微服务架构实战:商城的用户登录与账户切换设计、订单查询设计
商城的用户登录与账号切换设计
在移动商城的设计中,除商品和分类查询是完全开放权限的页面外,其他涉及个人隐私的个人信息、订单查询和购物车等都必须进行权限管理。
有关用户权限管理的功能,在这里根据移动设备的特点,使用了本地存储的方式,提供了用户登录设计和账号切换设计。
注意,为了节省篇幅,这里的用户信息只是一个演示数据,并没有跟实际用户服务进行绑定。
用户登录设计
在用户登录设计中,为了保证用户身份的真实性,可以由用户提供手机号,并通过短信接收到的验证码进行验证。
用户登录设计主要在视图 verify.html 中实现,这是一个H5单页设计,主要使用本地存储来保存用户的登录状态,代码如下所示:
<! DOCTYPE html>
<html xmlns:th- "http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="black" name="apple-mobile-web-app-status-bar-style"/><meta name="format-detection" content="telephone=no"/>
<script th:src="@{/scripts/viewscale.js}">script>
<script th:src="@{/scripts/jquery-1.10.2.min.js)">script><title>用户登录title>
<link th:href="@(/styles/microApply.css}" rel="stylesheet"
type="text/css"/>
<style type="text/css">
article, aside,dialog, footer, header,section, footer, nav,figure, menu {display:block}
style>head>
<body>
<div class="content">
<div class="iphone">
<pclass="tips">手机号码p>
<input type="text" placeholder="" value="13500001111"/>div>
<div class= " verifyBox">
<p class="tips">验证码p>
<input type="text" placeholder="" value="123456"/>div>
<div class="verifyErro" style="display:none; ">
<span>span>
<pclass="tips">验证码错误p><p class="countdown">p>
div>
<div class="sure"><input class="verifyBtn" type="submit" value="确定
"/>div>
div>
<div class="copy">关于我们div>body>
<script>
/*
$(function(){
$('.verifyBtn') ﹒click(function(){//验证失败
//$(".verifyErro") .show();
var storage =window.localStorage;
var customer = new Object(o;
new Object ();
customer-phone="13500001111";customer.userid-"11111235";
var str = JSON .stringify(customer);storage.setItem ("user", str);
window. location.href ="./index";});
$( '.verifyBoX').find ( 'input').click(function(){
$( " .verifyErro").hide();
});
H);/*]]>*/script>
html>这里为了简化设计,我们把手机号和验证码都写进了程序中。
当用户通过验证后,将在本地存储中登记用户的手机号和用户ID,让用户处于登录状态中直到用户切换账号时,才退出当前登录状态。所以在测试时,直接单击“确定”按钮后,即可保存用户的登录状态。
用户登录设计完成之后,显示效果如图9-4所示。

用户登录之后,当需要进行身份确认时,就可以通过本地存储取得用户信息,执行相关的操作流程。
账号切换设计
如果用户没有清除移动设备的缓存,则本地存储将长期存在。为了让用户能够退出登录状态,或者切换到另一个账号进行操作,这里提供了一个切换账号设计。
切换账号视图设计“switch.html”是一个H5单页,实现代码如下所示:
html>
<html xmlns: th= "http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="black" name="apple-mobile-web-app-status-bar-styleformat-detection" content="telephone=no"/>
<script th:src="@{/scripts/viewscale.js}">script>
<script th:src="@(/scripts/jquery-1.10.2.min.js}">script><title>切换账号title>
<link th:href="@{/styles/microApply.css}" rel="stylesheet"
type="text/css"/>
<style type="text/css">
article, aside,dialog,footer,header,section,footer,nav,figure, menu{display:block}
style>head>
<body>
<div class="content">
<div class="iphone">
<pclass="swit">切换登录账号p>div>
<div class="sure"><input class="switchBtn" type="submit" value="确
定
"/>div>
div>
<div class="copy">关于我们div>body>
<script>
/*
$(function(){
$(' .switchBtn') .click (function(){
var storage=window. 1ocalStorage;
storage. removeItem ("user");
window. location.href ="./index";});
});/*]]>*/script>
html>从上面的代码可以看出,只要在本地存储中清除用户登录时保存的用户对象,就可以退出登录状态,然后将用户引导到订单查询的主页上,在这里会自动要求用户进行登录。
切换账号设计完成之后,显示效果如图9-5所示。

