Python 竟然也可以写网页前端了!
好用吗?咱今天来试试用它写一个计算器:
不过,我们首先要知道它作为 Python 的客户端 Web 编程工具,和 JS 有什么区别呢?
1. 特点
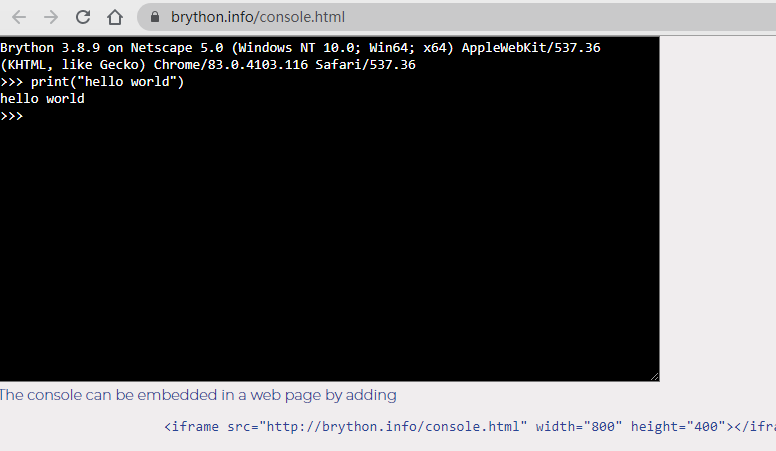
1. 可轻易地在页面中内嵌 Python 终端进行测试

3. 写法方便,社区强大,可进行敏捷开发
如果 Python 和 JS 你都写过,那大概率会觉得相同的功能,用 Python 写起来比 JS 更方便。
4.和 JS 一样,你不用安装任何东西就可以开始编写
下面就用Brython做一些简单的实验吧。
2. 实验
0. 安装
与通常的 Python 库一样,可以通过 pip install brython 进行安装。
然后在一个空目录下执行:
python -m brython --install
将这份代码保存为index.html,双击在浏览器中打开,即可看到Hello !字样:

原理:
代码的 head 中,引入了一个 Brython 引擎附带的 brython.min.js 模块,用于使用 Python 控制页面。
而在 之间就是相应的 Python 代码。
可以看到,想在 document 中显示文本,只需要直接输入:
document <= "你所需要显示的文本"后续你将会看到用 Brython 使用标准化的 DOM 语法和页面交互的例子。
2. 用 HTML 标签来做文本格式化:
如果要加粗文本:
from browser import document, htmldocument <= html.B("Hello !")
部分加粗、部分不加粗:
from browser import document, htmldocument <= html.B("Hello, ") + "world !"
document <= html.UL(html.LI(i) for i in range(5))document <= html.A("Python实用宝典", href="https://pythondict.com")<html><head><meta charset="utf-8"><script type="text/javascript"src="https://cdn.jsdelivr.net/npm/brython@3.8.9/brython.min.js">script>head><body onload="brython()"><script type="text/python">from browser import document, htmldocument <= html.B("Hello !")document <= html.UL(html.LI(i) for i in range(5))document <= html.A("Python实用宝典", href="https://pythondict.com")script>body>html>
3. 写一个简单的计算器
先写好简单的图形架构,用th和tr标签即可:
from browser import document, htmlcalc = html.TABLE()calc <= html.TR(html.TH(html.DIV("0", id="result"), colspan=3) +html.TH("C", id="clear"))lines = ["789/","456*","123-","0.=+"]calc <= (html.TR(html.TD(x) for x in line) for line in lines)document <= calc
然后加上一些 CSS 样式就可以把这个简单的图形架构变漂亮了:
最后只需要做运算符的事件触发器即可,从下面这行代码:
calc <= (html.TR(html.TD(x) for x in line) for line in lines)for button in document.select("td"):button.bind("click", action)
def action(event):"""Handles the "click" event on a button of the calculator."""# The element the user clicked on is the attribute "target" of the# event objectelement = event.target# The text printed on the button is the element's "text" attributevalue = element.textif value not in "=C":# update the result zoneif result.text in ["0", "error"]:result.text = valueelse:result.text = result.text + valueelif value == "C":# resetresult.text = "0"elif value == "=":# execute the formula in result zonetry:result.text = eval(result.text)except:result.text = "error"
如果不是 = 号或 C 号,则进行 字符串拼接。
如果是 C 号,则清空 result。
如果是 = 号,则需要计算出结果,直接对字符串用 eval() 函数 即可完成目的。
这边是全部核心代码了,写起来真的极其方便。
你可以访问如下地址体验这个 Python 写的计算器:
https://pythondict.com/calculator.html
完整源码:
https://pan.baidu.com/s/1d4ndpN1Lpzb6fpgqKJ7acQ
提取码:v36f
作者:Ckend
来源:Python实用宝典
_往期文章推荐_ Python小白如何写一个计算器
