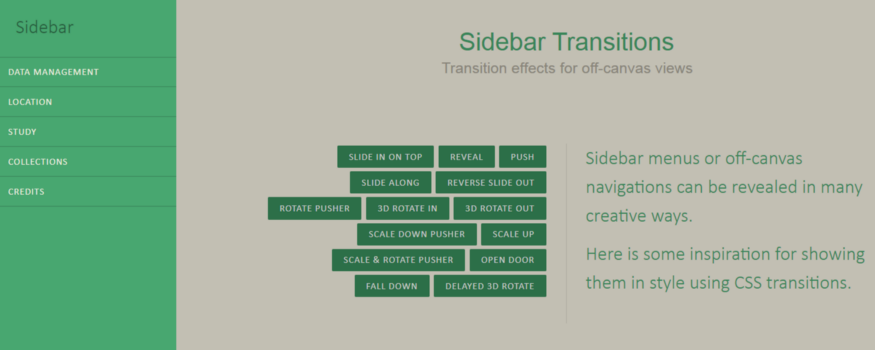
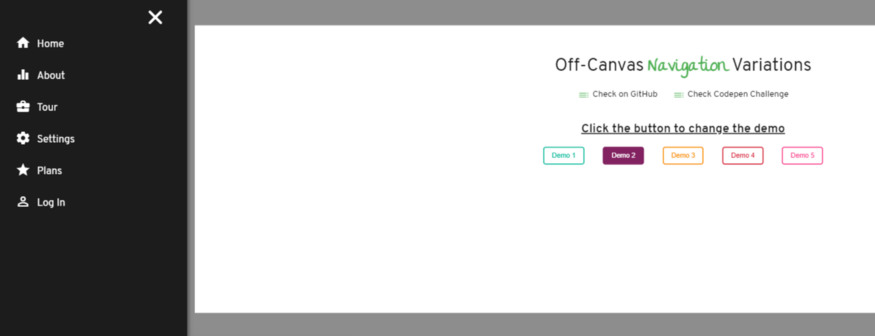
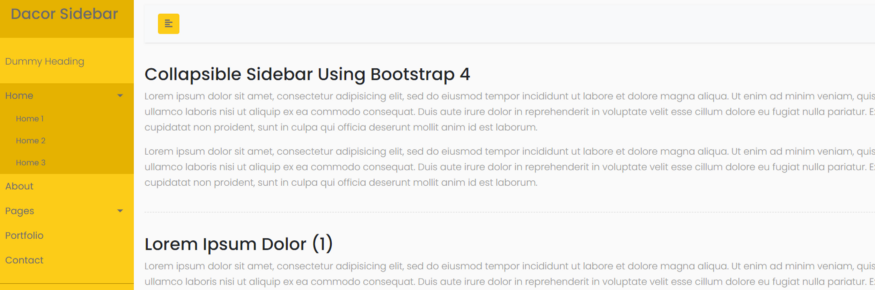
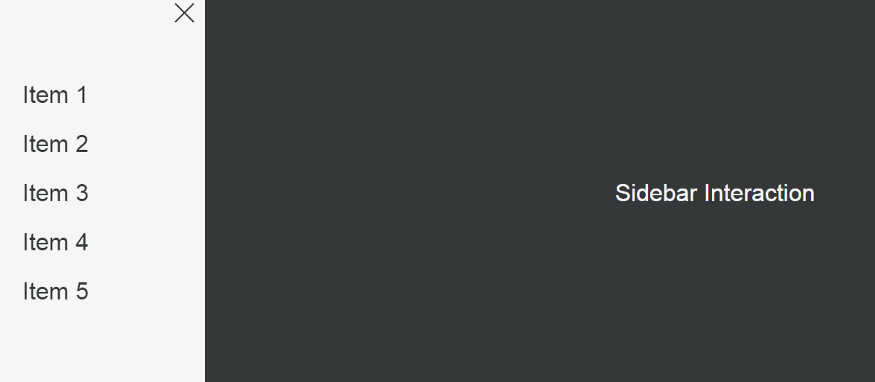
23 个 Web 侧边栏菜单实例
逆锋起笔
共 1849字,需浏览 4分钟
·
2022-01-24 02:56

来源:web前端开发























逆锋起笔专注于程序员圈子,你不但可以学习到java、python等主流技术干货,还可以第一时间获悉最新技术动态、内测资格、BAT大佬的经验、精品视频教程、副业赚钱经验,微信搜索readdot关注!
明天见(。・ω・。)ノ♡
评论
CDSideBarControlleriOS 侧边栏菜单控件
CDSideBarController是侧边栏菜单控制器。菜单项动画有抖动效果。
CDSideBarControlleriOS 侧边栏菜单控件
0
CDSideBarControlleriOS 侧边栏菜单控件
CDSideBarController是侧边栏菜单控制器。菜单项动画有抖动效果。
CDSideBarControlleriOS 侧边栏菜单控件
0
jQuery SideBar Plugin侧边栏菜单插件
jQuerySideBarPlugin是一款漂亮的侧边栏菜单插件。它使用MIT和GPL两种授权协议。需要jQuery、jQueryUI支持。经测试可以支持的浏览器有: IE7.x+,Firefox3.
jQuery SideBar Plugin侧边栏菜单插件
0
