有了这些轮子库,我的工作效率提升了N倍!
❝前言:文章的灵感来源于,社群中某大佬分享一个自己耗时数月维护的github项目
❞awesome-nodejs。或许你跟我一样会有一个疑惑,github上其实已经有个同类型的awesome-nodejs库且还高达41k⭐,重新维护一个新的意义何在?当你深入对比后,本质上还是有差别的,一个是分类体系粒度更细,其次是对中文更友好的翻译维护,也包括了对国内一些优秀的开源库的收录。最后我个人认为通过自己梳理,也能更好地做复盘和总结

通过阅读 awesome-nodejs 库的收录,我抽取其中一些应用场景比较多的分类,通过分类涉及的应用场景跟大家分享工具
1.Git
1.1 应用场景1: 要实现git提交前 eslint 校验和 commit 信息的规范校验?
可以使用以下工具:
husky- 现代化的本地Git钩子使操作更加轻松pre-commit- 自动在您的git储存库中安装git pre-commit脚本,该脚本在pre-commit上运行您的npm test。yorkie尤大改写的yorkie,yorkie实际是fork husky,让 Git 钩子变得简单(在 vue-cli 3x 中使用)
1.2 应用场景2: 如何通过node拉取git仓库?(可用于开发脚手架)
可以使用以下工具:
download-git-repo- 下载和提取Git仓库 (支持GitHub, GitLab, Bitbucket)。
1.3 应用场景3: 如何在终端看git 流程图?
可以使用以下工具:
gitgraph- 在 Terminal 绘制 git 流程图(支持浏览器、React)。
1.4 其他
git-url-parse- 高级别git解析。giturl- 将Git链接转化成Web链接。
2.环境
2.1 应用场景1: 如何根据不同环境写入不同环境变量?
可以使用以下工具:
cross-env- 跨平台环境脚本的设置,你可以通过一个简单的命令(设置环境变量)而不用担心设置或者使用环境变量的平台。dotenv- 从 .env文件 加载用于nodejs项目的环境变量。vue-cli --mode- 可以通过传递 --mode 选项参数为命令行覆写默认的模式
3.NPM
3.1 应用场景1: 如何切换不同npm源?
可以使用以下工具:
nrm- 快速切换npm注册服务商,如npm、cnpm、nj、taobao等,也可以切换到内部的npm源pnpm- 可比yarn,npm 更节省了大量与项目和依赖成比例的硬盘空间
3.2 应用场景2: 如何读取package.json信息?
可以使用以下工具:
read-pkg-up- 读取最近的package.json文件。node-pkginfo- 从package.json读取属性的简单方法。
3.3 应用场景3:如何查看当前package.json依赖允许的更新的版本
可以使用以下工具:
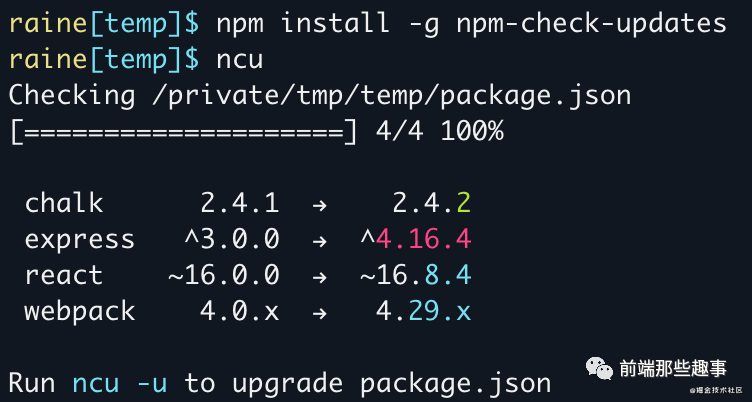
npm-check-updates- 找当前package.json依赖允许的更新的版本。

3.4 应用场景4:如何同时运行多个npm脚本
❝通常我们要运行多脚本或许会是这样
❞npm run build:css && npm run build:js,设置会更长通过&来拼接
可以使用以下工具:
npm-run-all- 命令行工具,同时运行多个npm脚本(并行或串行)
npm-run-all提供了三个命令,分别是 npm-run-all run-s run-p,后两者是 npm-run-all 带参数的简写,分别对应串行和并行。而且还支持匹配分隔符,可以简化script配置
或者使用
concurrently- 并行执行命令,类似 npm run watch-js & npm run watch-less但更优。(不过它只能并行)
3.5 应用场景5:如何检查NPM模块未使用的依赖。
可以使用以下工具:
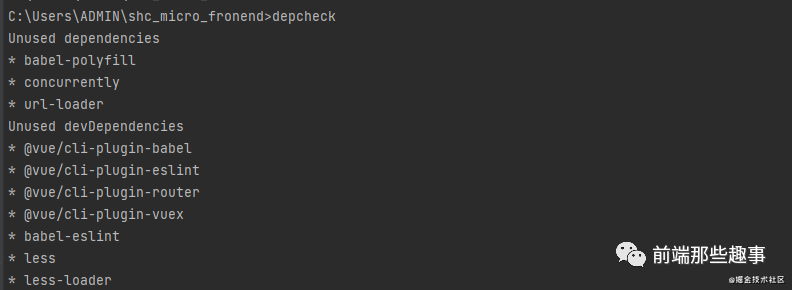
depcheck- 检查你的NPM模块未使用的依赖。
3.6 其他:
npminstall- 使 npm install 更快更容易,cnpm默认使用semver- NPM使用的JavaScript语义化版本号解析器。
关于npm包在线查询,推荐一个利器 npm.devtool.tech

4.1 应用场景1:如何自动生成api文档?
