
编辑整理 | 杨小爱
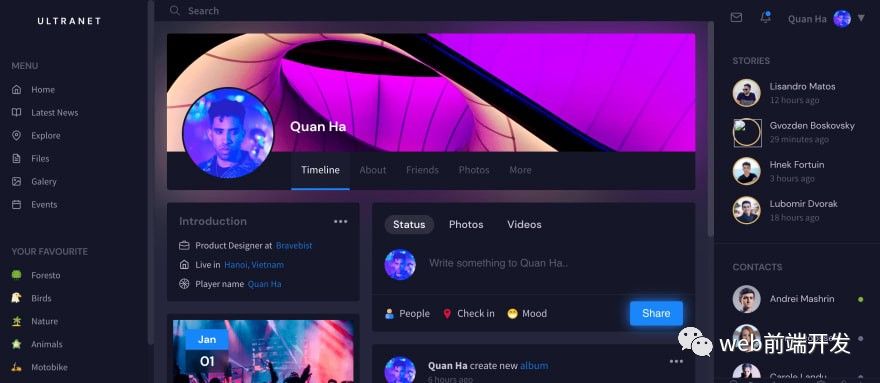
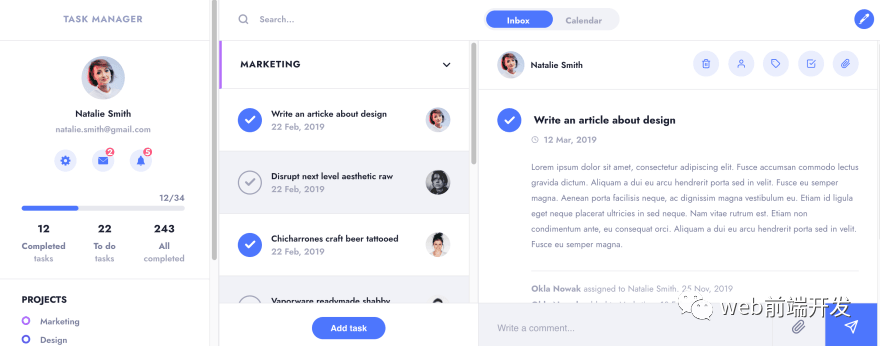
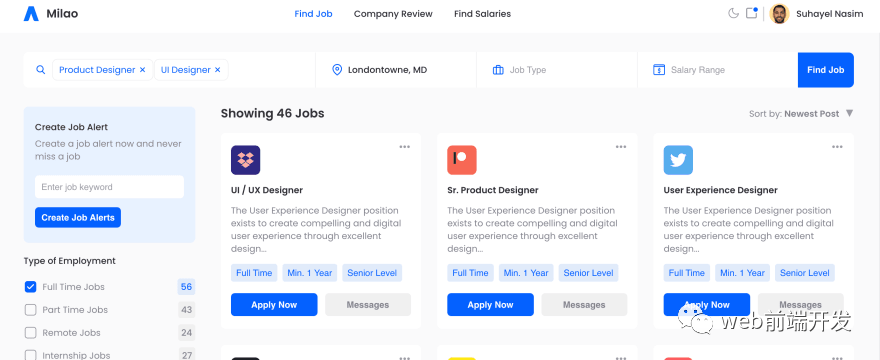
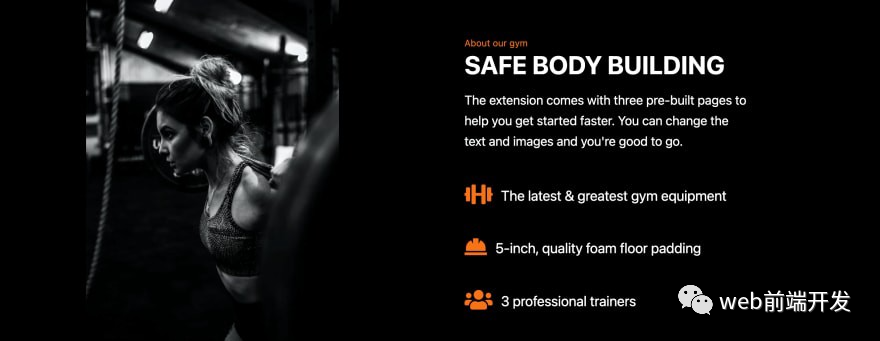
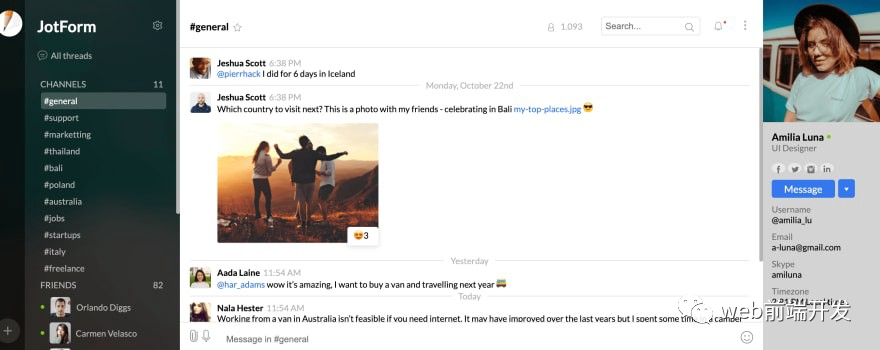
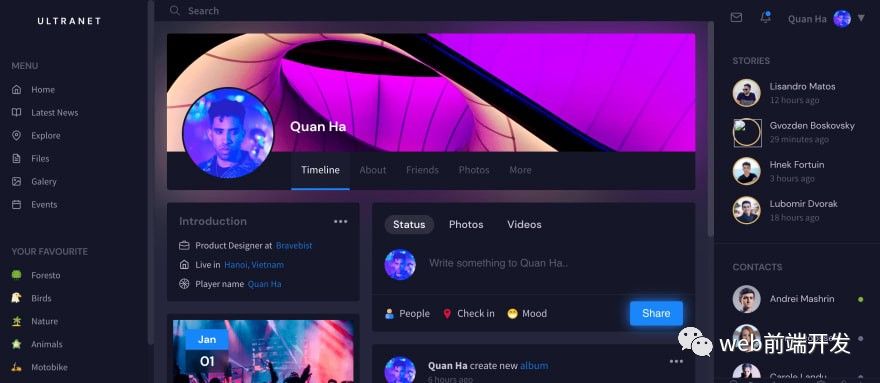
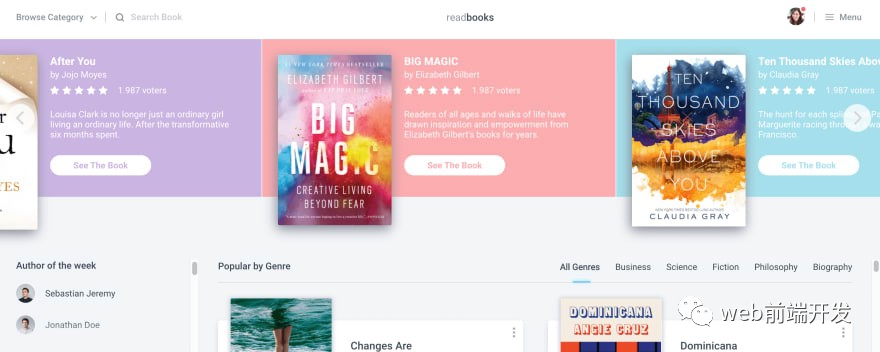
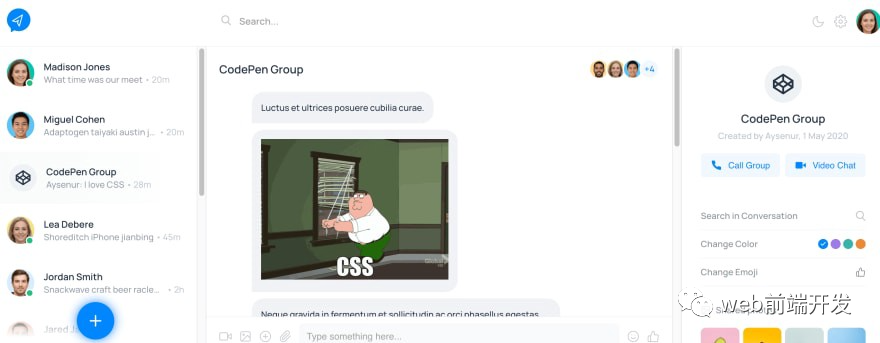
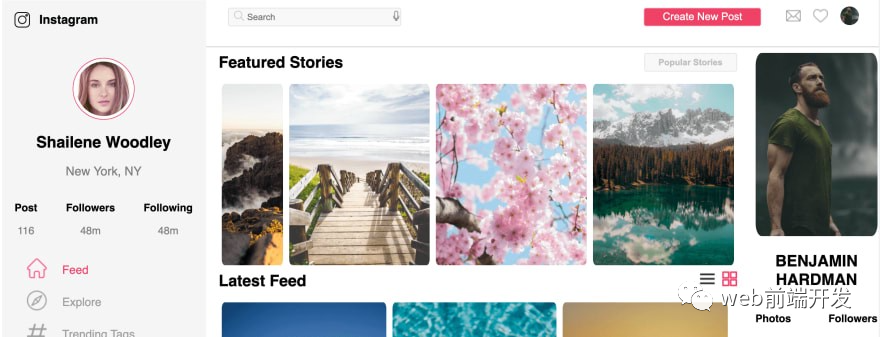
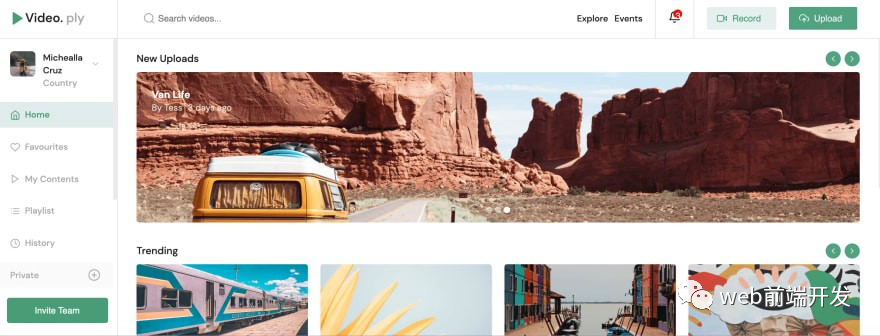
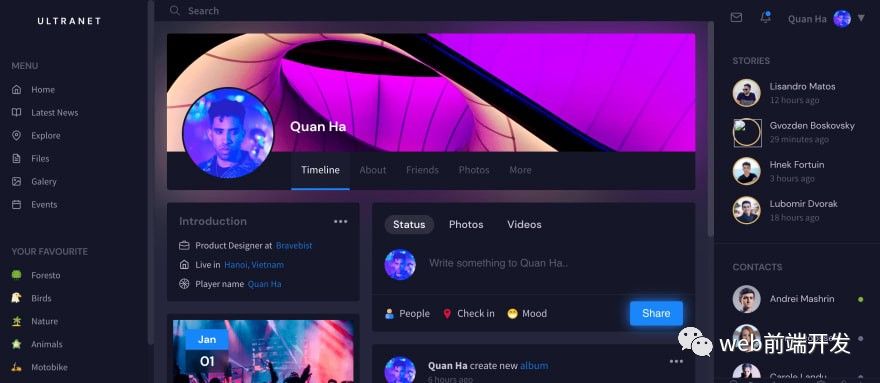
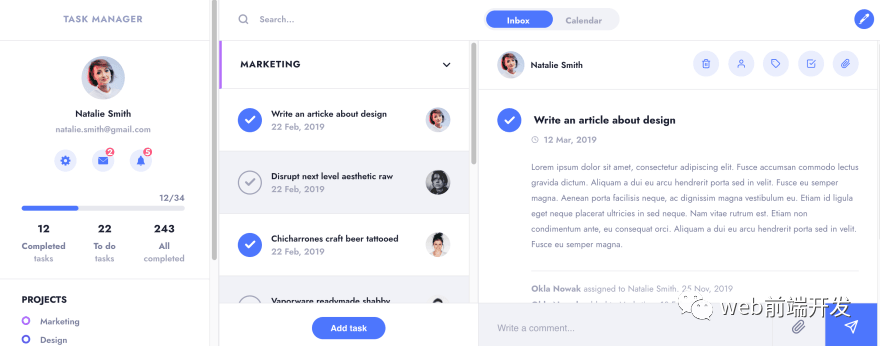
