牛逼,这个 PDF 库比其它工具好用 99 倍
阅读本文大概需要 3 分钟。
将网页转换为pdf之前用过 wkhtmltopdf 这个工具,对应的 Python 库是 pdfkit,但是最终转换出来的效果总是不尽如意。
最近发现一个新的库 WeasyPrint , 经过一番测试效果非常不错,无论是从官方网站的介绍还是提供的文档,看得出作者应该是花了不少心思来做这件事。
最重要的是,安装简单,使用方便。不像pdfkit调用的都是 wkhtmltopdf 提供的指令,而 WeasyPrint 是一个原生的Python项目,所以特别适合做 Python 定制开发,当然,它也需要依赖其它第三方库。
安装
WeasyPrint 能在 Linux, macOS and Windows 多平台支持,因为WeasyPrint需要依赖 cairo, Pango 和 GDK-PixBuf ,所以这些软件需要独立安装,而 WeasyPrint 可以直接通过 pip 安装。
Mac
brew install python3 cairo pango gdk-pixbuf libffiWindow
Windows的安装要稍微麻烦些, 主要是安装 GTK+ 这个库,下载地址:https://github.com/tschoonj/GTK-for-Windows-Runtime-Environment-Installer/releases/download/2020-11-22/gtk3-runtime-3.24.23-2020-11-22-ts-win64.exe
安装WeasyPrint
pip install WeasyPrint不出意外的话,你现在就可以使用 WeasyPrint 这个工具了。执行 weasyprint 命令, 指定要转换的 url 地址和 pdf 文件名即可。
我们随便指定一个 URL 地址,这里以我的博客为例
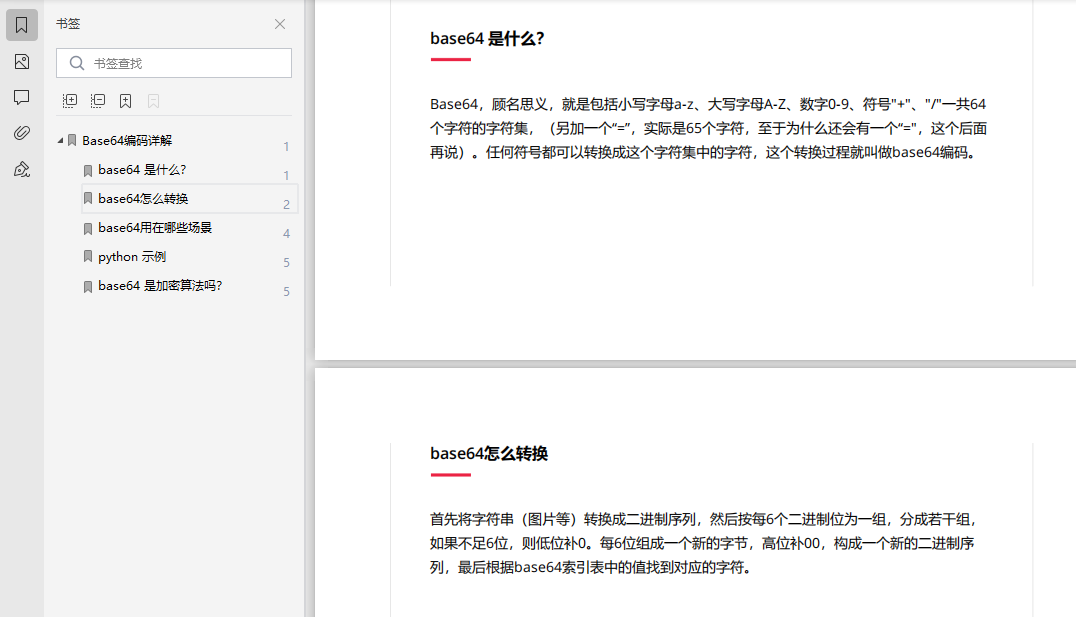
weasyprint https://foofish.net/base64.html base64.pdf最后生成的效果图

这就完了吗?
