超火的微信渐变国旗头像,竟然可以用 JavaScript 一键生成。。
点击关注公众号,Java干货及时送达







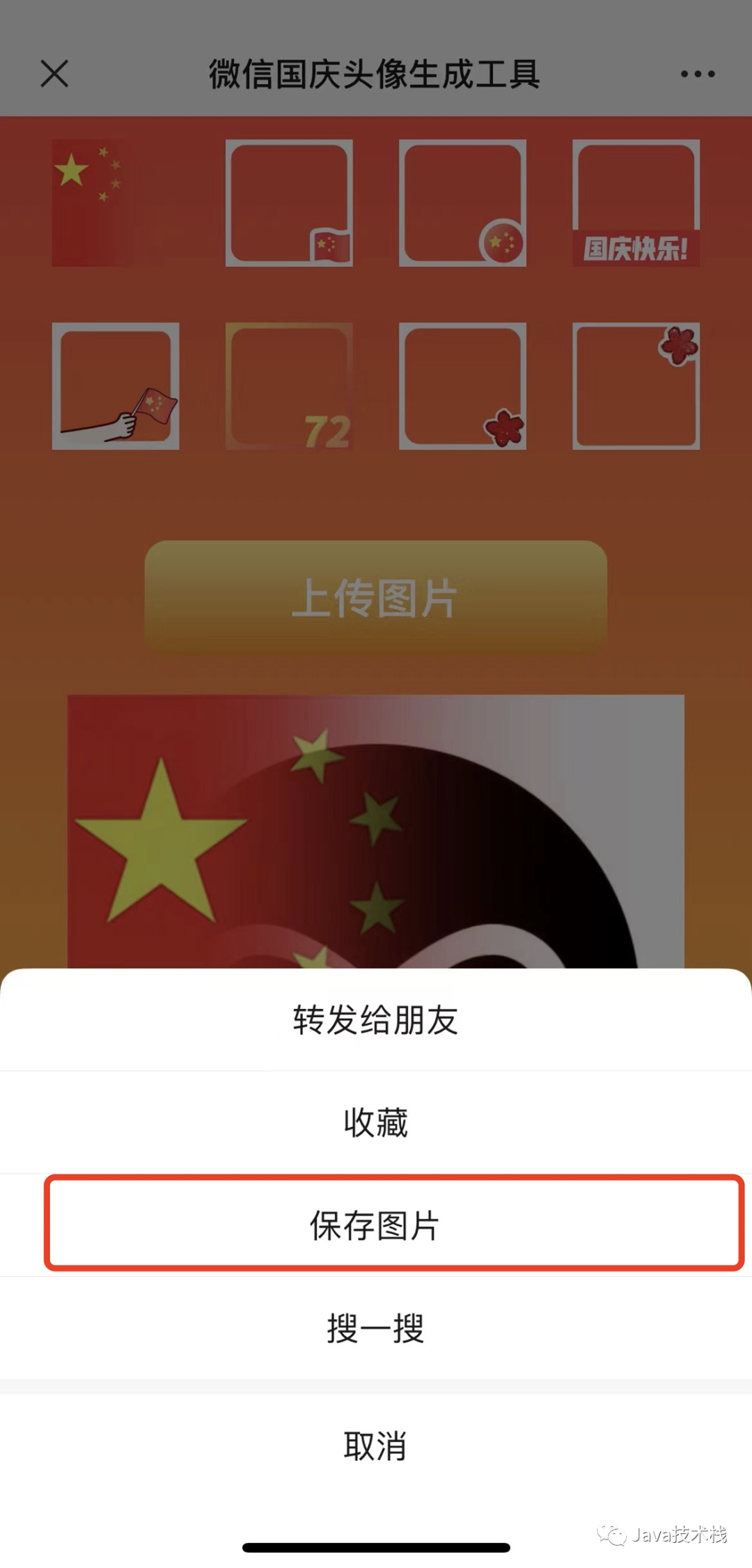
是不是非常简单呢?大家也赶紧试试吧!

