20个小技巧,让数据可视化图表更专业!
参考 uxdesign Taras Bakusevych
回复“书籍”即可获赠Python从入门到进阶共10本电子书
数据可视化是数据展示的常见方式,所谓一图抵千言,好的图表能高效传递信息,让观众一目了然,差的图表往往会不知所云。
人类大脑的一半完全是用于处理可视化信息的。当你给用户展示一张信息图的时候,你已经以大脑的最大带宽路径在影响他了。
一张设计优良的数据可视化图能即时给予观者深刻的印象,并能穿透一个复杂故事的芜杂直抵问题的核心。
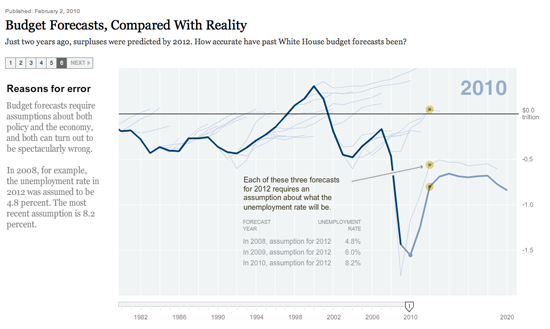
众所周知,纽约时报的可视化图表非常专业,既能阐述事实,也不失简洁美观。
作为普通人,其实只要遵守一些设计规则,加上一点审美训练,也能制作出专业的可视化图表。
这次给大家介绍20个图表制作过程中有用的方法和规则。
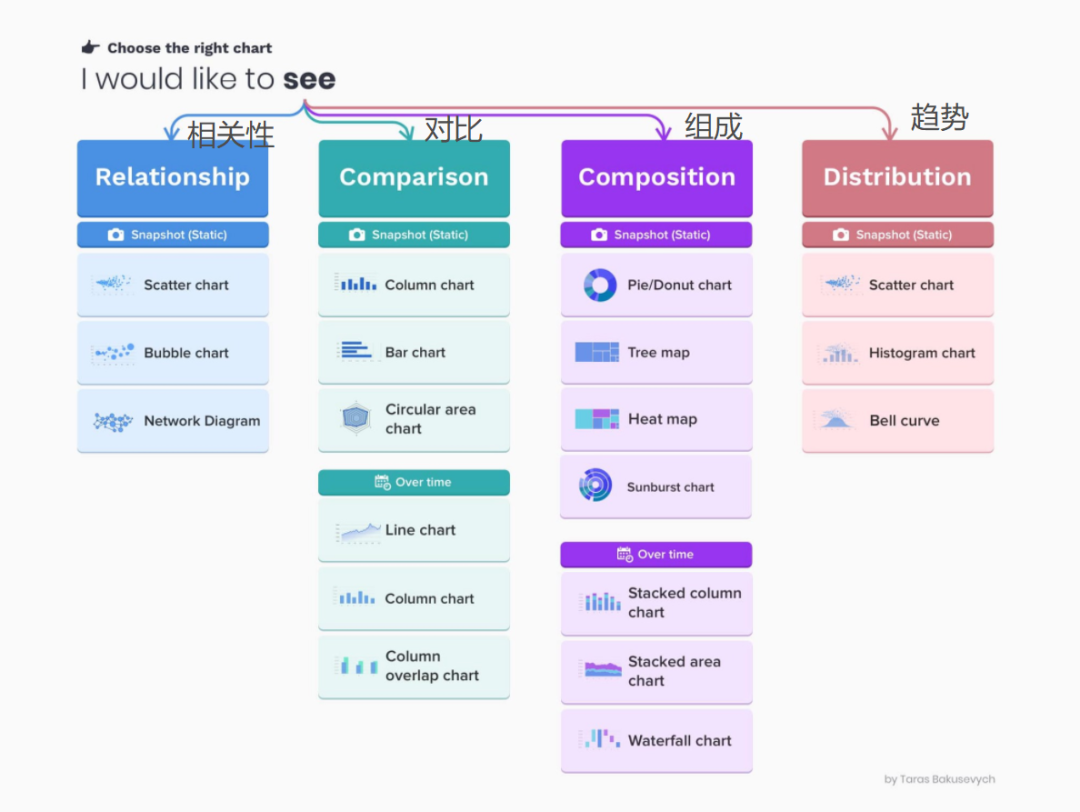
1、选择合适的图表类型