docsify- API文档生成器。jsdoc- API文档生成器,类似于JavaDoc或PHPDoc。
5.日志工具
5.1 应用场景1:如何实现日志分类?
log4js-nodey- 不同于Java log4j的日志记录库。consola- 优雅的Node.js和浏览器日志记录库。winston- 多传输异步日志记录库(古老)
6.命令行工具
6.1 应用场景1: 如何解析命令行输入?
❝我们第一印象会想到的是
❞process.argv,那么还有什么工具可以解析吗?
可以使用以下工具:
minimist- 命令行参数解析引擎arg- 简单的参数解析nopt- Node/npm 参数解析
6.2 应用场景2:如何让用户能与命令行进行交互?

可以使用以下工具:
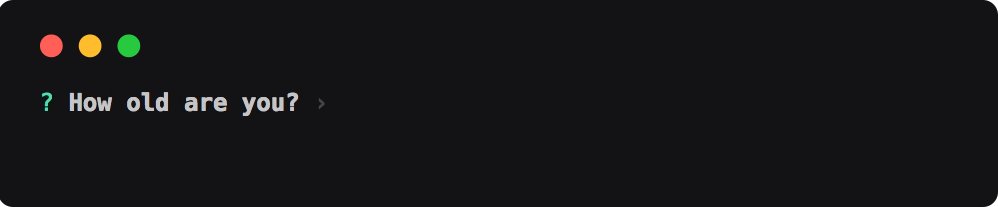
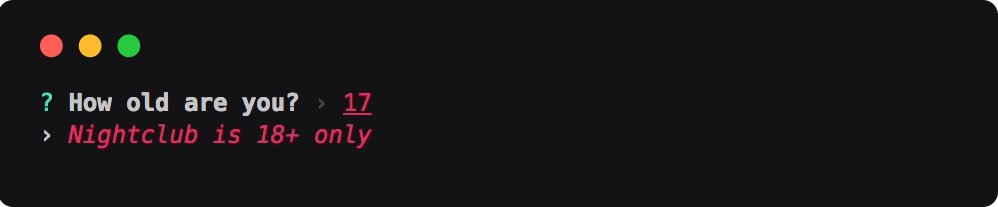
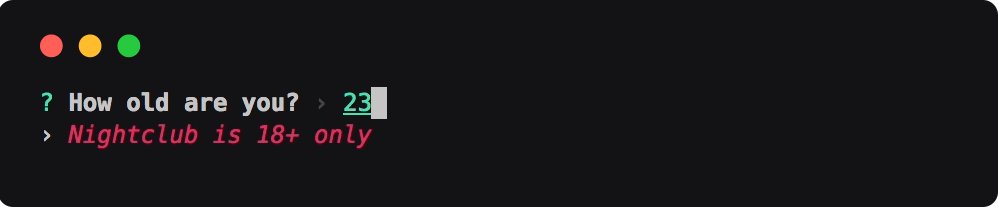
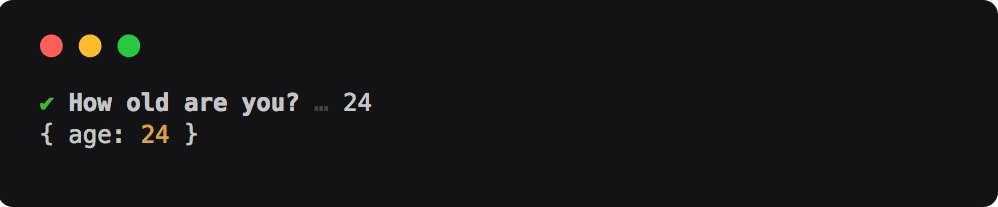
Inquirer.js- 通用可交互命令行工具集合。prompts- 轻量、美观、用户友好的交互式命令行提示。Enquirer- 用户友好、直观且易于创建的时尚CLI提示。
6.3 应用场景3: 如何在命令行中显示进度条?
