教你让b站视频的弹幕发出语音!

前言
又是欢天喜地的编程up整活儿时间!
这次给大家带来的是《有声弹幕》!
源码在最底下,用电脑复制后,粘贴到视频页面的控制台并回车就可以体验功能。
那么,先介绍实现过程:
需要准备的只有个条件:
让浏览器侦察视频弹幕
让浏览器文字转语音
侦察弹幕
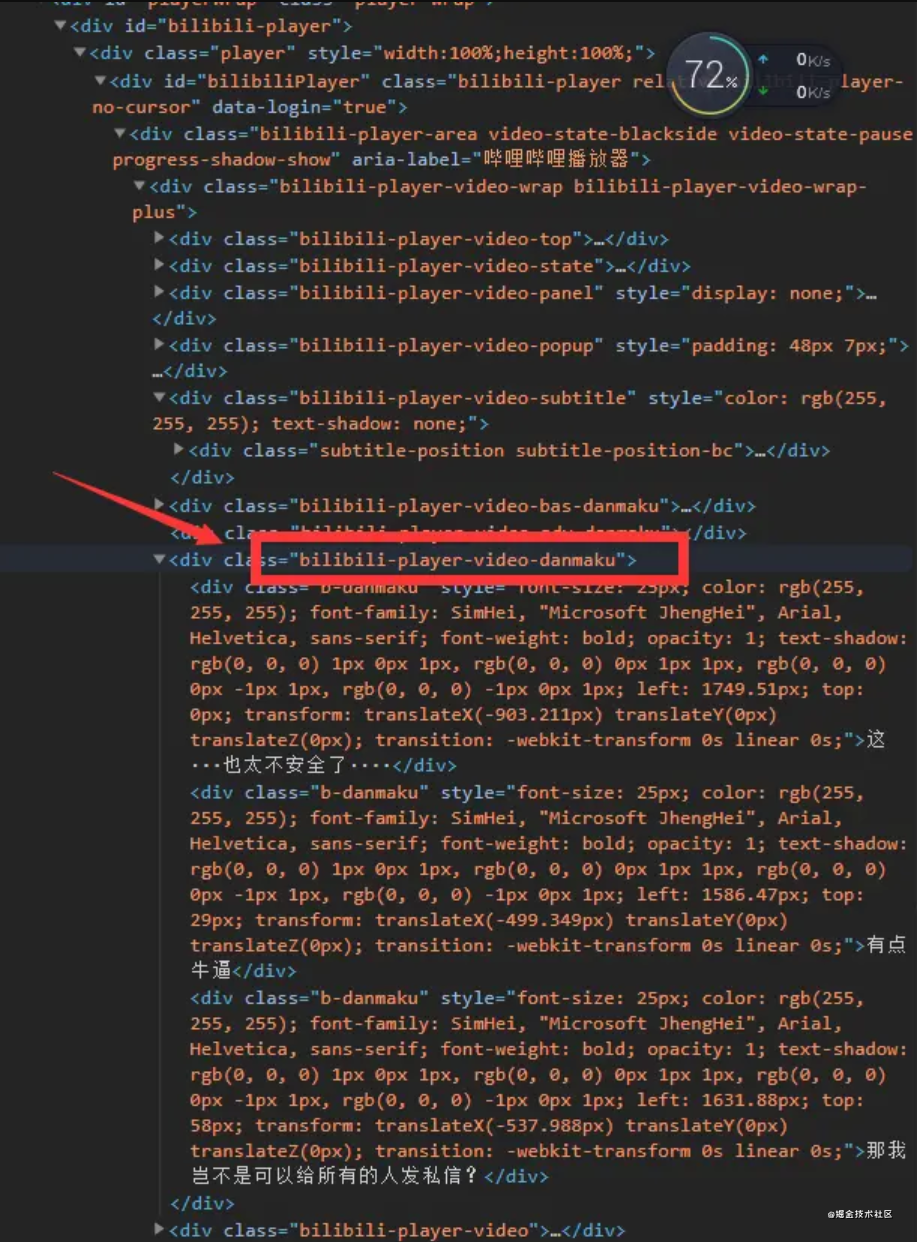
侦查弹幕非常简单,我常介绍的:用元素选择器,选中窗口,一看这个类名,然后看这里面这一个个标签,就知道和弹幕有关。

播放视频也可以发现,这个标签里面的元素会不断变化的。
那思路就简单了,只好用代码监听这个标签的变化就好了,jquery提供了非常方便的语法糖。
$(".bilibili-player-video-danmaku").bind('DOMNodeInserted', function(e) {
console.log($(e.target).html());
});
尝试了一下,果然能捕获到每一条弹幕。
文字转语音
请一定要相信,百分之99的问题都是大牛们早就解决过的。
所以,只要搜索一下就能找到代码了
不难发现,这个代码是HTML5自带的接口,简单的几句,就完成了文字转语音。
let msg = new SpeechSynthesisUtterance('你好');
speechSynthesis.speak(msg);
可惜在完成后的效果,只能一句一句读,弹幕一旦多起来,就念不完了。
所以后来才用了另一种方案:调用百度语音接口,将文本传输到百度服务器,服务器会发回一份语音给我们,然后再把这段语音以audio的形式插入到浏览器的dom中,开启自动播放就可以了。
let div = document.createElement("div");div.innerHTML = `
`
document.getElementsByTagName('body')[0].appendChild(div);
这样完成后,弹幕一出现,就立马开始播放了。
(当然如果你还想继续完善,可以做一下销毁)
把刚刚两套代码整合一下,咱们的任务就大功告成了。
$(".bilibili-player-video-danmaku").bind('DOMNodeInserted', function(e) {
console.log($(e.target).html());
let div = document.createElement("div");
div.innerHTML = `
`
document.getElementsByTagName('body')[0].appendChild(div);
});
不过效果嘛....
叽叽喳喳的太烦了哈哈哈哈
除非刷新网页要不停不下来。
所以我加了一段代码,用于控制弹幕语音的播放和暂停。(其实就是简单的函数封装和调用)
最终成品:
let on = true;
let start = ()=>{
console.warn('%c已开启弹幕语音播放,你可以通过按%cS键%c停止','color:red','color:yellow','color:red');
$(".bilibili-player-video-danmaku").bind('DOMNodeInserted', function(e) {
console.log($(e.target).html());
let div = document.createElement("div");
div.innerHTML = `
`
document.getElementsByTagName('body')[0].appendChild(div)
});
}
let stop = ()=>{
$(".bilibili-player-video-danmaku").unbind();
console.warn('%c已经关闭播放弹幕语音,你可以通过按%cS键%c再次开启','color:red','color:yellow','color:red');
}
$(document).keydown(function(event){
if(event.keyCode==83){
if(on) stop();
else start();
on = !on
}
});
console.warn('已加载脚本,刷新或关闭页面后失效')
start();
结尾
我是冬灰条,想要做最有趣最易懂的编程up,努力探索中!
期待下期再整活儿!
作者|冬灰条 https://juejin.im/post/6894220757938012167❤️爱心三连击
1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.关注公众号程序员成长指北,回复「1」加入Node进阶交流群!「在这里有好多 Node 开发者,会讨论 Node 知识,互相学习」!
3.也可添加微信【ikoala520】,一起成长。
“在看转发”是最大的支持
