点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x UED联盟
正文共:4042 字 27 图 预计阅读时间:11 分钟
前言:一篇关于对话框的深度解读,希望对大家有所帮助。
对话框是一种重要的交互方式,主要用于完成信息传递。对话框很常见,但并不见得每一个设计师都可以百分百地弄明白对话框这个概念。这篇文章是对「对话框」的一个简单梳理和总结,希望可以解决大家心中的一些疑惑。
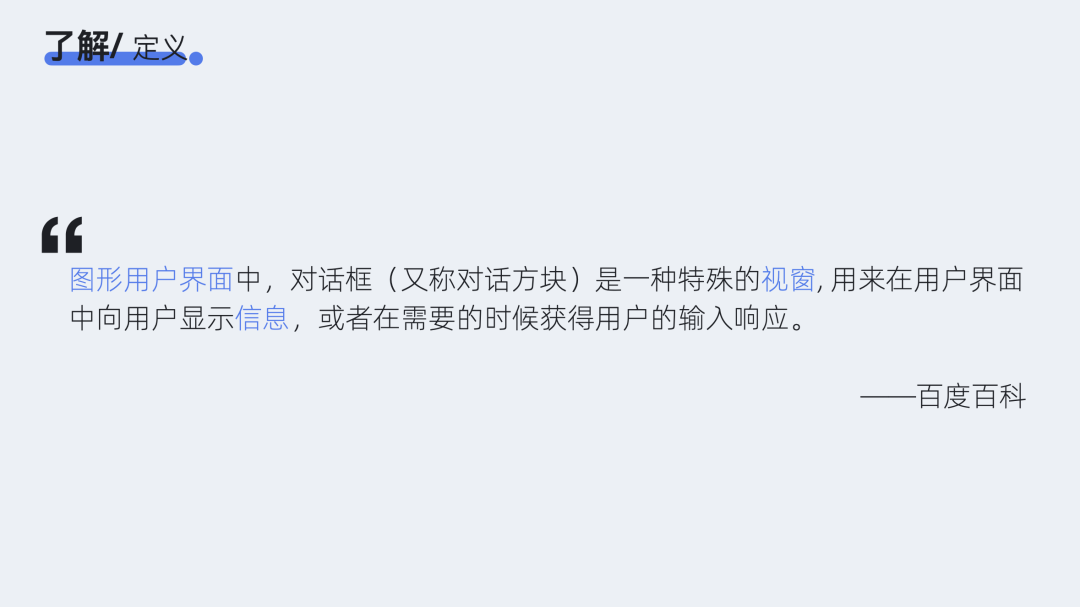
1、对话框定义
对话框是叠加在应用主窗口上的弹出式的窗口。对话框以对话的方式让用户参与进来,在对话中它给出消息或要求输入。当用户完成消息的阅读或者作出选择后,可以取消或者接受该对话框,之后,这个对话框便消失了,把应用的主窗口交还给用户。对话框越来越广泛地被应用于软件、网页、以及移动设备中。它可以保留用户当前进程的情况下,指引用户完成一个特定的操作 。
2、对话框分类
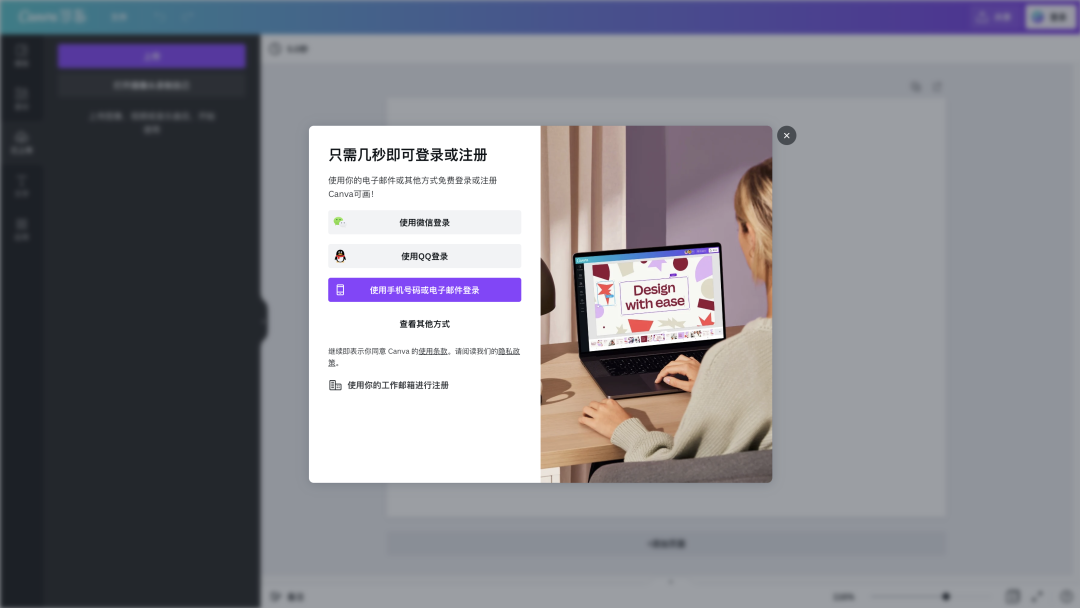
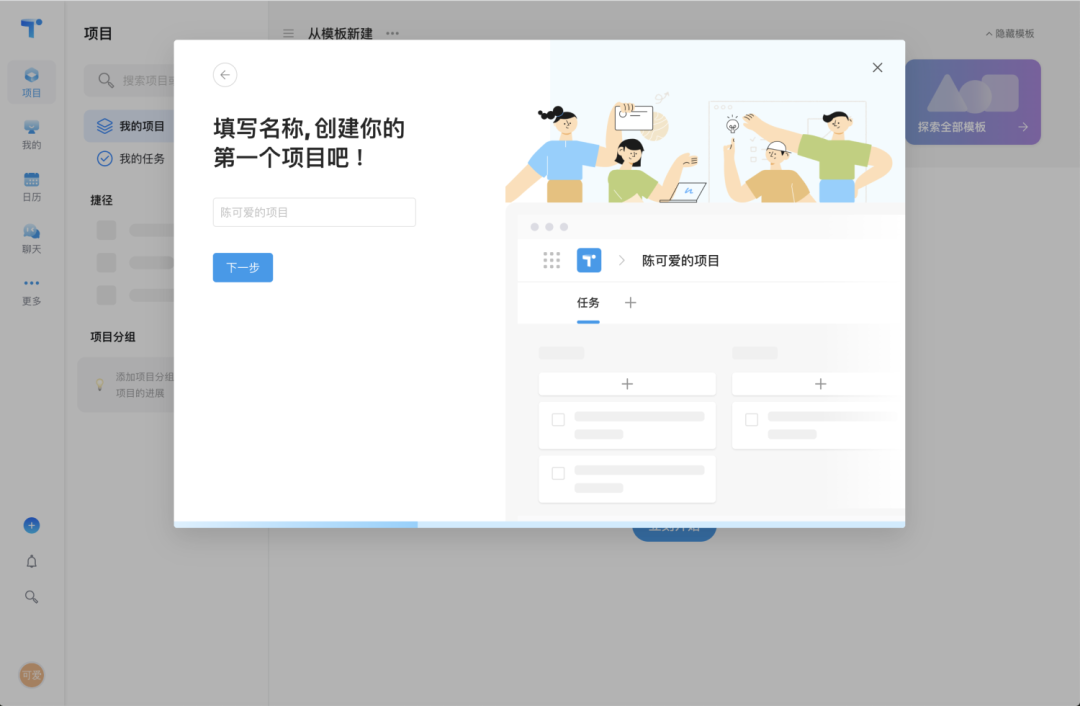
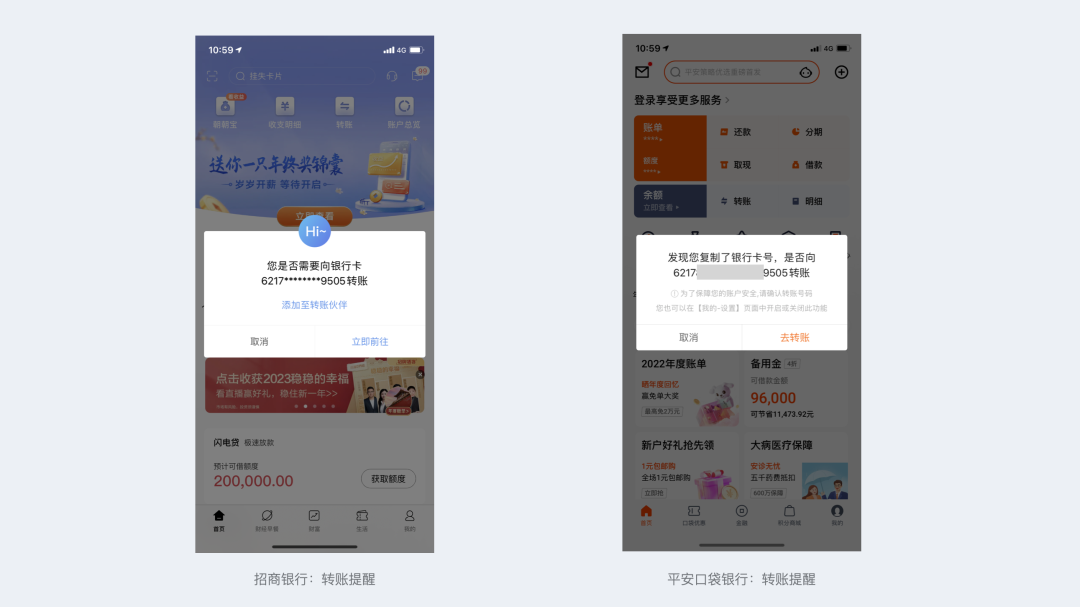
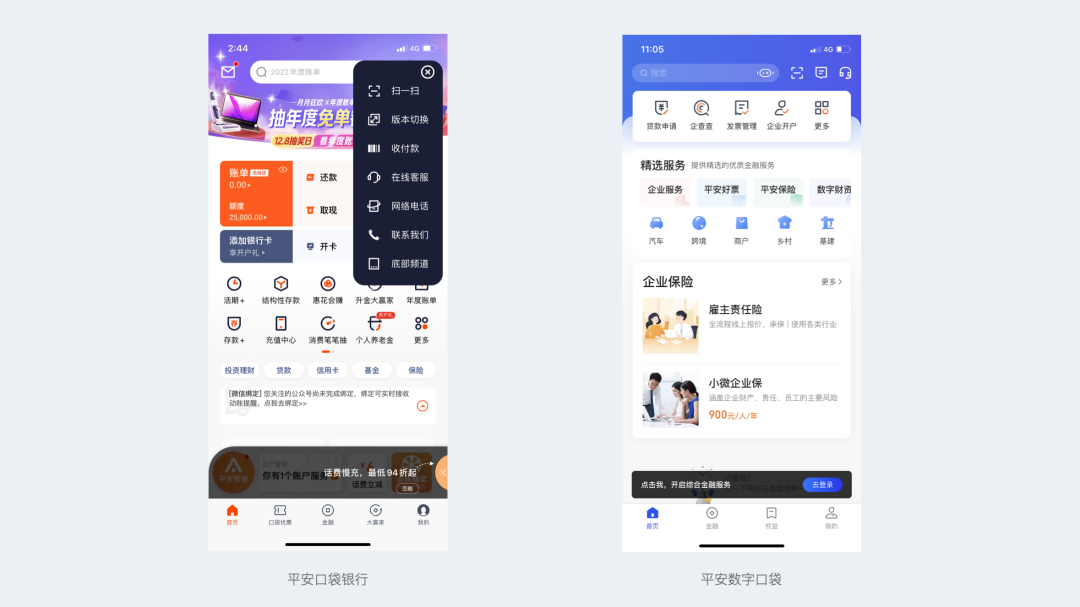