可以使用以下工具:
progress- Node.js的灵活ascii进度条。progress-estimator- 记录进度条并估计完成承诺所需的时间。
6.4 应用场景4: 如何在命令行执行多任务?

可以使用以下工具:
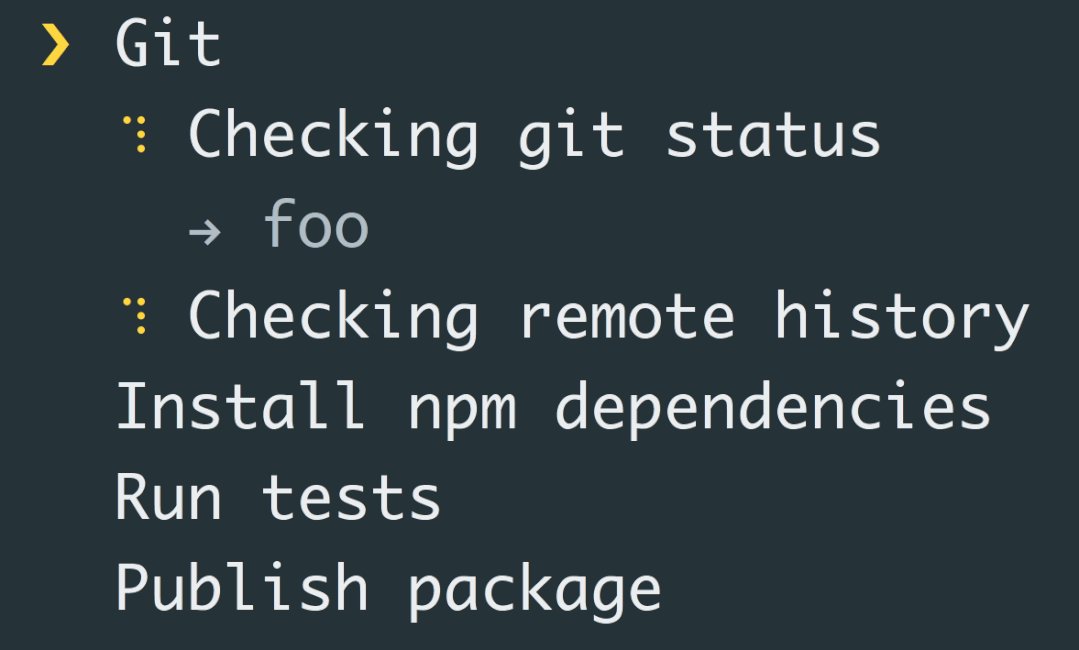
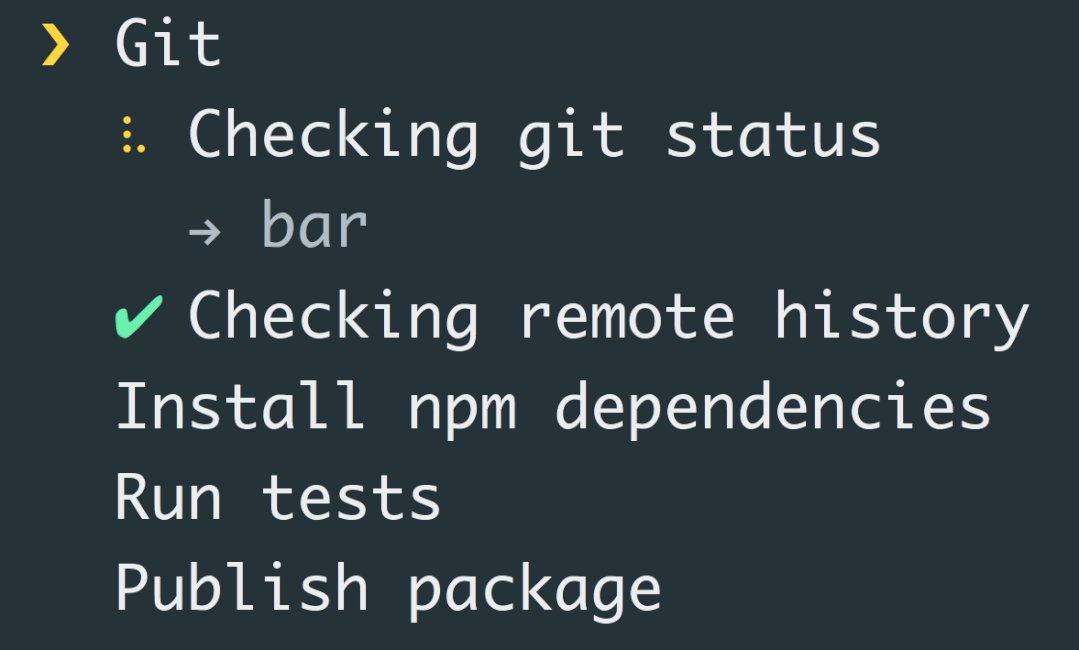
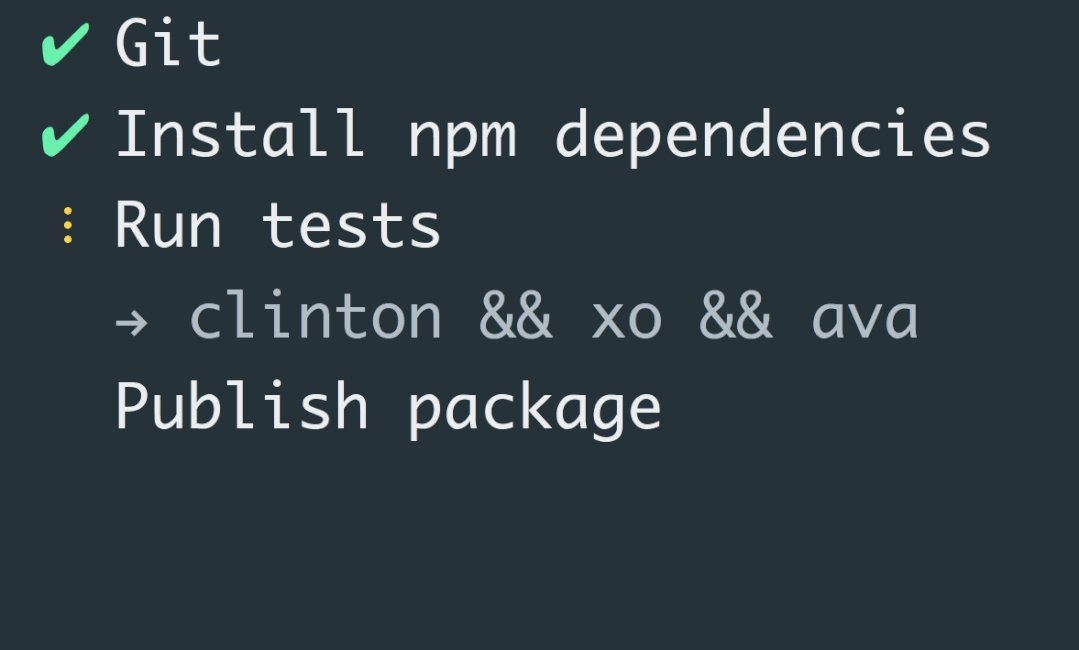
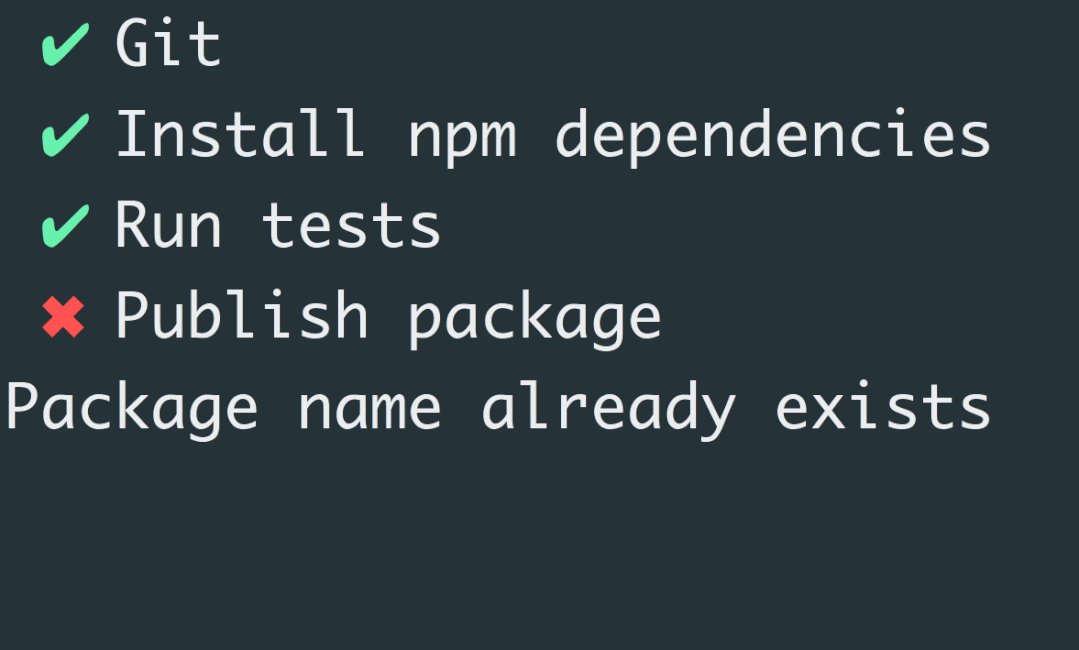
listr- 命令行任务列表。
6.5 应用场景5: 如何给命令行“锦上添花”?

可以使用以下工具:
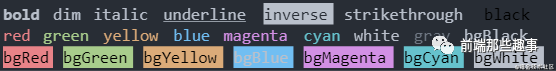
chalk- 命令行字符串样式美化工具。ora- 优雅的命令行loading效果。colors.js- 获取Node.js控制台的颜色。qrcode-terminal- 命令行中显示二维码。treeify- 将javascript对象漂亮地打印为树。kleur- 最快的Node.js库,使用ANSI颜色格式化命令行文本。
❝感兴趣的童鞋可以参考树酱的
❞从0到1开发简易脚手架,其中有实践部分工具