订单查询设计
在订单查询设计中,主要是使用订单列表的方式显示每一个特定用户的订单。
首先在OrderController 控制器中,设计一个订单的主页链接,通过主页显示订单列表及其详细信息,代码如下所示:
@RestController
@RequestMapping ("/order")CSlf4j
public class OrderController {
@Autowired
private OrderRestService orderRestService;
@RequestMapping (value="/index")
public ModelAndView index(ModelMap model) throws Exception{
return new ModelAndview ( "order/index");
}
@RequestMapping(value ="/list")
public PageString,Object>> findAll (0rderQo orderQo){
String json = orderRestService.findPage(orderQo);
Pageable pageable = PageRequest.of (orderQo.getPage(),orderQo.getSize(),
null);
List<0rderQo> list = new Gson() .fromJson(json,new
TypeToken>(){}.getType());
for(0rderQo order :list){
order.setStatusStr (StatusEnum.valueOf (order.getStatus ()).getName ());
}
String count = orderRestService.getCount ();
return new Page Impl(list, pageable,new Long ( count));
}
} 在上面的代码中,通过“/index”链接,返回订单查询的主页视图设计“index.html”
订单查询的主页视图设计与商品查询设计相似,都是通过屏幕的滑动下拉实现自动分页功能的,不同之处在于权限管理和信息显示处理设计。
为了保证每个用户只能查询自己的订单,在订单列表查询视图设计中会检查用户的登录状态。如果用户未登录,则提示用户登录,实现代码如下所示:
<script>
var storage= window. localStorage;
var user=storage.getItem("user");
var userid;var orderno;
if(user){
var a=JSON .parse(user);userid = a.userid;
Jelse{
window.location. href ="./verify";
script>另外,在订单的信息处理中,使用了如下所示的设计:
<script>
/*
//刷新页面数据
function listData(pageNum, pageSize, callback){
var $dataUl =$(" .dataUl");$.ajax({
url: "./list",data:{
orderNo:orderno,userid:userid,page: pageNum,size:pageSize},
type: "GET",
dataType: "json",
success: function (data){
$('#totalPage ').val(data.totalPages);var html ='';
$.each(data.content, function (i,v){
html +='' ;
html += '';
html += '';
html+= '订 单 号:'
+v.orderNo +'('+
v.statusStr +')';
html += '订单金额:¥'
+v.amount.toFixed(2)+'';html += '下单时间:'
+new Date(v.created).format
("yyyy-MM-dd HH:mm:ss")+ '';
html += '';
html += '';$.each(v.orderDetails, function (j,w){
html += ''"/>';});
html += '';html += '';html += '';
});
$dataUl .append (html);callback &&callback();
});
/*]]>*/
script>在上面的代码中使用了四个参数进行查询,即订单号 ( orderNo)、用户编号(userid)页码(page)和每页行数(size)。其中,订单号可以由用户输入,如果用户未提供订单号,则显示所有的订单。同时,针对订单金额的小数位数也进行了设定,以避免因为浮点数的原因出现很长的小数位,影响用户体验。订单明细数据则以商品图片的形式进行显示。
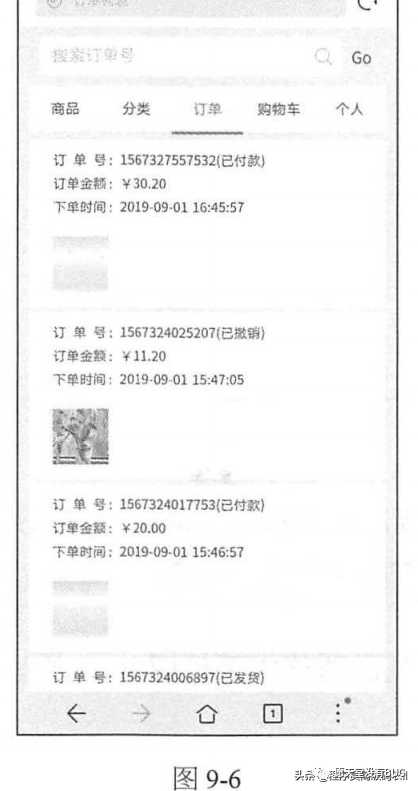
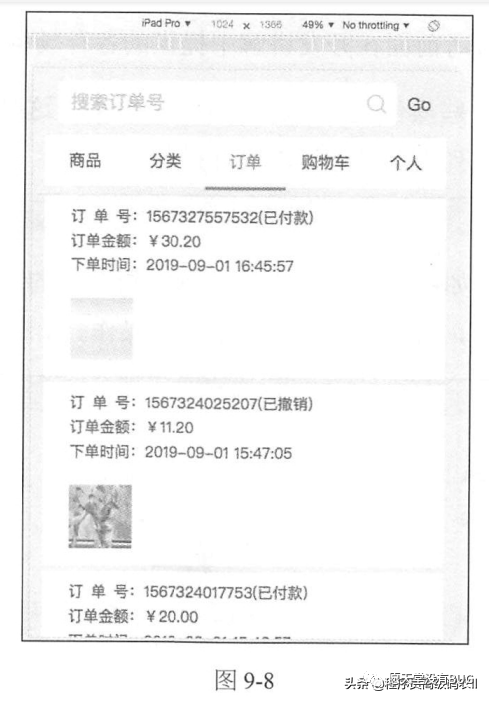
订单查询设计完成之后,显示效果如图9-6所示。