错误的图表类型会导致混淆视听,同样的数据集可以选择多种图表类型,但大家要注意甄别用法。
你想要给观众展示什么,这是最重要的选择依据,下面给大家列举了的十几种图表类型。

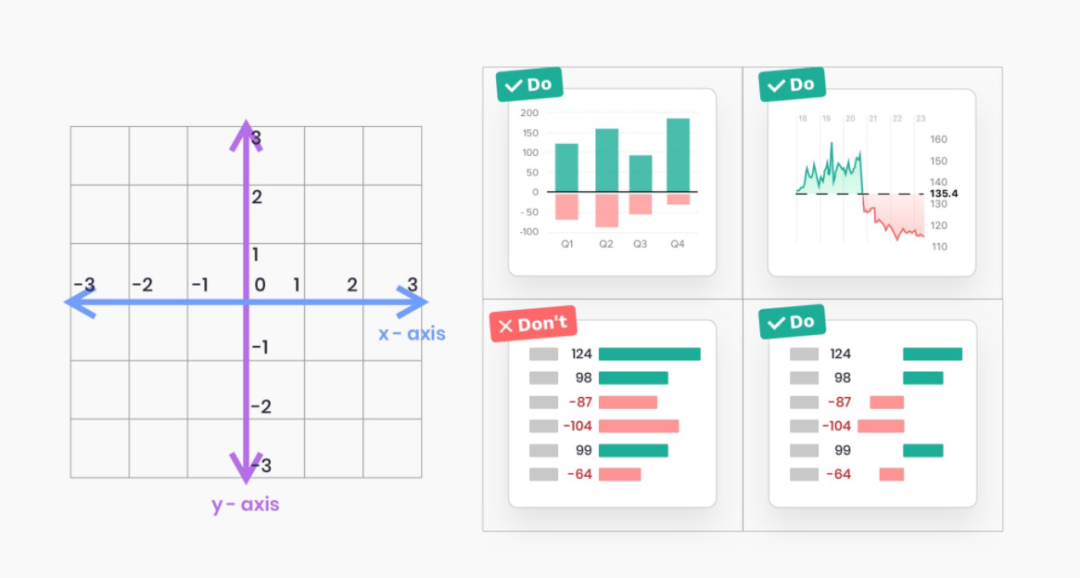
2、根据正负值选择合适的绘图方向
绘制水平条形图时,在Y轴左侧绘制负值,在Y轴右侧绘制正值,不要把正负值绘制到轴同一侧。
垂直柱状图同理。

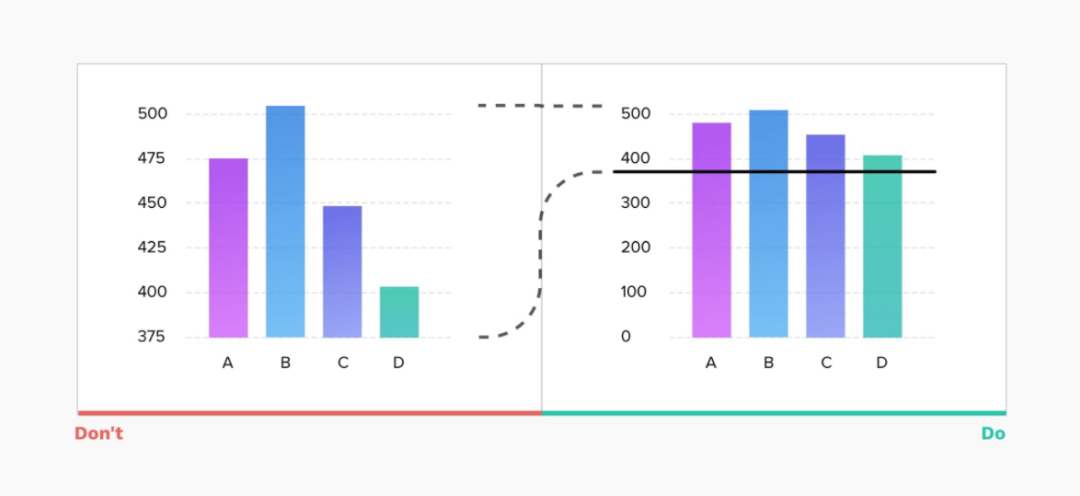
3、从0基线开始绘制柱状图
截断Y轴会导致表达失真。在下面的示例中,查看左侧的图表,可以很快得出结论,值 B 比 D 大 3 倍以上,而实际上差异要小得多。
从0基线开始可确保用户获得更准确的数据表达。

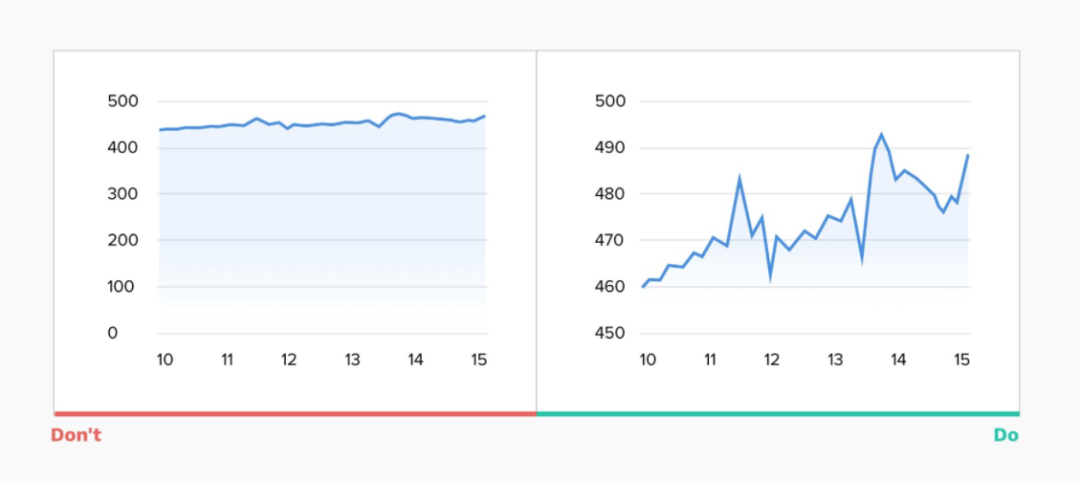
4、折线图使用自适应Y 轴比例
对于折线图,如果始终将 Y 轴比例限制为从0开始可能会使图表过于平坦,无法表达趋势变化。