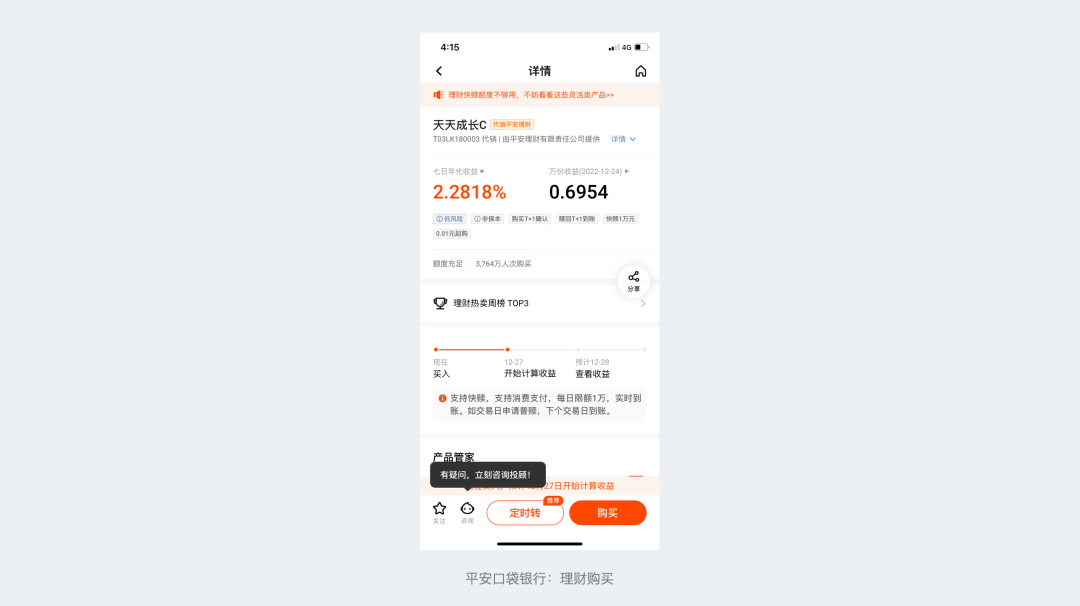
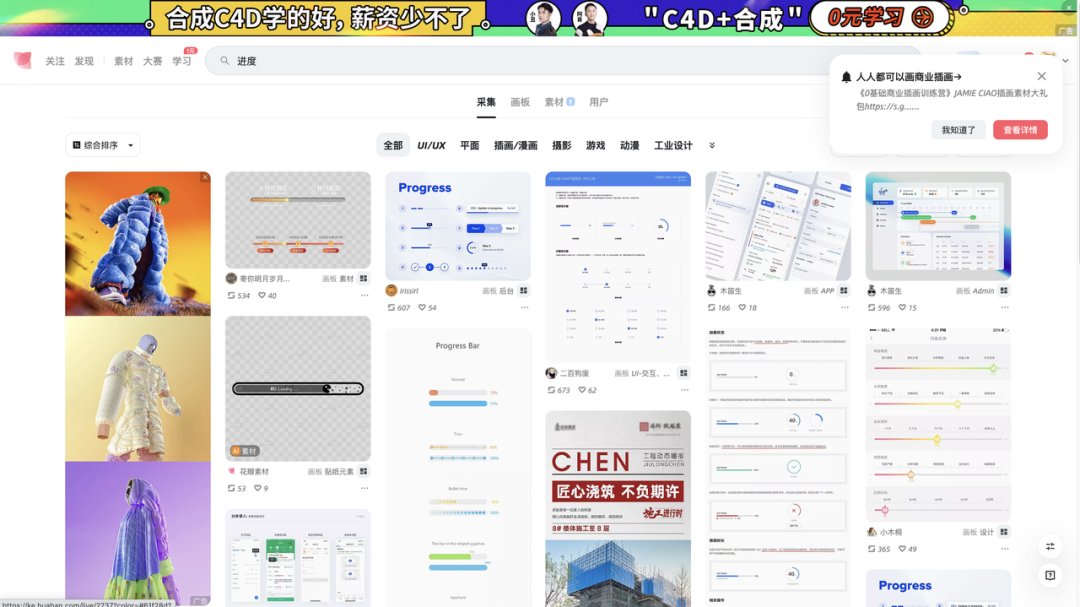
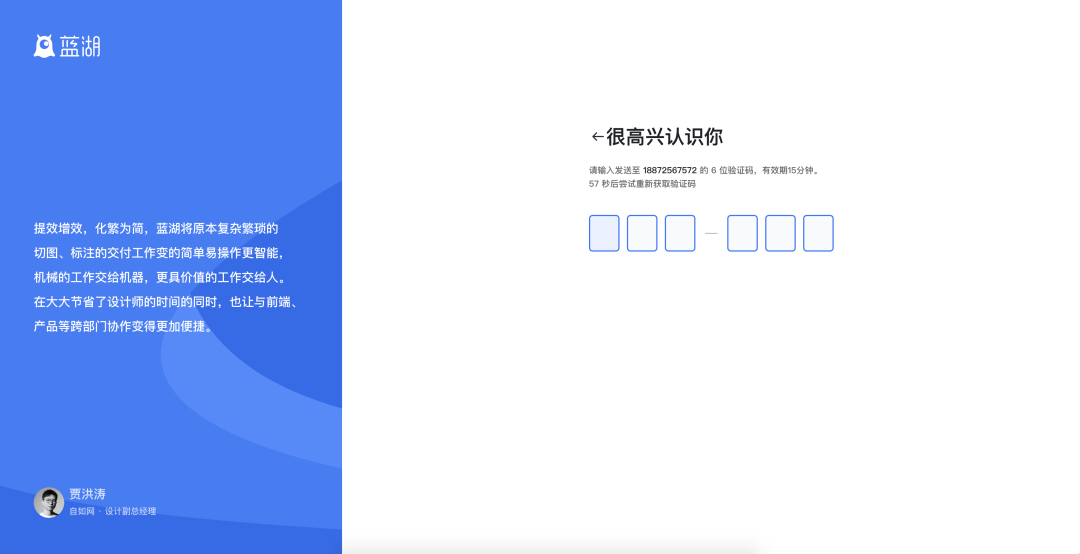
按照对话框的交互方式,可将其分为「模态[1]对话框」和「非模态对话框」。我们可以把他们看作是两个小家族,模态家族的人比较强硬,而非模态家族的人相对温柔一点。两个家族的主要区别:是否强制用户对其进行回应。模态对话框:是位于浏览器的主页面核心区域,需要用户对它做出相应交互,模态才会消失。而对话框会因为自身的吸引程度、停留时间、信息量承载多少被划分为多种对话框类型进行区分,常见的对话框分别为:普通对话框、内嵌表单对话框、分步表单对话框、文件选择对话框、复杂信息展示对话框。1)在重要的警告时使用,避免出现严重问题、或修正已出现的问题。例如:用户录入信息后未保存就要关闭时,弹出模态对话框提示用户保存。2)在需要用户输入信息或进行某操作,才能继续当前流程的时候使用。例如:在使用Canva资源网站时,点击“上传”会弹出模态化的登录/注册窗口,引导登录/注册后使用。例如:Teambition-分步骤的模态对话框式创建项目。4)用来获取信息,该信息可大大减轻用户的后续操作/精力。