如何移除你项目中99%的JS代码
作者:卡颂
简介:《React技术揭秘》作者
来源:SegmentFault 思否社区
大家好,我卡颂。
在前不久的WWC22中,builder.io的CTO miško hevery(同时也是Angular/AngularJS的发明者)发表了一段充满想象力的演讲。

在演讲中,他介绍了一款全栈SSR框架 —— Qwik,这款框架号称能帮你移除项目中99%的JS代码。

他是如何办到的,本文我们来介绍下Qwik。
性能差?码农不背锅
先来聊聊Qwik诞生的背景。
对于很多2C web应用(比如电商),首屏性能指标关乎用户留存,用户留存关乎赚多少钱。
所以,应用打开速度会影响赚钱。
然而,对于前端开发者,首屏性能指标并不容易优化。究其原因,并不是开发者不够努力。
让我们来看两个性能指标。
如何优化FCP
FCP(First Contentful Paint,首次内容绘制)测量页面从开始加载到页面内容的任何部分在屏幕上完成渲染的时间。
当前web应用普遍采用前端框架开发,这意味着会引入大量JS代码(框架本身代码、第三方依赖包的代码......)
从HTML开始解析到最终页面渲染,中间还要经历:
下载框架JS代码
执行框架JS代码
由框架完成页面渲染
这就导致FCP指标的下降。
为了优化FCP,框架作者提出了SSR(Server Side Render,服务端渲染),在服务端生成首屏所需HTML,这就为FCP省去了上述三个步骤所需时间。
但是,TTI指标仍然需要优化。
如何优化TTI
TTI(Time to Interactive,用户可交互时间)测量页面变得完全可交互所需时间。
主要衡量的是从下述1到3所需时间:
首先衡量FCP时间
为页面中的元素绑定事件
对元素产生交互后,事件响应时间在50ms内
使用SSR后,虽然FCP降低,但是框架hydrate(注水,即框架使页面能够响应交互)所需时间对TTI会有影响。
可见,性能瓶颈的源头在JS代码。
React18的Selective Hydration通过让用户交互的部分优先hydrate来优化TTI指标。
但是,Qwik更极端,他的目标是 —— 干掉所有不必要的JS耗时,这里的耗时包括两部分:
JS作为静态资源加载的耗时
JS运行时的耗时
超超超细粒度hydrate
如果说传统SSR的粒度是整个页面。
那么React18的Selective Hydration的粒度是产生交互的组件。
那么Qwik的粒度是组件中的某个方法。
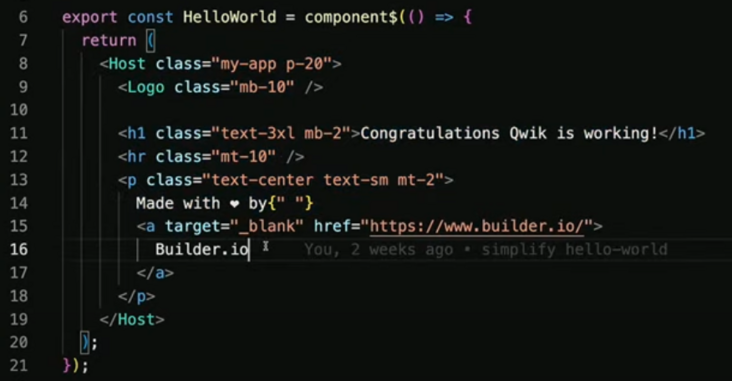
举个例子,下面是HelloWorld组件(可以发现,Qwik采用类似React的语法):

对应页面渲染效果:

打开浏览器Network面板,这个页面会有多少JS请求呢?
由于这是个静态的组件,没有逻辑,所以答案是:没有JS请求。
再来看看经典的计数器Counter组件,相比HelloWorld,增加了点击按钮状态变化的逻辑,代码如下:

对应页面渲染效果:

打开浏览器Network面板,这个页面会有多少JS请求呢?
答案还是:没有JS请求。
注意这两个组件的代码中,定义组件使用的是component$,有个$符号。
在Counter中,onClick$回调也有个$符号。
在Qwik中,后缀带$的函数都是懒加载的。
hydrate的粒度有多细,就取决于$定义的多细。
比如在Counter中,onClick$带$后缀,那么点击回调是懒加载的,所以首屏渲染不会包含点击后的逻辑对应的JS代码。
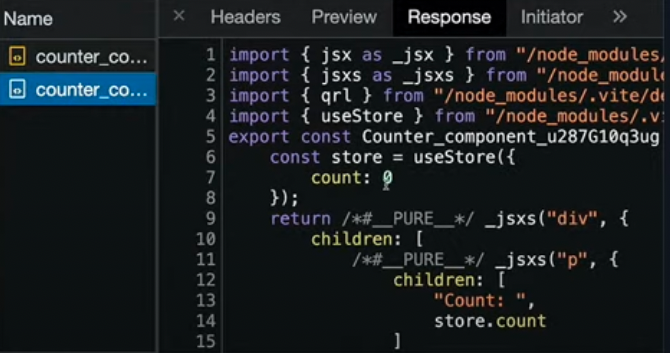
在点击按钮后,会发起2个JS请求,第一个请求返回的是点击后的逻辑:

第2个JS请求返回的是组件重新render的逻辑:

这两段代码执行后,Counter变为1。

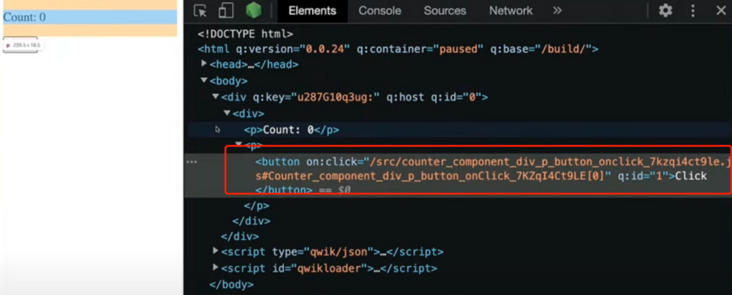
审查元素会发现,点击前,button on:click属性中保存了逻辑所在的地址:

点击后,会从对应地址下载JS代码,执行对应逻辑。
从优秀到极致
是不是觉得已经优化到极致了?还没。
对于一些在页面中长期存在的、需要JS驱动的模块(比如轮播图),在模块展现前,模块对应JS不是必要的。
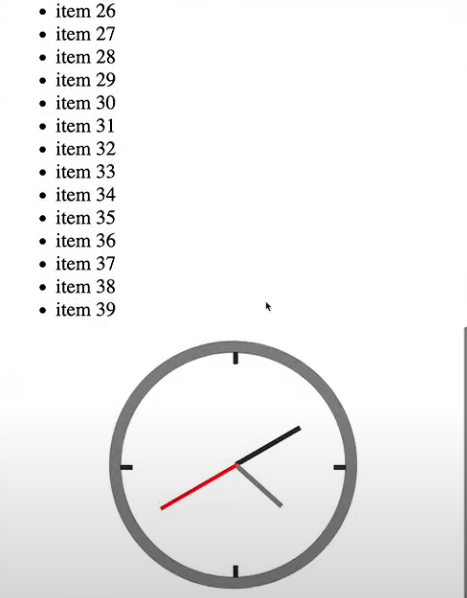
比如下面这个钟的示例,页面中有个长长的列表,超过一屏高度,在列表底部有个钟。
下面是列表滚到底的样子:

在Clock组件的useClientEffect$中定义时钟指针摆动的逻辑:

Qwik中也存在类似React的useEffect,但在Qwik中这个Hook可以在服务端/客户端执行。
为了区分,useClientEffect是只在客户端执行的useEffect。
加了$后缀,代表他是懒加载的。
具体效果是:当页面滚动到钟露出之前,useClientEffect$对应JS代码都不会请求。
当钟露出后,会发起两个JS资源请求:
useClientEffect的逻辑
Clock组件重新渲染的逻辑

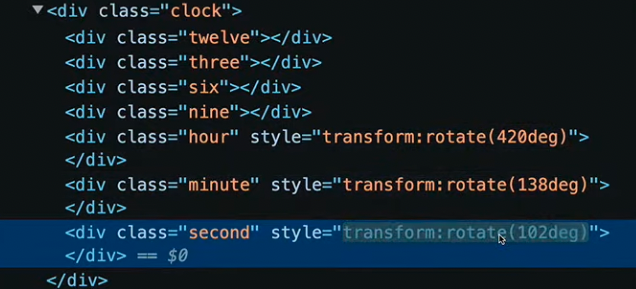
如果审查元素,在钟露出前,指针对应元素都是不动的:

当钟露出,加载并执行JS代码后,才开始执行动效:

对数据hydrate
在传统SSR中,数据其实被初始化了两次:
页面首次渲染,此时服务端导出的HTML中已经携带了首屏渲染的数据
框架hydrate后,数据再转化为框架内的状态供后续渲染
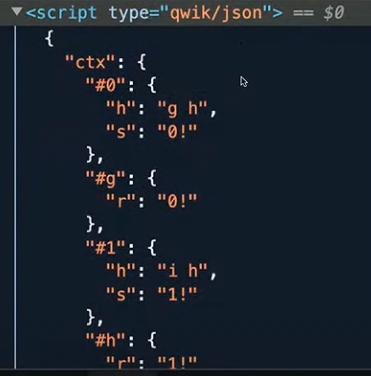
在Qwik中,页面初始化时会存在type为qwik/json的script标签用于存储当前页面中被激活的状态对应数据:

什么叫被激活呢?
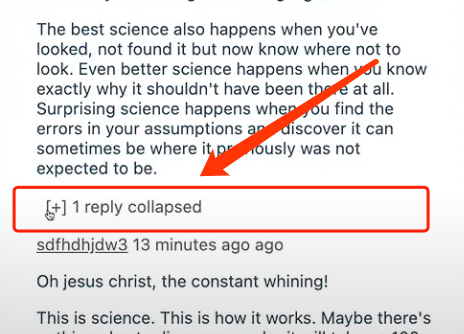
比如,下面是一篇文章的评论区,这是首屏渲染后的样子:

这些评论数据会出现在qwik/json保存的数据中么?
不会,因为没有交互激活他们。
我们发现,有一条评论被折叠了,点击后会展开这条评论:

点击这个行为会请求:
点击逻辑对应的JS代码
这条评论对应组件的重新渲染逻辑
此时,评论数据才会出现在qwik/json中,因为点击交互激活了这个数据。
所以在Qwik中,如无必要,数据不会被初始化两次。
HTML中存在未激活的数据,qwik/json的script标签中保存了激活的数据,这个特性会带来一个很有意思的效果:
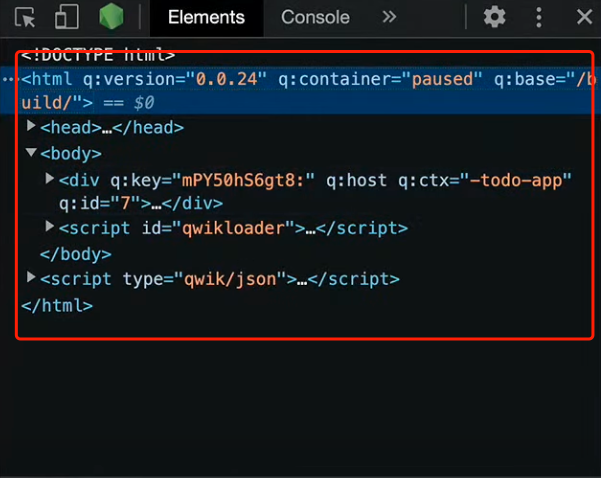
复制调试工具中Elements面板下的DOM结构后,再在新页面中粘贴,就能复现页面当前的交互状态(比如,输入框内仍然保留之前输入的内容):

换做其他框架,只能复现页面初始时的状态。
交互时再请求JS不会卡么?
有同学可能会问,如果在网络不好的情况下,交互时再请求JS代码不会让交互变得卡顿么?
Qwik允许你指定哪些组件可能是用户大概率会操作的(比如电商应用中,购物车按钮被点击的概率高)。
这些组件逻辑对应JS代码会prefetch,在不影响首屏渲染的前提下被预请求:

并且这些组件prefetch的顺序是可以调整的。
这意味着可以追踪用户行为,以用户交互的频率为指标,作为组件prefetch优先级的依据,启发式提升应用性能。
这才是真正的以用户为导向的性能优化,而且是全自动的。
总结
当今是个前端框架百花齐放的时代,不同框架都在寻找自己独特的卖点。
Qwik的卖点是:将JS代码的拆分从常见的编译时(比如webpack分块)、运行时(比如dynamic import),变为交互时。
对JS代码的极致拆分,只为达到一个目的 —— 在首屏渲染时,移除你项目中99%的JS代码。
你觉得这波操作怎么样?