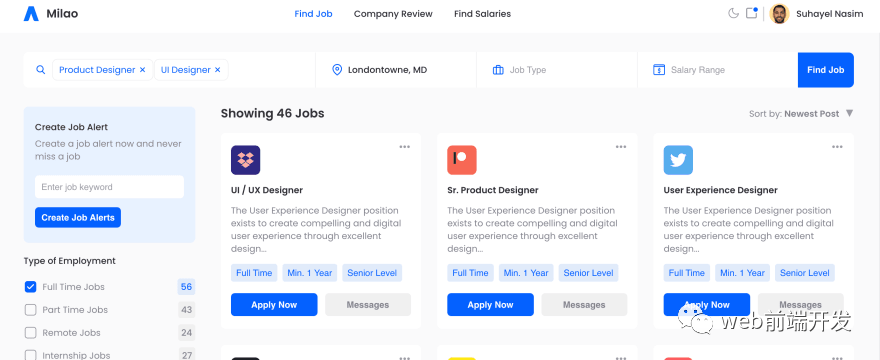
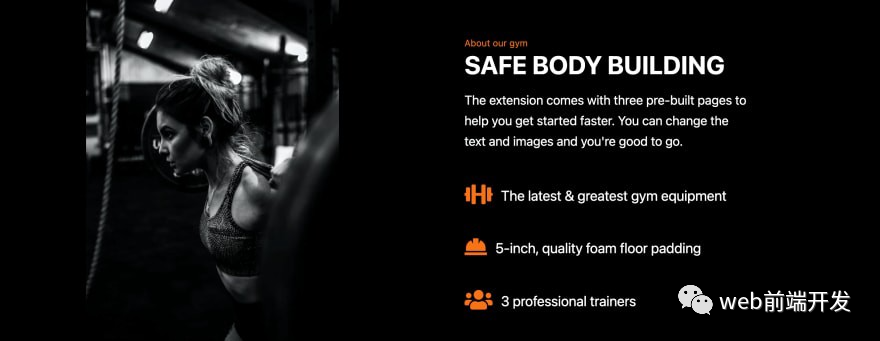
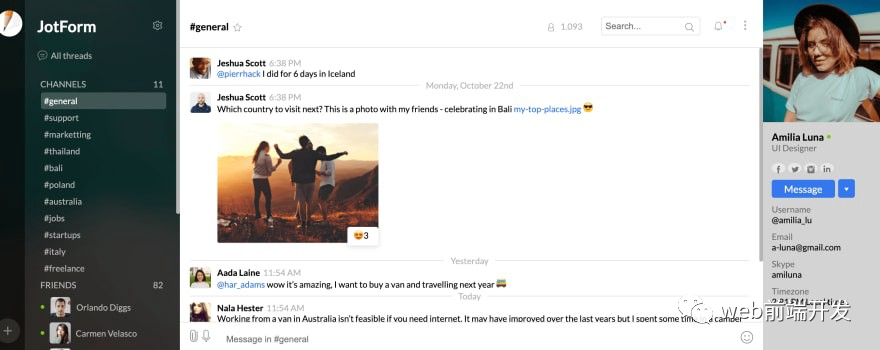
今天我们将深入学习一些网站页面的项目练习,通过案例的练习,以提高我们的编程开发设计能力,今天的案例练习主要涉及到的知识有HTML、CSS、Javascript,通过练习,你也可以将这些知识应用到实际的网站开发中!演示地址:https://codepen.io/TurkAysenur/pen/RwWKYMO

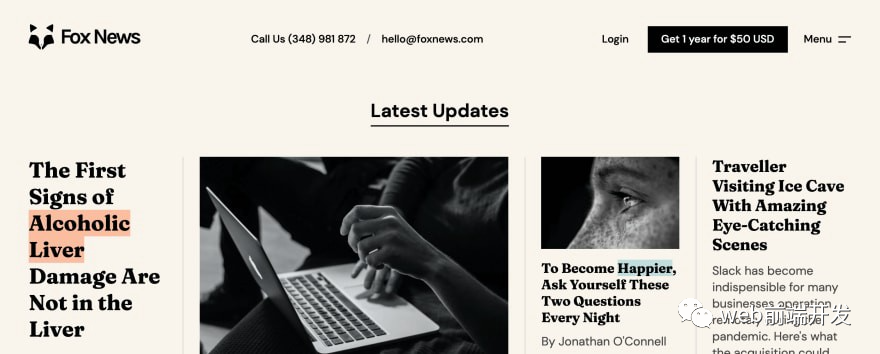
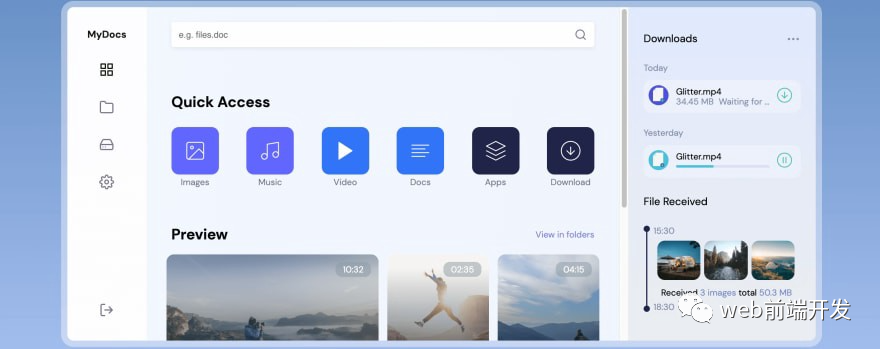
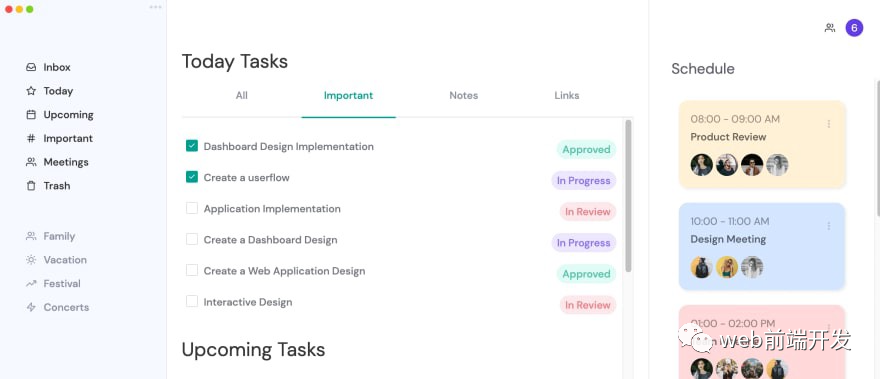
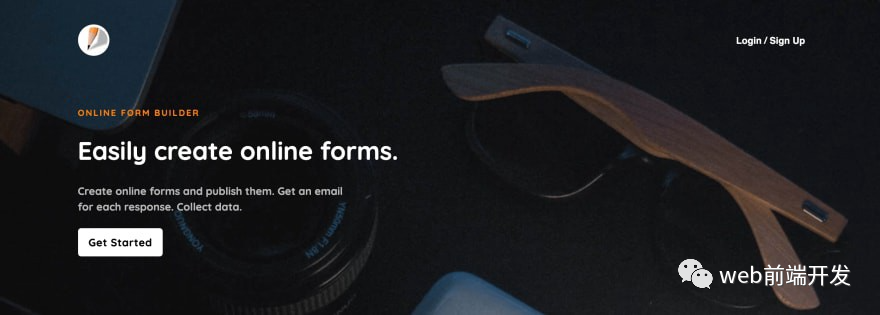
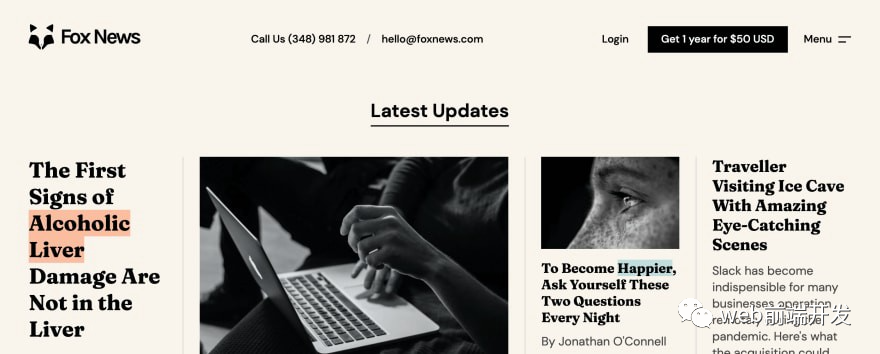
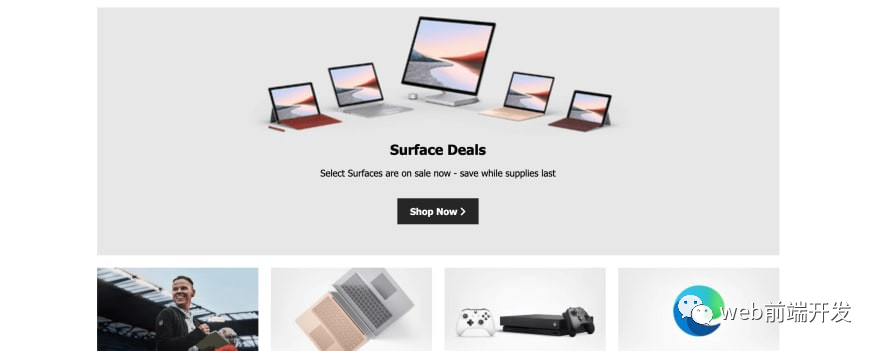