例如:在转账场景中,如果先复制一个账号,打开手机银行APP(以招商银行或平安口袋银行为例),系统会通过模式对话框询问用户是否向这个账号转账,这样的设计做到了预判用户行为,节省用户后面的操作成本。非模态对话框:与模态完全相反,它更加温和,不会强制打断用户正在进行的现有流程,对用户的干扰比较小。通常这类对话框只会在屏幕上短暂停留,几秒就会消失,也因此用户容易忽略它们的存在。因此非模态对话框不适合展示重要信息、不能承载大量文案,常见的类型有:通知提醒、全局提示、警告提示、气泡卡片、文字提示。例如:平安口袋银行和平安数字口袋采用气泡卡片展示更多功能或引导用户登录。例如:在平安口袋银行APP中购买理财时,如果遇到疑问的话,不会弹出框提示让客户咨询投顾,而且采用气泡框形式提示,不打断用户购买。
从前面讲到的定义来看,对话框最主要的目的是:传递信息。那么从目标导向的角度来看对话框,对话框要传递的信息的常见应用场景主要有以下五种:
1、属性对话框
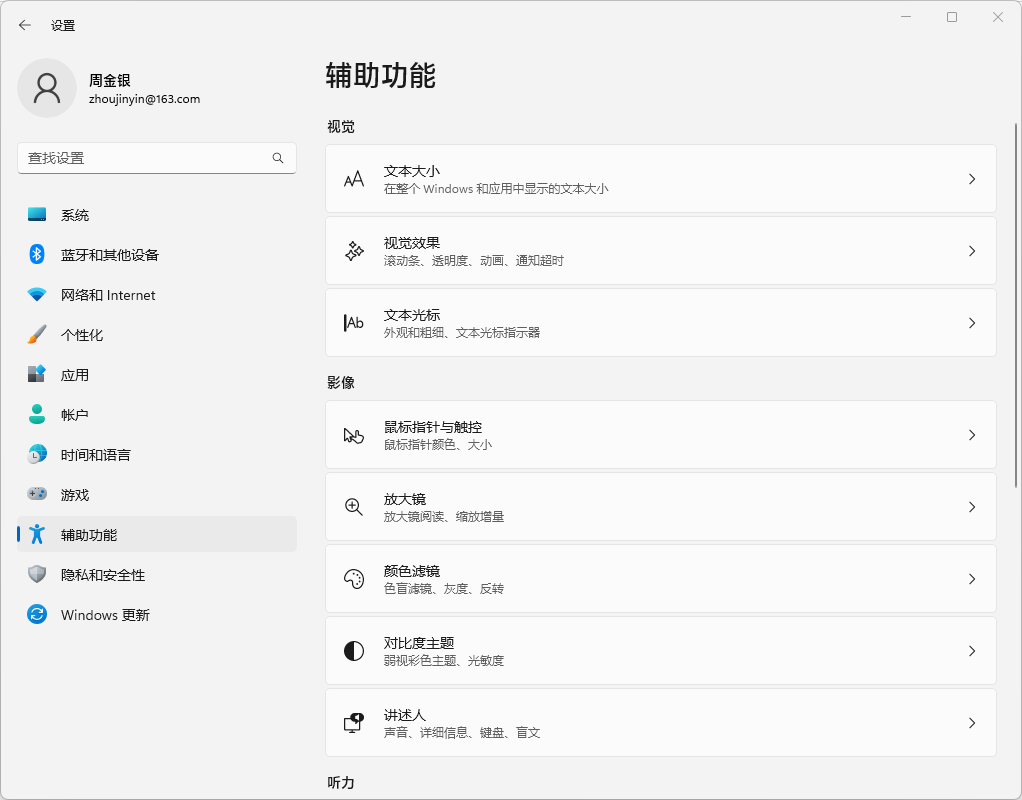
属性对话框是向用户呈现或让用户改变所选对象的属性或者设置。一般来说,在属性对话框中,用户可以修改当前的选择,也可以设置应用程序的全局属性。该对话框适用于非频繁操作和或仅需要设置一次的属性,属性对话框常见在一些设置、详情中。例如:Windows 11系统的设置界面,可设置系统的全局属性。
2、功能对话框
