提高 VS Code 编辑器性能的 5 个技巧

Visual Studio Code于2015年11月18日发布。五年过去了,它已经成为世界上最成功的编辑之一。它是在MIT许可下发布的,这使得它可以免费使用。其成功的关键是:
多功能性 大量的插件 在多个平台上的可用性
目前,VS Code 在以下平台上原生可用:
OS X Yosemite (10.10+) Windows 7 (with .NET Framework 4.5.2), 8.0, 8.1 and 10 (32-bit and 64-bit) Linux (Debian): Ubuntu Desktop 16.04, Debian 9 Linux (Red Hat): Red Hat Enterprise Linux 7, CentOS 8, Fedora 24
它也可以在任何现代浏览器中运行,但功能有限。
其巨大的平台可用性是因为它是一个在Electron上发布的web应用程序。
Electron(以前称为 Atom Shell)是由 GitHub 开发和维护的开源软件框架。它允许使用 Web 技术开发桌面 GUI 应用程序:它结合了 Chromium 渲染引擎和 Node.js 应用程序。
唯一的缺点是 Electron 可能非常耗资源,而且效率低于基于原生的应用程序,这意味着如果您不小心,它可能会变慢。
你的 VS Code 是不是感觉有点迟钝?您希望它以更高性能的方式运行吗?今天,我们将研究可以帮助您充分利用它的五个技巧。
基本要求
在开始优化之前,让我们看看我们是否符合 Visual Studio Code 团队推荐的最低硬件要求。我们需要至少 200 MB 的磁盘空间。
处理器和内存建议:
1.6 GHz 或更快的处理器 1 GB 内存
查看更详细的列表。
1.禁用未使用的内置功能
VS Code 具有丰富的功能。但是,您可能对其中一些不感兴趣。因此,您可以禁用它们以提高编辑器的性能。
File > Preferences > Settings > Files:Exclude:添加您不希望 VS Code 在您的项目中使用的任何文件模式。File > Preferences > Text Editor > Minimap > Enabled:复选框禁用/启用小地图。File > Preferences > Text Editor > Suggestions:在这里,您可以微调与建议相关的任何内容。File > Preferences > Text Editor > From on save / Format on paste:例如,您可以在保存时禁用格式并将其推迟到预提交。File > Preferences > Application > Telemetry:遥测技术可能会影响性能。File > Preferences > Text Editor > Code lens:你可以禁用/启用代码透镜功能。
2. 做一个扩展极简主义者
有大量的扩展程序可用。然而,这并不意味着你需要它们全部。只添加对你的日常生产生活有直接影响的那些。
在添加任何扩展之前,问问自己:
这不是已经内置于VS Code中了吗? 这不仅仅是一件一次性的事情吗? 它真的对你的日常工作有影响吗? 这是适合你使用情况的最佳工具吗? 它有很好的评价吗?
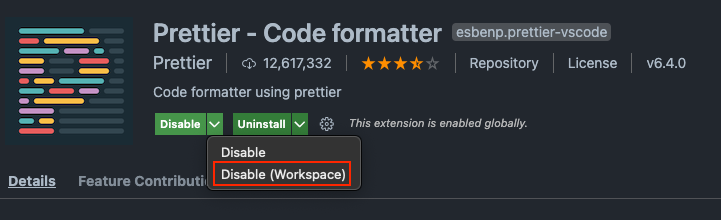
3. 将扩展绑定到工作区
如果你在许多不同的项目上工作,有不同的代码栈,你可能会发现自己安装了很多扩展。这很容易对性能产生影响。
一个技巧是将你的扩展与你的工作空间结合起来。这样,你就知道你只是在加载该工作区所需的插件。
您需要做的就是浏览所有可用的插件并禁用特定工作区不需要的插件。

一开始它可能看起来像是一项耗时的任务,但从长远来看它是值得的。
4. 监控插件的加载时间
一旦你有了编码所需的最低限度的插件,你可以检查它们的性能。VS Code 附带了一些您可以利用的开发人员选项。
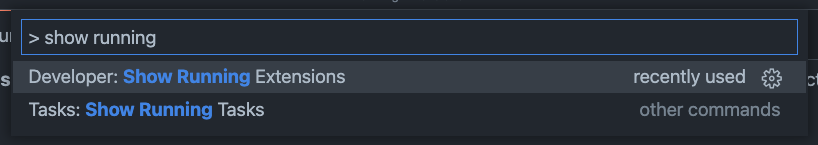
您可以通过执行 cmd + p > Developer: Show Running Extensions 轻松监控所有这些插件的启动时间。