集成测试
当移动商城设计完成之后,可以进行一个集成测试。在这个集成测试中,可以按下列顺序启动相关应用:
catolog-restapi:类目接口服务应用。
goods-restapi:商品接口服务应用。
order-restapi:订单接口服务应用。
mall-microservice:移动商城服务应用。
order-web:订单管理应用。
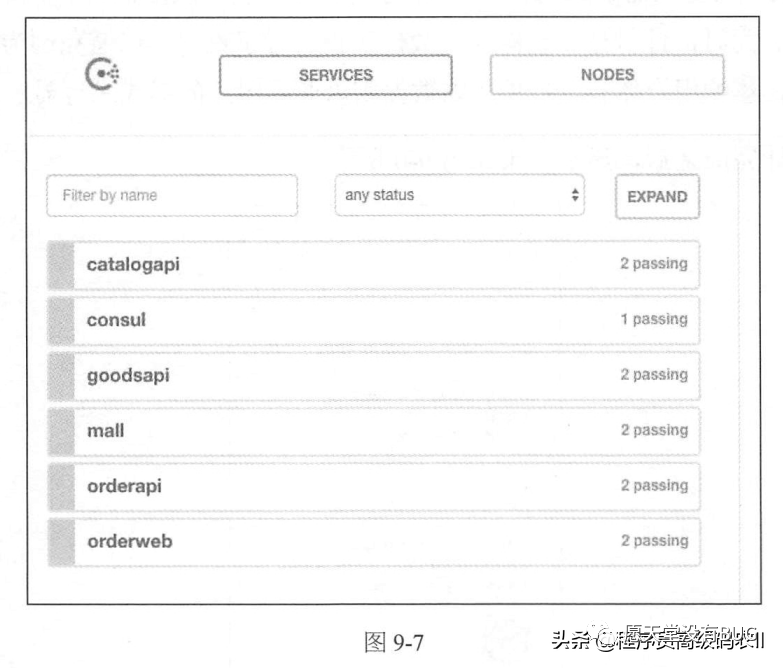
启动完成之后,可以通过注册中心查看所有应用的启动情况,如图9-7所示。