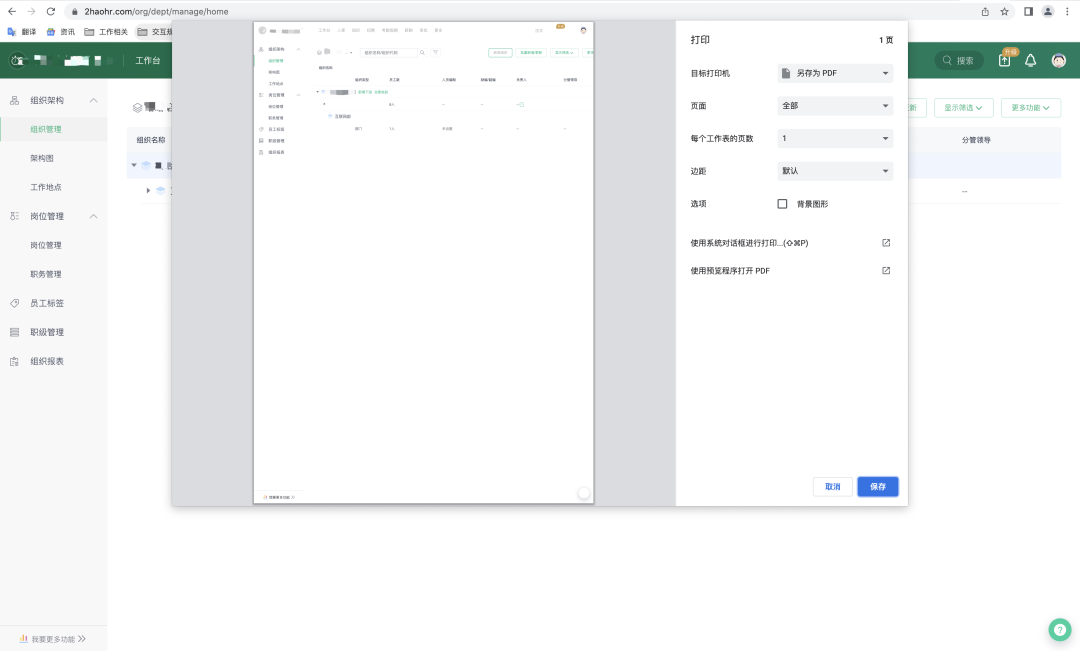
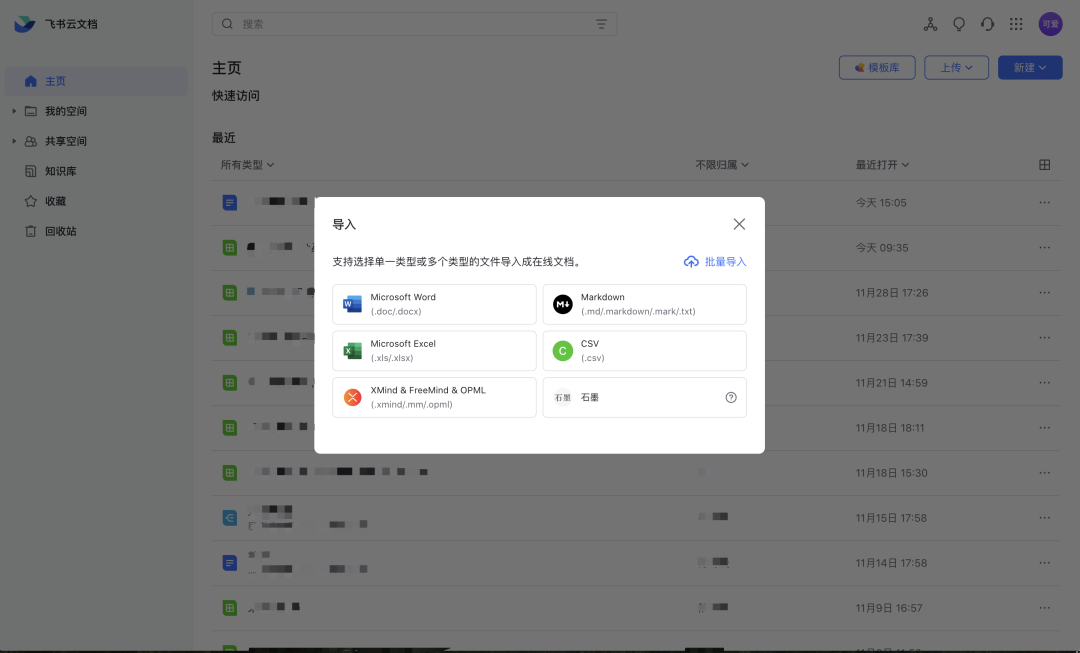
功能对话框通常从菜单中打开,是最常见的模态对话框,只控制单一功能,如打印、文件上传/导入、插入对象或拼写检查。该对话框不仅允许用户启动一个动作,而且也允许用户设置动作的细节,属于模态对话框。例如:浏览器的打印功能,会弹出模态化的打印窗口,用户可设置打印的细节。例如:飞书的文档导入功能,使用模态化对话框,引导用户选择文件类型或进行批量导入操作。
3、进度对话框
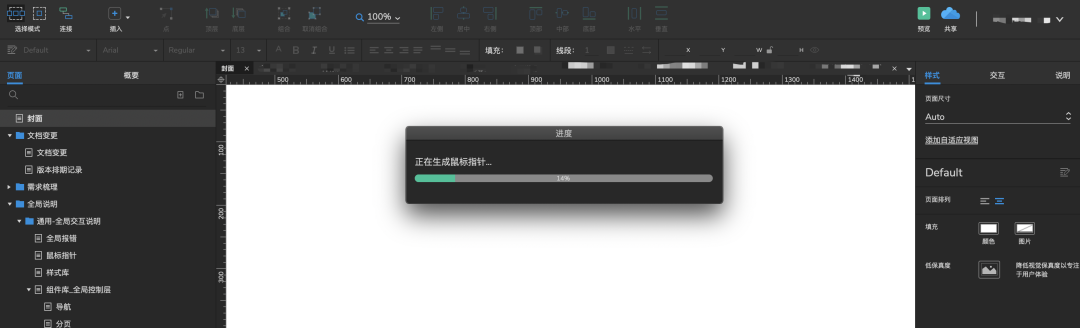
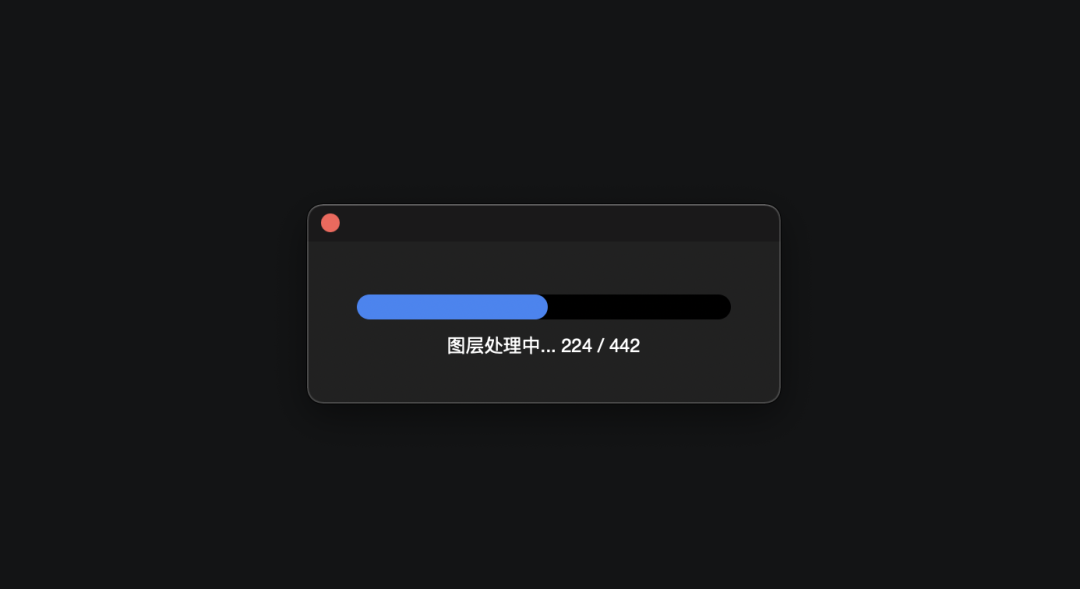
进度对话框是由应用程序启动的,而不是由用户请求而启动的。它们向用户表明当前应用正在忙于某些内部功能,其他功能的处理能力可能会降低。例如:使用Axure软件导出html文件时的进度提示,既提醒用户当前Axure正在运行,又告知用户当前文件导出进度。
4、通知对话框
通知对话框将一些重要信息报告给用户。来源可以是一些触发的事件,也可以是其他用户的通知。常见的有通知中心对话框,处理完成某个操作的告知等等。例如:脉脉的隐私政策阅读提示和汽车之家的开启通知提示,均采用模态对话框方式
5、公告对话框