由于折线图的主要目标是表示趋势,比较合理的是根据数据范围调整比例,保持折线上下高度占据 Y 轴范围的三分之二。
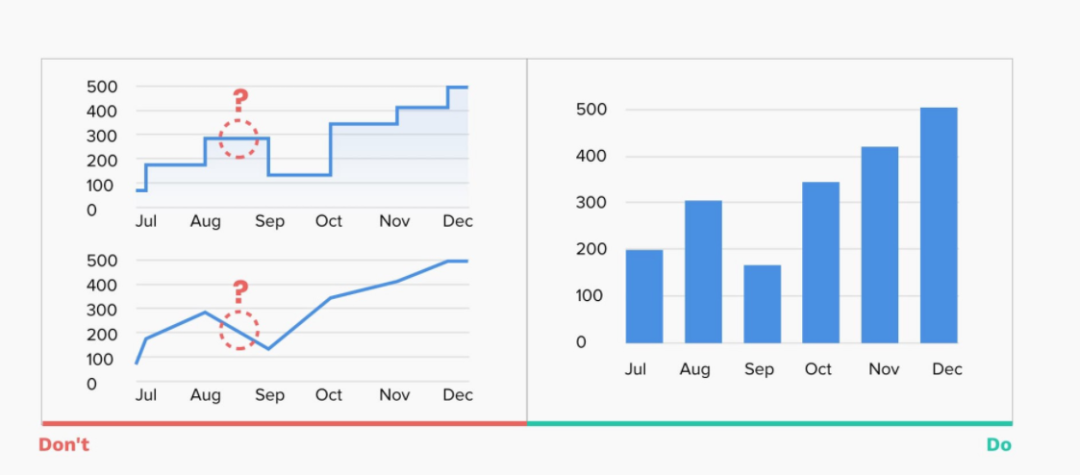
5、时间点稀疏时慎重使用折线图
折线图是由线连接的“标记”组成,通常可用于表达时间序列变化。
当时间间隔很小,且时间点较多时,折线是一种非常好的展示变化的方式,比如股票分钟线。
但如果时间点比较稀疏,且时间间隔大,最好是使用柱状图来展示,比如月销量变化。因为此情况下折线图容易导致混淆。
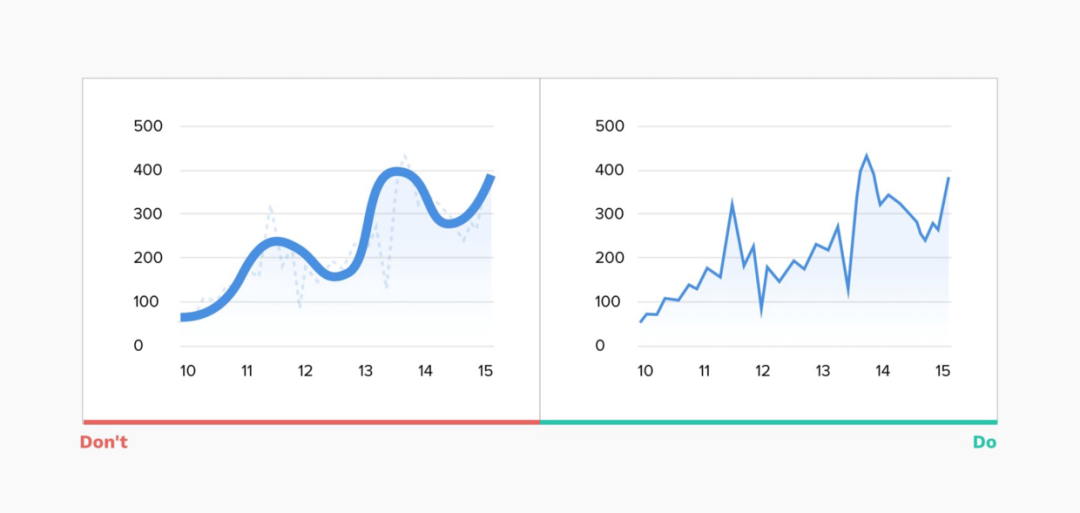
6、少使用平滑折线图
平滑的折线图可能在视觉上令人愉悦,但它们歪曲了背后的实际数据,而且过粗的线条掩盖了真正的“标记”位置。
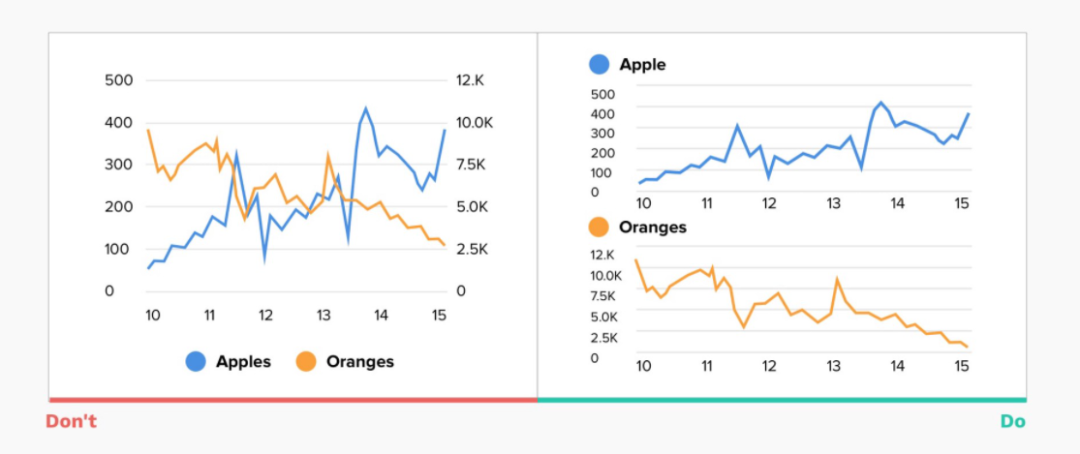
7、避免使用双轴图
一般情况下,为了节省可视化空间,当有两个数据系列具有相同的度量但大小不同时,可能倾向于使用双轴图表。