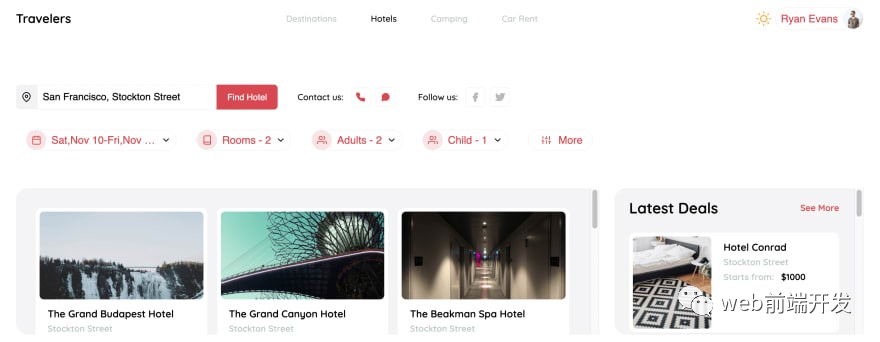
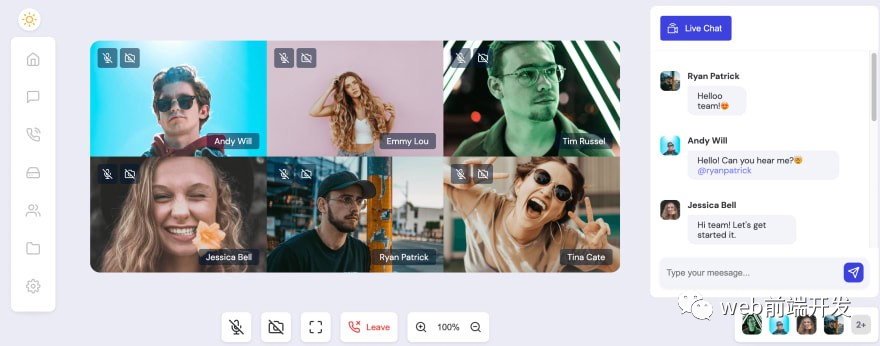
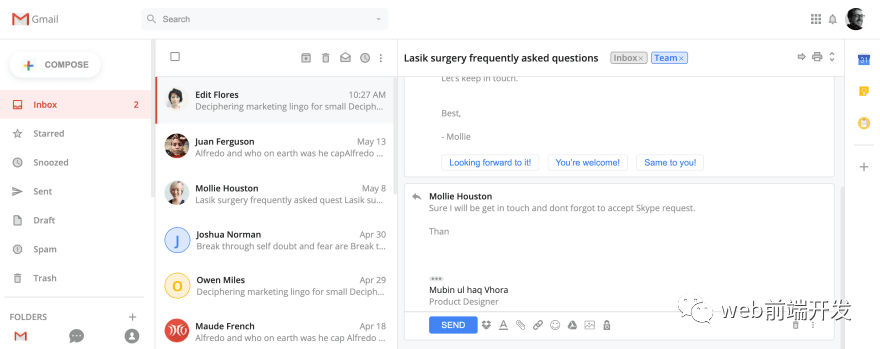
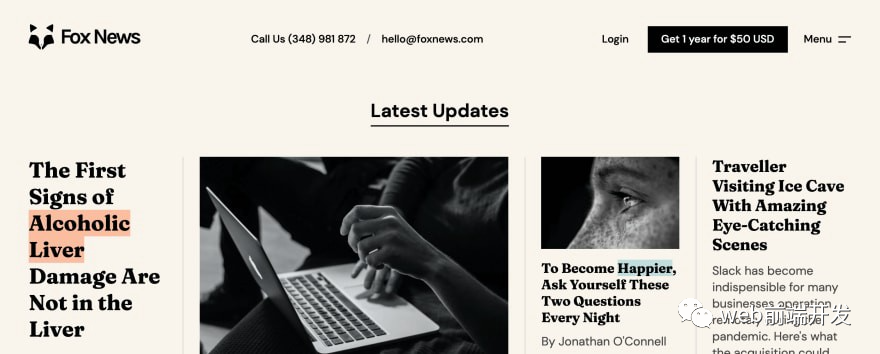
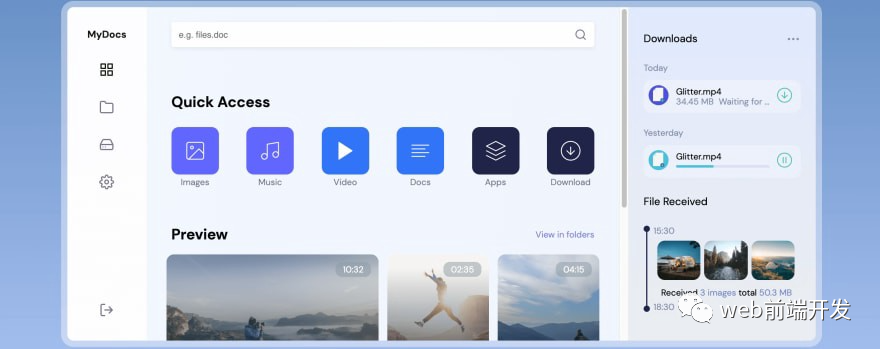
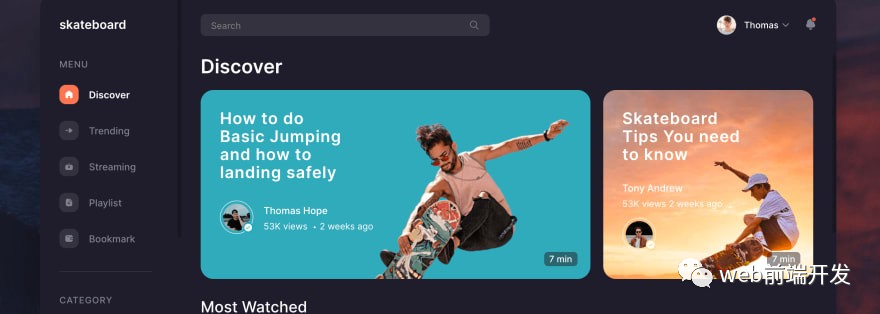
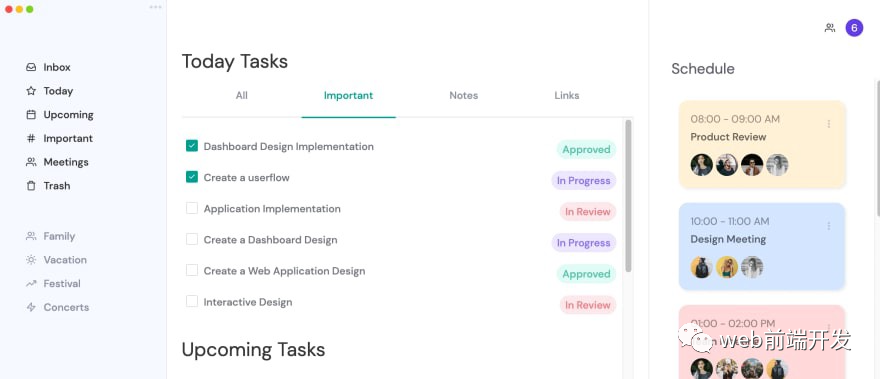
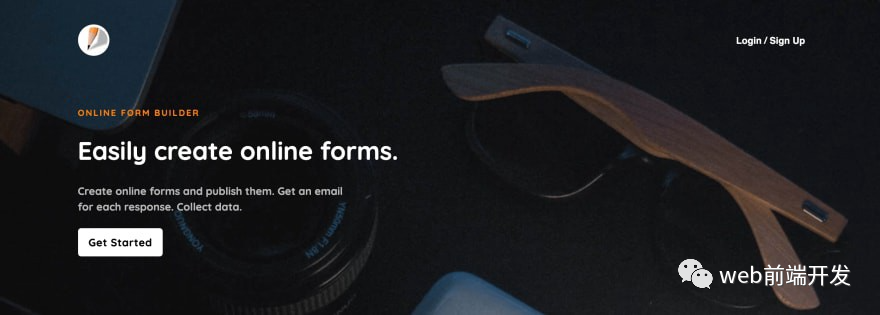
演示地址:https://codepen.io/havardob/pen/GRjPywY
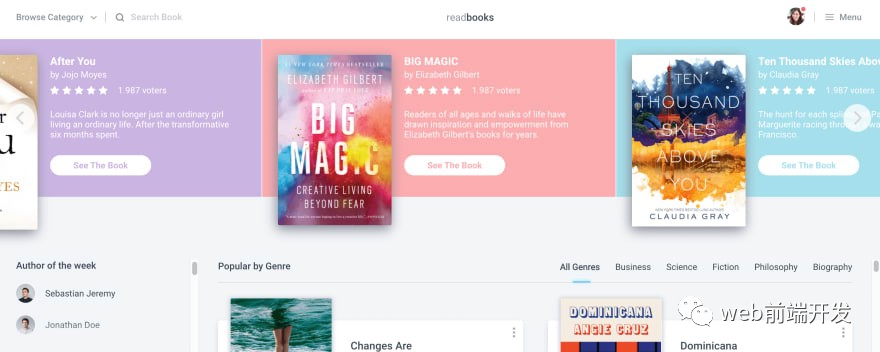
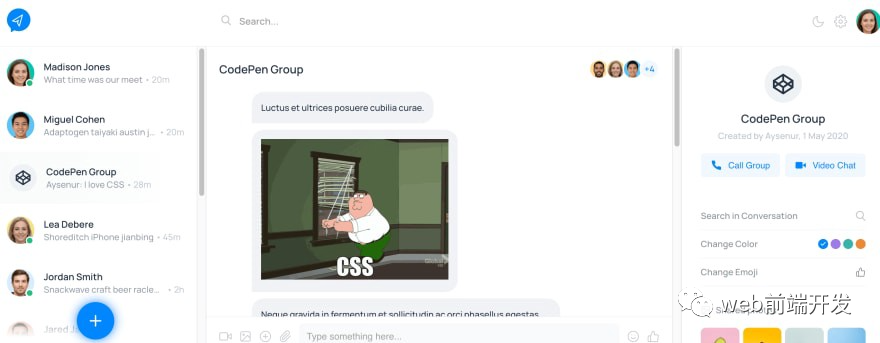
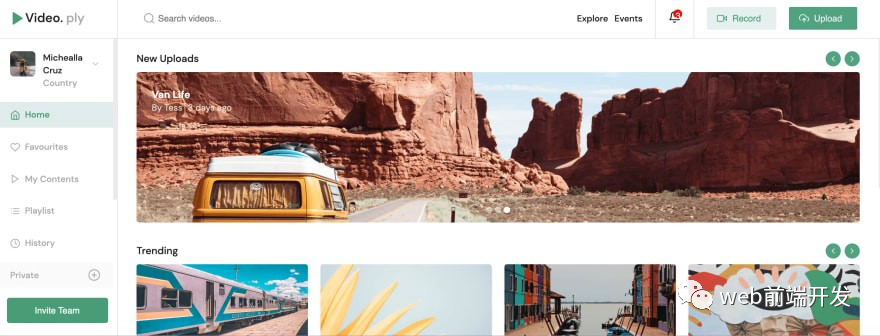
