字节跳动又一开源力作发布!
在看|星标|留言, 真爱

来自:开源最前线




allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.bytedance:AlphaPlayer:1.0.3'
}
val config = Configuration(context, lifecycleOwner)
// 支持GLSurfaceView&GLTextureView, 默认使用GLSurfaceView
config.alphaVideoViewType = AlphaVideoViewType.GL_TEXTURE_VIEW
// 也可以设置自行实现的Player, demo中提供了基于ExoPlayer的实现
val playerController = PlayerController.get(config, DefaultSystemPlayer())
playerController.setPlayerAction(object: IPlayerAction {
override fun onVideoSizeChanged(videoWidth: Int, videoHeight: Int, scaleType: ScaleType) {
}
override fun startAction() {
}
override fun endAction() {
}
})
playController.setMonitor(object: IMonitor {
override fun monitor(result: Boolean, playType: String, what: Int, extra: Int, errorInfo: String) {
}
})
playerController.attachAlphaView(mVideoContainer)
fun startVideoAnimation() {
val baseDir = "your video file base dir"
val portraitFileName = "portrait.mp4"
val portraitScaleType = 2
val landscapeFileName = "landscape.mp4"
val landscapeScaleType = 2
val dataSource = DataSource().setBaseDir(baseDir)
.setPortraitPath(portraitFileName, portraitScaleType)
.setLandscapePath(landscapeFileName, landscapeScaleType)
if (dataSource.isValid()) {
playerController.start(dataSource)
}
}
fun releasePlayerController() {
playerController.detachAlphaView(mVideoContainer)
playerController.release()
}
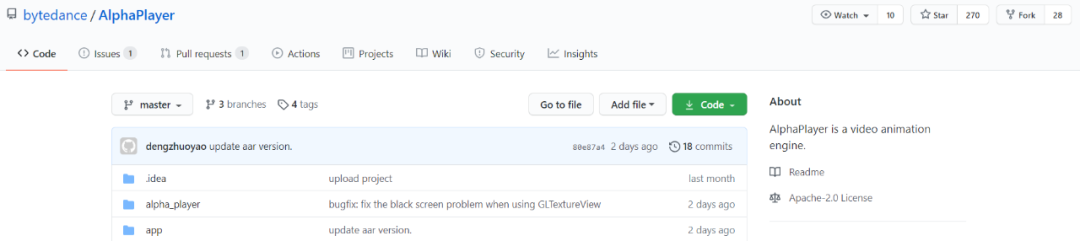
项目地址:https://github.com/bytedance/AlphaPlayer
扫码助手小姐姐微信,进群大厂内推&大佬技术交流



评论