但双轴图表不仅难以阅读,而且还会误导观众,以为代表了 2 个数据系列之间的比较。
大多数用户不会密切关注双轴比例差异,只是浏览图表,可能得出错误的结论。
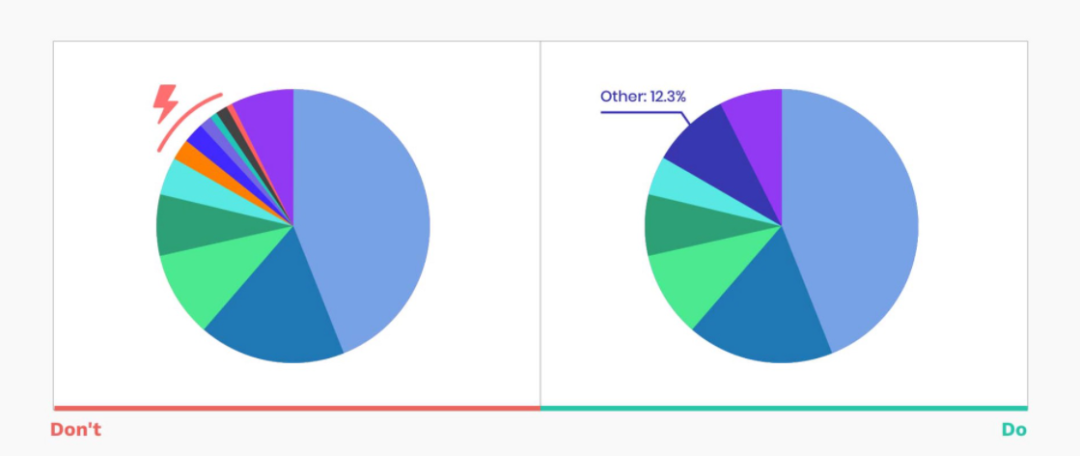
8、饼图中显示的切片数量不宜过多
饼图是最受欢迎且经常被误用的图表之一。
在大多数情况下,条形图是更好的选择。但是,如果非要使用饼图,需要注意以下几个点:
不要超过 5-7 个切片,保持简洁 可以将额外多的最小段分组到“其他”切片中

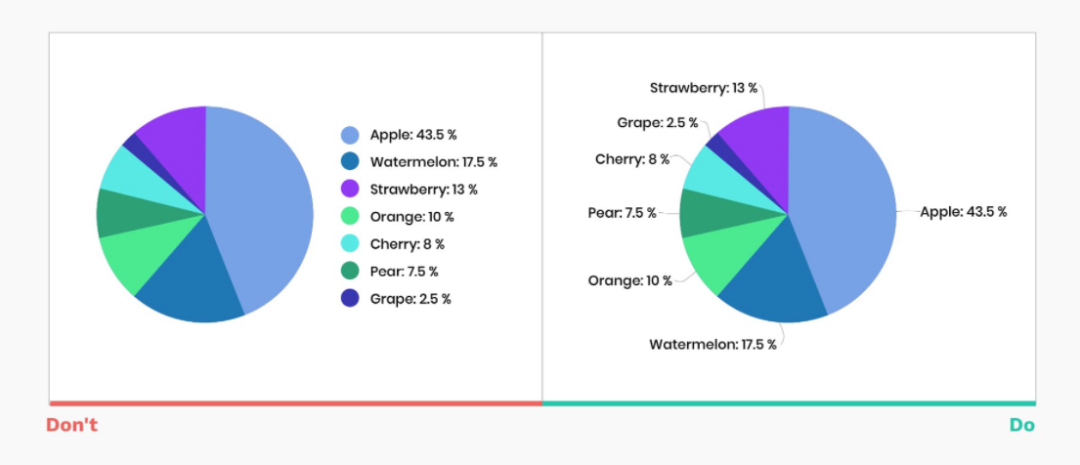
9、直接在图表上标注标签
没有适当的标签,无论图表多好看——它都几乎没有意义。
直接在图表上标记对所有查看者都非常有帮助,因为一目了然,更节省时间。
查看图例需要花费很多时间,一般观众不会仔细去对比图例和图表的颜色。
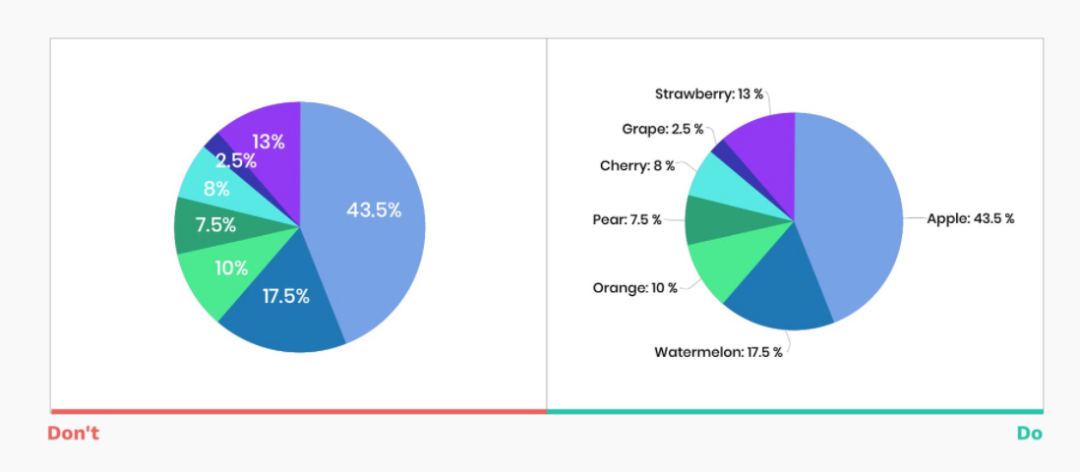
10、饼图不要直接在切片上面标注