下面在浏览器中输入如下链接,打开移动商城进行测试:
http://localhost: 7090如果打开成功,则可以将浏览器调整成手机或iPad的显示界面,模拟移动设备操作,如图9-8所示。

当在手机或者iPad 上进行测试时,请确认手机或iPad与电脑处于同一个局域网中,然后将上面的“localhost”改成电脑上的P地址进行访问。在 iPad上打开的移动商城首页如图9-9所示。这里用到的P地址是“192.168.0.104”。

在手机上测试时,可以参考前面在开发讲解中提供的各种场景的效果图。
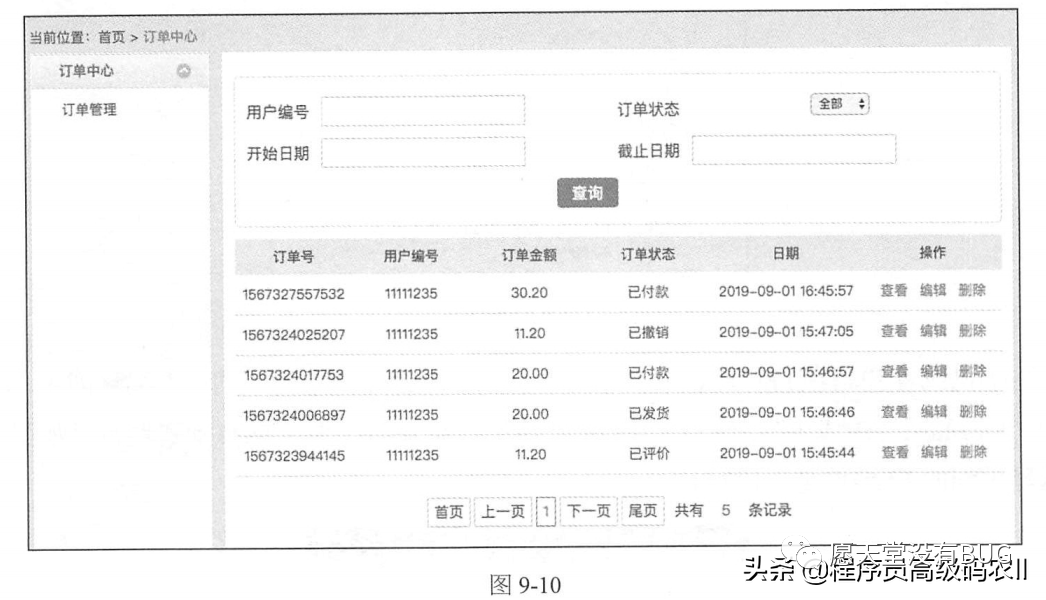
当我们在测试中进行了一些操作之后,会生成一些数据,这时可以通过如下链接打开PC端的订单管理后台,查看订单列表,进行订单管理操作。
http://localhost:8095打开链接之后,可以看到如图9-10所示页面。这是第8章的工作成果,即订单管理后台主页的操作界面。在这个界面中,可以进行一些订单管理操作。

小结
本章使用前面章节设计的各种接口服务,设计并开发了一个移动端的商城。在这个设计中,演示了微服务接口的调用方法,同时,针对移动设备进行了一些H5的单页设计实践。在整个开发过程中,读者可以更加深刻地体会到微服务之间的接口调用是非常方便的。而使用SpringCloud工具套件进行移动端应用的开发,同样是轻量级且令人感到愉快的。

本文给大家讲解的内容SpringCloud微服务架构实战:商城的用户登录与账户切换设计、订单查询设计、集成测试
下篇文章给大家讲解的是SpringCloud微服务架构实战:商家管理后台与sso设计;
觉得文章不错的朋友可以转发此文关注小编;
感谢大家的支持!
本文就是愿天堂没有BUG给大家分享的内容,大家有收获的话可以分享下,想学习更多的话可以到微信公众号里找我,我等你哦。