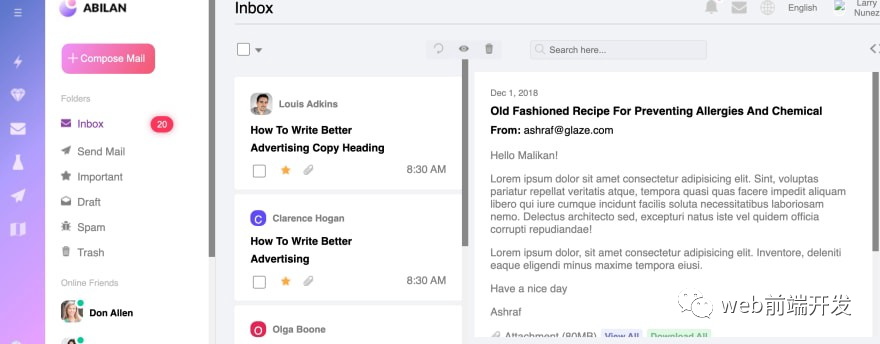
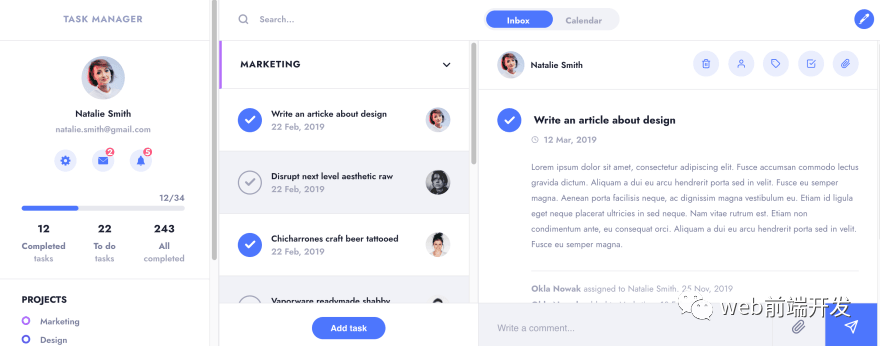
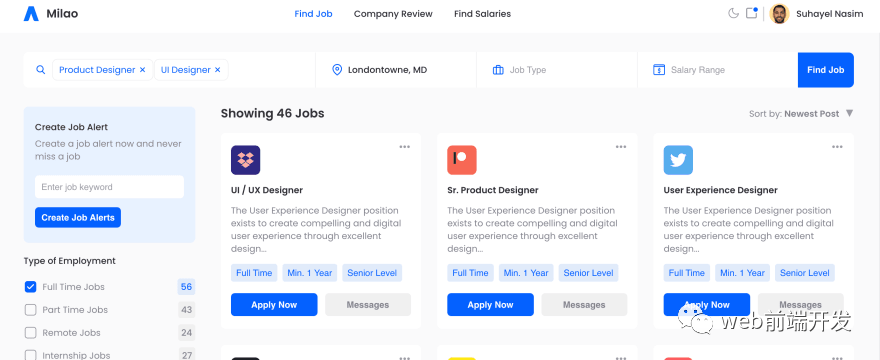
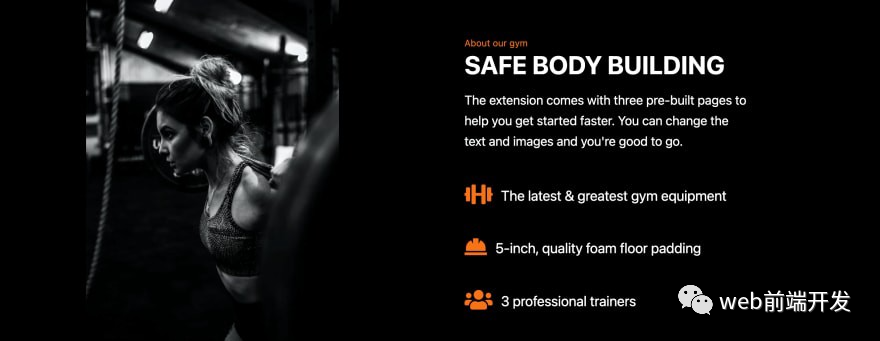
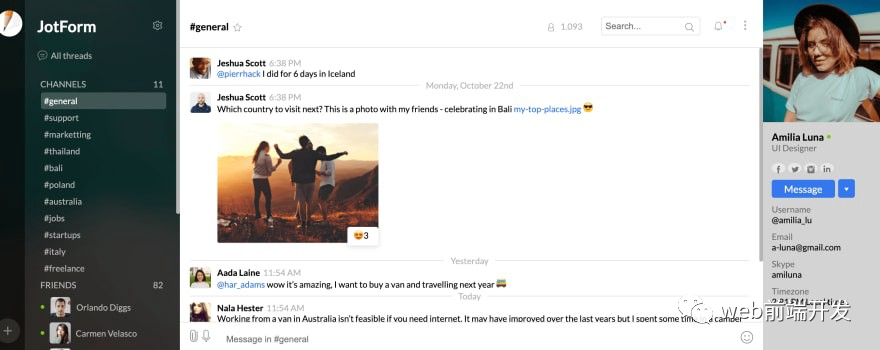
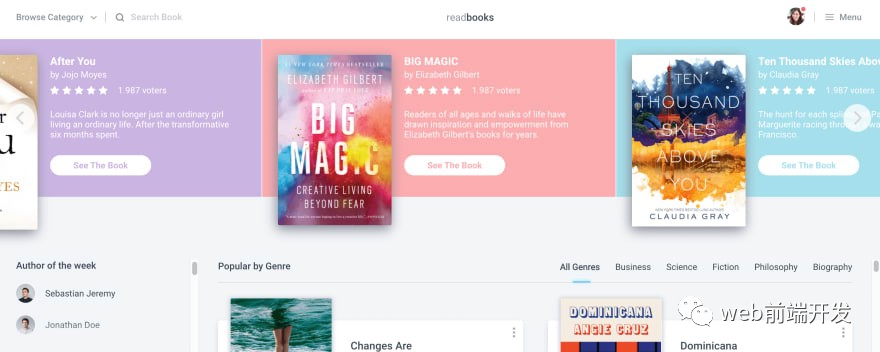
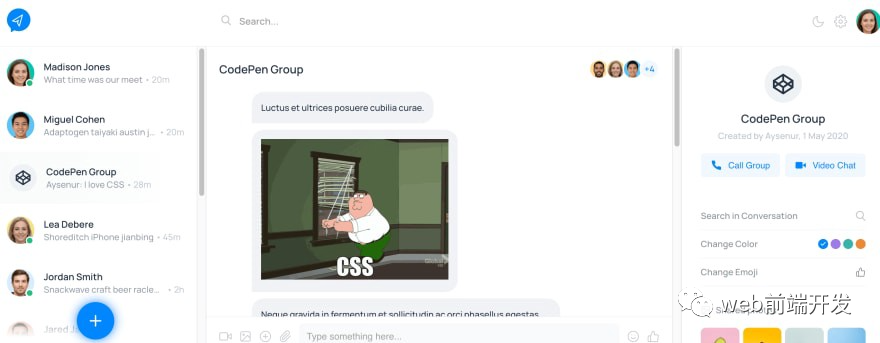
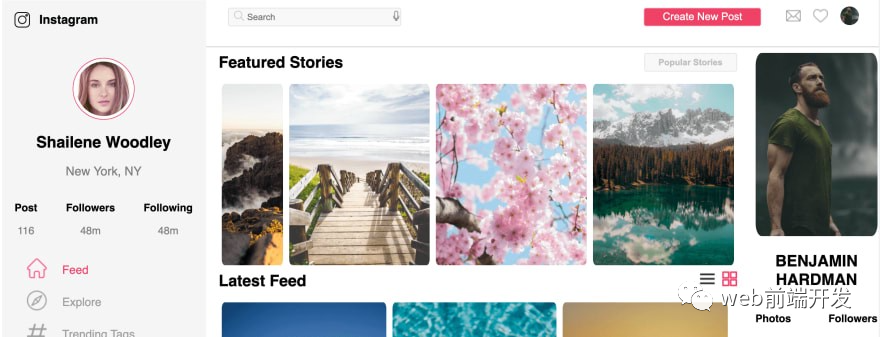
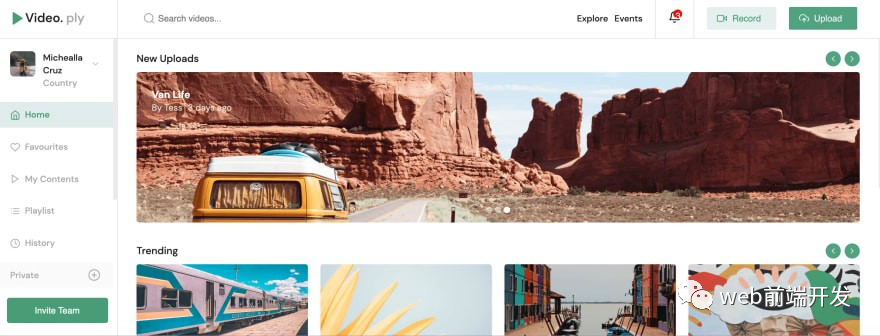
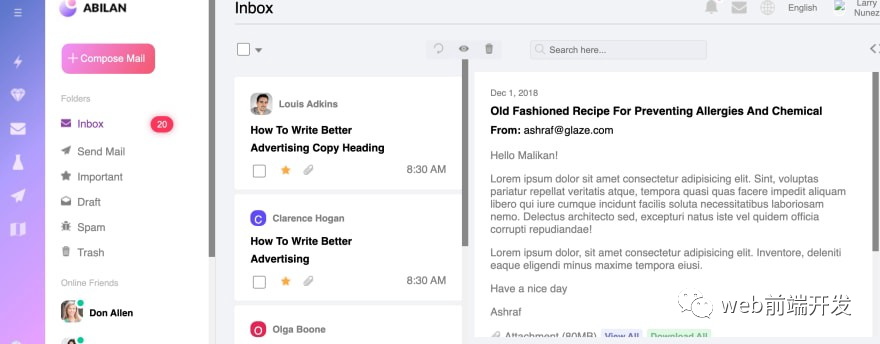
演示地址:https://codepen.io/bradtraversy/pen/yWPONg
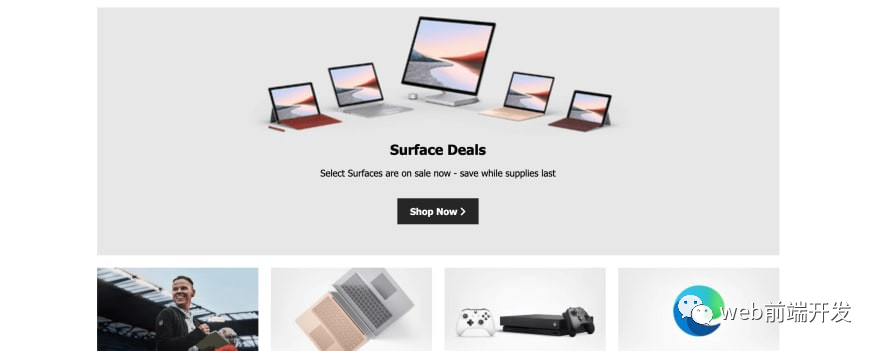
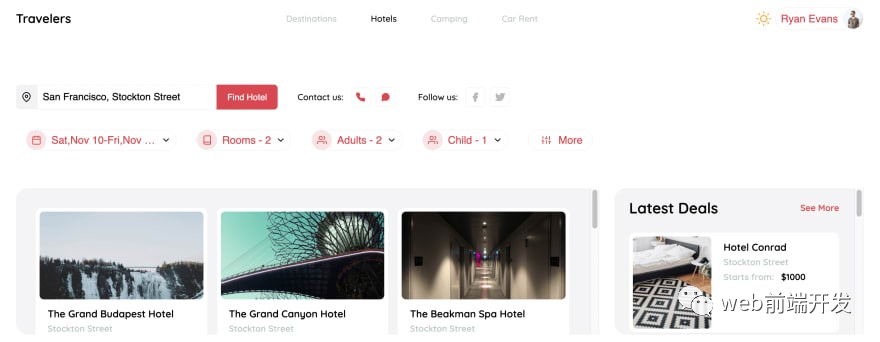