将值放在切片之上可能会导致多个问题,可读性差,薄切片无法标注等。
更好的做法是,为每个数据标签添加带有清晰指向的黑色标签。
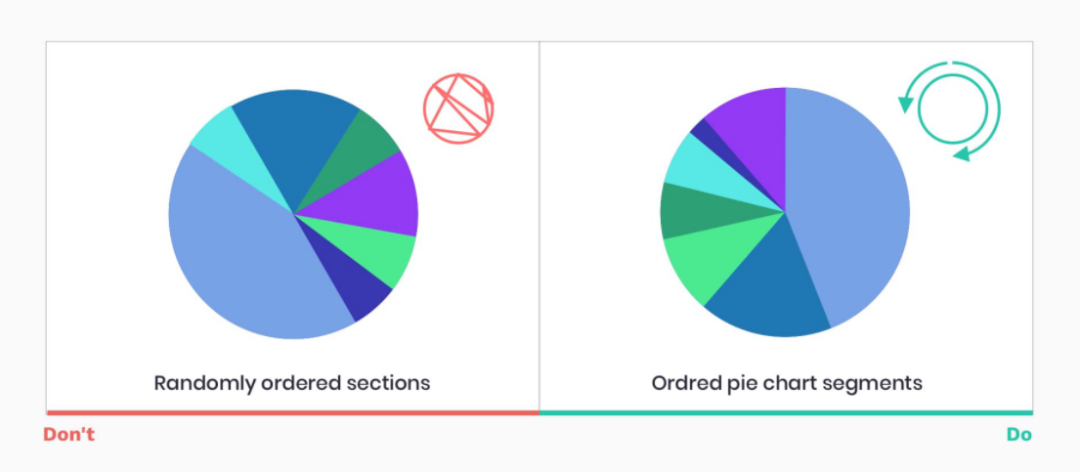
11、饼图切片需要排序
如果饼图切片大小无顺序,则很难理解表达的内容。
所以饼图切片需要以一定规则排序,一般是将最大的切片放在12点钟位置,然后按顺时针方向降序放置下一个切片。
12、避免随机性
柱状图排序也要避免随机性,按照一定规则排序会更加清晰易读。
将最大值放在顶部(对于水平条形图)或左侧(对于垂直条形图),以确保最重要的值占据最突出的空间,减少眼球运动和阅读图表所需的时间。

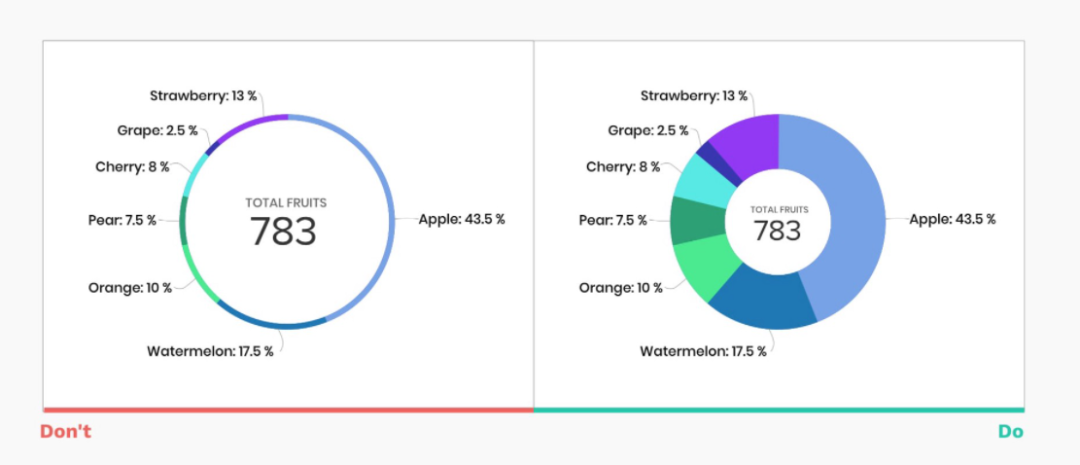
13、圆环图宽度要适当
当我们去掉饼图中间部分并创建一个圆环图时,我们可以腾出空间来显示额外的信息,但如果宽度过窄,它会使图表变得很难阅读。
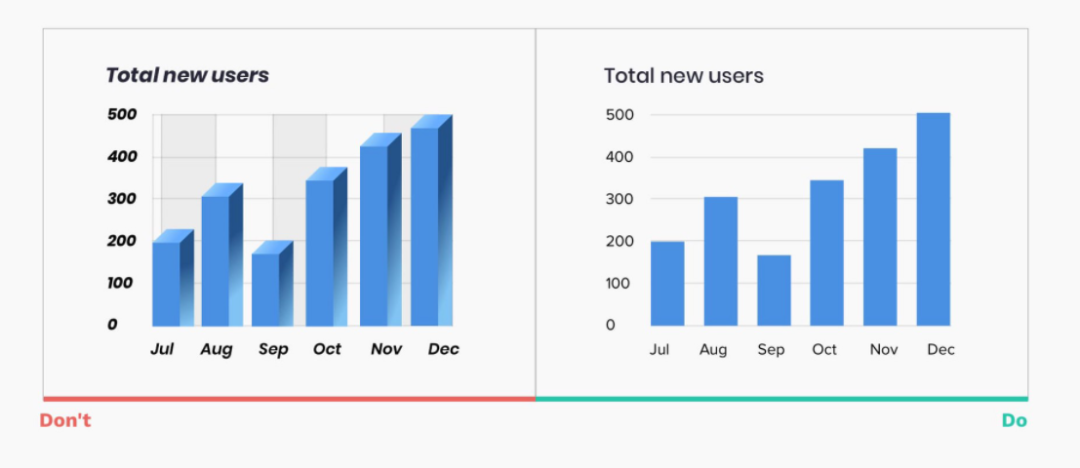