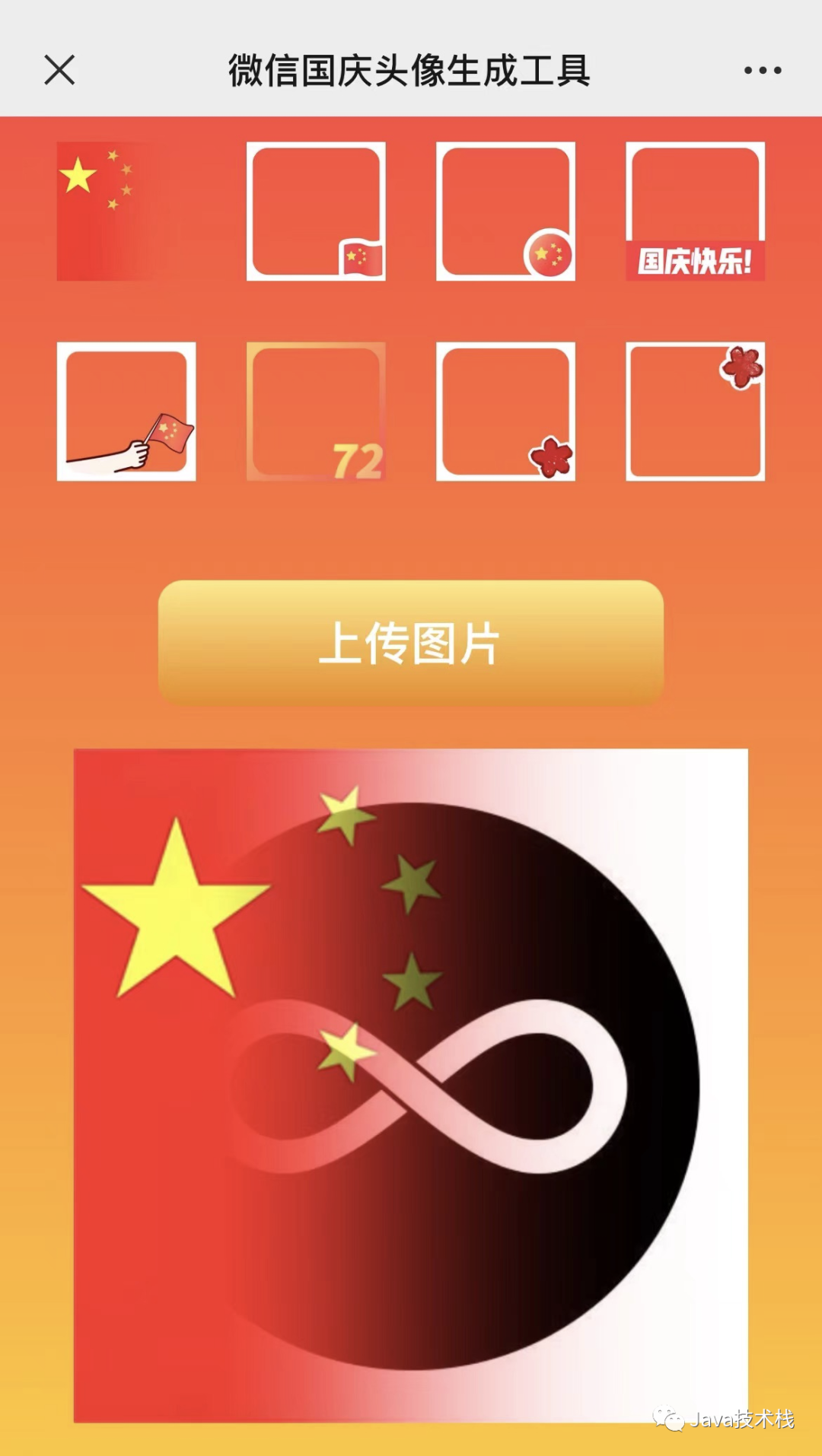
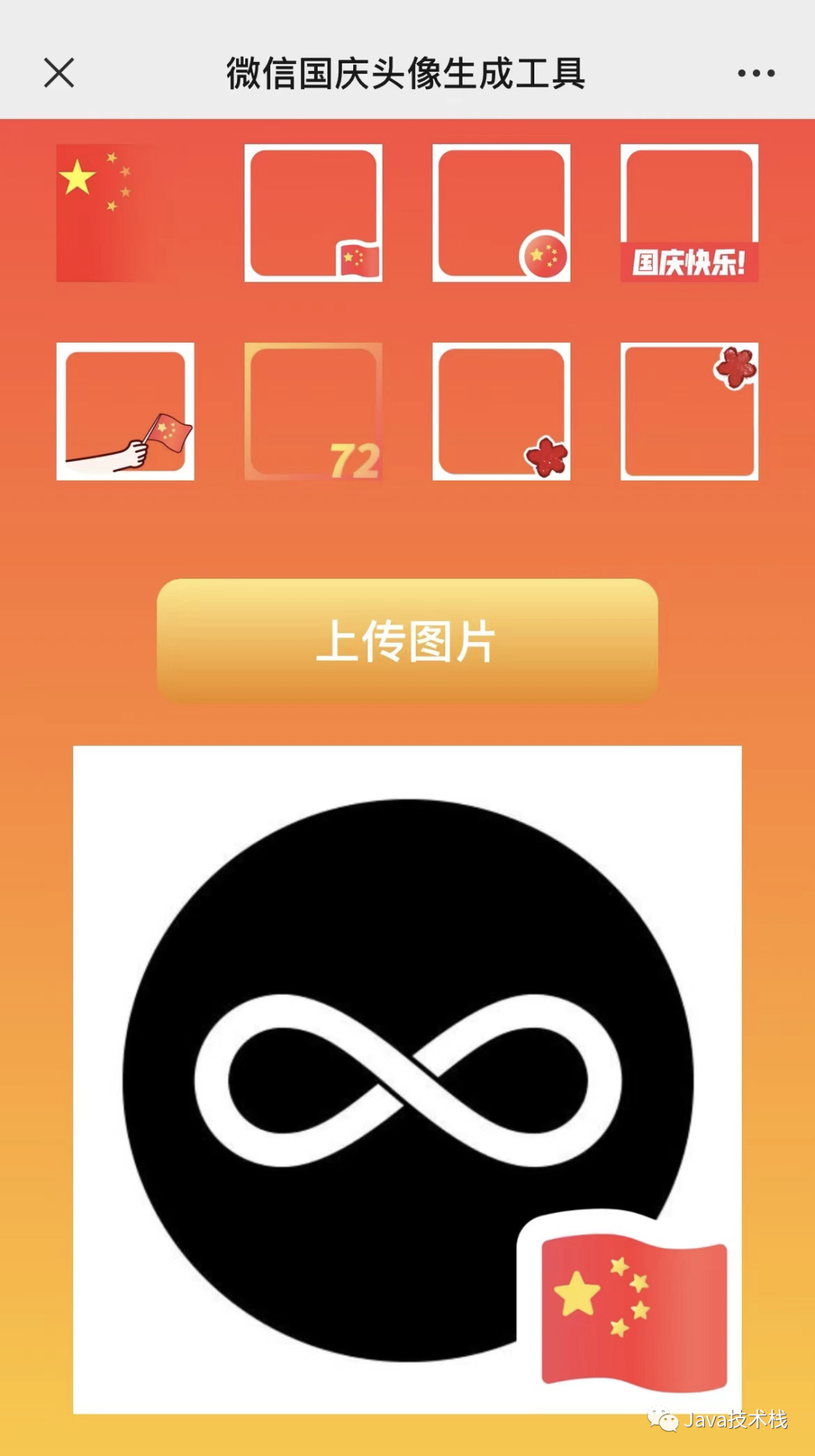
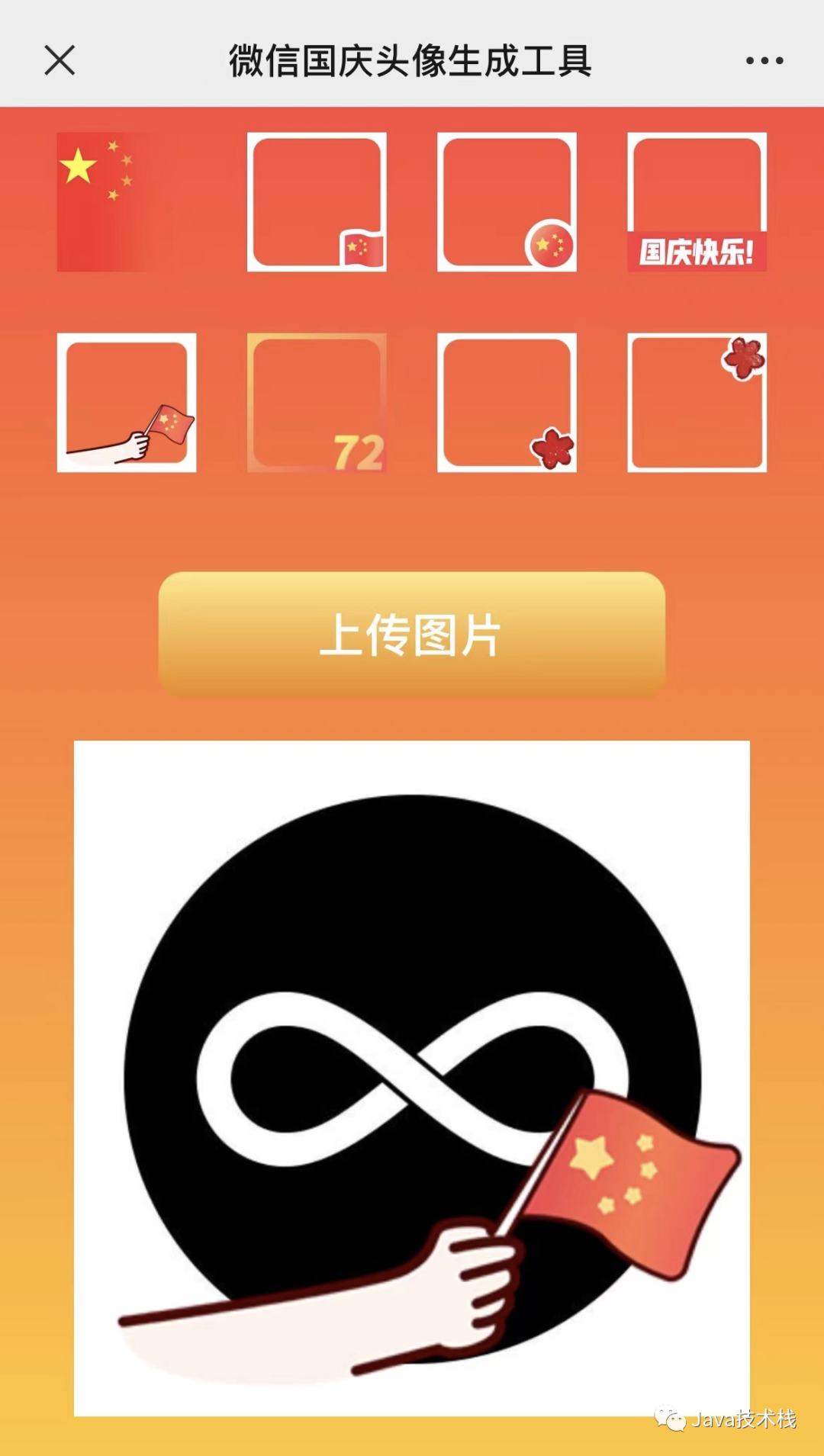
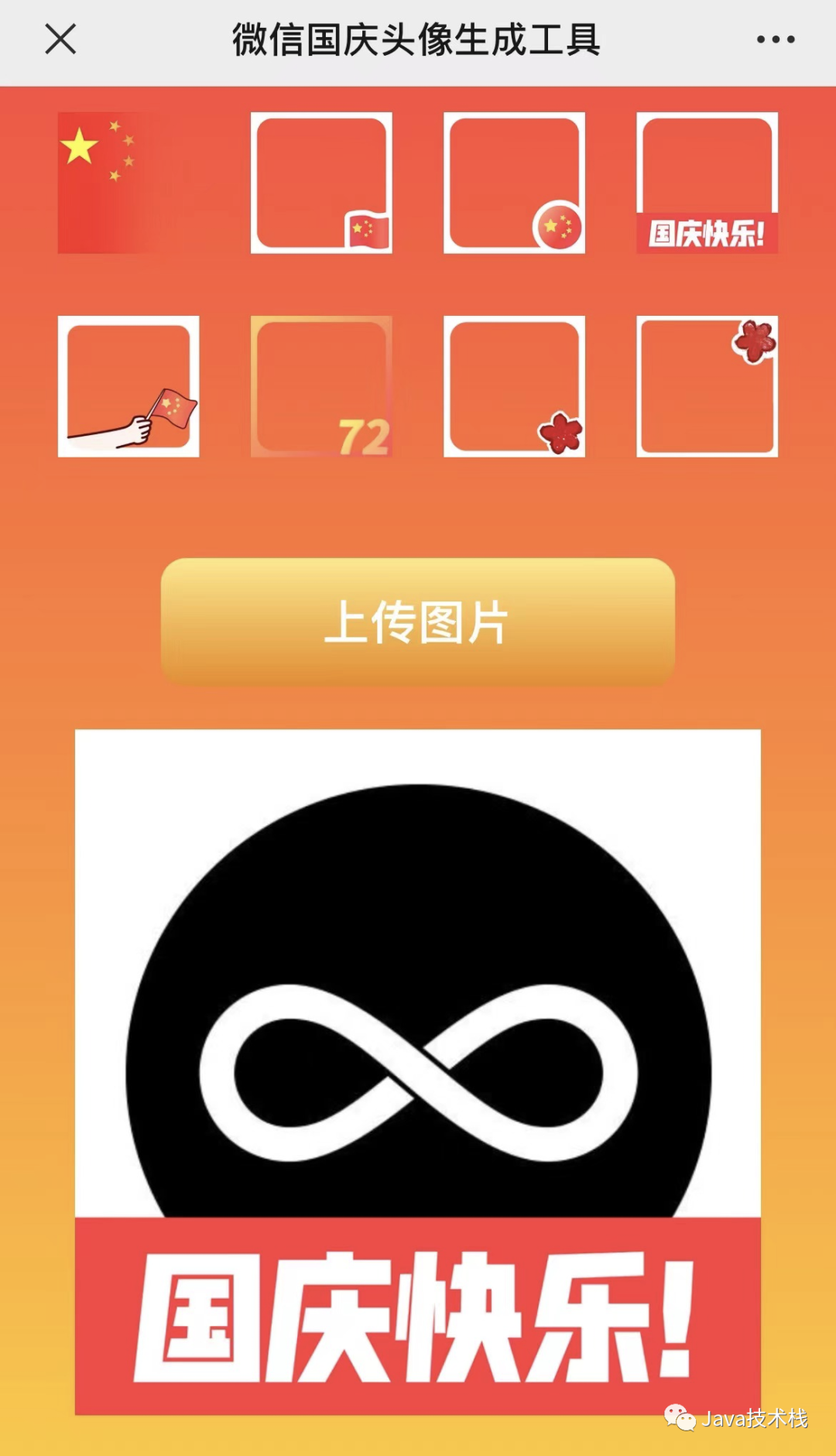
栈长稍微花了点时间,搞了一个在线生成网站,这个网站原理也简单,其实就是一个静态网站,根据上传的图片和头像模板利用 H5 中的 Canvas + JavaScript 画制图片,H5 在这里就发挥重要作用了!
核心代码如下:
H5:
<canvas id="canvas" width="800" height="800"></canvas>
<img src="" class="generateImg">
JavaScript:
// 创建 canvas
const canvas = document.querySelector('#canvas')
const ctx = canvas.getContext('2d')
// 画图
ctx.drawImage(yourImg, 0, 0, 800, 800)
ctx.drawImage(flagImg, 0, 0, 800, 800)
// 显示
document.querySelector('.generateImg').src = canvas.toDataURL("image/png")
其实还可以做成小程序版,通过小程序自动获取头像,那就不需要手动上传了。
为什么要自己开发?
说实话,网上都有许多现成的,本没想着自己开发,可栈长体验了一翻,各种弹窗、广告,实在受不了,而且那种不明链接安全性也不敢保障,所以自己搞了一个,保证无任何广告,HTTPS + 纯前端操作,不收集任何个人信息,大家放心使用。
点亮“在看”,在下面公众号回复“国庆”
👇别搞错了!是关注这个公众号回复👇


评论