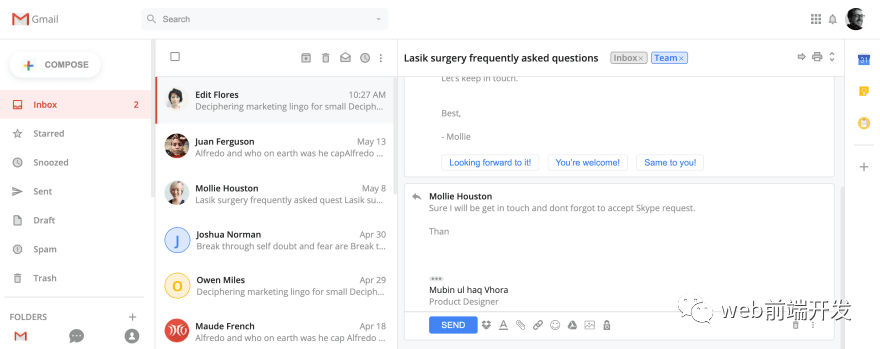
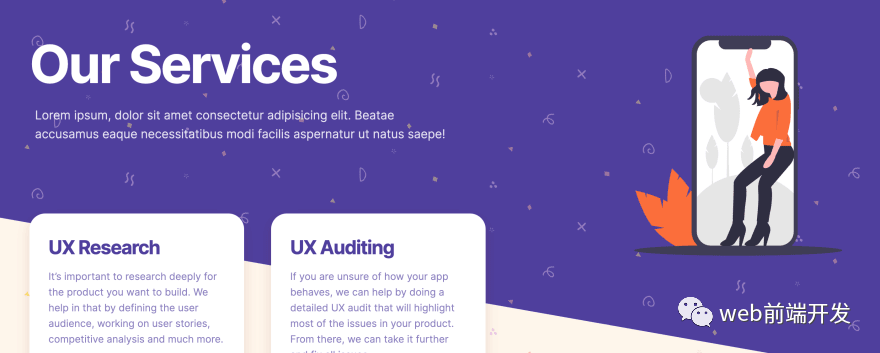
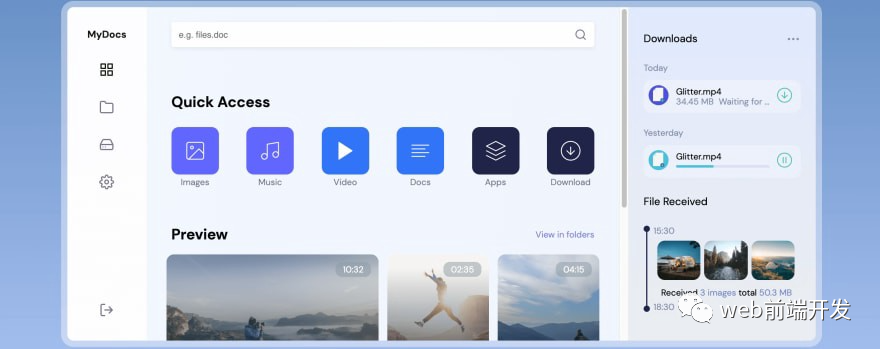
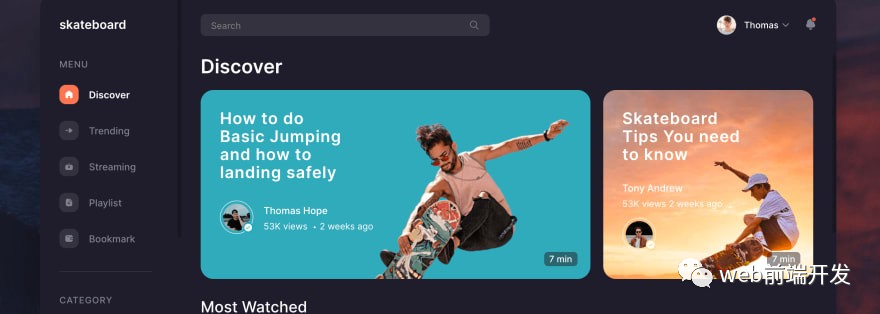
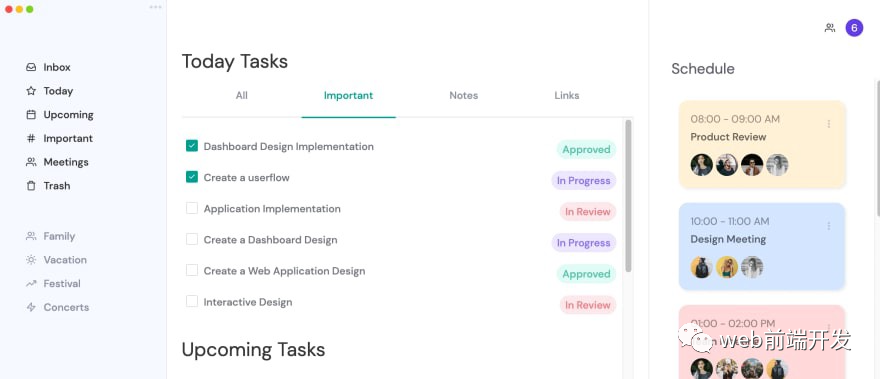
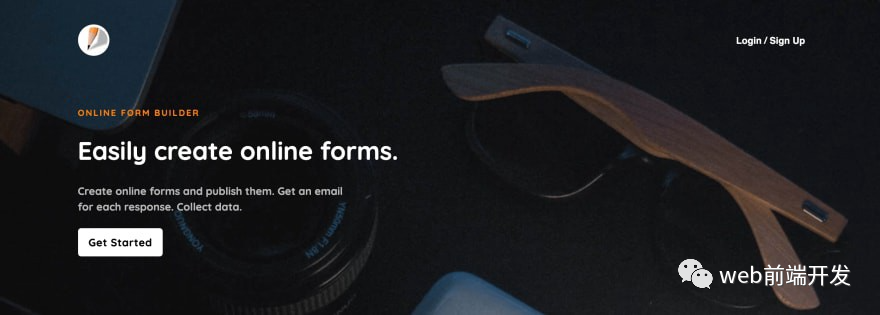
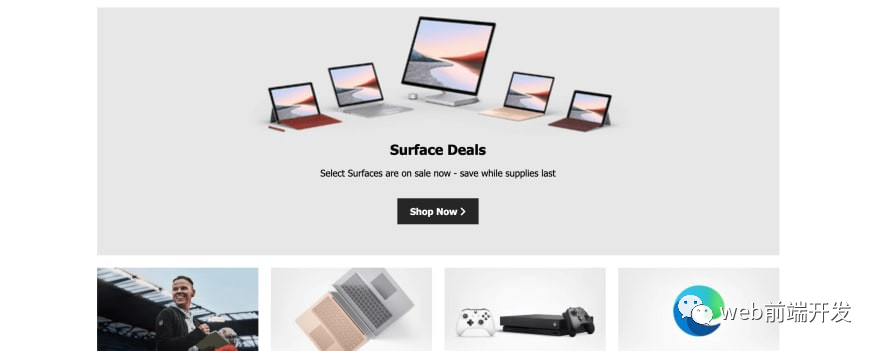
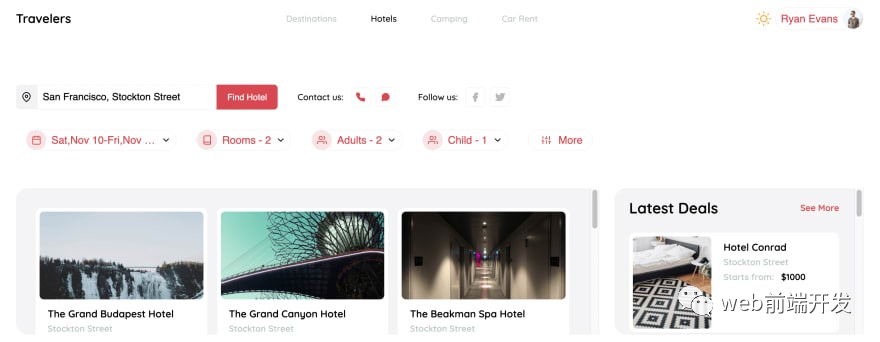
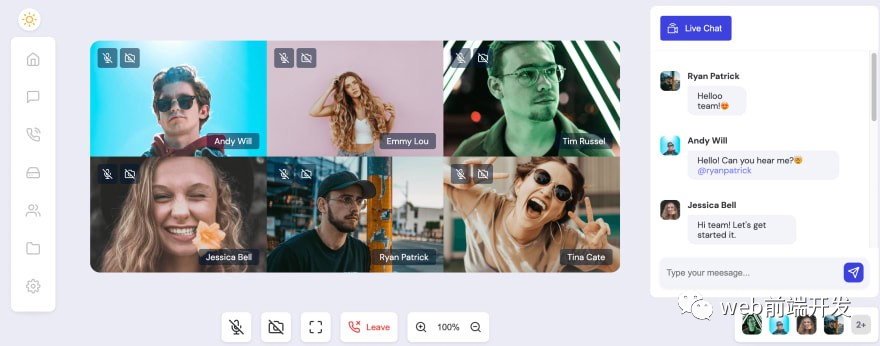
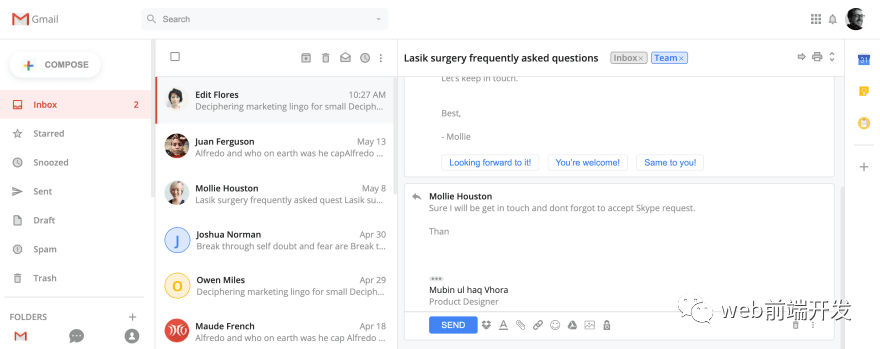
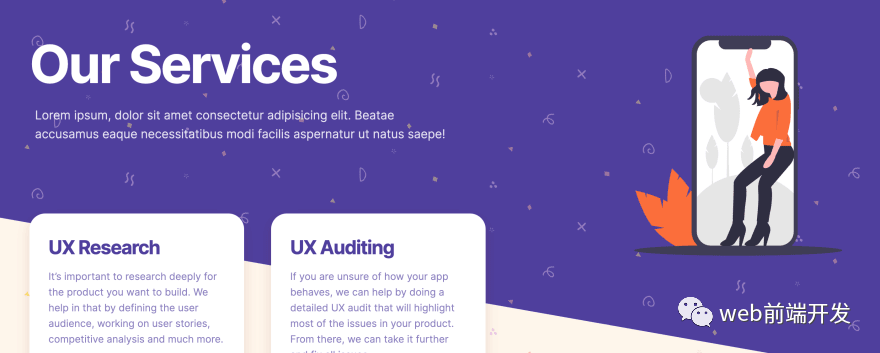
演示地址:https://codepen.io/TurkAysenur/pen/JjGKKrP