14、尽量避免复杂样式,让数据自己说话
不必要的样式不仅会分散注意力,还可能导致对数据的误解,让用户产生错误印象。
应该避免以下几种:
3D样式 阴影、渐变 斑马纹,过多的网格线 高度装饰、斜体、粗体或衬线字体

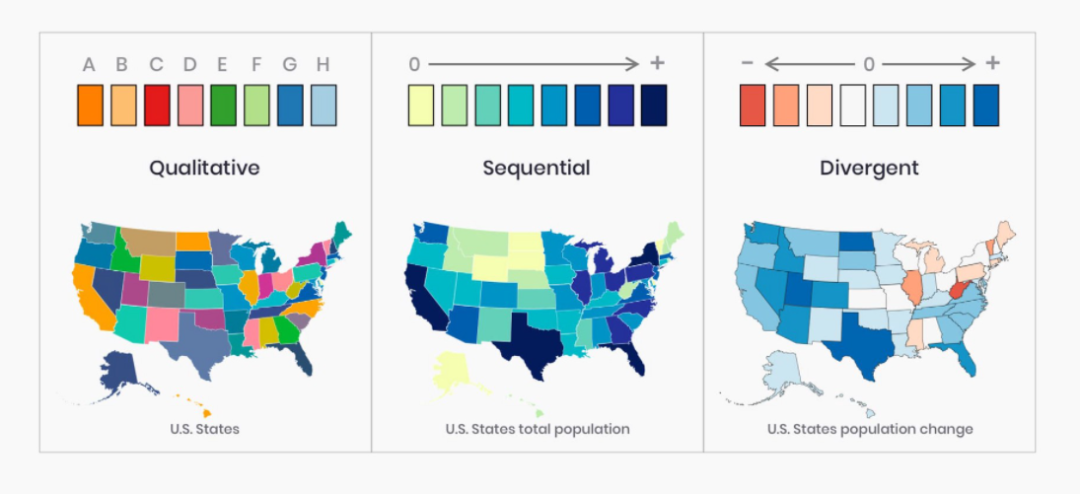
15、选择与数据性质相匹配的调色板
颜色是有效数据可视化的一个组成部分,在设计时考虑这 3 种调色板类型:
定性调色板最适合显示分类变量。分配的颜色应该是不同的,以确保可读性。 顺序调色板最适合需要按特定顺序放置的数字变量。使用色调或亮度或两者的组合,可以创建一个连续的颜色集。 发散调色板是两个连续调色板的组合,中间有一个中心值(通常为零)。通常,不同的调色板会传达正值和负值。确保颜色也符合“消极”和“积极”表现的概念。

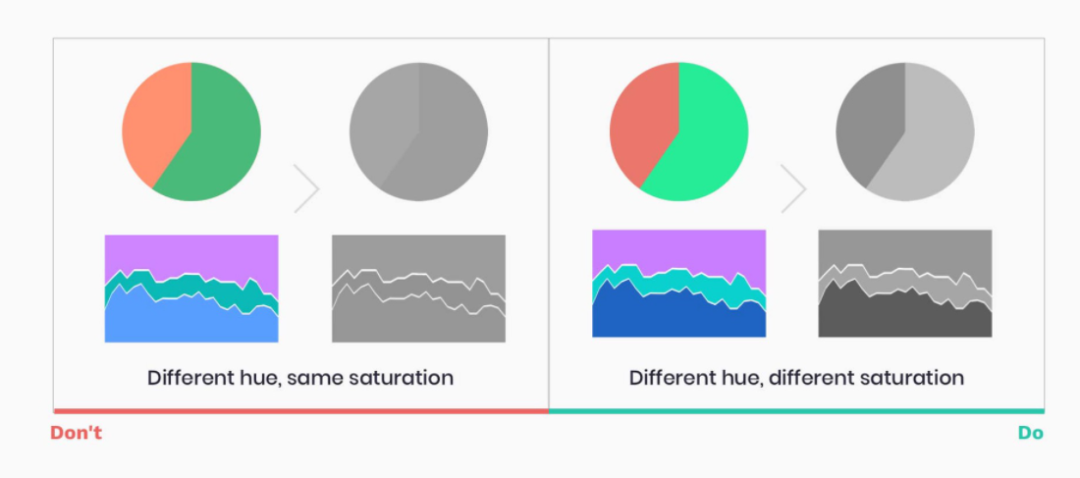
16、选择无障碍颜色设计