肯定不是,如果只是单纯的转换一个网页,直接用浏览器的打印功能,然后另存为 PDF 就可以了。没必要绕个这么大的弯子来做这件事。
我们之所以用它来做 PDF 转换肯定是希望它能够为我们实现自动化、批量化、个性化的任务。
构建 HTML 对象
生成 PDF 文件前,首先需要构建一个 HTML 对象,HTML 对象可以通过 url 链接、文件路径,或者是 HTML 文档字符串指定
from weasyprint import HTML
HTML(filename='../foo.html')
HTML(url='http://weasyprint.org')
HTML(string='''
The title
Content goes here
'''
)生成 pdf 文件只需要调用 html 对象的 write_pdf 方法
一个最简单的例子:
from weasyprint import HTML
HTML('https://foofish.net/base64.html').write_pdf('base64.pdf')在转换的时候,你还可以自定义样式
from weasyprint import HTML, CSS
HTML('https://foofish.net/base64.html').write_pdf('base64.pdf',
stylesheets=[CSS(string='body { font-family: serif !important }')])当然不仅可以生成PDF,也可以生成PNG图片, 只需要调用 html.write_png(“filename.png”)。
Document对象
此外,HTML 对象的 render 方法返回一个 document 对象,通过 document 对象可以拿到所有页码(page)数据,这样你就可以获取指定页的数据来生成 PDF 或者将多个 HTML 的 document 对象合并成一个 PDF 文件。
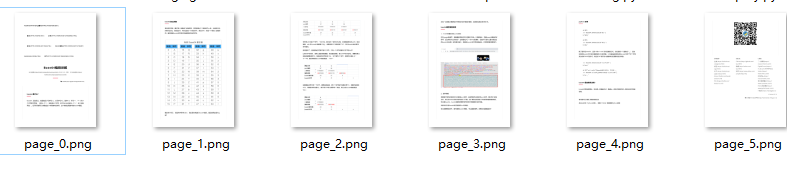
例如,将每页单独生成一张图片
html1 = HTML("https://foofish.net/base64.html")
document = html1.render()
for i, page in enumerate(document.pages):
document.copy([page]).write_png('page_%s.png' % i)
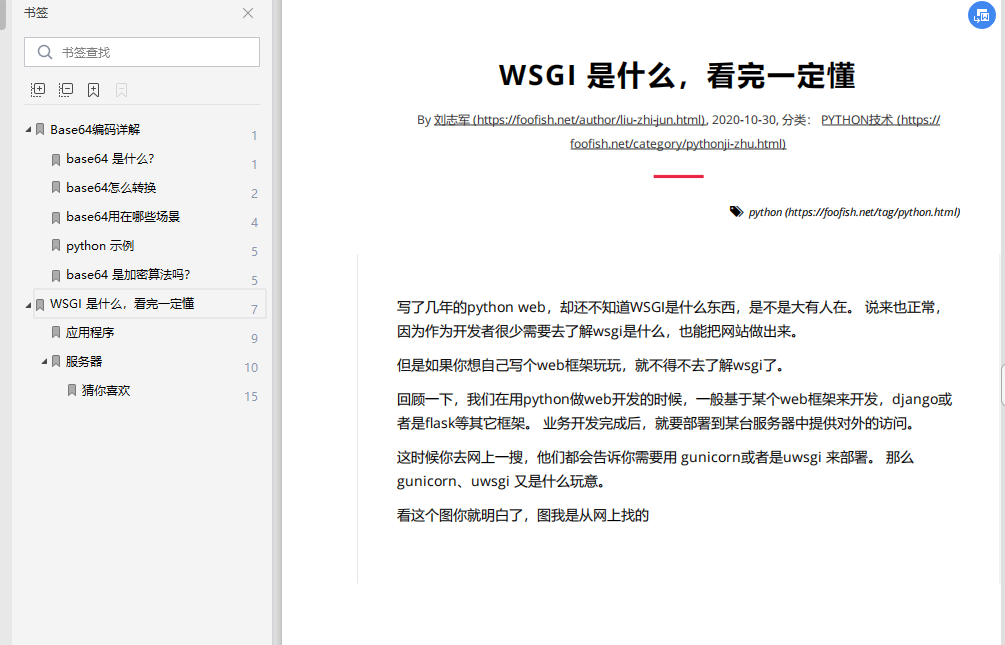
例如:将两个链接整个生成一个PDF文件
html1 = HTML("https://foofish.net/base64.html")
html2 = HTML("https://foofish.net/python-wsgi.html")
pages = []
pages.extend(html1.render().pages)
pages.extend(html2.render().pages)
HTML(string="").render().copy(pages).write_pdf("foofish.pdf")
完