公告对话框,和进度对话框一样,由应用程序直接启动,不是由用户请求发起的。公告对话框有三种:错误、警告、确认。这种对话框通常不会要求用户填写什么,只会询问你“真的要进行吗?”或者告诉你一件事情。所以在这种对话框上,一般只会有只有[取消]和[确认],或者[OK]。属性、功能、进度对话框,是用户主动请求的--它们为用户服务。但是,应用程序发起的公告对话框--它们为应用程序服务,常常会牺牲用户利益。由于公告对话框比较常见且常常牺牲用户利益,那么我们怎么把这些讨厌且无用的公告对话框直接铲除掉,换成更加友好、能给用户带来真正帮助的交互方式呢?接下来我们来一起看看怎么让公告对话框“名声鹊起”。我们可以从应用本身和对话框本身着手提供友好的交互方式,减少公告对话框的出现频率。1、应用方面
解决用户错误的方法不是指责用户,让用户再认真一些,或者给他们更多的指导练习,而应该优化应用设计,让犯错变得困难。让应用变“聪明”,减少用户犯错
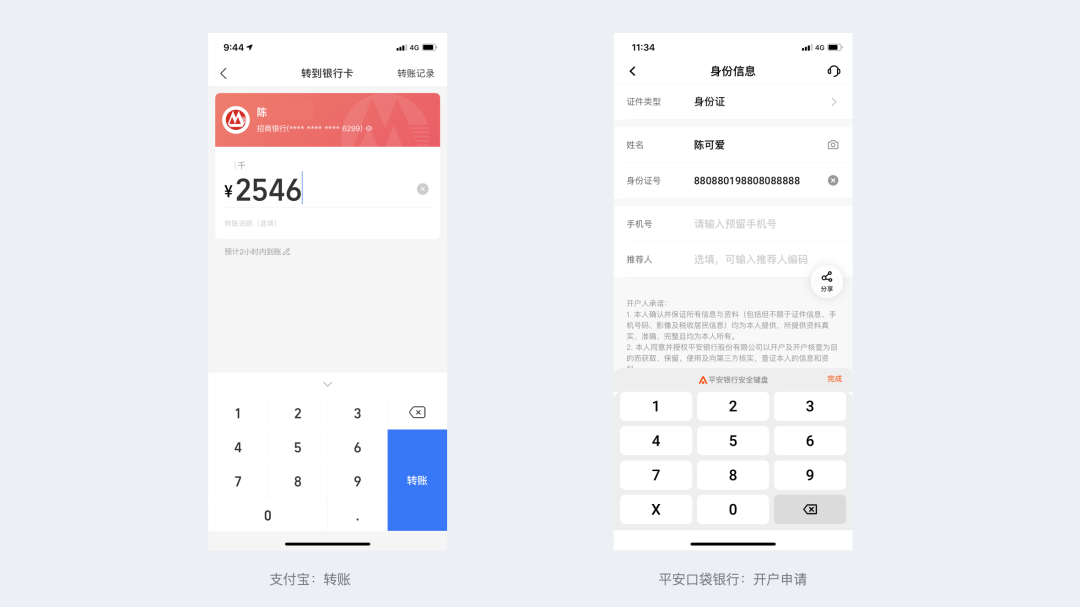
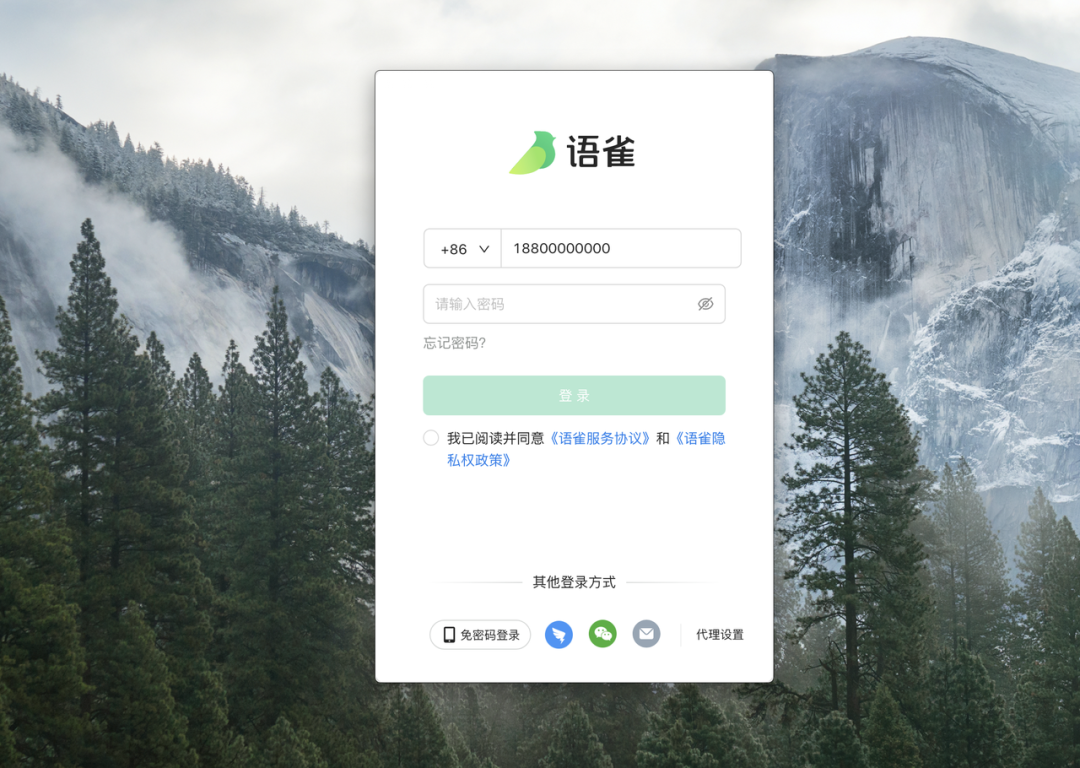
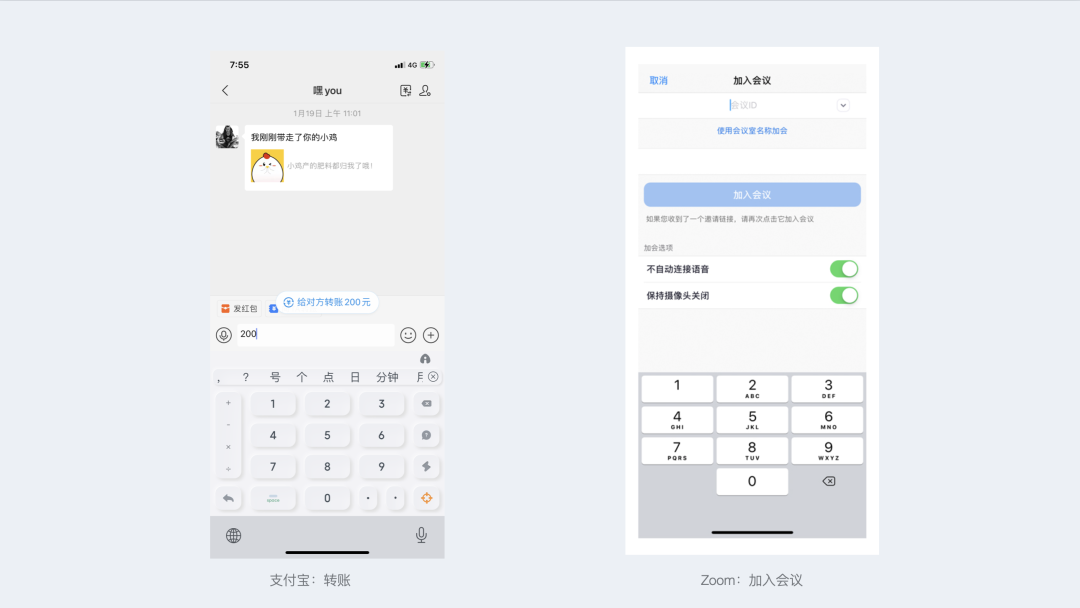