研究数据表明,大约每 12 个人中就有 1 人是色盲。图表只有在广泛的受众可以访问时,才能最大化它的价值。
所以在配色时注意以下几个方面:
在调色板中使用不同的饱和度和亮度 以黑白打印的数据可视化图表以检查对比度和可读性

17、时刻注意易读性
确保排版准确传达信息,并帮助用户专注于数据,而不是分散注意力。
注意以下几点:
选择易读的字体,比如雅黑、黑体,避免衬线和装饰性很强的字体 避免斜体、粗体和全部大写 确保与背景形成高对比度 不要旋转文字

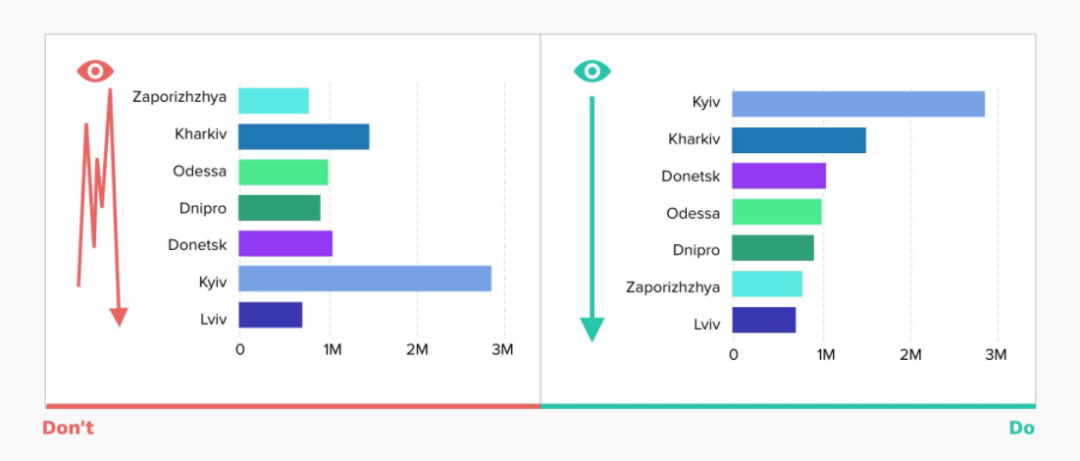
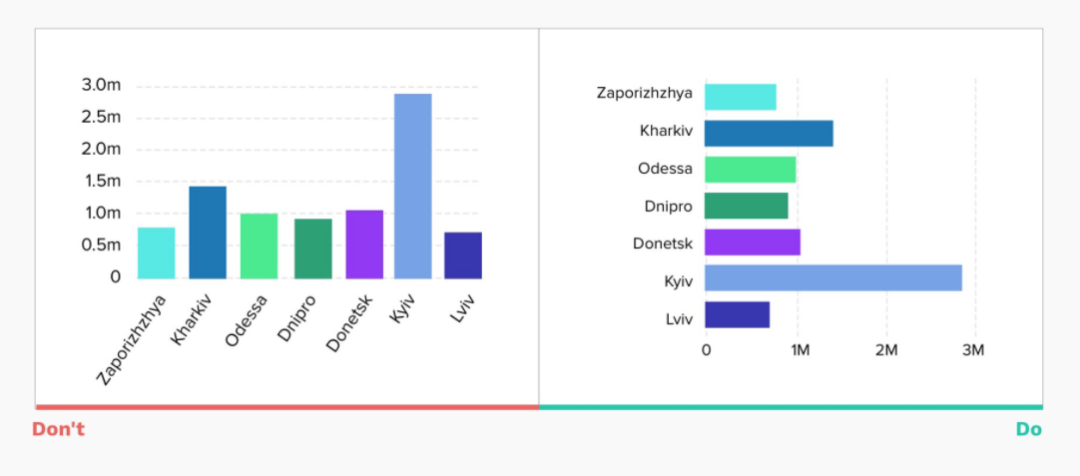
18、使用水平条形图而不是旋转标签
标签过长时不要使用旋转角度,而是用水平条形图来表达,这个简单的技巧将确保用户能够更有效地观看图表。
19、选择适合自己的图表库
如果你想向Web 和APP项目添加交互式图表,将使用什么图表库?
现在有很多专业的图标库可供选择,比如echarts、highcharts等。
