如何理解JavaScript中的对象?
来源:SegmentFault 思否社区
作者:Jason
JavaScript中对象的简介
我们知道生活中客观存在的一切事物皆为对象,那在程序中的对象是什么样子呢?我们可以将程序中的对象理解为客户端世界中的对象在一种计算机中的一种表示方式.所有的编程语言中提到的对象其性质都是类似的,它往往对应内存中的一块区域,在这个区域中存储对象的属性或方法信息。
JavaScript中对象的创建
基于{}符号创建对象
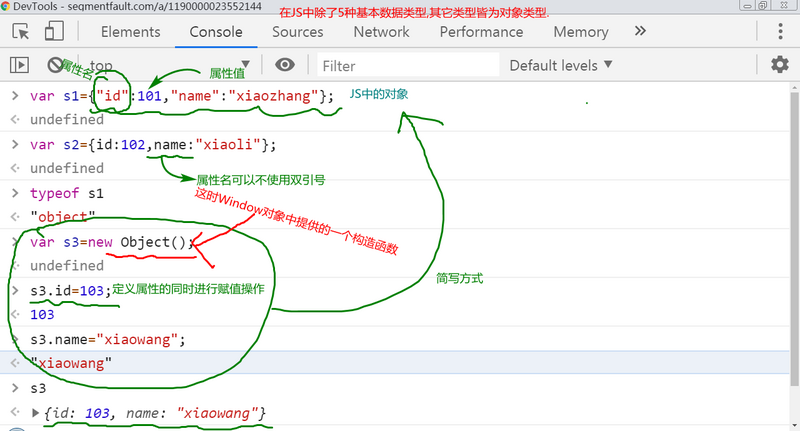
在JS中我们可以直接基于{}定义对象,在对象内容定义属性和方法,例如:

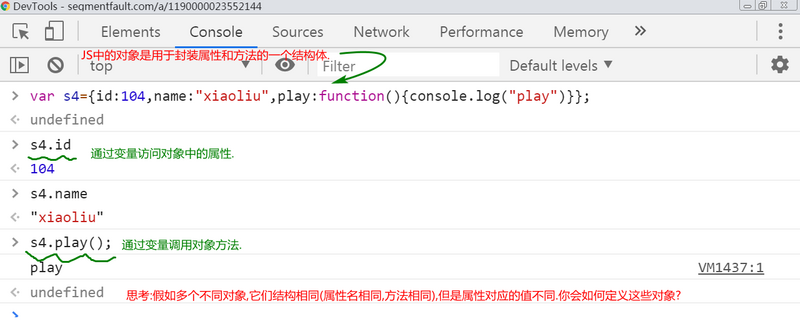
在JS中我们可以将对象理解为用于封装属性和方法的一个结构体,例如

如果需要反复创建多个相同结构的对象时,用{}代码就很冗余——重复。也不便于维护!
基于构造函数创建对象
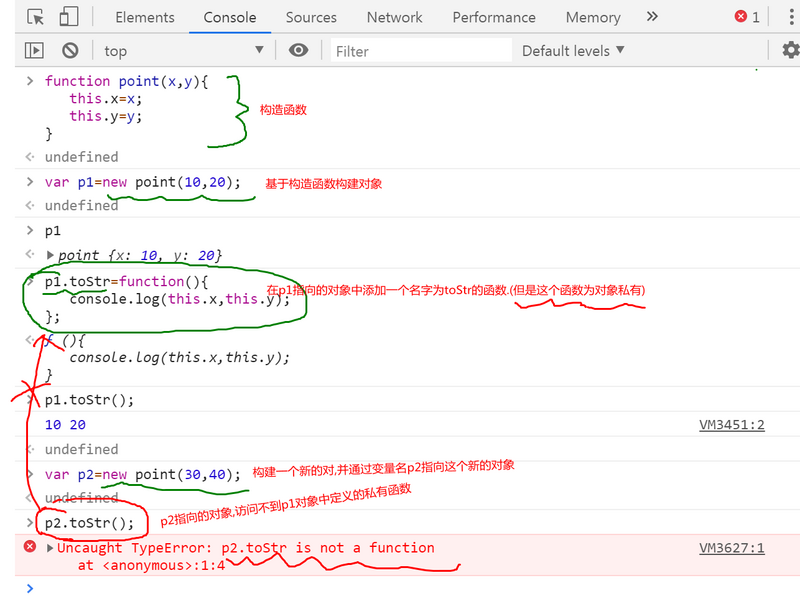
假如在JS中我们希望非常方便的定义多个结构相同,但属性值不同的对象,可以直接基于构造函数( 定义同一类型多个对象的相同属性结构的特殊函数)进行对象创建,例如:

建议:只要反复创建多个相同结构的对象,都要用构造函数来创建对象.
在实际应用中我们尽量不要在构造函数中再去定义函数,例如:

这样在构建对象时,可能每次都需要开辟额外的函数空间.
JavaScript中的对象特性
封装特性
JS中的对象用于封装属性和方法.如图所示:

继承特性
JS中为了实现属性或方法的可重用性,提供了一种继承机制,
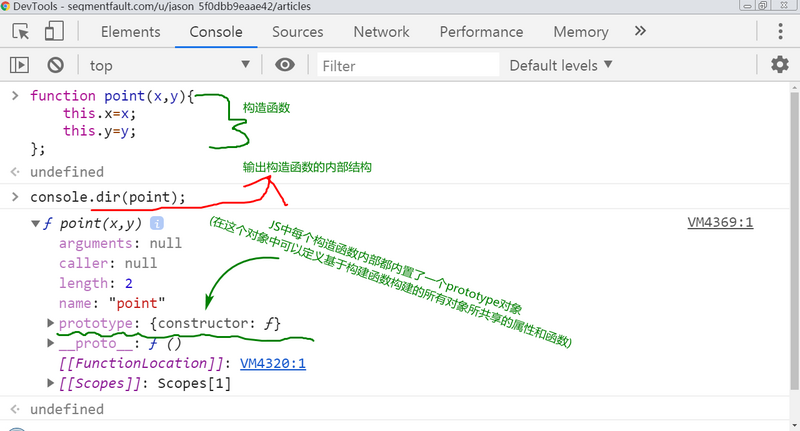
这种继承的方式需要借助Prototype对象去实现,Prototype对象是在定义构造函数时自动创建,用于存储所有共有属性和方法的一个对象,所有通过此构造函数构建的对象都继承这个原型对象.
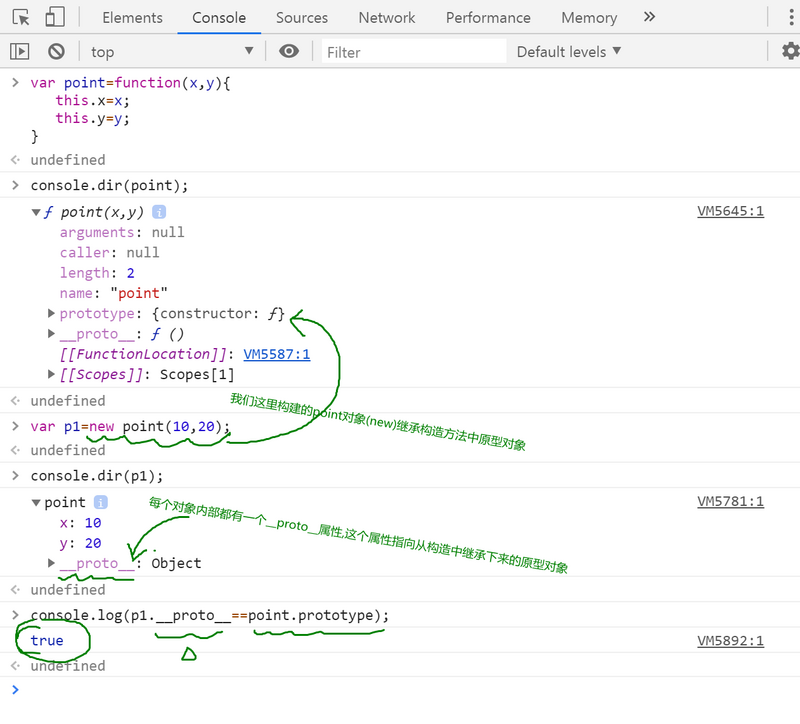
构造函数中的原型对象分析,如图所示:

原型对象(ProtoType)对象的继承,如图所示:

在对象中添加共有属性,如图所示:

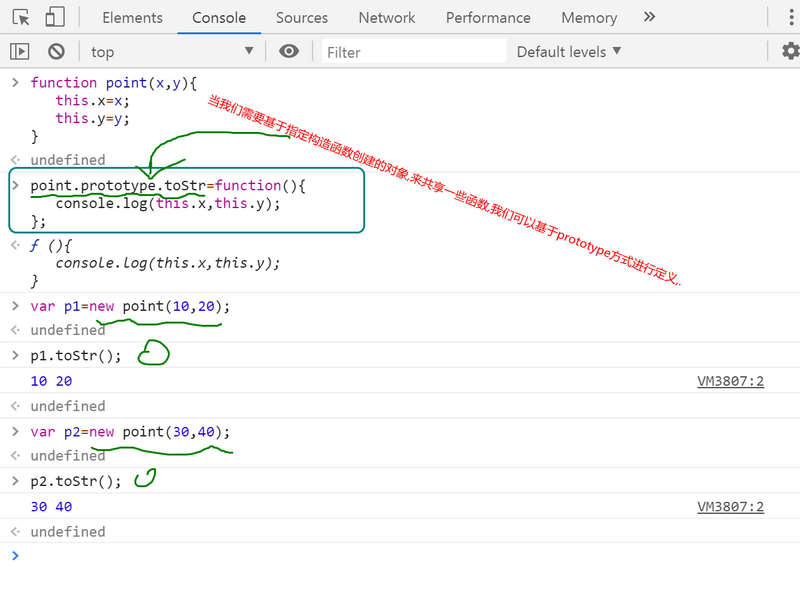
在对象中添加共有方法的.如图所示:

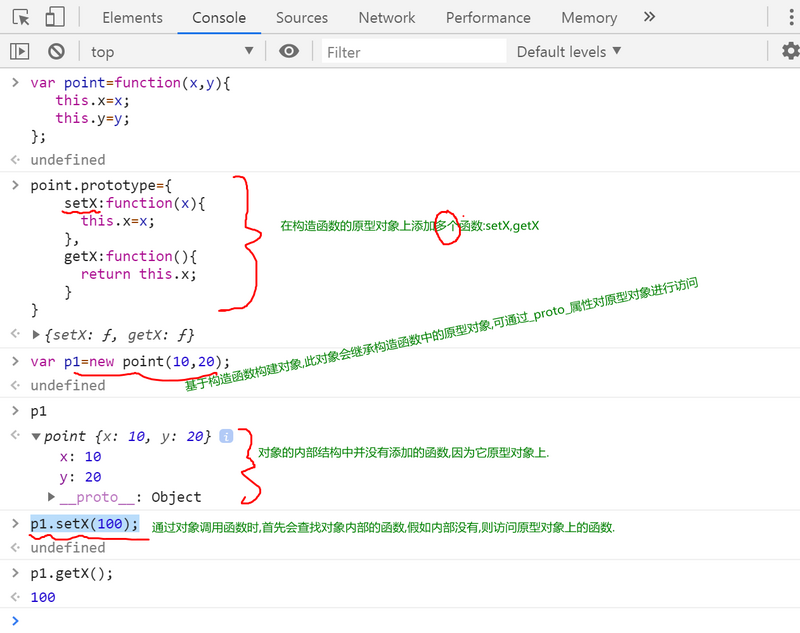
基于JS原型对象同时添加多个共有方法,如图所示:

原型链是由多级父对象(原型对象)逐级继承形成的链式结构。这个原型链保存着一个对象可以访问的所有父级原型对象,以及这个对象可访问到的所有属性和方法。
多态特性
多态一般指同一个函数(行为),在不同情况下表现中的不同的状态。从应用上有两种形式,分别为重载和重写。
重载的定义:一个函数,根据传入的实参值不同,执行不同的逻辑。
重写的定义:在子对象中定义一个和父对象中成员同名的成员。只要从父对象继承来的东西不好用,就用重写自己的!
在子对象中定义一个和父对象中成员同名的自有成员,例如:

JavaScript内置对象类型
对象类型简介
JavaScript中对象的类型可以理解为构造方法和原型对象的结合体,当我们需要查看其对象类型时,可以通过构造方法名.
JS中内置的对象类型
JS中有11种内置对象类型,分别为String, Number, Boolean, Array, Date, RegExp, Math(对象), Error, Function, Object, global(对象)
总结(Summary)
本小节主要是对JS中对象做了简介,并通过实践方式分析JS中对象的创建,对象特性以及对象内置类型。