中后台产品体验设计中,安全感如何打造?阿里云TXD团队怎么做!

“ 随着互联网产品的快速发展,越来越多人将个人财务、隐私信息、公司事物、文件数据等都存放或依托于网络平台中。在生活、工作的交互中,如何能让用户感受到网络产品使用的安全性,进而获得使用安全感,这也是体验中不可缺少的一环。本文就探讨对于后台产品设计而言,可以从哪些方面着手,提升用户使用的安全感。”
这里先把 “后台产品” 界定清楚,它是指服务的管理操作部分,主要是对底层内容、数据的运维管控,不直接面向消费用户。后台产品主要是 To B 的平台型产品,例如企业内部的管理、安全、运维类产品。本文所例举的后台产品也只是众多类型中的一种。
从近几年设计网站的分享和团队分享文章的反馈中感受到,越来越多的设计师投入到后台产品相关的设计工作中来。后台产品本身具有 “操作复杂”、“业务逻辑强”、“专业度高”、“场景多样” 等特点,使得设计工作具有一定挑战,再加上,后台产品是业务的底层支撑,是一个服务甚至公司的基座,它的使用安全性和稳定性所涉及的影响面不可估量。
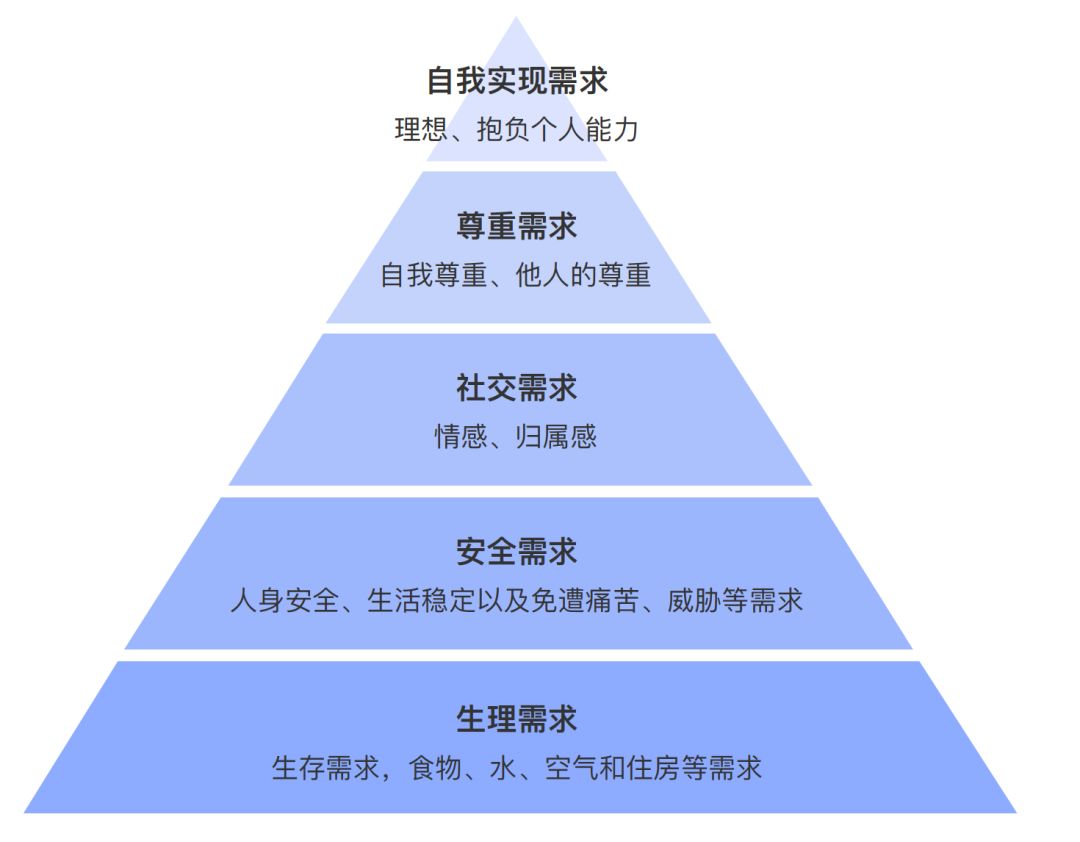
从百度百科的解释中可以明确,安全感是个人的内在心理需求。那么对于人类的需求,美国心理学家亚伯拉罕·马斯洛将人类需求按层次从低到高分为五种:生理需求、安全需求、社交需求、尊重需求和自我实现需求。安全需求其实属于较低层级的需要,其中包括对人身安全、生活稳定以及免遭痛苦、威胁或疾病,以及自己的财产等。
 马斯洛需求层次示意图
马斯洛需求层次示意图二. 产品安全感
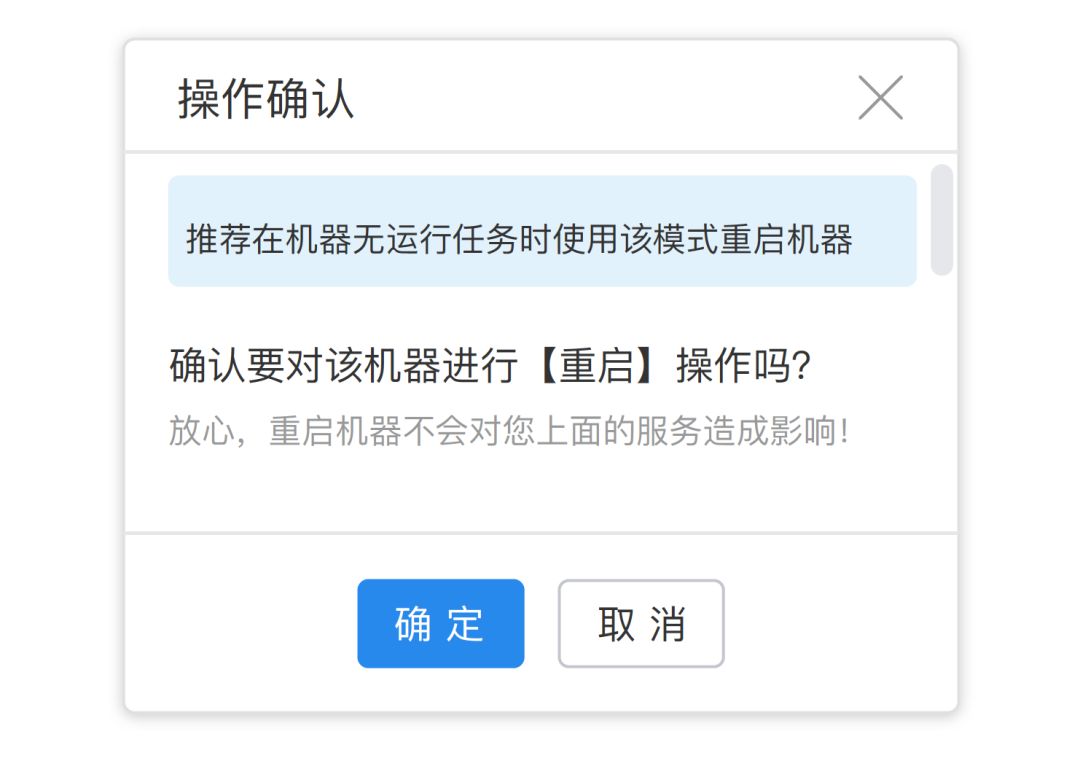
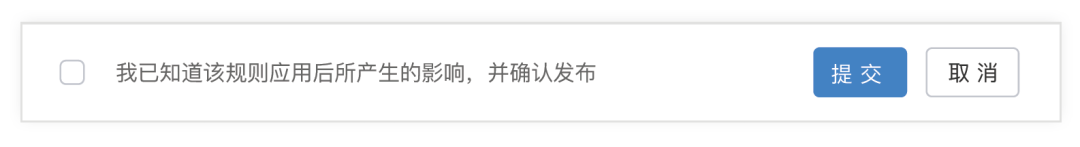
