爬虫必知必会的3款神器插件
前言
1.写过爬虫和网页解析的人都知道,在定位、获取xpath路径上要花费大量的时间,甚至有时候当爬虫框架成熟之后,基本上主要的时间都花费在了页面的解析上。
在没有这些辅助工具的日子里,我们只能通过搜索html源代码,定位一些id去找到对应的位置,非常的麻烦,而且经常出错。
2.在爬虫的过程中,看到的页面有可能是通过JavaScript渲染后的结果,这时html也是渲染的结果,
那么,如何通过禁止JavaScript的执行,来查看最原始的代码是什么样的。
3.有些网站做反爬虫处理,该如何切换代理呢?
所以今天推荐这三款爬虫的谷歌插件!
分享一个chrome浏览器的小技巧
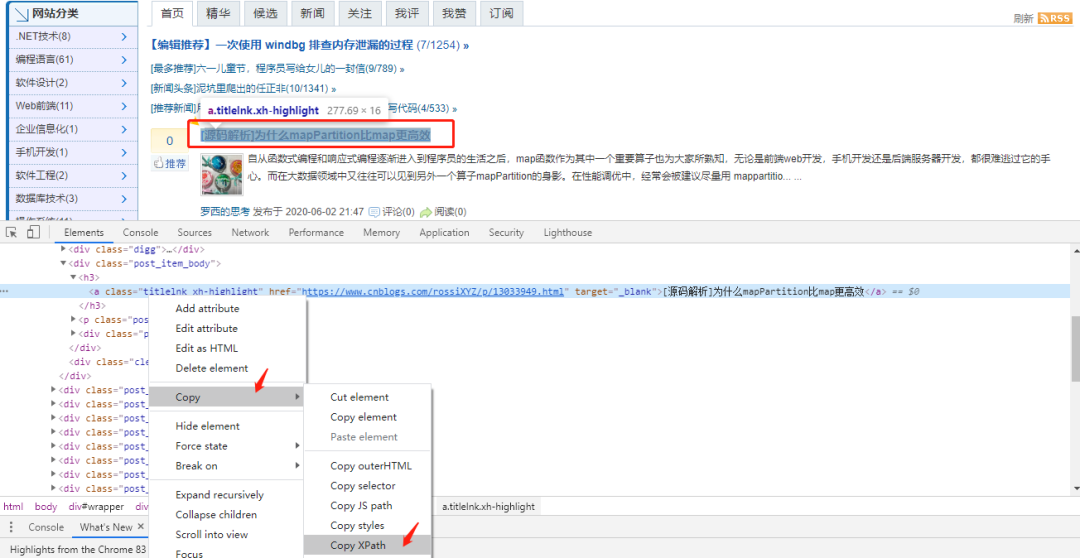
比如现在我们在抓取 博客园首页的文章xpath 路径
打开 开发者工具,鼠标选中标题元素上,右键》Capy 即可获取xpath。
执行capy xpath,获取标题元素在当前父节点的xpath
//*[@id="post_list"]/div[1]/div[2]/h3/a
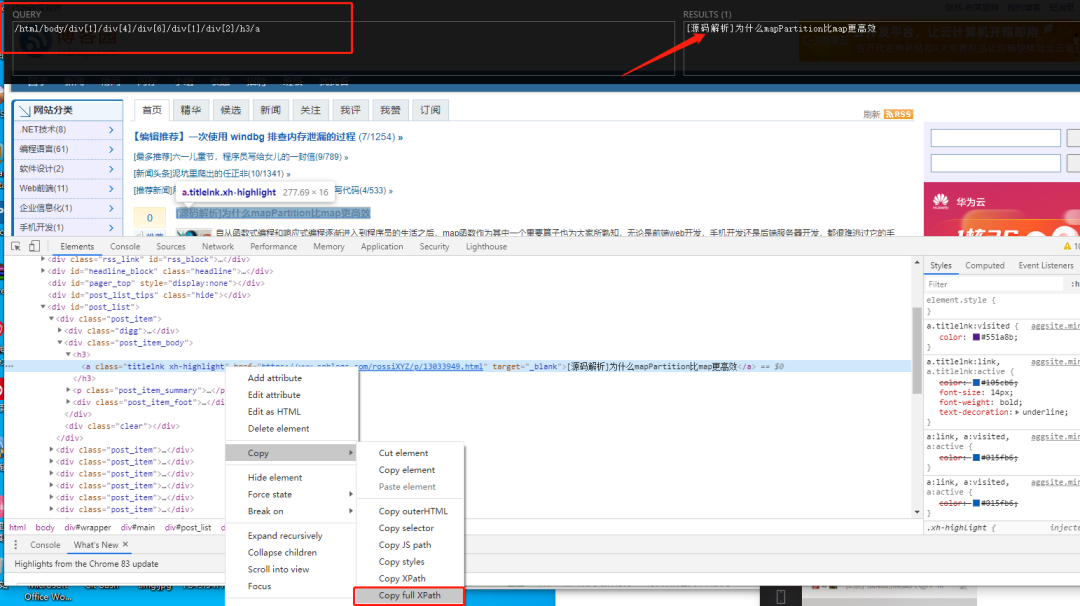
执行capy full xpath,获取标题元素的在html文档中的完整xpath
/html/body/div[1]/div[4]/div[6]/div[1]/div[2]/h3/a
我觉得这样还不够方便,毕竟你复制了没法即时查看。所以我们需要这款开源的爬虫利器!
1. Xpath Helper
xpath helper插件是一款免费的chrome爬虫网页解析工具。
可以帮助用户解决在获取xpath路径时无法正常定位等问题。
该插件主要能帮助你在各类网站上通过按shift键选择想要查看的页面元素来提取查询其代码,同时你还能对查询出来的代码进行编辑,而编辑出的结果将立即显示在旁边的结果框中。