示例:转账时输入金额的数字键盘,金额大小的位数提示;平安口袋银行的身份证号专属键盘示例:输错密码是一个很难避免的错误场景,语雀密码登录支持可见密码,一来是考虑安全问题,二来在用户输错的场景下可以打开眼睛,即可见密码,减少出现错误频率。示例:在支付宝聊天窗输入一串数字,支付宝发现这个问题后,提供了识别后直接转账的功能,预判了用户的惯性,减少错误发生Zoom - 拉会前预设值在加入会议室的界面,提前选择是否在进入会议房间后“不自动连接语音”和“保持摄像头关闭”,有效避免忘记闭麦或者忘记关摄像头就直接加入了线上会议的意外尴尬
让操作可“复原”,提供撤销功能
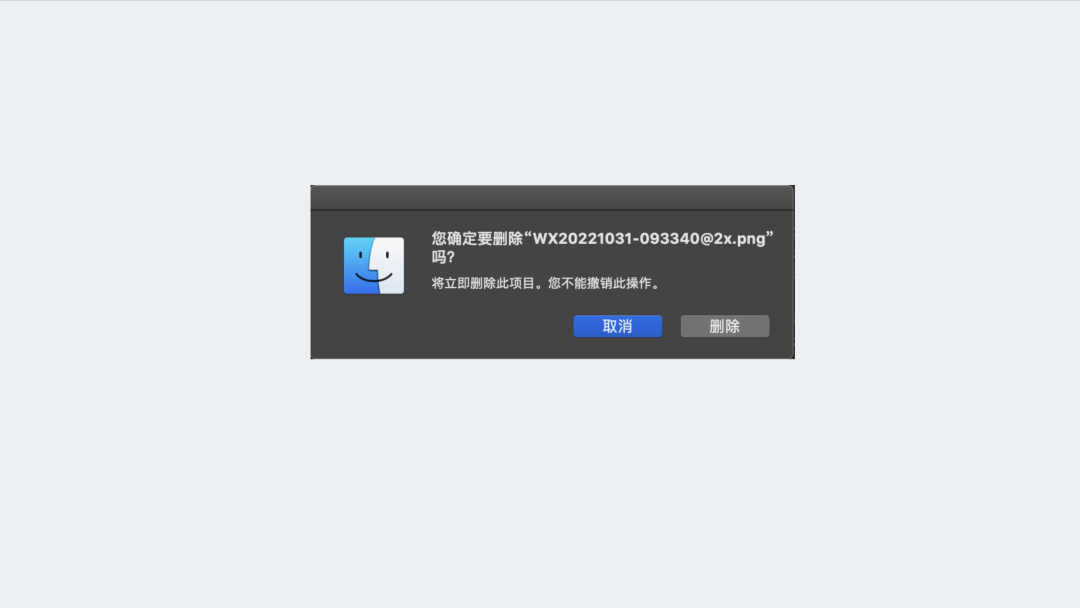
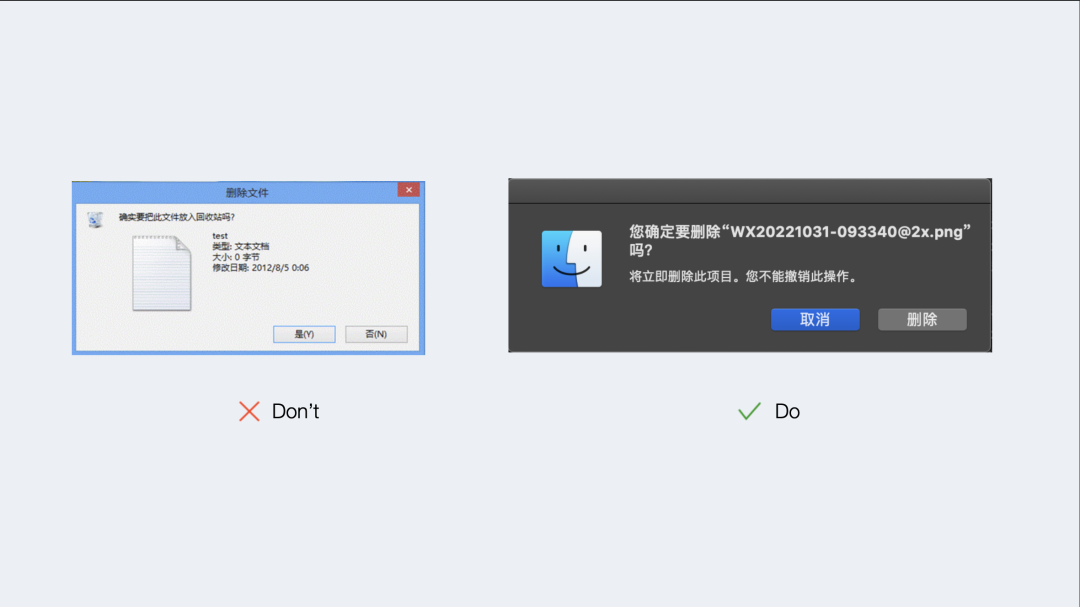
在很多破坏性的操作都会二次进行提醒,让用户确认操作,比如说删除操作。在删除之前都会询问用户“你真的要删除吗?”想一想……你在看到这些提示的时候,是不是眼疾手快地按下那个「确认」按钮?这种对话框在没有容错处理时,非常容易被我们这种无脑按「确认」的用户酿成大错。比如我“手贱”只是试试这个删除,然后就把某个表几千条辛苦写了一个月的数据删掉了,由此可见系统的容错处理有多么重要。示例:Windows系统在早期的时候,删除文件时会让用户进行二次确认,但这是完全没必要的,因为删除文件不是真正的删除,还会在回收站里面。Mac系统:在回收站删除文件将是永久性删除,此时的确认对话框才是对用户有用的。