7.加解密
❝一般为了项目安全性考虑,我们通常会对账号密码进行加密,一般会通过MD5、AES、SHA1、SM,那开源社区有哪些库可以方便我们使用?
❞
可以使用以下工具:
crypto-js- JavaScript加密标准库。支持算法最多node-rsa- Node.js版Bcrypt。node-md5- 一个JavaScript函数,用于使用MD5对消息进行哈希处理。aes-js- AES的纯JavaScript实现。sm-crypto- 国密sm2, sm3, sm4的JavaScript实现。sha.js- 使用纯JavaScript中的流式SHA哈希。
8.静态网站生成 & 博客
❝一键生成网站不香吗~ 基于node体系快速搭建自己的博客网站,你值得拥有,也可以作为组件库文档展示
❞

可以使用以下工具:
hexo- 使用Node.js的快速,简单,强大的博客框架。vuepress- 极简的Vue静态网站生成工具。(基于nuxt SSR)netlify-cms- 基于Git的静态网站生成工具。vitepress- Vite & Vue.js静态网站生成工具。
9.数据校验工具
❝数据校验,离我们最近的就是表单数据的校验,在平时使用的组件库比如element、iview等我们会看到使用了一个开源的校验工具
❞async-validator, 那还有其他吗?
可以使用以下工具:
validator.js- 字符串校验库。joi- 基于JavaScript对象的对象模式描述语言和验证器。async-validator- 异步校验。ajv- 最快的JSON Schema验证器superstruct- 用简单和可组合的方式在JavaScript和TypeScript中校验数据。
10.解析工具
10.1应用场景1: 如何解析markdown?
可以使用以下工具:
marked- Markdown解析器和编译器,专为提高速度而设计。remark- Markdown处理工具。markdown-it-支持100%通用Markdown标签解析的扩展&语法插件。
10.2应用场景2: 如何解析csv?
可以使用以下工具:
PapaParse- 快速而强大的 CSV(分隔文本)解析器,可以优雅地处理大文件和格式错误的输入。node-csv- 具有简单api的全功能CSV解析器,并针对大型数据集进行了测试。csv-parser-旨在比其他任何人都快的流式CSV解析器。
10.3应用场景3: 如何解析xml?
可以使用以下工具:
xml2js- 将XML转换为JavaScript对象的转换器。fast-xml-parser- 具验证&解析 XML。