演示地址:https://codepen.io/bradtraversy/pen/ZEGGNRb

演示地址:https://codepen.io/TurkAysenur/pen/QWyPMgq
演示地址:https://codepen.io/aybukeceylan/pen/yLOxRyG
演示地址:https://codepen.io/TurkAysenur/pen/ZEbXoRZ
演示地址:https://codepen.io/aybukeceylan/pen/pobaKGX

演示地址:https://codepen.io/TurkAysenur/pen/jOqdNbm
演示地址:https://codepen.io/TurkAysenur/pen/LYRKpWe
演示地址:https://codepen.io/TurkAysenur/pen/qeNvRM
演示地址:https://codepen.io/aybukeceylan/pen/pobbEYB
演示地址:https://codepen.io/bradtraversy/pen/zYqVgXO
演示地址:https://codepen.io/aybukeceylan/pen/gOpbRPO

演示地址:https://codepen.io/aybukeceylan/pen/VweooYQ

演示地址:https://codepen.io/aybukeceylan/pen/xxKqyVO
演示地址:https://codepen.io/aybukeceylan/pen/gVmZmJ
演示地址:https://codepen.io/TurkAysenur/pen/wLOejj
演示地址:https://codepen.io/TurkAysenur/pen/YmVYYR
演示地址:https://codepen.io/ahmadnasr/pen/KKpvNGY
演示地址:https://codepen.io/ahmadnasr/pen/KKpvNGY
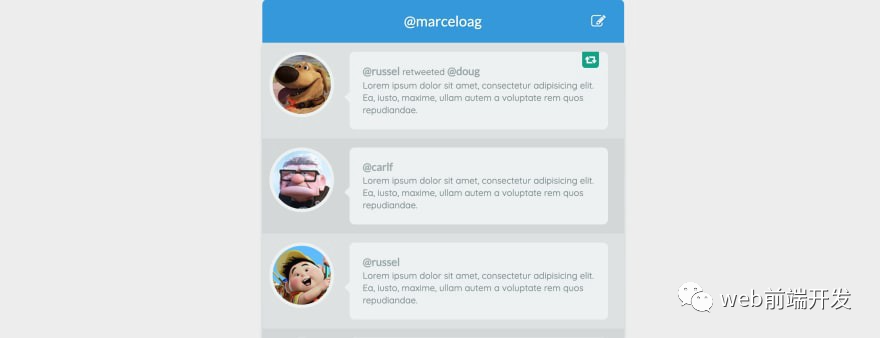
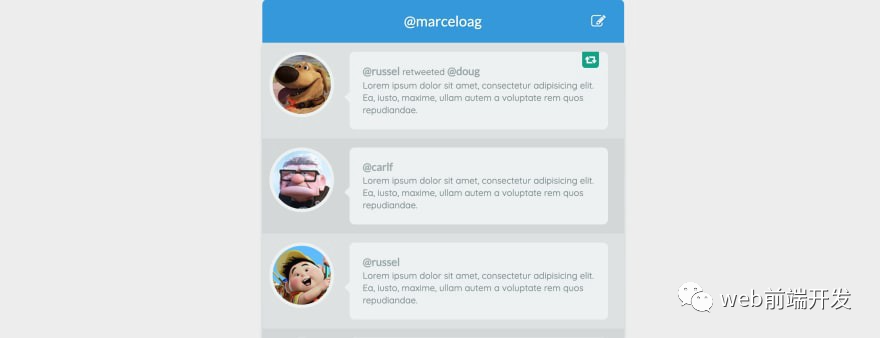
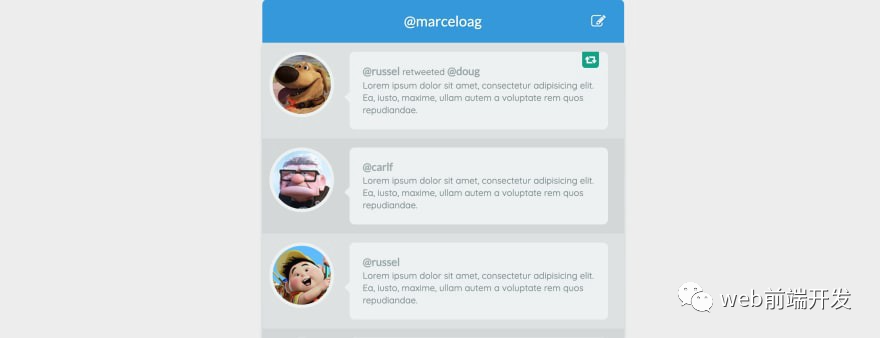
演示地址:https://codepen.io/marceloag/pen/AevNyO