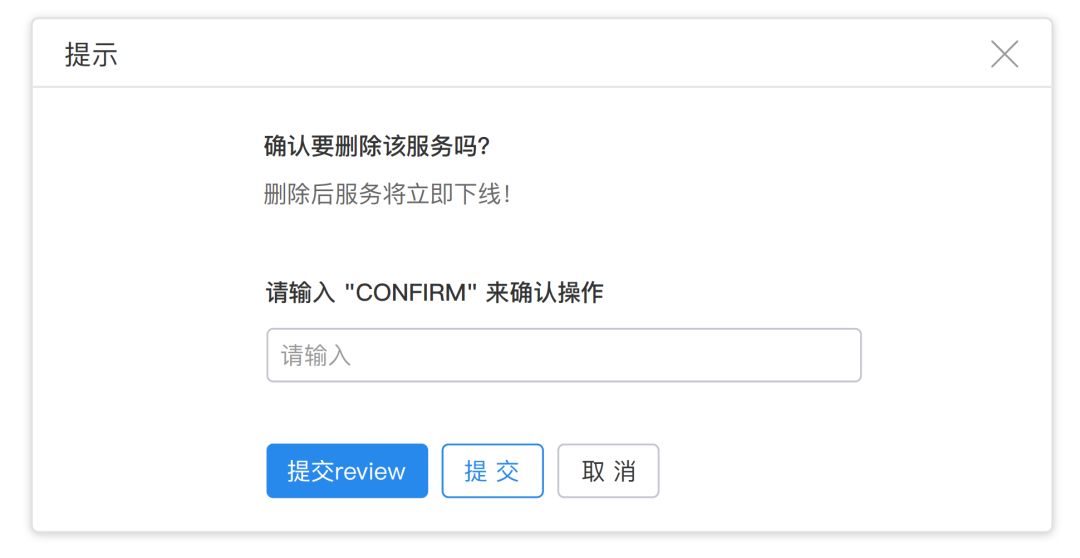
恐惧来源于人对事情的未知,当用户缺少了解,就会产生不安全、不信任的感受。作为体验设计师,我们可以通过设计加强用户对产品的掌控,使操作符合用户的心智模型。通过设计,将不可感知的操作流程可视化;将可能遇到的风险提前告知;将界面信息传达的更为精准,将用户的隐私进行有效保护,这样可以在很大程度上提升用户操作的安全感受。
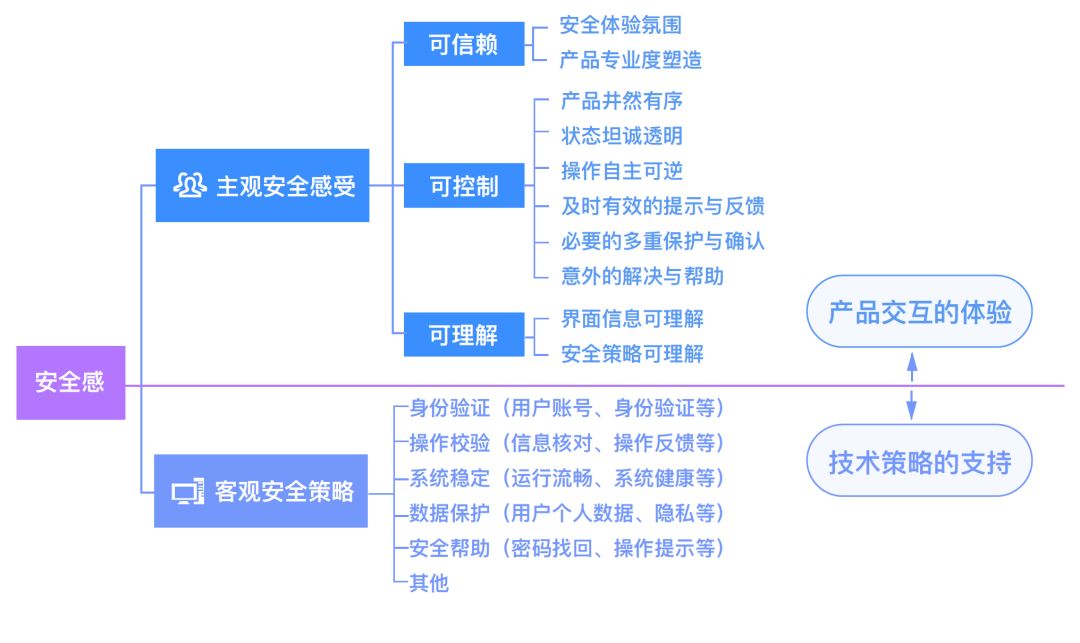
安全感主要来自两个部分,一:是用户的主观安全感受,二:是产品的客观安全策略,它们分别对应:产品交互的体验和技术策略的支持,本文介绍和分析的重点则是围绕 “产品交互的体验” 部分展开,即如何通过 “可预期”、“可操控” 的界面交互与 “够专业”“可信赖” 的品牌视觉,为用户营造 “具有安全感” 的产品使用体验与心理建设。