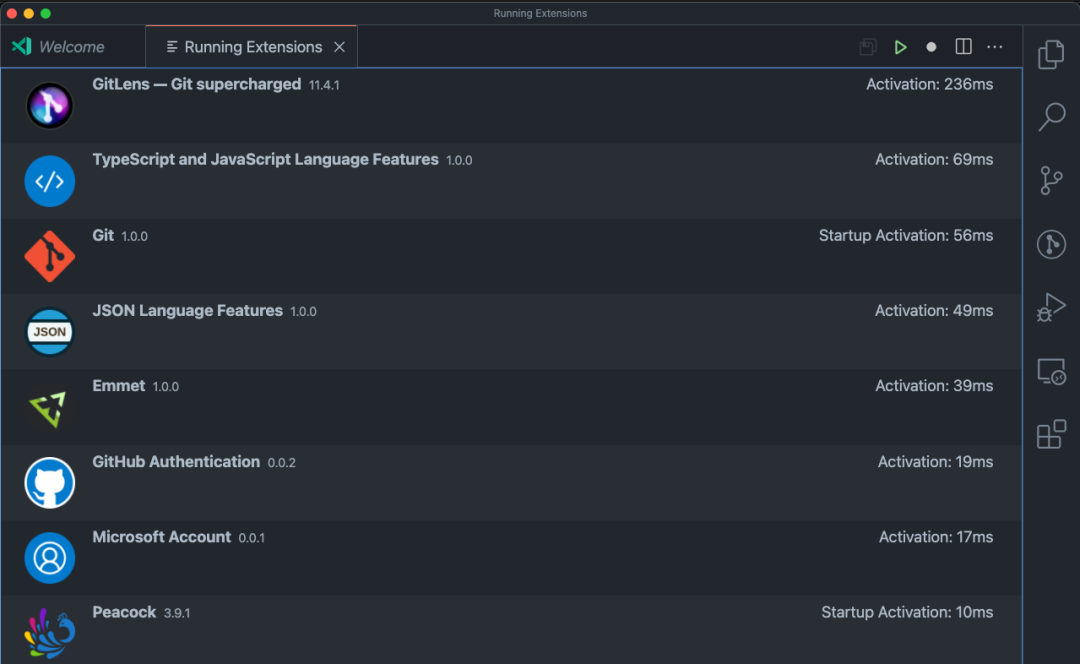
你将得到一个你所有的活动扩展和它们的激活时间的列表。作为一个一般的经验法则,你可能想仔细检查任何需要超过300毫秒的东西。

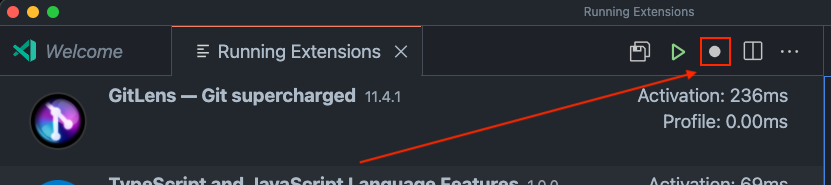
如果你想更深入地了解,你可以通过点击记录按钮来分析他们中的任何一个。

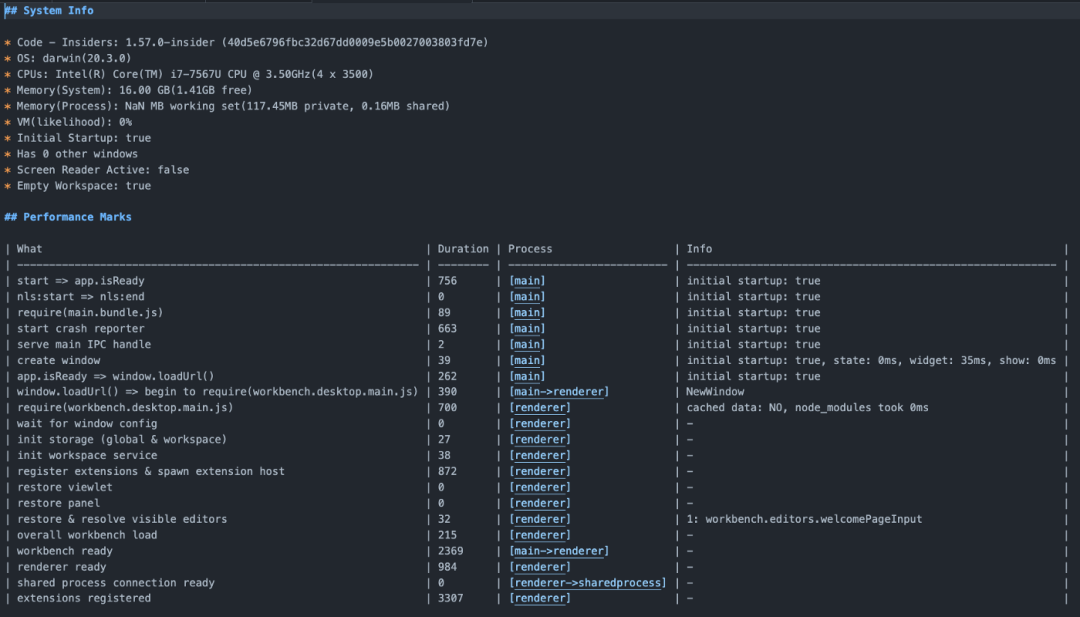
如果您想清楚地了解 VS Code 启动时发生的所有事情,您可能需要查看 cmd + p > Developer Startup Performance。