演示地址:https://codepen.io/nicklassandell/pen/ZEYEqm
演示地址:https://codepen.io/colewaldrip/pen/aqpRmQ
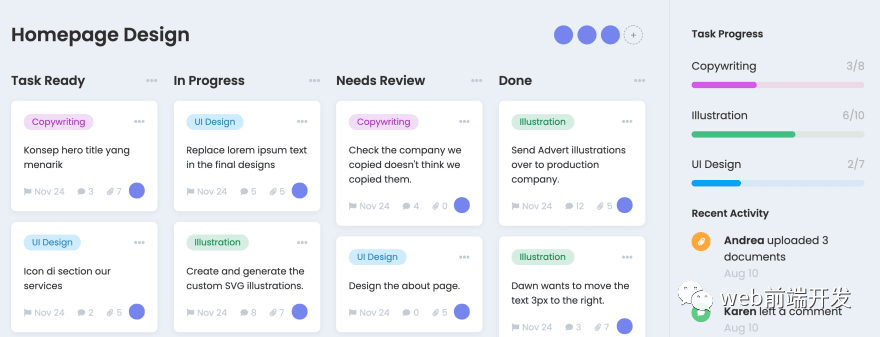
演示地址:https://codepen.io/aaronmcg/pen/GRjaRva
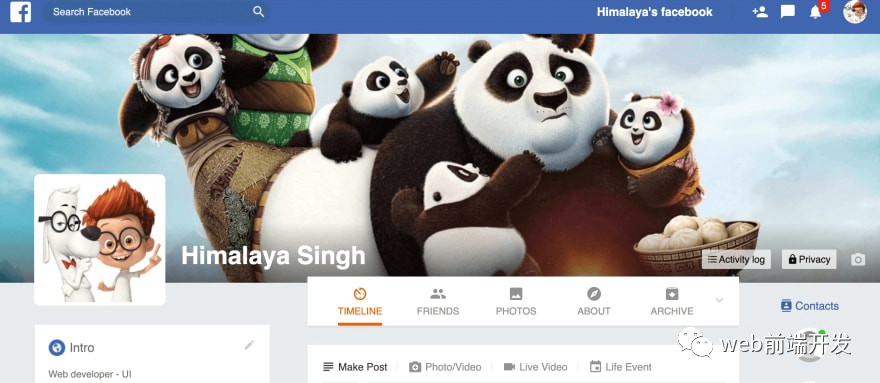
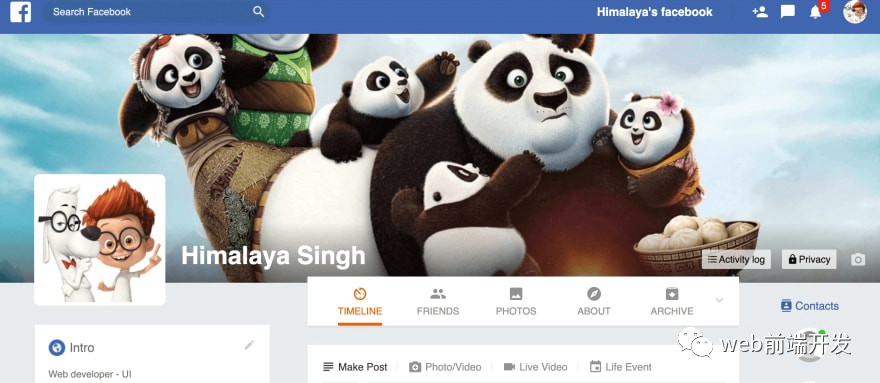
演示地址:https://codepen.io/himalayasingh/pen/bxoBZZ
总结
以上就是我跟大家分享的全部案例练习,希望对你有用,如果你还有什么问题,请在留言区给我留言,我会尽快回复。
感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号






























![]()

 下载APP
下载APP



























![]()