2、对话框设计方面
从对话框本身的设计优化出发,我们可以对话框的使用场景和文案方面着手进行优化设计。对话框使用场景
其实什么时候使用对话框、是否使用取决于你要给用户展示的信息是否重要。例如你在手机上买了一张电影票,支付失败的结果如果用toast展示就会容易被用户忽视。那么等到用户到了电影院才发现自己购买失败,那么用户极有可能当场卸载你的产品。模态弹框会打断用户当前操作流程,所以「使用对话框要克制」。总原则是:能在界面展示就不用弹框,能用非模态弹框的就不要用模态弹框。总之,重要的信息优先考虑使用对话框。
清晰且友好的文案
如果非要使用对话框,那么请使用友好尊重用户的方式。当我们说到人与人之间的交流时,语言是重要的媒介,而用户与产品之间同样如此。在设计过程中应始终努力设计出有效的提示性文案,但是, 一定是有比没有要好吗?个人认为也是不必要的,糟糕的提示性文案甚至会破坏产品中最好的用户体验。例如以下几种情况:因此糟糕的提示文案设计会误导用户在产品中采取不必要的操作, 从而使他们感到生气和困惑,甚至可能会破坏品牌对用户的忠诚度,产生本末倒置的结果, 也给用户带来不佳体验。所以,语言是使产品更加人性化的主要因素。产品的文案则充当了语言的角色,它可以使用户参与其中,影响他们的情绪,并把这种人机的功能性关系转化成人类的个人情感体验。而这种用户的情感体验才能够真正的彰显品牌个性,从而与其他产品区分开来。- 提出建设性意见,解决问题,保持流程前进不中断。如果此时问题还不能解决,告诉用户可以做些什么来帮助他们,以及他们可以向谁求助。
对话框可以成为帮助用户完成目标的有用助手,而不是让他们在每一步操守挫败的可怕绊脚石。通过保持对话框的可管理性,并且只有在他们的功能真的属于另一个房间的情况下才调用他们,你将很好地维持用户的工作流状态,保证他们会成功完成任务,并且满怀感激。我们相信设计师和创造者一样是思想家。一个开放的设计师社区,收集用户体验、视觉和产品设计的故事。聚集来自一线大厂设计专家,还有那些未被发现的实力设计新秀,不断提供各种故事、想法和观点。助力全球 1 亿设计师成长。欢迎添加 ⭐️ 星标,获取每天推荐知识分享,早上 8 点,准时充电,养成终身学习习惯。「资讯」、「文章」、「活动」、「招聘」、「课程」等。
三分设社区成员招募,合伙成员「合伙人计划」、译客小组「翻阅计划」、阅读小组「共读行动」、产研小组「项目共创」。期待与更多优秀用户体验设计师一起成长, 添加 小助手 微信号【 Lil_Bug 】,备注【读者】+ 截图【星标】【分享】
面向公众号 ⭐️ 星标粉丝读者,全年助力设友建立设计知识体系和职场指导咨询,「体系化知识研讨」、「设计·管理书籍共读」、「线上职场训练营」、「实战项目共创」和「大会活动交流」。分享设计/管理/职场/心得,定期直播;零距离连麦,答疑解惑