受够了!这糟糕的git commit记录

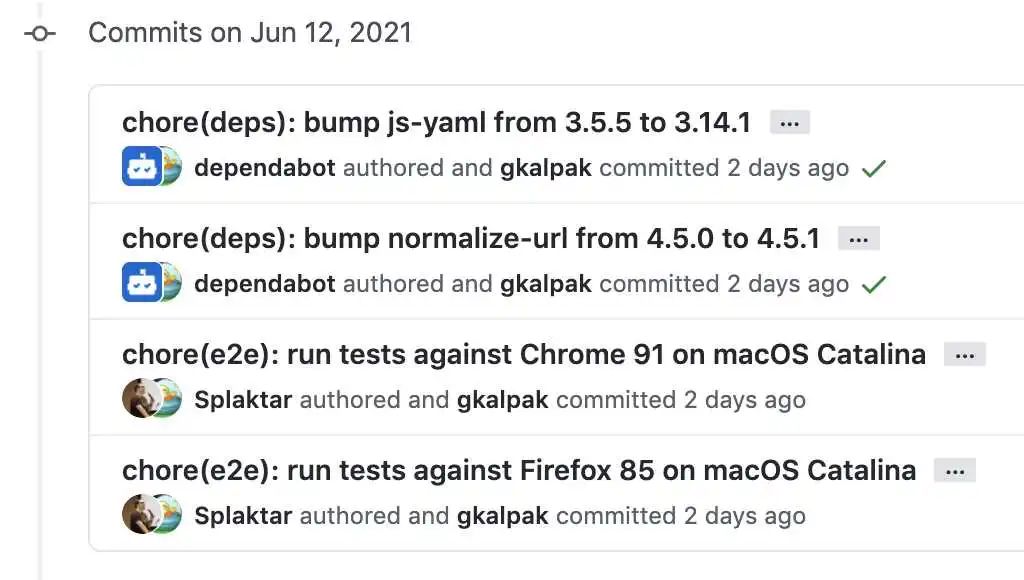
你有没有这么写过 commit
你是否再也无法忍受随意的风格?每次更新版本都不清楚更新了哪些功能?修复了哪些 bug?溯源的时候非常痛苦?不如试试国际知名项目angular.js的提交规范

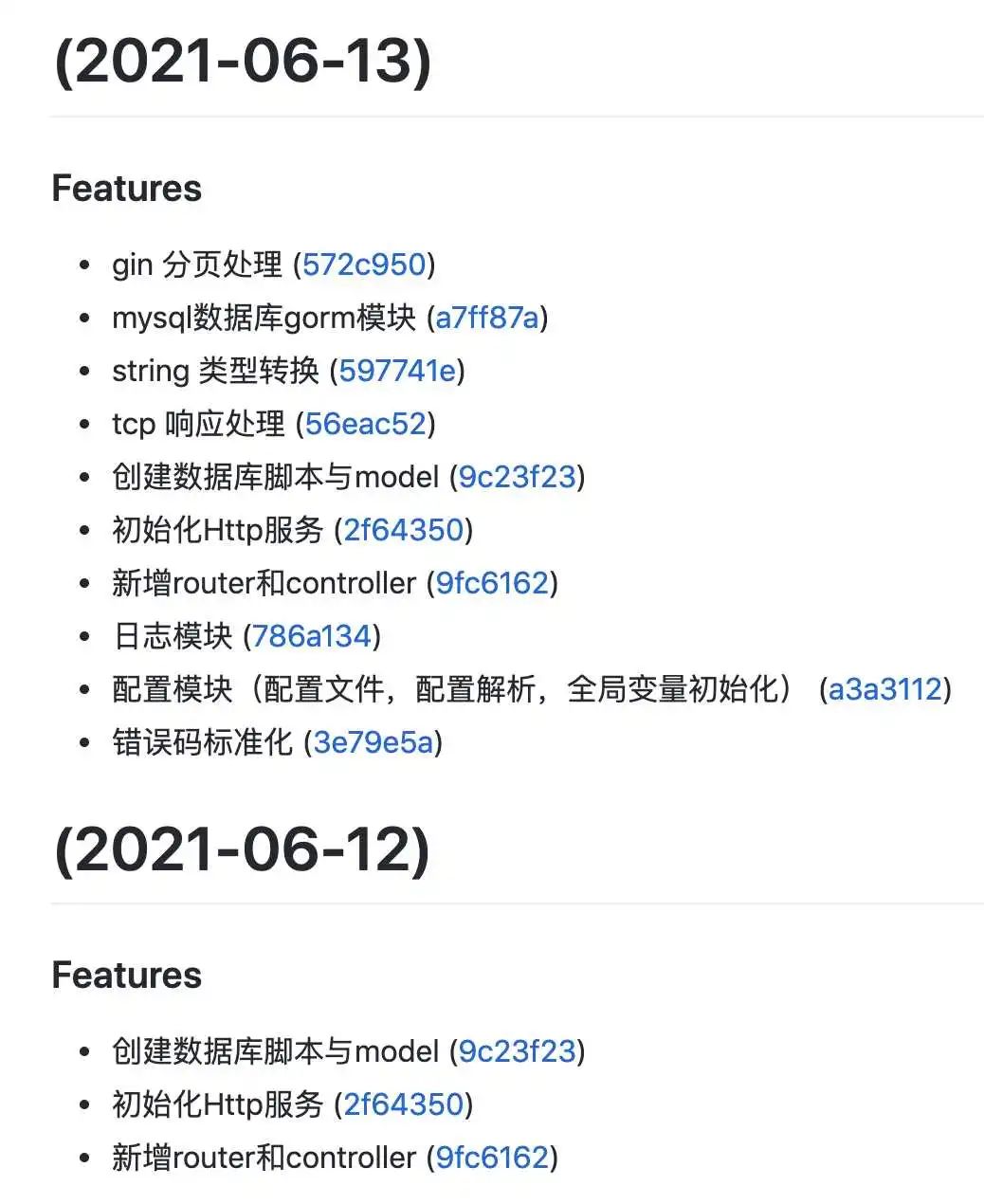
还可以配置生成 ChangeLog,就像这样

简单尝试一下
该怎么做呢?先来简单尝试一下,随意一个个提交
git commit -m "feat: xxxx"
安装自动生成 Changelog 的组件,npm 自行安装
npm install -g conventional-changelog
npm install -g conventional-changelog-cli
如果报错可切换到淘宝源
npm config set registry https://registry.npm.taobao.org
自动生成
conventional-changelog -p angular -i CHANGELOG.md -s
生成效果,出现 CHANGELOG.md 文件,可以自行拷贝到 tag 说明里
# (2021-06-13)
### Features
- xxx ([572c950](https://github.com/golang-minibear2333/gin-blog/commit/572c9501ae291dafe26c03fdb8d4544d43a09567))
写入启动项,以后用changelog命令就可以执行啦
sudo -i
echo alias changelog=\"conventional-changelog -p angular -i CHANGELOG.md -s\" >> /etc/rc.local
PS: mac 系统需要设置开机启动功能
commit 规范
实战完毕,简单介绍下格式
<type>(<scope>): <subject>
<空行>
<body>
<空行>
<footer>
举例
feat(日志): 更新日志模块
1. 使用lumberjack库增加日志模块
2. 配置全局配置并接入配置中心
Close #1
其中 type 指提交类型,必选 scope 可选,指 commit 的影响范围,比如会影响到哪个模块/性能/哪一层(业务层,持久层,缓存,rpc),如果是特性代码,可以写特性名称 subject 必选,简短描述 body 可选,详细描述,表明代码提交的动机 footer 可选,结尾,可以是不兼容变更说明,也可以是关闭 issue
type 展开说明
feat:新功能(feature)
fix:修补bug
docs:文档(documentation)
style:格式(不影响代码运行的变动)
refactor:重构(即不是新增功能,也不是修改bug的代码变动)
test:增加测试
chore:构建过程或辅助工具的变动
footer 展开说明
以 BREAKING CHANGE 开头,后面是变更的具体描述,表示不兼容变更
BREAKING CHANGE: 配置文件全部提取到配置中心,仅保留配置中 心注册url
Before:
Server:
RunMode: debug
HttpPort: 8000
ReadTimeout: 60
WriteTimeout: 60
After:
Server:
RunMode: debug
configUrl: http://192.168.1.1:8010
也可以关闭 issue
Close #1
自动生成
用交互式的方式自动生成 commit message,运行下面命令,使全局其支持 Angular 的 Commit message 格式。
echo '{"path":"cz-conventional-changelog"}' > ~/.czrc
以后你执行 git cz 就可以替代git commit -m了
$ git add .
$ git cz
cz-cli@4.2.4, cz-conventional-changelog@3.2.0
? Select the type of change that you're committing: (Use arrow keys)
❯ feat: A new feature
fix: A bug fix
docs: Documentation only changes
style: Changes that do not affect the meaning of the code (white-space, formatting, missing semi-colons, etc)
refactor: A code change that neither fixes a bug nor adds a feature
perf: A code change that improves performance
test: Adding missing tests or correcting existing tests
(Move up and down to reveal more choices)
使用上下键选择类型,按步骤操作即可
限制别人的提交
提交是自由的,能规范自己的提交,能规范别人的提交吗,是可以的,安装组件
npm install husky --save-dev
会自动生成 package.json 文件,在里面追加内容
"husky": {
"hooks": {
"commit-msg": "commitlint -e $GIT_PARAMS"
}
}
这样就可以完成自动校验了,但是如果本地安装 node 也白搭
如果是自建服务器可以通过修改--bare下的 hooks 文件来操作,但开源代码无法这样操作,.git 目录也不能提交,husky的方案,可以下载代码后通过node运行时更新hooks文件
我没办法给中心所有项目提出这样的规范,也没办法规定每个人都安装 node,规范下自己还是可以做到的
小结
npm config set registry https://registry.npm.taobao.org
npm install -g conventional-changelog
npm install -g conventional-changelog-cli
sudo -i
echo alias changelog=\"conventional-changelog -p angular -i CHANGELOG.md -s\" >> /etc/rc.local
npm install husky --save-dev
package.json 文件,在里面追加内容
"husky": {
"hooks": {
"commit-msg": "commitlint -e $GIT_PARAMS"
}
}
未来提交就用
git cz
引用
一个维护版本日志整洁的 Git 提交规范
评论