图表库包含了许多前面提到的交互和规则。基于定义的库进行设计将确保易于实施,并为你提供大量交互想法。
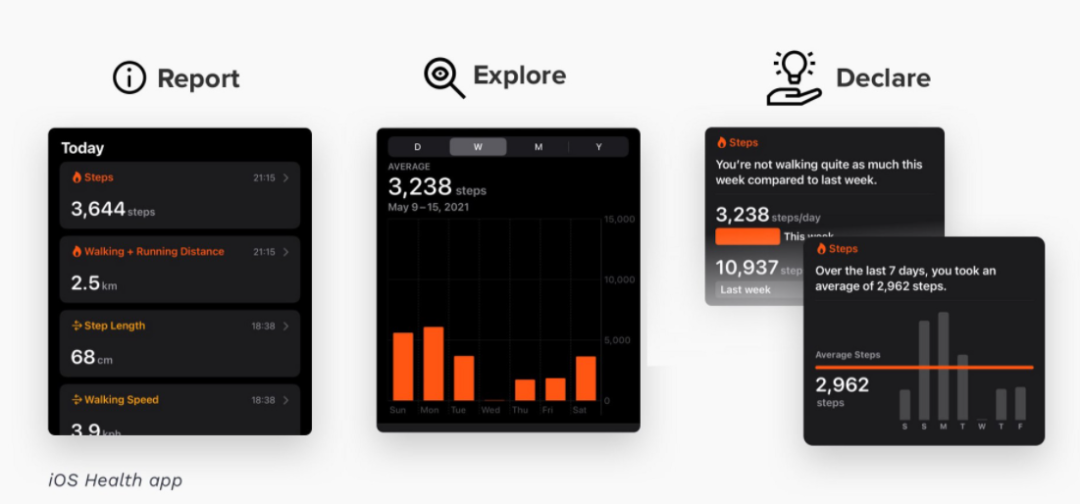
20、可交互式图表,让用户自己选择
通过更改参数、可视化类型、时间线帮助用户进行探索,可交互式图表能更有效的获取有用的信息。
结论
好的数据可视化图表会在你的脑海里久久留下关于事实、趋势或者过程的心理模型。
图表制作并不难,但好的图表需要注意很多细节,避免画蛇添足、过犹不及。
欢迎大家积极尝试,有好的内容也可以分享给我噢!

小伙伴们,快快用实践一下吧!如果在学习过程中,有遇到任何问题,欢迎加我好友,我拉你进Python学习交流群共同探讨学习。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入Python学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
/今日留言主题/
随便说一两句吧~~