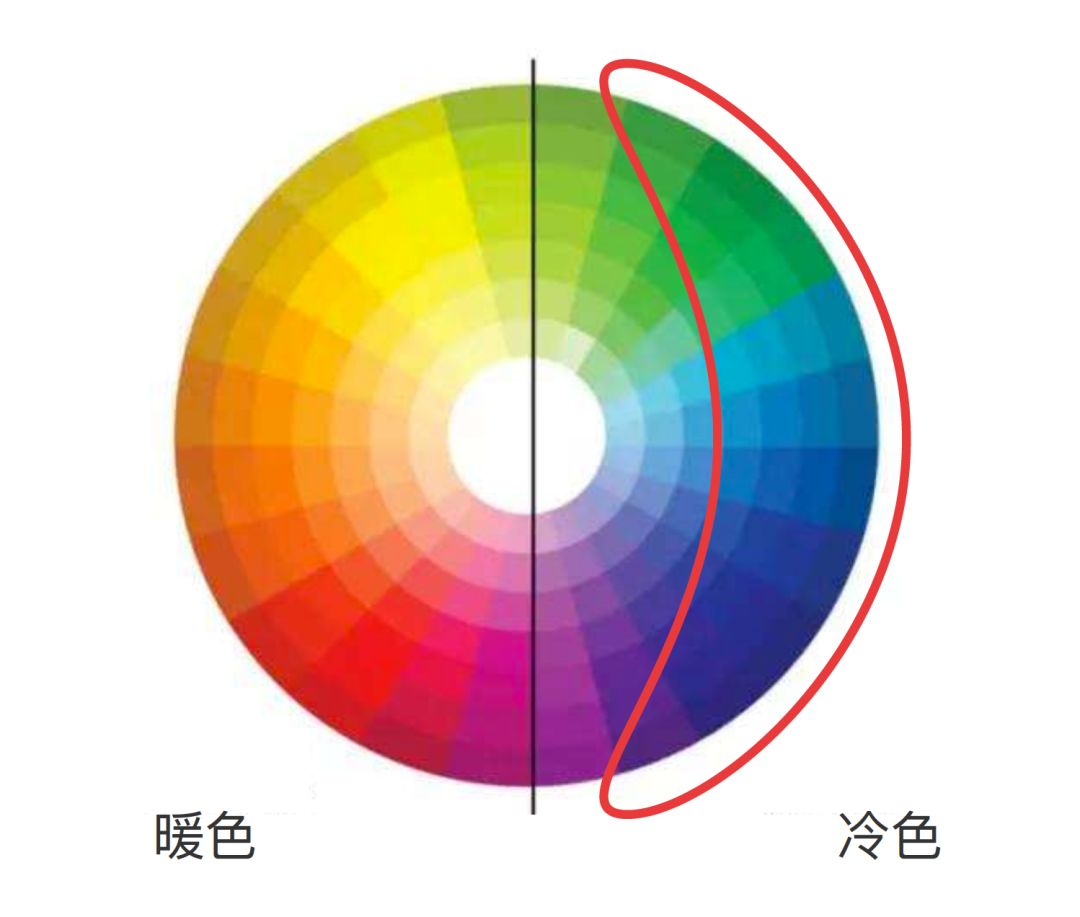
 后台产品颜色倾向
后台产品颜色倾向 
内容:清晰连贯的信息组织,明确逻辑主线,杂乱无章的堆积很容易令人迷失; 交互:操作流程、逻辑清晰,适当外化整体进度,对当前所处位置有比较好的感知; 视觉:保持用户注意力的聚焦,确保当前模块集中用户目光。







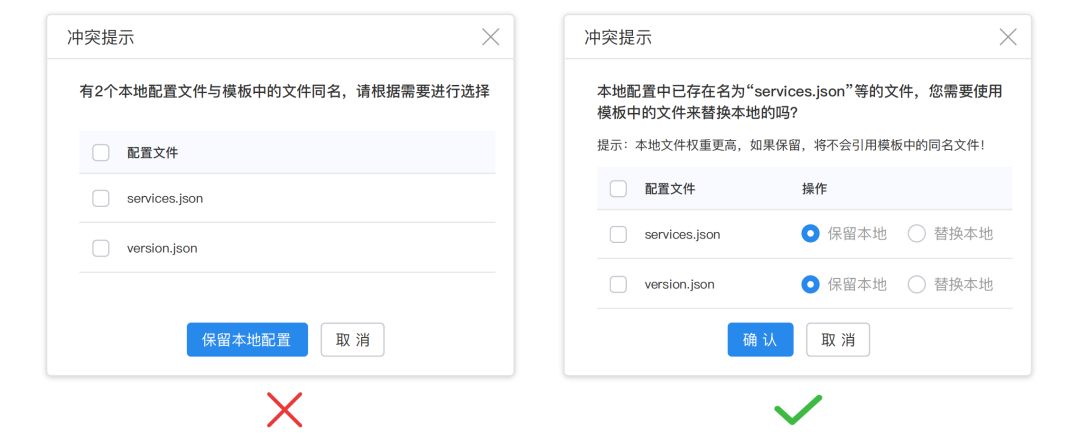
3. 可理解的界面语义


安全感是优秀用户体验中不可缺少的基础,用户信任产品,才可以放心的操作,减少不必要的迟疑和困惑。因此,在我们强调 “人身安全”、“财产安全”、“网络安全” 等的同时,“运维操作安全” 应该作为基础引起后台产品设计师的更多关注。
🌟 星标公众号方法