XPath调试
安装好Xpath Helper后,我们再来抓取 博客园首页的文章xpath 路径。
打开xpath-helper工具 复制好 xpath到左边的输入框 右边输入框将显示xpath定位元素的文本内容
这样就可以在输入文本框中输入相应 XPath 进行调试了,提取的结果将被显示在旁边的 Result 文本框中。

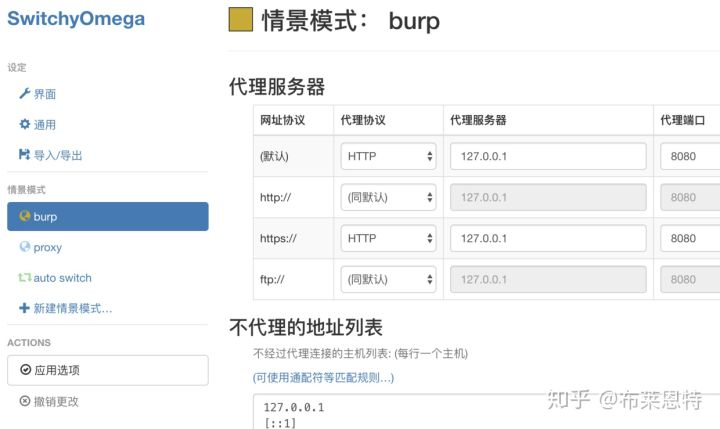
2. Proxy SwitchyOmega
轻松快捷地管理和切换多个代理设置。

快速切换 HTTP / Socks 代理的插件,还能根据匹配地址自动切换。另一个技巧是配合 Charles、Burp Suite 这类抓包工具,这些工具使用时需要设置本地代理,可以提前设置好用时就切换。
3.Toggle JavaScript
在爬虫的过程中,看到的页面有可能是通过JavaScript渲染后的结果,这时html也是渲染的结果,
那么,可以通过禁止JavaScript的执行,来查看最原始的代码是什么样的。
装了Toggle JavaScript插件以后,用户就可以使用该插件的按钮,快速地切换chrome的javascript功能,当用户访问网页的时候,受到javascript的“骚扰”时,可以果断使用Toggle JavaScript禁用到js的运行。

功能特点:
1.全局JavaScript主开关
2.禁用JavaScript时可靠地重新加载页面
如果你也有好的开源项目,欢迎推荐!
微信联系:westbrook12000
往期推荐:

