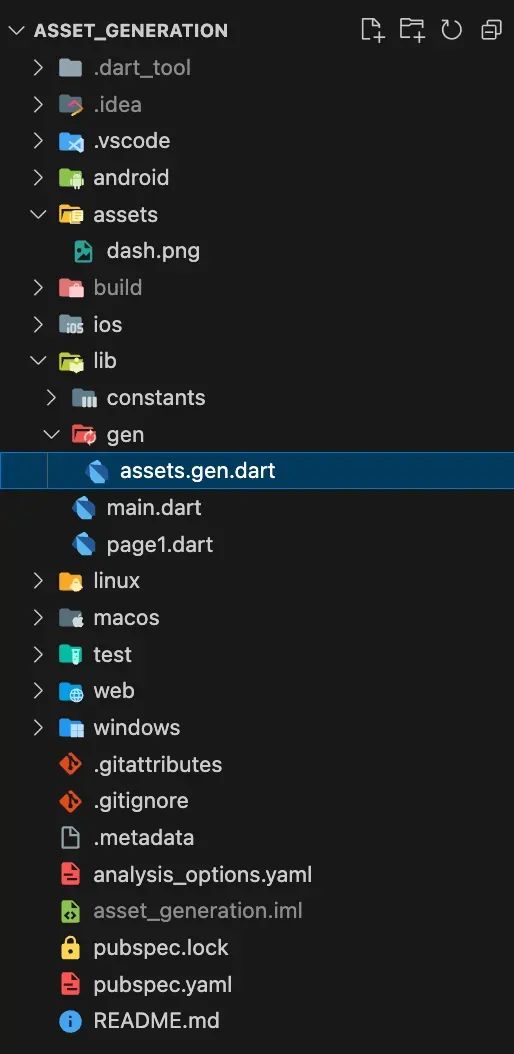
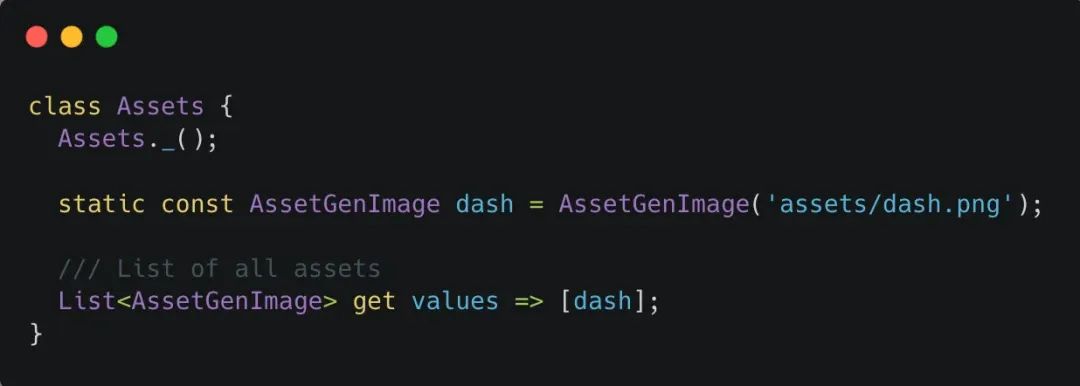
在终端中运行以下命令来生成所有资源:flutter packages pub run build_runner build。这将创建一个文件夹 lib/gen ,在该文件夹中,将有一个名为 assets.gen.dart 的文件。该文件夹包含所有资产信息!


正如你所看到的,生成的文件有一个变量 dash,它保存了图像的路径。
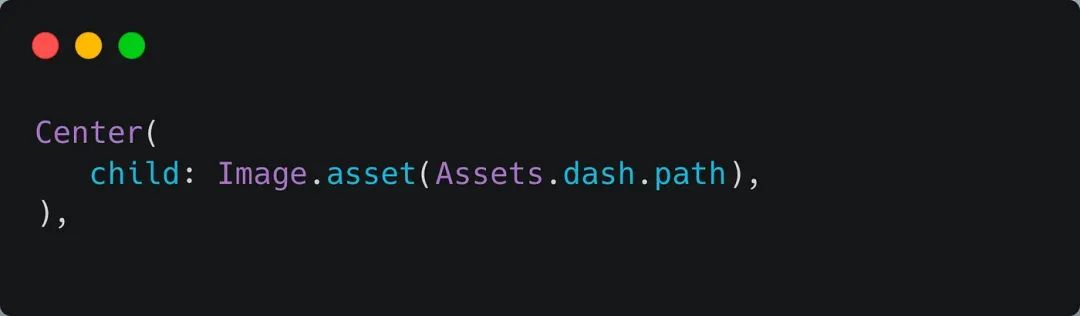
在代码中直接使用生成的文件来获取图像。

import 'package:asset_generation/gen/assets.gen.dart';
import 'package:flutter/material.dart';
class Page1 extends StatelessWidget {
const Page1({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Assets'),
),
body: Center(
child:
// Image.asset('assets/dash.png'),
// Image.asset(Constants.dashImage),
Image.asset(Assets.dash.path),
),
);
}
}
可以将其视为拥有一位神奇的厨师 👩🏻🍳,他可以随时烹制新菜肴,而无需新食谱。想要向您的应用程序添加新图像吗?没问题——Flutter Gen 为您提供支持。

如果您有兴趣了解有关 flutter_gen 包的更多信息,我建议您查看官方文档:https://pub.dev/packages/flutter_gen。
https://medium.com/flutter-community/streamlining-image-asset-management-b57b7fcb5b9d
最近文章
- 推文微博分享12:在中国创业最大风险就是政策风险,而不是市场风险
- Flutter 和 Dart 软件包生态系统的进展情况
- 使用 JavaScript 隐藏网页的源代码
- React 生态系统报告(2024 版本)
- 关于 Next.js 你不知道的事情
- 关键对话:程序员创富
- VueFire:一个一流的 Vue 和 Firebase 体验,包括对 Nuxt 的支持,现在已经稳定了
flutter_gen: https://pub.dev/packages/flutter_gen