你将获得以下信息:
操作系统详情 性能指标 扩展激活详情 缓存位置

它对你的VS Code的性能给出了一个很好的概述。当试图断定任何变化对性能的影响时,它很有用。做定期检查是一个很好的习惯,以确保一切都在顺利地运行。
5. 微调你的配置运行时参数
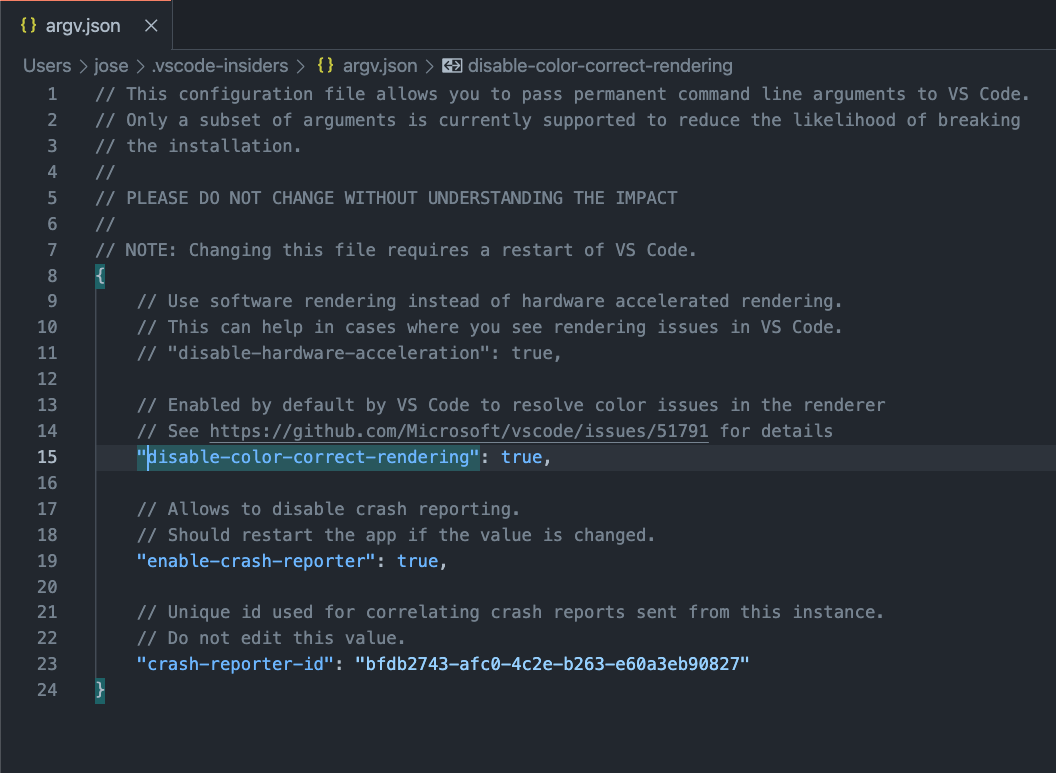
在某些情况下,你可能需要进一步配置VS Code的启动。你可以通过在命令行中使用参数来做到这一点。在 argv.json 文件中很容易进行配置。
运行CMD + Shift + P > Configure Runtime Arguments.

然后用你所有的自定义配置编辑 argv.json 文件。

最后的想法
VS Code是一个伟大的广泛使用的IDE。它非常灵活,可高度定制。然而,这也是有代价的。请确保你了解你正在添加的内容和你如何加载它。
一开始,为你自己做的任何小任务添加插件似乎都比较容易。随着时间的推移,为了寻找更高性能的编辑器,这种扩展开始逐渐消失。
我希望所有这些技巧都能帮助您加快 VS Code 编辑器的速度并享受更好的编码体验。
作者:Jose Granja
最近文章
22个有用的JavaScript单行程序 使用React 360创建虚拟现实(VR)体验 自由职业者开发定价指南,自由职业者应按小时计费吗? Prisma:适用于Node.js和TypeScript的完整ORM 使用JavaScript访问设备硬件的新标准 Flutter还是React Native?谁是2021年构建移动应用程序的最佳选择? CSS的:placeholder-shown伪类有什么用? 你应该经常使用的7种Vue模式 编程日历小程序,对小程序云开发和生成海报的实践 一个付费 chrome 插件的一生
